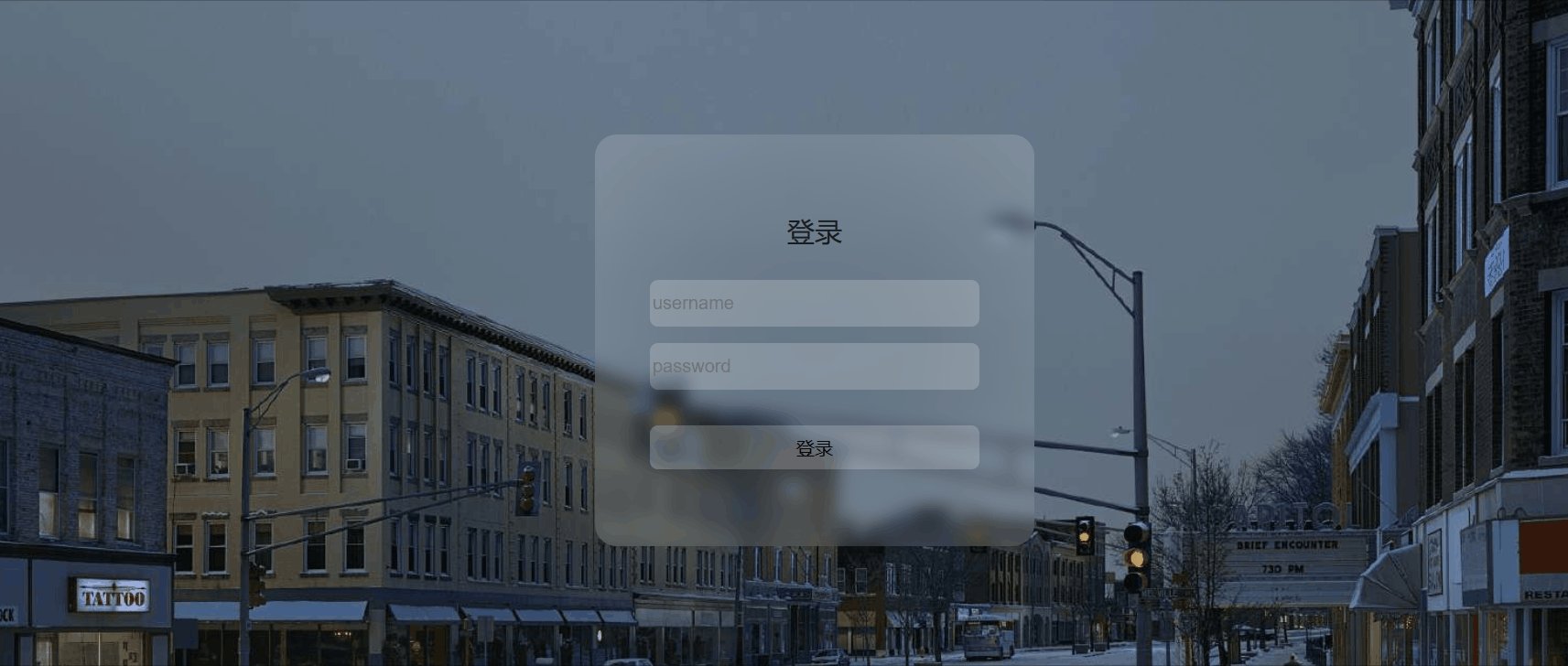
最终的效果图片:


毛玻璃效果:在style标签中,在form表单的before中利用filter的blur属性以及box-shadow的值设置,就可以做出form表单后面的毛玻璃效果背景,还要记得设置form表单的display为flex布局,position为relative,form表单后的毛玻璃特效的position为absolute,所谓”子绝父相“。
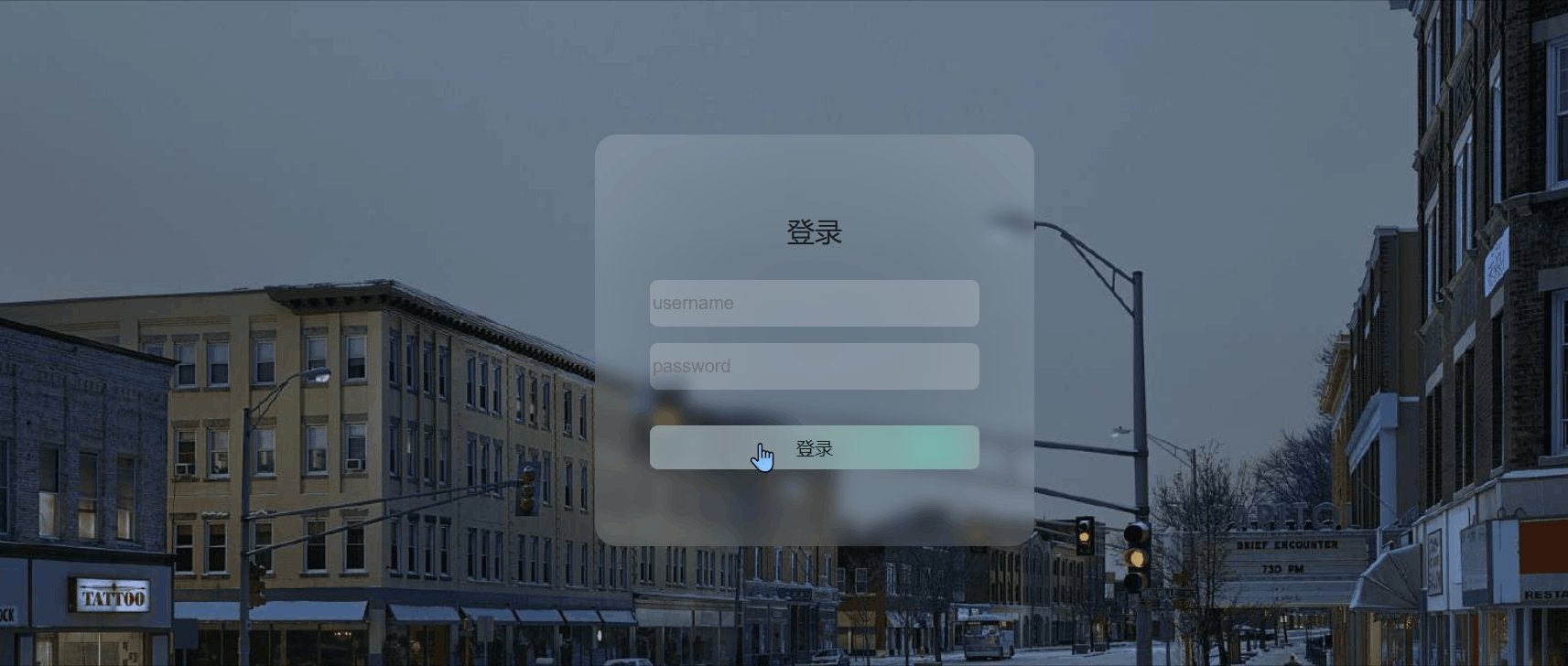
按钮动画效果:利用的是button的before和after,设置display为block,设置其filter属性blur的值,获得静态的模糊效果,然后改变其hover之前和之后的transform中的translateX属性,转变时间transition设置为1s,即可看到动画效果。
做出这个效果后,我的感悟是:要特别注意position的设置以及overflow:hidden,先规划好整体布局,设置好静态效果,再做动态效果以及更加细节的部分。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
margin: 0;
padding: 0;
}
.contain {
width: 100vw;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background: url(../img/night.jpg) fixed no-repeat;
background-size: cover;
}
.log {
width: 240px;
height: 220px;
display: flex;
flex-direction: column;
text-align: center;
padding: 40px;
position: relative;
background: inherit;
/* overflow很重要 如果没有它的话 毛玻璃特效 特别模糊 虽然不知道为啥 */
overflow: hidden;
border-radius: 16px;
z-index: 100;
}
.log::before {
content: "";
width: calc(100% + 20px);
height: calc(100% + 20px);
display: block;
position: absolute;
left: -10px;
top: -10px;
background: inherit;
box-shadow: inset 0 0 200px rgba(255, 255, 255, 0.25);
filter: blur(6px);
overflow: hidden;
border-radius: 14px;
z-index: -1;
}
h2 {
font-size: 20px;
font-weight: 400;
color: rgb(21, 33, 32);
}
.log input,
#btn {
height: 32px;
margin: 6px 0;
background-color: rgba(255, 255, 255, 0.2);
border-radius: 6px;
border: none;
}
#btn{
margin-top: 20px;
cursor:pointer;
position: relative;
overflow: hidden;
transition: 0.7s;
}
#btn:hover{
background-color: rgb(144, 160, 167);
}
#btn::before,#btn::after{
content: "";
height:90px;
width: 100px;
display: block;
background-color: mediumaquamarine;
opacity: 0.5;
filter: blur(30px);
position: absolute;
overflow: hidden;
left:0;
top:0;
transform: skewX(-20deg);
transform: translateX(-100px);
}
#btn::after{
filter:blur(6px);
width: 40px;
left:60px;
opacity: 0;
background-color: rgba(64, 224, 208, 0.307);
}
#btn:hover::before{
transform: translateX(320px);
transition: 1s;
opacity: 1;
}
#btn:hover::after{
transform: translateX(320px);
transition: 1s;
opacity: 1;
}
</style>
</head>
<body>
<div class="contain">
<form action="#" class="log">
<h2>登录</h2>
<input type="text" name="username" placeholder="username">
<input type="text" name="password" placeholder="password">
<button id="btn">登录</button>
</form>
</div>
</body>
</html>