一、前期准备工作
1. 申请开发微信小程序
登录微信公众平台 ===> 点击"小程序" ===> 点击"前往注册" ===> 注册成功即可
2. 下载微信开发者工具
小程序文档 ===> 工具中的下载 ===> 下载自己需要的版本
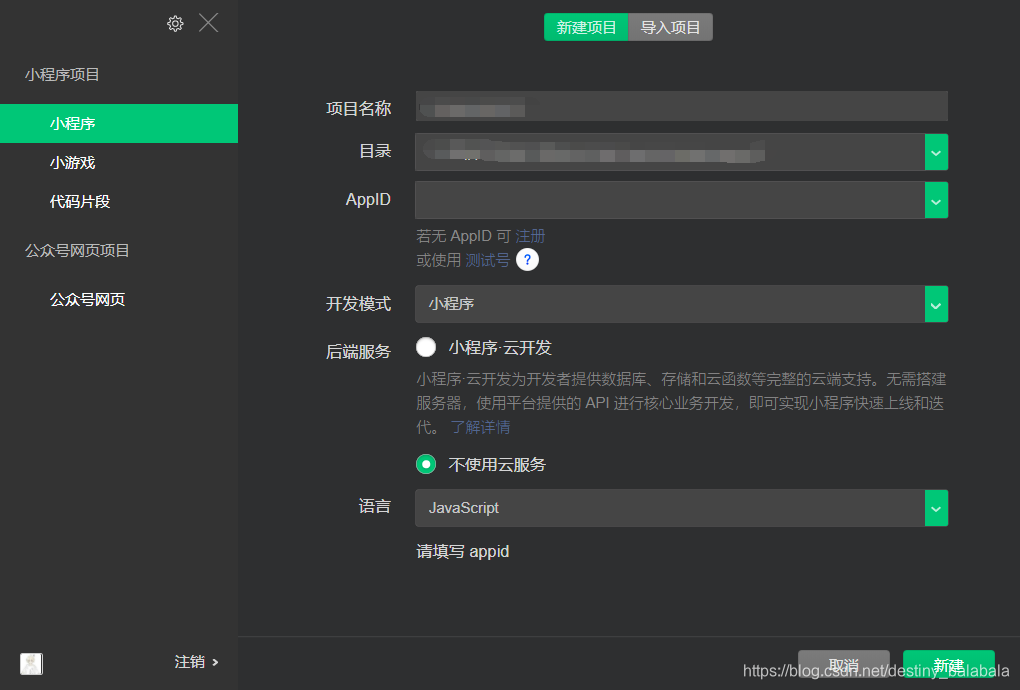
3. 在开发者工具中创建项目

这个当中有一个AppID需要填写,这个在申请开发微信小程序的时候就会生成。可以在:小程序开发页面的“开发”中的“开发设置”中找到AppID。
二、初识前端知识
由于是第一次写前端,为了避免今后知识的遗忘,我会把学习过程中学习到的、理解到的知识点都记录下来。

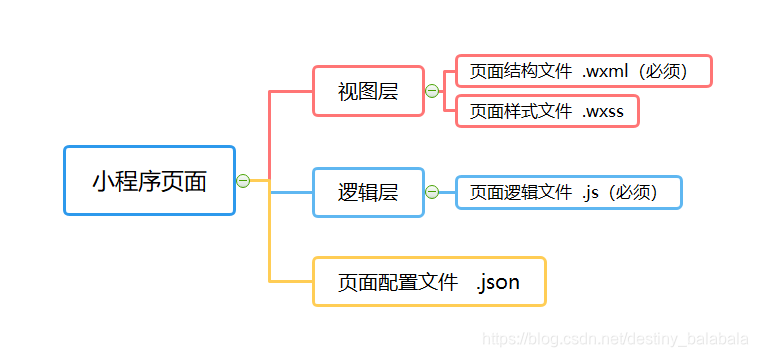
四个文件加载顺序:
- 加载.json文件配置小程序
- 加载.wxml和.wxss文件
- 加载.js文件
(PS:这些文件必须放在同一目录下,且名字必须相同)
1. .json文件
.json文件包括全局配置和页面配置。.json文件可以对小程序进行一些基本的配置,比如所有页面路径、界面表现、网络超时时间、底部 tab 等。页面配置会覆盖掉全局配置。(暂时还不太懂是什么作用。。。)
2. .wxml文件
.wxml文件用来描述页面的结构
<!--index.wxml-->
<view class="container">
<view class="userinfo">
<button wx:if="{{!hasUserInfo && canIUse}}" open-type="getUserInfo" bindgetuserinfo="getUserInfo"> 获取头像昵称 </button>
<block wx:else>
<image bindtap="bindViewTap" class="userinfo-avatar" src="{{userInfo.avatarUrl}}" mode="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</block>
</view>
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>
</view>
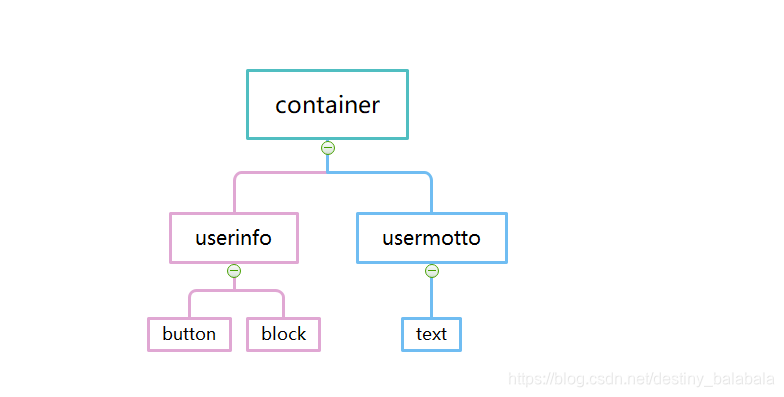
比如这个例子,结构图如下:

3. wxss文件
该文件可以起到美化wxml的作用。如果把wxml比作房子的基本骨架,那么wxss就是房子的装饰。
/**index.wxss**/
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
}
.userinfo-avatar {
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.userinfo-nickname {
color: #aaa;
}
.usermotto {
margin-top: 200px;
}
这些就是前面定义的那些空间的class属性:userinfo、userinfo-avator、userinfo-nickname、usermotto。通过 .<名字>{} 的方式,可以在{}内定义这个class的一些属性,比如:颜色、高度、宽度、布局等等。
4. .js文件
这个因为在学java的时候接触一点类似的,所以会稍微了解一点。前面的文件只是将页面进行展示,而.js文件则实现了界面与用户的交互,比如:响应用户的点击、获取用户的位置等等。