背景:
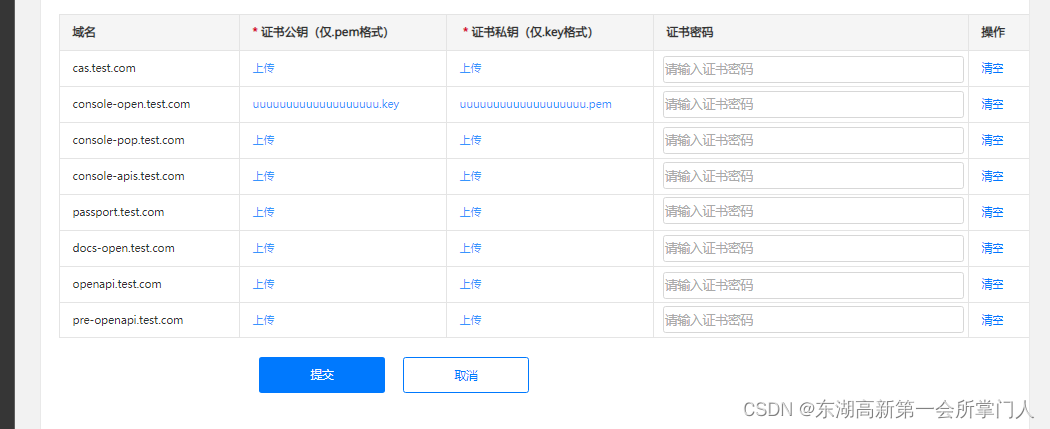
需要实现一个这种表格 
思路:
1、编辑表格
antd 有案例
2、Form.List 嵌套Table
实现
关键点: 单行校验怎么传参 ,单行如何获取值、 单行如何重置
注意: 我的form 是从外层传进来的 、这个没有影响 正常在 Form.List 外层加Form 组件包裹就行
import React from 'react'
import { Form, Input, Button, Table, Select, Upload,message } from 'antd'
// import { MinusCircleOutlined, PlusOutlined } from '@ant-design/icons'
import UploadFile from '../UploadFile/index'
import { GetCertificate, SaveCertificate} from '@services/configure/configurationManagement'
const formItemLayout = {
labelCol: {
span: 3,
},
wrapperCol: {
span: 24,
},
}
const TableEditForm = (props) => {
// const [form] = Form.useForm()
const { form} = props
// 单行校验 传参
const validateForm =(record,field)=>{
form.validateFields(
[
['CertificateList',field.key,'pemName'],
['CertificateList',field.key,'keyName']
])
.then(res=>{
// 得到单行的数据
})
.catch(err=>{
console.log(err,'dss')
})
}
const getColumns = (add, remove) => {
return [
{
title: '域名',
dataIndex: 'domain',
render(text, field, index) {
// 注意:这里的 field 不是当前行数据,而是 Form.List field
return <Form.Item
wrapperCol={ { span: 24 } }
shouldUpdate
>
{({ getFieldValue }) => {
// 获取当前行数据,然后渲染你要的数据
const record = (getFieldValue('CertificateList') || [])?.[index] || {}
return record?.['domain']
}}
</Form.Item>
}
},
{
title: '证书(仅支持.pem格式)',
dataIndex: 'pemName',
render(text, field, index) {
return <Form.Item
wrapperCol={ { span: 24 } }
name={ [field.name, 'pemName'] }
rules={ [{ required: true, message: '请上传证书(仅支持.pem格式)' }] }
>
<UploadFile />
</Form.Item>
}
},
{
title: '证书秘钥(仅支持.key格式)',
dataIndex: 'keyName',
render(text, field, index) {
return <Form.Item
wrapperCol={ { span: 24 } }
shouldUpdate
name={ [field.name, 'keyName'] }
rules={ [{ required: true, message: '请上传证书秘钥(仅支持.key格式)' }] }
// valuePropName="fileList"
// getValueFromEvent={normFile}
>
<UploadFile />
</Form.Item>
}
},
{
title: '过期时间',
dataIndex: 'expireTime',
render(text, field, index) {
return <Form.Item
wrapperCol={ { span: 24 } }
shouldUpdate
>
{({ getFieldValue }) => {
const record = (getFieldValue('CertificateList') || [])?.[index] || {}
return record?.['expireTime']
}}
</Form.Item>
}
},
{
title: '操作',
dataIndex: 'operate',
className: 'operate',
width: 120,
render(text, field, index) {
// 注意:这里的 field 不是当前行数据,而是 Form.List field
return <Form.Item
wrapperCol={ { span: 24 } }
shouldUpdate
>
{({ getFieldValue }) => {
// 获取当前行数据,然后渲染你要的数据
const record = (getFieldValue('CertificateList') || [])?.[index] || {}
return <div>
<a href="#" key={1} onClick={() => {
form.resetFields( [
['CertificateList',field.key,'pemName'],
['CertificateList',field.key,'keyName']
])
}}> 清空</a>
<a href='#' key={2} onClick={() => {
validateForm(record,field)
}}> 保存</a>
</div>
}}
</Form.Item>
}
}
]
}
return (
<>
<Form.List name='CertificateList' {...formItemLayout}>
{ (fields, { add, remove }) => {
// 将Table视为 Form.List 中循环的 Form.Item
return (
<Table
dataSource={ fields }
columns={ getColumns(add, remove) }
rowKey='key'
pagination={false}
/>
)
}}
</Form.List>
</>
)
}
export default TableEditForm```