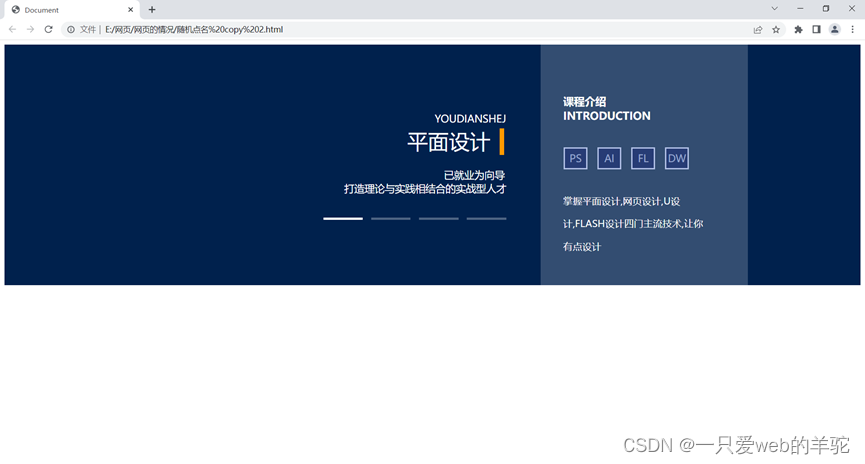
在前端通栏中也有很多种,今天给大家分享我做的一种,大家可以借鉴一下

虽然可能就一般,但是一般的通栏也就够用了,大家可以根据自己的需求来自行设计即可,这只是一个参考模板而已,下面的代码复制即可用
html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
footer {
height: 427px;
background-color: #00214d;
}
.lucency{
float: right;
margin-right: 200px;
width: 368px;
height: 100%;
background-color: #334d71;
}
.left{
float: right;
margin-right: 60px;
width: 430px;
height: 100%;
/* background-color: red; */
}
h1{
font-size: 37px;
font-weight: 400;
color: #fff;
margin-left: 253px;
margin-top: -15px;
}
p{
font-size: 18px;
color: #fff;
margin-left: 302px;
margin-top: 119px;
}
span{
font-size: 18px;
color: #fff;
margin-left: 318px;
}
strong{
font-weight: 400;
font-size: 18px;
color: #fff;
margin-left: 141px;
}
ol{
list-style-type: none;
margin-top: 40px;
margin-left: 64px;
}
ol li{
float: left;
width: 70px;
height: 4px;
background-color: #4c6382;
margin-right: 15px;
}
ol li:first-child{
background-color: #fff;
}
ol li:last-child{
margin-right: 0;
}
b{
display: block;
width: 8px;
height: 47px;
position: absolute;
top: 157px;
left: 887px;
background-color: #ff9900;
}
h3{
color: #fff;
font-size: 19px;
line-height: 0;
margin-top: 101px;
margin-left: 40px;
}
h4{
color: #fff;
font-size: 19px;
line-height: 0;
margin-left: 40px;
}
h5{
font-weight: 400;
color: #fff;
font-size: 17px;
line-height: 0;
margin-left: 40px;
}
h6{
font-weight: 400;
color: #fff;
font-size: 17px;
line-height: 0;
margin-left: 40px;
}
i{
display: block;
font-weight: 400;
color: #fff;
font-size: 17px;
margin-left: 40px;
font-style: normal;
margin-top: -10px;
}
nav{
width: 100%;
height: 96px;
border: 1px solid transparent
}
ul{
list-style: none;
margin-top: 30px;
}
ul li{
float: left;
width: 36px;
height: 33px;
margin-right: 18px;
background-color: #273c75;
border: 3px solid #afbee4;
line-height: 33px;
color: #97a6ce;
text-align: center;
font-size: 18px;
}
</style>
<body>
<footer>
<div class="lucency">
<h3>课程介绍</h3>
<h4>INTRODUCTION</h4>
<nav>
<ul>
<li>PS</li>
<li>AI</li>
<li>FL</li>
<li>DW</li>
</ul>
</nav>
<h5>掌握平面设计,网页设计,U设</h5>
<h6>计,FLASH设计四门主流技术,让你</h6>
<i>有点设计</i>
</div>
<div class="left">
<p>YOUDIANSHEJ</p>
<h1>平面设计</h1>
<span>已就业为向导</span><br>
<strong>打造理论与实践相结合的实战型人才</strong>
<ol>
<li></li>
<li></li>
<li></li>
<li></li>
</ol>
<b></b>
</div>
</footer>
</body>
</html>