uniApp和微信小程序好看的我的页面(有源码)
1.先睹为快
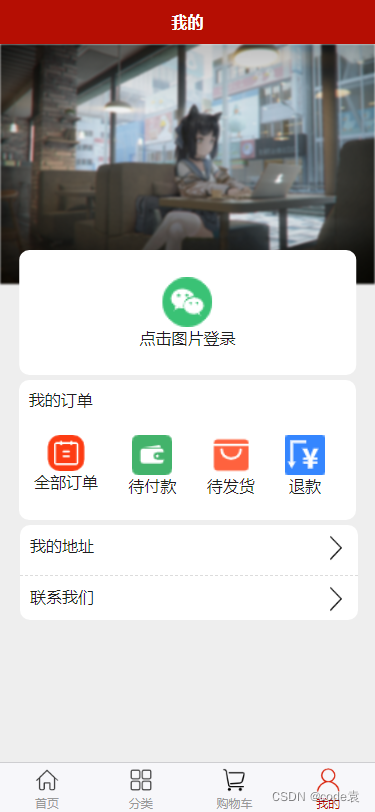
未登录状态

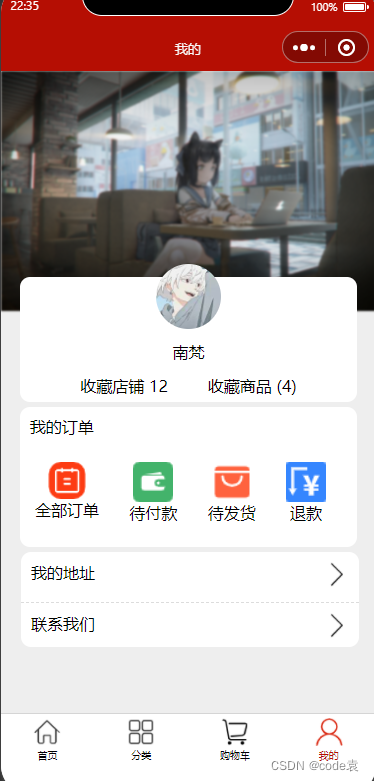
以登录

uniapp源码
<template>
<view class="content">
<view class="content_image">
<image :src="url" mode="aspectFill" @click="changImg"></image>
</view>
<!-- 内容 -->
<view class="content_botton">
<view class="content_info" v-if="userinfo">
<image :src="userinfo.avatarUrl" mode=""></image>
<view class="username">
{{userinfo.nickName}}
</view>
<view class="select">
<view >收藏店铺 12</view>
<view @click="myCollect">收藏商品 ({{collectNum}})</view>
</view>
</view>
<view v-else class="noLogin">
<image src="../../static/my/weixin.png" mode="widthFix" @click="login"></image>
<view class="">点击图片登录</view>
</view>
<!-- -->
<view class="my_order">
<view class="my_order_title">
我的订单
</view>
<view class="my_order_item" v-for="item in list">
<view class="my_order_content">
<image :src="item.url" mode="widthFix"></image>
<view class="">{{item.name}}</view>
</view>
</view>
</view>
<!-- -->
<view class="other">
<view class="other_addres" @click="addAdress">
<view >我的地址</view>
<image src="../../static/my/right.png" mode="widthFix"></image>
</view>
<view class="other_our">
<view>联系我们</view>
<image src="../../static/my/right.png" mode="widthFix"></image>
</view>
</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
list:[
{
id:1,
url:'../../static/my/order.png',
name:"全部订单"
},
{
id:2,
url:'../../static/my/pay.png',
name:"待付款"
},
{
id:3,
url:'../../static/my/getShop.png',
name:"待发货"
},
{
id:4,
url:'../../static/my/gopay.png',
name:"退款"
}
],
url:'',
userinfo:[],
collectNum:0
}
},
onShow() {
this.userinfo=uni.getStorageSync('user')
this.url=uni.getStorageSync('url')
let collect=uni.getStorageSync('collect')
this.collectNum=collect.length;
},
methods: {
changImg(){
uni.chooseImage({
count: 1, //默认9
sizeType: ['original', 'compressed'], //可以指定是原图还是压缩图,默认二者都有
sourceType: ['album'], //从相册选择
success: function (res) {
console.log(JSON.stringify(res.tempFilePaths))
uni.setStorageSync('url',res.tempFilePaths[0])
}
});
this.onShow()
uni.usei
},
login(){
var that=this
// #ifdef MP-WEIXIN
wx.getUserProfile({
desc: '用于完善会员资料', // 声明获取用户个人信息后的用途,后续会展示在弹窗中,请谨慎填写
success: (res) => {
console.log(res)
that.userinfo=res.userInfo
wx.setStorageSync('user',res.userInfo);
}
})
// #endif
},
// 添加地址
addAdress(){
uni.chooseAddress({
success(res) {
console.log(res)
uni.setStorageSync("address",res);
}
})
},
myCollect(){
uni.navigateTo({
url:'/pages/myCollect/myCollect'
})
}
}
}
</script>
<style lang="scss">
page{
background-color:#eee;
}
.content_image{
image{
// 高斯模糊
filter: blur(3rpx);
width: 100%;
}
height: 300rpx;
position: relative;
}
.content_botton{
.noLogin{
position: absolute;
left: 45%;
transform: translate(-50%);
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-around;
margin-top: 15%;
margin-left: 5%;
border-radius: 20rpx;
width: 90%;
height: 250rpx;
background-color:#fff;
justify-content: center;
align-items: center;
position: relative;
image{
width: 100rpx;
height: 100rpx;
}
}
.content_info{
position: relative;
z-index: 999;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-around;
margin-top: 15%;
margin-left: 5%;
border-radius: 20rpx;
width: 90%;
height: 250rpx;
background-color:#fff;
image{
margin-top: -40rpx;
width: 130rpx;
height: 130rpx;
border-radius: 50%;
}
.username{
}
.select{
display: flex;
justify-content: space-between;
view{
padding: 0 40rpx;
}
}
}
.my_order{
width: 90%;
margin-top: 10rpx;
margin-left: 5%;
height: 280rpx;
border-radius: 20rpx;
background-color: #fff;
.my_order_title{
border-radius: 20rpx;
padding-left: 20rpx;
line-height: 80rpx;
height: 80rpx;
}
.my_order_item{
padding: 4.5%;
float: left;
.my_order_content{
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
image{
width: 80rpx;
height: 50rpx;
}
}
}
}
}
.other{
margin: 10rpx 40rpx;
height: 190rpx;
width: 90%;
border-radius: 20rpx;
background-color: #fff;
.other_addres{
height: 60rpx;
padding: 20rpx 20rpx;
border-bottom: 1rpx dashed gainsboro;
display: flex;
justify-content: space-between;
image{
width: 50rpx;
}
}
.other_our{
height: 60rpx;
padding: 20rpx 20rpx;
display: flex;
justify-content: space-between;
image{
width: 50rpx;
}
}
}
</style>
记得点赞哦