我们经常可以看到有些背景色并不是纯色,而是好看的渐变色,css3知我懂我,给我们提供了制作渐变背景色的属性。
渐变主要包括线性渐变和径向渐变,接下来逐一介绍用法:
1.线性渐变
线性渐变--linear gradients,表示颜色沿着一条直线过渡,比如从左到右,从右到左,从上到下等。
1.1 语法:
background: linear-gradient(position , color1 ,color2, ....);
/* position 渐变方向,color1 第一种颜色 color2第二种颜色 */
比如:
background:linear-gradient( to top,red,green,yellow);
1.2 注意点
①渐变默认方向为从上到下,即to bottom,可省略不写;
②渐变方向的书写格式是:to 具体方位名词,to表示的意思为到...,比如to right,就是到右边,那具体从哪到右边呢,前面省略的开始方向为到达方向的相反方向,本例子就是从左到右;如果是to bottom right,那么就是从左上角到右下角,以此类推。
2.径向渐变
径向渐变-radial gradients,即从圆心向外辐射产生的渐变过渡。
2.1 语法
<div class="box"></div>
<style>
.box {
width: 400px;
height: 300px;
/* 颜色结点均匀分布的径向渐变 */
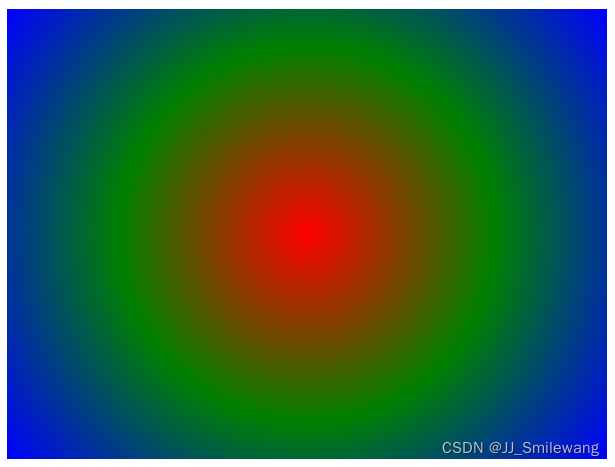
background: radial-gradient(red,green,blue);
}
</style>

使用此种渐变:background: radial-gradient(red,green,blue);——效果如图
/* 颜色结点不均匀分布的径向渐变 根据自己具体设的值来的 */
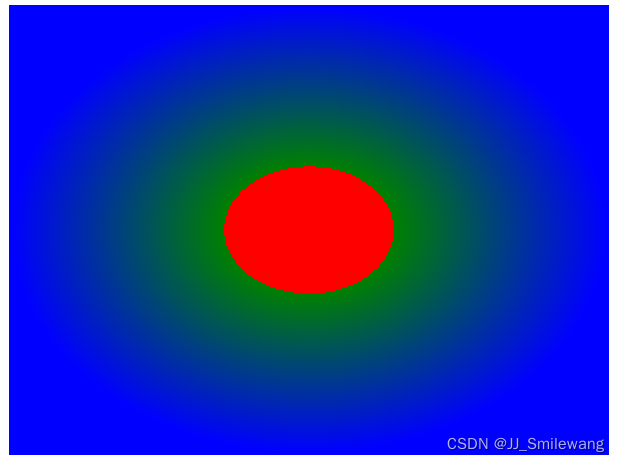
background: radial-gradient(red 20%, green 10%,blue 70%);

使用此种渐变: background: radial-gradient(red 20%, green 10%,blue 70%);——效果如图
/* 形状为圆形的径向渐变 */
/* 第一个值设置表示圆形,就算盒子本身不是正方形,渐变的效果也是圆形 */
background: radial-gradient(circle, red, green, blue);

径向渐变可以指定渐变形状为圆形,那么无论什么样的盒子,其背景色渐变形状均呈现出圆形,如上图所示。
小总结:
实际开发中,线性渐变出现的频率相对较高,所以要着重掌握此种背景色的语法。