父容器display:flex后,子元素的内部元素height:100%无效解决方法
解救办法:父类容器position:relative;子元素:position:absolute;width:100%,height:100%;
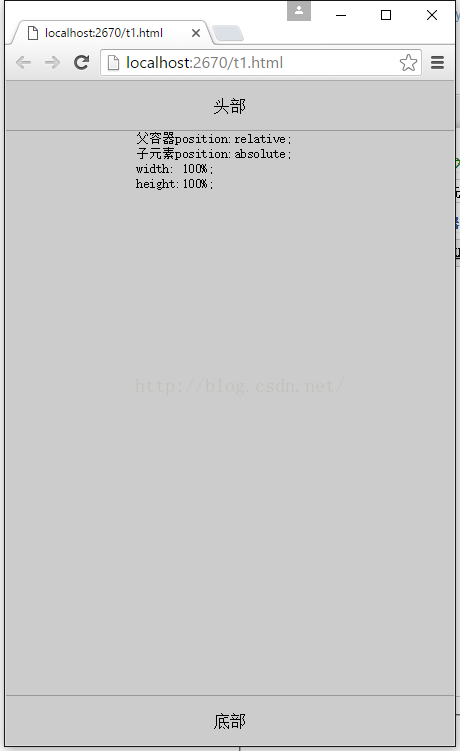
效果图:

代码如下:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<meta charset="utf-8" />
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
html, body {
height: 100%;
}
.wrap {
display: flex;
flex-direction: column;
height: 100%;
}
header {
height: 50px;
line-height: 50px;
text-align: center;
background-color: #ccc;
border-bottom: 1px solid #999;
}
footer {
height: 50px;
line-height: 50px;
text-align: center;
background-color: #ccc;
border-top: 1px solid #999;
}
.main {
flex: 1;
position: relative;
}
.panel {
position: absolute;
width: 100%;
height: 100%;
background-color: #ccc;
}
</style>
</head>
<body>
<div class="wrap">
<header>
头部
</header>
<div class="main">
<div class="panel">
<pre>
父容器position:relative;
子元素position:absolute;
width: 100%;
height:100%;
</pre>
</div>
</div>
<footer>
底部
</footer>
</div>
</body>
</html>
转自:http://www.fx114.net/qa-263-150780.aspx