一、SDK接入
参考官方接入文档,基于穿山甲版本号: 3.1.0.0
导入 aar 及 SDK 依赖的 jar 包
将本 SDK 压缩包内的 open_ad_sdk.aar 复制到 Application Module/libs 文件夹(没有的话须手动创建), 并将以下代码添加到您 app 的
repositories {
flatDir {
dirs 'libs'
}
}
depedencies {
compile(name: 'open_ad_sdk', ext: ‘aar')
}
添加权限
穿山甲SDK建议您添加下述权限,并建议在您的隐私协议中向开发者声明穿山甲SDK会获取下述权限并应用于广告投放。
<!--必要权限-->
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<!--可选权限-->
<uses-permission android:name="android.permission.READ_PHONE_STATE" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
<uses-permission android:name="android.permission.REQUEST_INSTALL_PACKAGES"/>
<uses-permission android:name="android.permission.GET_TASKS"/>
<!--可选,穿山甲提供“获取地理位置权限”和“不给予地理位置权限,开发者传入地理位置参数”两种方式上报用户位置,两种方式均可不选,添加位置权限或参数将帮助投放定位广告-->
<!--请注意:无论通过何种方式提供给穿山甲用户地理位置,均需向用户声明地理位置权限将应用于穿山甲广告投放,穿山甲不强制获取地理位置信息-->
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<!-- 如果有视频相关的广告且使用textureView播放,请务必添加,否则黑屏 -->
<uses-permission android:name="android.permission.WAKE_LOCK" />
注意:穿山甲SDK不强制获取以上权限,即使没有获取可选权限SDK也能正常运行;获取以上权限将帮助穿山甲优化投放广告精准度和用户的交互体验,提高eCPM。
为获取更好的广告推荐效果,以及提高激励视频广告、下载类广告等填充率,建议在广告请求前,合适的时机调用 SDK 提供的方法,如在用户第一次启动您的 app 后的主界面时调用如下方法:
TTAdManager接口中的方法,context可以是Activity或Application
void requestPermissionIfNecessary(Context context);
适配 Android7.0 及以上
如果您的应用需要在 Android7.0 及以上环境运行,请在 AndroidManifest 中添加如下代码:
<provider
android:name="com.bytedance.sdk.openadsdk.TTFileProvider"
android:authorities="${applicationId}.TTFileProvider"
android:exported="false"
android:grantUriPermissions="true">
<meta-data
android:name="android.support.FILE_PROVIDER_PATHS"
android:resource="@xml/file_paths" />
</provider>
在 res/xml 目录下,新建一个 xml 文件 file_paths,在该文件中添加如下代码:
<?xml version="1.0" encoding="utf-8"?>
<paths>
<external-path name="tt_external_root" path="." />
<external-path name="tt_external_download" path="Download" />
<external-files-path name="tt_external_files_download" path="Download" />
<files-path name="tt_internal_file_download" path="Download" />
<cache-path name="tt_internal_cache_download" path="Download" />
</paths>
为了适配下载和安装相关功能,在工程中引用的包 com.android.support:support-v4:24.2.0
使用24.2.0以及以上版本。
provider 配置
注意:单进程或多进程都必须配置
<provider
android:name="com.bytedance.sdk.openadsdk.multipro.TTMultiProvider"
android:authorities="${applicationId}.TTMultiProvider"
android:exported="false" />
代码混淆配置
如果您需要使用 proguard 混淆代码,需确保不要混淆 SDK 的代码。 请在 proguard.cfg 文件(或其他混淆文件)尾部添加如下配置:
-keep class com.bytedance.sdk.openadsdk.** { *; }
-keep public interface com.bytedance.sdk.openadsdk.downloadnew.** {*;}
-keep class com.pgl.sys.ces.* {*;}
注意
-
SDK 代码被混淆后会导致广告无法展现或者其它异常。
-
本 SDK 最低支持 Android4.0 (API Level 14) 及以上版本。
-
targetSdkVersion API 23及以上,需要动态获取权限,所以请确保调用本SDK的任何接口前,已经申请到了SDK要求的所有权限,否则SDK部分特性可能受限。
-
SDK中使用的so文件支持五种架构:x86,x86_64,armeabi,armeabi-v7a,arm64-v8a 如果您应用中支持的架构超出这 五种,请在build.gradle中使用abiFilters选择支持的架构。
ndk { // 设置支持的 SO 库构架,注意这里要根据你的实际情况来设置
abiFilters 'armeabi-v7a', 'arm64-v8a', 'x86', 'x86_64', 'armeabi'
}
SDK 初始化配置
开发者需要在 Application#onCreate()方法中调用以下代码来初始化穿山甲 sdk。 目前 sdk 已支持多进程,必须在所有进程都初始化!
public class DemoApplication extends Application {
public static String PROCESS_NAME_XXXX = "process_name_xxxx";
@Override
public void onCreate() {
super.onCreate();
//强烈建议在应用对应的Application#onCreate()方法中调用,避免出现content为null的异常
TTAdSdk.init(context,
new TTAdConfig.Builder()
.appId("5001121")
.useTextureView(false) //使用TextureView控件播放视频,默认为SurfaceView,当有SurfaceView冲突的场景,可以使用TextureView
.appName("APP测试媒体")
.titleBarTheme(TTAdConstant.TITLE_BAR_THEME_DARK)
.allowShowNotify(true) //是否允许sdk展示通知栏提示
.allowShowPageWhenScreenLock(true) //是否在锁屏场景支持展示广告落地页
.debug(true) //测试阶段打开,可以通过日志排查问题,上线时去除该调用
.directDownloadNetworkType(TTAdConstant.NETWORK_STATE_WIFI, TTAdConstant.NETWORK_STATE_4G) //允许直接下载的网络状态集合
.supportMultiProcess(false) //是否支持多进程,true支持
//.httpStack(new MyOkStack3())//自定义网络库,demo中给出了okhttp3版本的样例,其余请自行开发或者咨询工作人员。
.build());
}
}
初始化接口说明
/**
*穿山甲sdk初始化入口
*
* @param context 必须是application context
* @param config 初始化配置信息,必要参数
* @return TTAdManager实例
*/
public static TTAdManager init(Context context, TTAdConfig config);
初始化配置参数说明:
public static class TTAdConfig.Builder {
private String mAppId;// 必选参数,设置应用的AppId
private String mAppName;// 必选参数,设置应用名称
private boolean mIsPaid = false;// 可选参数,设置是否为计费用户:true计费用户、false非计费用户。默认为false非计费用户
private int mGender = TTAdConstant.GENDER_UNKNOWN;// 可选参数,设置用户性别。默认为未知TTAdConstant#GENDER_UNKNOWN
private int mAge;// 可选参数,设置用户年龄 **须大于0**
private String mKeywords;// 可选参数,设置用户画像的关键词列表 **不能超过为1000个字符**
private String mData;// 可选参数,设置额外的用户信息 **不能超过为1000个字符**
private int mTitleBarTheme = TTAdConstant.TITLE_BAR_THEME_LIGHT;// 可选参数,设置落地页主题,默认为TTAdConstant#TITLE_BAR_THEME_LIGHT
private boolean mAllowShowNotify = true;// 可选参数,设置是否允许SDK弹出通知:true允许、false禁止。默认为true允许
private boolean mIsDebug = false;// 可选参数,是否打开debug调试信息输出:true打开、false关闭。默认false关闭
private boolean mAllowShowPageWhenScreenLock = false;// 可选参数,设置是否允许落地页出现在锁屏上面:true允许、false禁止。默认为false禁止
private int[] mDirectDownloadNetworkType;
private boolean mIsUseTextureView = false;// 可选参数,设置是否使用texture播放视频:true使用、false不使用。默认为false不使用(使用的是surface)
private boolean mIsSupportMultiProcess = false;// 可选参数,设置是否支持多进程:true支持、false不支持。默认为false不支持
private IHttpStack mHttpStack;//可选参数,设置外部网络请求,默认为urlconnection
private boolean mIsAsyncInit = false;//是否异步初始化sdk
private TTCustomController mCustomController;//可选参数,可以设置隐私信息控制开关
}
二、加载广告
创建广告插槽。
-
构建TTAdManager对象
TTAdManager对象为整个SDK的入口接口,可用于广告获取、权限请求、版本号获取
TTAdManager ttAdManager = TTAdManagerHolder.get();
-
申请部分权限 (建议每次广告对象加载之后都需要申请一次 ps:开屏视频不需要)
TTAdManagerHolder.get().requestPermissionIfNecessary(this);
-
创建TTAdNative对象(用于调用广告请求接口)
TTAdNative mTTAdNative = ttAdManager.createAdNative(getApplicationContext());
-
构建AdSlot对象(广告插槽),具体构建参数根据文档来。
AdSlot adSlot = new AdSlot.Builder()
.setCodeId("广告位id") //必选参数 设置您的CodeId
.setSupportDeepLink(true)
.setAdCount(1) //请求广告数量为1到3条
.setExpressViewAcceptedSize(expressViewWidth,expressViewHeight) //期望模板广告view的size,单位dp
.setImageAcceptedSize(350 ,500 )//这个参数设置即可,不影响模板广告的size
.build();
在创建广告插槽的时候有一个必选参数广告位id,那么这个值是从哪里来的,又有什么作用呢?
广告类型
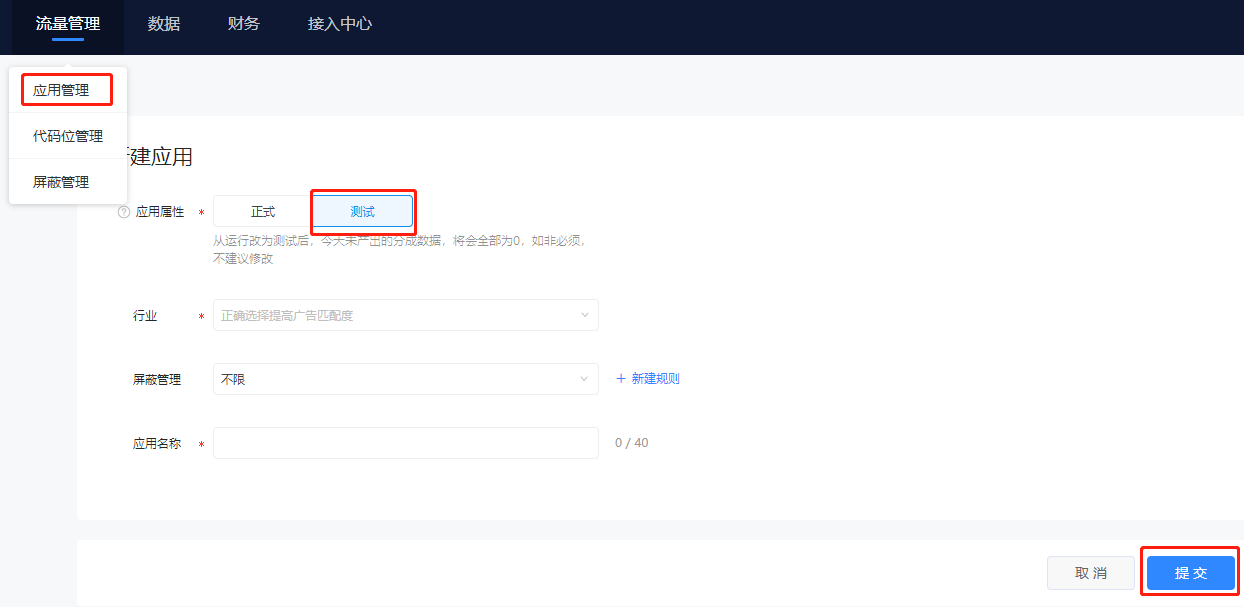
想要了解广告位id从哪里来的,我们首先需要打开穿山甲广告的管理后台:
创建新的应用:
建议为测试集成完毕后再把应用及对应的代码位改成正式状态。
应用ID 是对应demo中的APPID。

创建新的代码位:
广告位ID 对应demo中的CodeId。就是一个标识用来加载不同种类的广告类型。
应用ID和代码位ID是对应关系 一个应用可以对应多个代码位ID。
注意:新建的广告CodeId,要等一会儿使用,否则就会出现ID无效。
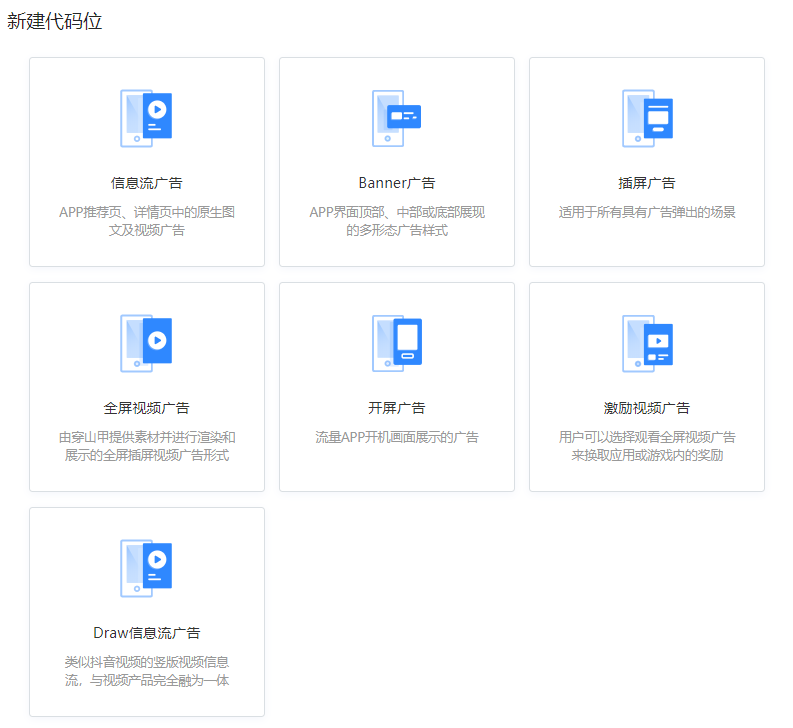
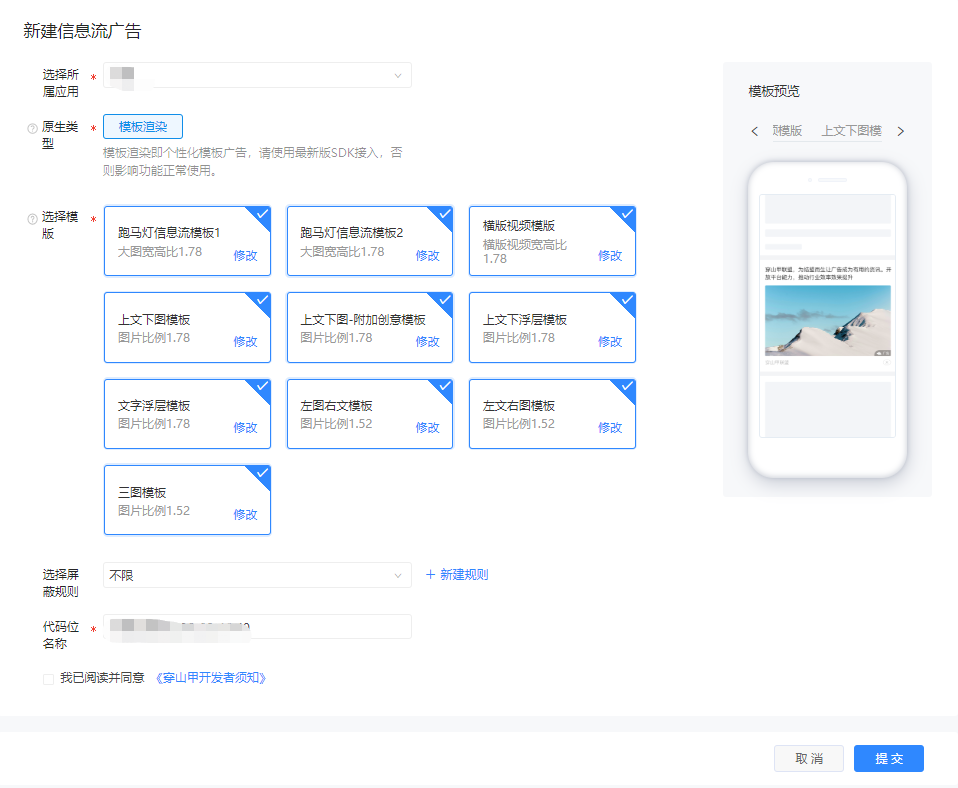
点击新创建的应用的新建代码位:

可以看到有多种样式的广告进行选择。
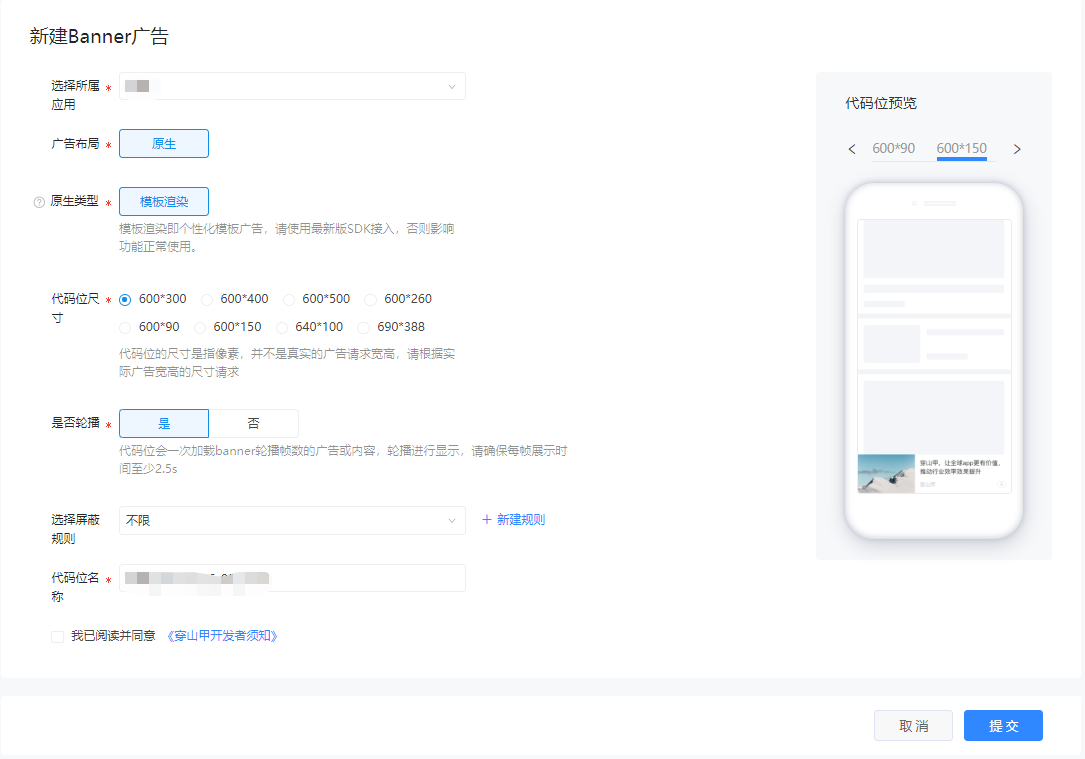
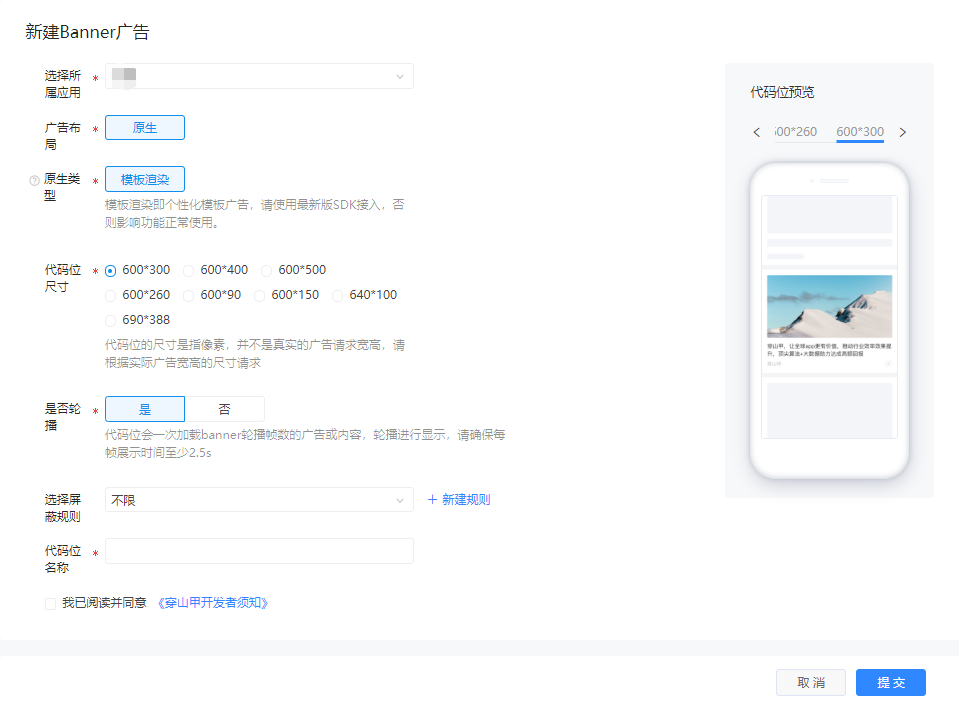
例如我想要创建一个banner广告,则进入bannner广告创建页面。

可以看到对应的选项。
原生、自渲染和模板渲染的区别
- 自渲染和原生渲染(已经被废弃了):
现在已经被废弃了,简单来说,就是穿山甲返回广告的子元素,如标题,描述,图片等,你自己拼装成自己喜欢的界面展示。 - 模板渲染广告:
目前申请的广告样式只有这一类,广告用webview(网页)展示。接入者在穿山甲后台,选择自己需要的样式进行显示就可以,如:上图下文,左图右文等多种形式。也就是穿山甲会直接返回一个view 不支持获取view的信息 开发者直接展示view即可。
三、展示广告
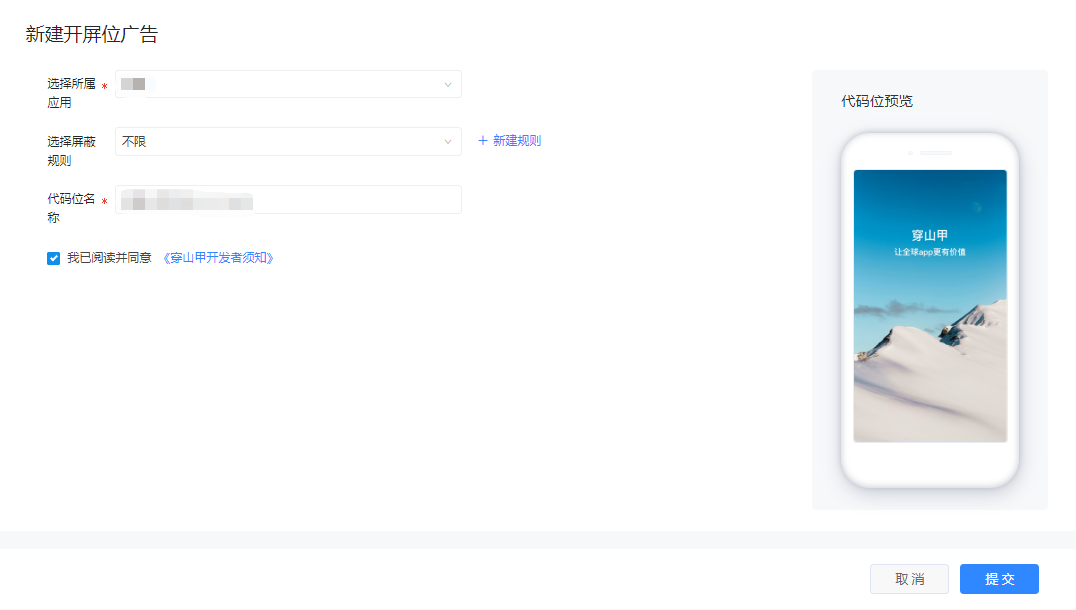
开屏广告
开屏广告建议为用户在进入 App 时展示的全屏广告。开屏广告为一个 View,宽高默认为 match_parent,注意开屏广告 view:width >=70%屏幕宽;height >=50%屏幕高 ,否则会影响计费。

TTAdNative adNative = TTAdManagerHolder.INSTANCE.get().createAdNative(this);
AdSlot adSlot = new AdSlot.Builder()
.setCodeId(CodeId)
.setSupportDeepLink(true)
.setImageAcceptedSize(DisplayUtils.getScreenWidth(this), DisplayUtils.getScreenHeight(this))
.build();
//加载
adNative.loadSplashAd(adSlot, new TTAdNative.SplashAdListener() {
@Override
public void onError(int code, String message) {
Log.d(TAG, "开屏广告请求失败" + message);
dumpNextPage();
}
@Override
public void onTimeout() {
Log.d(TAG, "开屏广告请求超时");
dumpNextPage();
}
@Override
public void onSplashAdLoad(TTSplashAd ad) {
Log.d(TAG, "开屏广告请求成功");
if (ad == null) {
dumpNextPage();
return;
}
//获取SplashView
View view = ad.getSplashView();
if (view != null && videoContainer != null && !LaunchActivity.this.isFinishing()) {
videoContainer.removeAllViews();
//把SplashView 添加到ViewGroup中,注意开屏广告view:width >=70%屏幕宽;height >=50%屏幕高
videoContainer.addView(view);
//设置不开启开屏广告倒计时功能以及不显示跳过按钮,如果这么设置,您需要自定义倒计时逻辑
//ad.setNotAllowSdkCountdown();
} else {
dumpNextPage();
}
//设置SplashView的交互监听器
ad.setSplashInteractionListener(new TTSplashAd.AdInteractionListener() {
@Override
public void onAdClicked(View view, int type) {
Log.d(TAG, "onAdClicked开屏广告点击");
}
@Override
public void onAdShow(View view, int type) {
Log.d(TAG, "onAdShow开屏广告展示");
}
@Override
public void onAdSkip() {
Log.d(TAG, "onAdSkip开屏广告跳过");
dumpNextPage();
}
@Override
public void onAdTimeOver() {
Log.d(TAG, "onAdTimeOver开屏广告倒计时结束");
dumpNextPage();
}
});
//广告交互类型未下载广告,需要设置广告下载监听
if (ad.getInteractionType() == TTAdConstant.INTERACTION_TYPE_DOWNLOAD) {
ad.setDownloadListener(new TTAppDownloadListener() {
boolean hasShow = false;
@Override
public void onIdle() {
}
@Override
public void onDownloadActive(long totalBytes, long currBytes, String fileName, String appName) {
if (!hasShow) {
Log.d(TAG, "开屏广告下载中");
hasShow = true;
}
}
@Override
public void onDownloadPaused(long totalBytes, long currBytes, String fileName, String appName) {
Log.d(TAG, "开屏广告下载暂停");
}
@Override
public void onDownloadFailed(long totalBytes, long currBytes, String fileName, String appName) {
Log.d(TAG, "开屏广告下载失败");
}
@Override
public void onDownloadFinished(long totalBytes, String fileName, String appName) {
Log.d(TAG, "开屏广告下载完成");
}
@Override
public void onInstalled(String fileName, String appName) {
Log.d(TAG, "开屏广告安装完成");
}
});
}
}
}, AD_TIME_OUT);
信息流广告
信息流广告即app推荐页/详情页中的原生图文及视频广告,主要特点是精准算法推荐、原生体验对用户干扰低。

/**
* 加载feed广告
*/
private fun loadListAd() {
val mTTAdNative = TTAdManagerHolder.get().createAdNative(this)
TTAdManagerHolder.get().requestPermissionIfNecessary(this)
//创建feed广告请求类型参数AdSlot,具体参数含义参考文档
val adSlot = AdSlot.Builder()
.setCodeId("945230381")
.setSupportDeepLink(true)
.setExpressViewAcceptedSize(250f, 300f) //期望模板广告view的size,单位dp
.setAdCount(3) //请求广告数量为1到3条
.build()
//step5:请求广告,调用feed广告异步请求接口,加载到广告后,拿到广告素材自定义渲染
mTTAdNative.loadNativeExpressAd(adSlot, object : TTAdNative.NativeExpressAdListener {
override fun onError(code: Int, message: String) {
Log.e("loadFeedAd", "code: : $code message :$message")
}
override fun onNativeExpressAdLoad(ads: List<TTNativeExpressAd>?) {
if (ads == null || ads.isEmpty()) {
Log.i("loadFeedAd", "on FeedAdLoaded: ad is null!")
return
}
Log.i("loadFeedAd", "FeedAdLoaded: ad is success===============" + ads.size)
bindAdListener(ads)
}
})
}
private fun bindAdListener(ads: List<TTNativeExpressAd>) {
for (ad in ads) {
ad.setExpressInteractionListener(object :
TTNativeExpressAd.ExpressAdInteractionListener {
override fun onAdClicked(view: View, type: Int) {
Log.i("loadFeedAd", "广告被点击")
}
override fun onAdShow(view: View, type: Int) {
Log.i("loadFeedAd", "广告展示")
}
override fun onRenderFail(view: View, msg: String, code: Int) {
Log.i("loadFeedAd", "$msg code:$code")
}
override fun onRenderSuccess(view: View, width: Float, height: Float) {
//返回view的宽高 单位 dp
Log.i("loadFeedAd", "渲染成功")
}
})
ad.render()
}
}
注:模板类型的代码位在设置AdSlot广告对象的时候一定要设置该方法setExpressViewAcceptedSize
注:在广告加载展示完毕后 在Activity的onDestroy方法中把广告对象置为null
banner
Banner广告可以在您设定刷新时间后自动刷新。也就是说,即使用户停留在同一个屏幕上,他们也会 每隔一段时间就看到新的Banner广告。

val mTTAdNative = TTAdManagerHolder.get().createAdNative(this)
TTAdManagerHolder.get().requestPermissionIfNecessary(this)
val adSlot = AdSlot.Builder()
.setCodeId("945230387")
.setSupportDeepLink(true)
.setExpressViewAcceptedSize(
150f,
300f
) //期望模板广告view的size,单位dp
.setAdCount(3) //请求广告数量为1到3条
.setNativeAdType(AdSlot.TYPE_BANNER)
.build()
mTTAdNative.loadBannerExpressAd(adSlot, object : TTAdNative.NativeExpressAdListener {
override fun onNativeExpressAdLoad(ads: MutableList<TTNativeExpressAd>?) {
if (ads == null || ads.isEmpty()) {
Log.i("loadFeedAd", "on FeedAdLoaded: ad is null!")
return
}
Log.i("loadFeedAd", "FeedAdLoaded: ad is success===============" + ads.size)
bindAdListener(ads)
}
override fun onError(code: Int, message: String) {
Log.i("loadFeedAd", "code: :$code message :$message")
}
})
四、注意事项
-
为何广告转化率低?
发布前,一定要测试整个广告的展示,下载,安装,激活流程。如果广告能展示就发布了,完全没测试广告后续流程,就会导致广告的CPM非常低。广告cpm依赖广告展示后的后续转化,如:点击,下载,安装,激活,注册,充值等。
-
存储权限,imei权限,定位权限是必须的吗?
3个权限都不是必须的,但是如果有的话,大大提高广告的Ecpm。
有了存储权限,就可以推下载类的广告;
有了imei权限,就能跟踪后期转化;
有了定位权限,就可以推更加精准的广告。
-
如何屏蔽竞品广告?
在穿山甲后台可设置。
穿山甲(巨量引擎)广告接入
Android端穿山甲SDK集成
穿山甲广告使用秘籍
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)