基于springboot电商系统前端界面设计
摘 要
随着科学技术的飞速发展,各行各业都在努力与现代先进技术接轨,通过科技手段提高自身的优势;对于电商系统前端界面设计与浏览器兼容性研究当然也不能排除在外,随着网络技术的不断成熟,带动了电商系统前端界面设计与浏览器兼容性研究,它彻底改变了过去传统的管理方式,不仅使服务管理难度变低了,还提升了管理的灵活性。这种个性化的平台特别注重交互协调与管理的相互配合,激发了管理人员的创造性与主动性,对电商系统前端界面设计与浏览器兼容性研究而言非常有利。
本论文主要论述了如何使用java语言开发一个springboot电商系统前端界面设计与浏览器兼容性研究,本系统将严格按照软件开发流程进行各个阶段的工作,采用B/S架构,面向对象编程思想进行项目开发。在引言中,作者将论述电商系统前端界面设计与浏览器兼容性研究的当前背景以及系统开发的目的,后续章节将严格按照软件开发流程,对系统进行各个阶段分析设计。
关键字:电商系统 Mysql数据库 springboot框架
Abstract
With the rapid development of science and technology, all walks of life are trying to integrate with modern advanced technology and improve their own advantages through scientific and technological means; Of course, the research on the front-end interface design and browser compatibility of e-commerce system can not be excluded. With the continuous maturity of network technology, it has driven the research on the front-end interface design and browser compatibility of e-commerce system. It has completely changed the traditional management mode in the past, which not only reduces the difficulty of service management, but also improves the flexibility of management. This personalized platform pays special attention to the mutual cooperation of interaction coordination and management, which stimulates the creativity and initiative of managers, and is very beneficial to the front-end interface design of e-commerce system and browser compatibility research.
This paper mainly discusses how to use java language to develop a springboot e-commerce system front-end interface design and browser compatibility research. The system will carry out the work of each stage in strict accordance with the software development process, and adopt B / S architecture and object-oriented programming idea for project development. In the introduction, the author will discuss the current background of e-commerce system front-end interface design and browser compatibility research and the purpose of system development. The subsequent chapters will analyze and design the system in each stage in strict accordance with the software development process.
Key words: e-commerce system MySQL database springboot framework
目录
第一章 绪 论
1.1背景及意义
1.2国内外研究概况
1.3 研究的内容
第二章 关键技术的研究
2.1 开发技术
2.2 MVVM模式
2.3 MySQL数据库
2.4 B/S结构
2.5 spring boot框架介绍
2.6 Vue.js 主要功能
第三章 系统分析
3.2 系统可行性分析
3.3 系统功能分析和描述
3.4系统UML用例分析
3.4.1管理员用例
3.4.2用户用例
3.5系统流程分析
3.5.1添加信息流程
3.5.2操作流程
3.5.3删除信息流程
4.1 系统体系结构
4.2 数据库设计原则
4.4 数据表
第五章 系统实现
5.1用户功能模块
5.2管理员功能模块
第六章 系统测试
6.1测试定义及目的
6.2性能测试
6.3测试模块
6.4测试结果
总 结
致 谢
第一章 绪 论
1.1背景及意义
系统管理也都将通过计算机进行整体智能化操作,对于电商系统前端界面设计与浏览器兼容性研究所牵扯的管理及数据保存都是非常多的,例如管理员;首页、站点管理(轮播图、公告栏)用户管理(管理员、会员用户)内容管理(商品资讯、资讯分类列表)商城管理(商品管理、分类列表、订单列表)这给管理者的工作带来了巨大的挑战,面对大量的信息,传统的管理系统,都是通过笔记的方式进行详细信息的统计,后来出现电脑,通过电脑输入软件将纸质的信息统计到电脑上,这种方式比较传统,而且想要统计数据信息比较麻烦,还受时间和空间的影响,所以为此开发了电商系统前端界面设计与浏览器兼容性研究;为用户提供了方便管理平台,方便管理员查看及维护,并且可以通过需求进行内容的编辑及维护等;对于用户而言,可以随时进行查询所需信息,管理员可以足不出户就可以获取到系统的数据信息等,而且还能节省用户很多时间,所以开发电商系统前端界面设计与浏览器兼容性研究给管理者带来了很大的方便,同时也方便管理员对用户信息进行处理。
本论文电商系统前端界面设计与浏览器兼容性研究主要牵扯到的程序,数据库与计算机技术等。覆盖知识面大,可以大大的提高系统人员工作效率。
1.2国内外研究概况
随着国内经济形势的不断发展,中国互联网进入了一个难得的高峰发展时期,这使得中外资本家纷纷转向互联网市场。 然而,许多管理领域的不合理结构,人员不足以及市场管理需求的增加使得更多的人具备了互联网管理的意识。
在当今高度发达的信息中,信息管理改革已成为一种更加广泛和全面的趋势。 “电商系统前端界面设计与浏览器兼容性研究”是基于Mysql数据库,在springboot框架程序设计的基础上实现的。为确保中国经济的持续发展,信息时代日益更新,服务行业仍在蓬勃发展。同时,随着信息社会的快速发展,各种管理系统面临着越来越多的数据需要处理,如何用方便快捷的方式使管理者在广阔的数据海洋里面查询、存储、管理和共享有效的数据信息,对我们的学习,工作和生活具有重要的现实意义。因此,国内外学术界对此进行了深入而广泛的研究,一个新的研究领域——springboot诞生了。
1.3 研究的内容
目前许多人仍将传统的纸质工具作为信息管理的主要工具,而网络技术的应用只是起到辅助作用。在对网络工具的认知程度上,较为传统的office软件等仍是人们使用的主要工具,而相对全面且专业的信息管理软件仍没有得到大多数人的了解或认可。本选题则旨在通过标签分类管理等方式,实现电商系统前端界面设计与浏览器兼容性研究的各种功能,从而达到对电商系统前端界面设计与浏览器兼容性研究的管理。
详细内容介绍,将在以下六章中详细阐述:
第一章、绪论,介绍了研究课题选择的背景及意义、研究现状,简要介绍了本文的章节内容。
第二章、引入技术知识,通过引入关键技术进行开发,向系统中涉及直观表达的技术知识。
第三章、重点分析了系统的分析,从系统强大的供需市场出发,对系统开发的可行性,系统流程以及系统性能和功能进行了探讨。
第四章、介绍了系统的详细设计方案,包括系统结构设计和数据库设计。
第五章、系统设计的实现,通过对系统功能设计的详细说明,论证了系统的结构。
第六章、系统的整体测试,评判系统是否可以上线运行。
第二章 关键技术的研究
2.1 开发技术
本系统前端框架采用了比较流行的渐进式JavaScript框架Vue.js。使用Vue-Router和Vuex实现动态路由和全局状态管理,Ajax实现前后端通信,Element UI组件库使页面快速成型。后端部分:采用springboot作为开发框架,同时集成MyBatis、Redis等相关技术。
2.2 MVVM模式
MVVM是Model-View-ViewModel的简写。它本质上就是MVC 的改进版。MVVM 就是将其中的View 的状态和行为抽象化,让我们将视图 UI 和业务逻辑分开。当然这些事 ViewModel 已经帮我们做了,它可以取出 Model 的数据同时帮忙处理 View 中由于需要展示内容而涉及的业务逻辑。微软的WPF带来了新的技术体验,如Silverlight、音频、视频、3D、动画……,这导致了软件UI层更加细节化、可定制化。同时,在技术层面,WPF也带来了 诸如Binding、Dependency Property、Routed Events、Command、DataTemplate、ControlTemplate等新特性。MVVM(Model-View-ViewModel)框架的由来便是MVP(Model-View-Presenter)模式与WPF结合的应用方式时发展演变过来的一种新型架构框架。它立足于原有MVP框架并且把WPF的新特性糅合进去,以应对客户日益复杂的需求变化。
2.3 MySQL数据库
科技的进步,给日常带来许多便利:教室的投影器用到了虚拟成像技术,数码相机用到了光电检测技术,比如超市货物进出库的记录需要一个信息仓库。这个信息仓库就是数据库,而这次的电商系统前端界面设计与浏览器兼容性研究也需要这项技术的支持。
用MySQL这个软件,是因为它能接受多个使用者访问,而且里面存在Archive等。它会先把数据进行分类,然后分别保存在表里,这样的特别操作就会提高数据管理系统自身的速度,让数据库能被灵活运用。MySQL的代码是公开的,而且允许别人二次编译升级。这个特点能够降低使用者的成本,再搭配合适的软件后形成一个良好的网站系统。虽然它有缺点,但是综合各方面来说,它是使用者的主流运用的对象。
B/S(Browser/Server)比前身架构更为省事的架构。它借助Web server完成数据的传递交流。只需要下载浏览器作为客户端,那么工作就达到“瘦身”效果, 不需要考虑不停装软件的问题。
Spring框架是Java平台上的一种开源应用框架,提供具有控制反转特性的容器。尽管Spring框架自身对编程模型没有限制,但其在Java应用中的频繁使用让它备受青睐,以至于后来让它作为EJB(EnterpriseJavaBeans)模型的补充,甚至是替补。Spring框架为开发提供了一系列的解决方案,比如利用控制反转的核心特性,并通过依赖注入实现控制反转来实现管理对象生命周期容器化,利用面向切面编程进行声明式的事务管理,整合多种持久化技术管理数据访问,提供大量优秀的Web框架方便开发等等。Spring框架具有控制反转(IOC)特性,IOC旨在方便项目维护和测试,它提供了一种通过Java的反射机制对Java对象进行统一的配置和管理的方法。Spring框架利用容器管理对象的生命周期,容器可以通过扫描XML文件或类上特定Java注解来配置对象,开发者可以通过依赖查找或依赖注入来获得对象。Spring框架具有面向切面编程(AOP)框架,SpringAOP框架基于代理模式,同时运行时可配置;AOP框架主要针对模块之间的交叉关注点进行模块化。Spring框架的AOP框架仅提供基本的AOP特性,虽无法与AspectJ框架相比,但通过与AspectJ的集成,也可以满足基本需求。Spring框架下的事务管理、远程访问等功能均可以通过使用SpringAOP技术实现。Spring的事务管理框架为Java平台带来了一种抽象机制,使本地和全局事务以及嵌套事务能够与保存点一起工作,并且几乎可以在Java平台的任何环境中工作。Spring集成多种事务模板,系统可以通过事务模板、XML或Java注解进行事务配置,并且事务框架集成了消息传递和缓存等功能。Spring的数据访问框架解决了开发人员在应用程序中使用数据库时遇到的常见困难。它不仅对Java:JDBC、iBATS/MyBATIs、Hibernate、Java数据对象(JDO)、ApacheOJB和ApacheCayne等所有流行的数据访问框架中提供支持,同时还可以与Spring的事务管理一起使用,为数据访问提供了灵活的抽象。Spring框架最初是没有打算构建一个自己的WebMVC框架,其开发人员在开发过程中认为现有的StrutsWeb框架的呈现层和请求处理层之间以及请求处理层和模型之间的分离不够,于是创建了SpringMVC。
Vue.js是一套构建用户界面的渐进式框架。与其他重量级框架不同的是,Vue采用自底向上增量开发的设计。Vue 的核心库只关注视图层,并且非常容易学习,非常容易与其它库或已有项目整合。另一方面,Vue 完全有能力驱动采用单文件组件和Vue生态系统支持的库开发的复杂单页应用。
Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。
Vue.js 自身不是一个全能框架——它只聚焦于视图层。因此它非常容易学习,非常容易与其它库或已有项目整合。另一方面,在与相关工具和支持库一起使用时,Vue.js 也能驱动复杂的单页应用。
3.1 系统设计目标
电商系统前端界面设计与浏览器兼容性研究主要是为了用户方便对商品信息、订单评价、订单信息等信息进行操作,也是为了更好的让管理员进行更好存储所有数据信息及快速方便的检索功能,对系统的各个模块是通过许多今天的发达系统做出合理的分析来确定考虑用户的可操作性,遵循开发的系统优化的原则,经过全面的调查和研究。
系统所要实现的功能分析,对于现在网络方便的管理,根据自己的需求可以进行查看等,这样既能节省用户的时间,不用在像传统的方式,需要查询、由于很多用户时间的原因,没有办法去线下了解信息,真的很难去满足用户的各种需求。所以电商系统前端界面设计与浏览器兼容性研究的开发不仅仅是能满足用户的需求,还能提高管理员的工作效率,减少原有不必要的工作量。
系统的开发环境和配置都是可以自行安装的,系统使用springboot开发工具,使用比较成熟的Mysql数据库进行对系统前台及后台之间相关的数据交互,根据技术语言对数据库,结合需求进行修改维护,可以使得系统运行更具有稳定性和安全性,从而完成实现系统的开发。
(1)硬件可行性分析
电商系统前端界面设计与浏览器兼容性研究及信息分析的设计对于所使用的计算机没有什么硬性的要求,计算机只要可以正常的使用进行代码的编写及页面设计就可行,主要是对于服务器有些要求,对于平台搭建完成要上传的服务器是有一定的要求的,服务器必须选择安全性比较高的,然后就是在打开系统必须顺畅,不能停顿太长时间;性价比高;安全性高。
(2)软件可行性分析
提供类似于借口动态模型的通用机制,设计更加集中。 此外,可以使用java语言轻松实现模块化和存储信息。另外,代码重用,也可以很好地反映出来。因此,考虑到系统的实际情况,选择springboot框架作为系统开发技术。通过以上分析,系统的设计和实现在软件中是可行的。
因此,我们从两个方面进行了可行性研究,可以看出系统的开发没有问题。
3.3 系统功能分析和描述
使用电商系统前端界面设计与浏览器兼容性研究的分为管理员和用户、两个权限模块。
管理员所能使用的功能主要有:首页、站点管理(轮播图、公告栏)用户管理(管理员、会员用户)内容管理(商品资讯、资讯分类列表)商城管理(商品管理、分类列表、订单列表)等。
用户可以实现首页、公告信息、商品资讯、购物车、我的(个人资料、密码修改、收货地址、收藏、订单)
管理员登录后可进行首页、站点管理(轮播图、公告栏)用户管理(管理员、会员用户)内容管理(商品资讯、资讯分类列表)商城管理(商品管理、分类列表、订单列表),管理员的用例如图3-1所示。

图3-1 管理员用例图
用户注册登录后可进行首页、公告消息、热卖资讯、购物车我的(个人资料、密码修改、收货地址、收藏、订单)管理,用户用例如图3-2所示。

图3-2 用户用例图
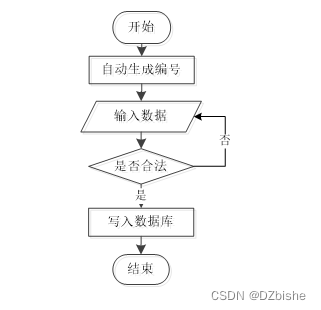
添加信息,编号系统使用自动编号模式,没有用户填写,用户添加信息输入信息,系统将自动确认的信息和数据,验证的成功是有效的信息添加到数据库,信息无效,重新输入信息。添加信息流程如图3-3所示。

图3-3 添加信息流程图
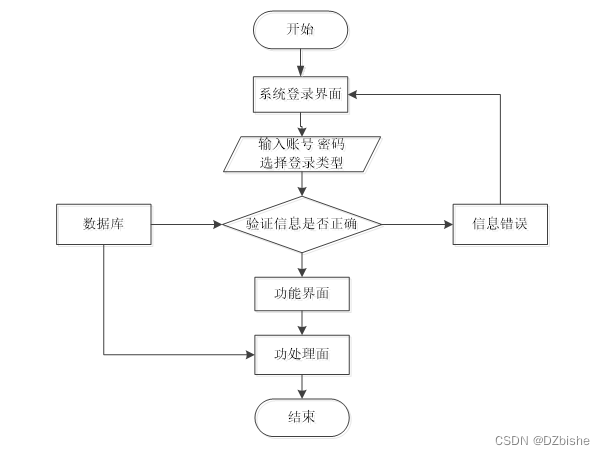
用户想进入系统,首先进入系统登录界面,通过正确的用户名、密码,选择登录类型登录,系统会检查登录信息,信息正确,然后输入相应的功能界面,提示信息错误,登录失败。系统操作流程如图3-4所示。

图3-4操作流程图
用户选择要删除的信息并单击Delete按钮。系统提示是否删除信息。如果用户想要删除信息,系统将删除信息。系统数据库删除信息。删除信息流程图如图3-5所示。

图3-5 删除信息流程图
第四章 系统设计
4.1 系统体系结构
电商系统前端界面设计与浏览器兼容性研究的结构图4-1所示:

图4-1 系统结构
模块包括主界面,首页、个人中心、新闻分类管理、订单信息管理、用户管理、农产品推荐管理、管理员管理、系统管理、订单管理等进行相应的操作。
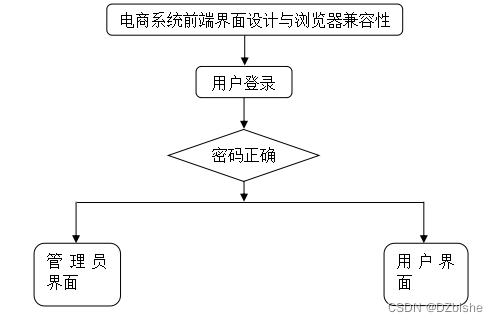
登录系统结构图,如图4-2所示:

图4-2 登录结构图
这些功能可以充分满足电商系统前端界面设计与浏览器兼容性研究的需求。此系统功能较为全面如下图系统功能结构如图4-3所示。

图4-3系统功能结构图
4.2 数据库设计原则
每个数据库的应用它们都是和区分开的,当运行到一定的程序当中,它就会与自己相关的协议与客户端进行通讯。那么这个系统就会对使这些数据进行连接。当我们选择哪个桥段的时候,接下来就会简单的叙述这个数据库是如何来创建的。当点击完成按钮的时候就会自动在对话框内弹出数据源的名称,在进行点击下一步即可,直接在输入相对应的身份验证和登录密码。
电商系统前端界面设计与浏览器兼容性研究的数据流程:

图4-4 系统数据流程图
系统实体E-R图,如图4-5所示。

图4.5系统实体E-R图
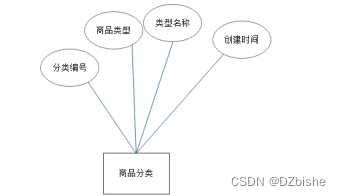
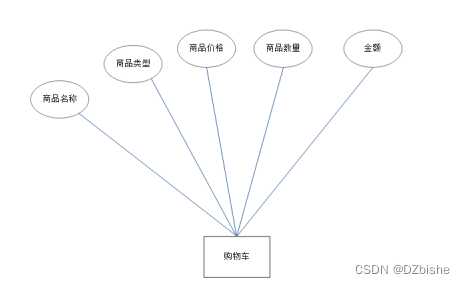
商品分类实体图,如图4-6所示。

图4-6商品分类实体图
购物车实体图,如图4-7所示。

图4-7购物车实体图
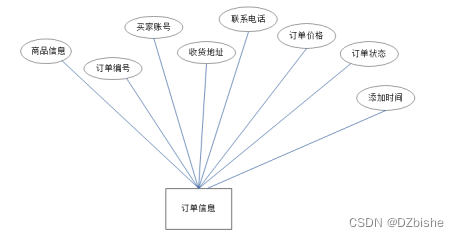
订单信息实体图,如图4-8所示。

图4-8订单信息实体图
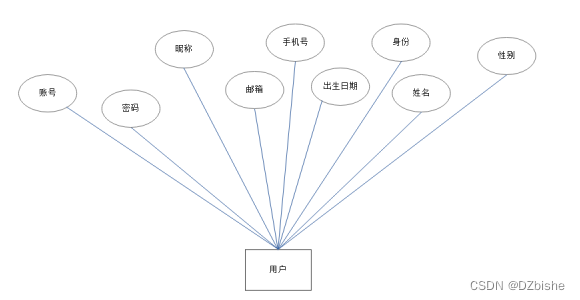
用户信息实体图,如图4-9所示。

图4-9用户信息实体图
管理员信息实体图,如图4-10所示。

图4-10管理员信息实体图
系统活动图如图4-11所示

图4-11系统活动图
4.4 数据表
将数据库概念设计的E-R图转换为关系数据库。在关系数据库中,数据关系由数据表组成,但是表的结构表现在表的字段上。
| commodity_management |
|
|
|
|
| 字段名称 |
类型 |
长度 |
不是null |
主键 |
字段说明 |
| commodity_management_id |
int |
11 |
否 |
主键 |
商品管理ID |
| remarks |
varchar |
64 |
是 |
|
备注 |
| recommend |
int |
11 |
否 |
|
智能推荐 |
| cart_title |
varchar |
125 |
是 |
|
标题 |
| cart_img |
text |
0 |
是 |
|
封面图 |
| cart_description |
varchar |
255 |
是 |
|
描述 |
| cart_price_ago |
double |
8 |
否 |
|
原价 |
| cart_price |
double |
8 |
否 |
|
卖价 |
| cart_inventory |
int |
11 |
否 |
|
商品库存 |
| cart_type |
varchar |
64 |
否 |
|
商品分类 |
| cart_content |
longtext |
0 |
是 |
|
正文产品的主体内容 |
| cart_img_1 |
text |
0 |
是 |
|
主图1 |
| cart_img_2 |
text |
0 |
是 |
|
主图2 |
| cart_img_3 |
text |
0 |
是 |
|
主图3 |
| cart_img_4 |
text |
0 |
是 |
|
主图4 |
| cart_img_5 |
text |
0 |
是 |
|
主图5 |
| create_time |
datetime |
0 |
否 |
|
创建时间 |
| update_time |
timestamp |
0 |
否 |
|
更新时间 |
| |
|
|
|
|
| member_user |
|
|
|
|
| 字段名称 |
类型 |
长度 |
不是null |
主键 |
字段说明 |
| member_user_id |
int |
11 |
否 |
主键 |
会员用户ID |
| full_name |
varchar |
64 |
是 |
|
姓名 |
| gender |
varchar |
64 |
是 |
|
性别 |
| examine_state |
varchar |
16 |
否 |
|
审核状态 |
| recommend |
int |
11 |
否 |
|
智能推荐 |
| user_id |
int |
11 |
否 |
|
用户ID |
| create_time |
datetime |
0 |
否 |
|
创建时间 |
| update_time |
timestamp |
0 |
否 |
|
更新时间 |
| |
|
|
|
|
| notice |
|
|
|
|
| 字段名称 |
类型 |
长度 |
不是null |
主键 |
字段说明 |
| notice_id |
mediumint |
8 |
否 |
主键 |
公告id |
| title |
varchar |
125 |
否 |
|
标题 |
| content |
longtext |
0 |
是 |
|
正文 |
| create_time |
timestamp |
0 |
否 |
|
创建时间 |
| update_time |
timestamp |
0 |
否 |
|
更新时间 |
| |
|
|
|
|
| praise |
|
|
|
|
| 字段名称 |
类型 |
长度 |
不是null |
主键 |
字段说明 |
| praise_id |
int |
10 |
否 |
主键 |
点赞ID |
| user_id |
int |
11 |
否 |
|
点赞人 |
| create_time |
timestamp |
0 |
否 |
|
创建时间 |
| update_time |
timestamp |
0 |
否 |
|
更新时间 |
| source_table |
varchar |
255 |
是 |
|
来源表 |
| source_field |
varchar |
255 |
是 |
|
来源字段 |
| source_id |
int |
10 |
否 |
|
来源ID |
| status |
tinyint |
1 |
否 |
|
点赞状态1为点赞,0已取消 |
| |
|
|
|
|
| slides |
|
|
|
|
| 字段名称 |
类型 |
长度 |
不是null |
主键 |
字段说明 |
| slides_id |
int |
10 |
否 |
主键 |
轮播图ID |
| title |
varchar |
64 |
是 |
|
标题 |
| content |
varchar |
255 |
是 |
|
内容 |
| url |
varchar |
255 |
是 |
|
链接 |
| img |
varchar |
255 |
是 |
|
轮播图 |
| hits |
int |
10 |
否 |
|
点击量 |
| create_time |
timestamp |
0 |
否 |
|
创建时间 |
| update_time |
timestamp |
0 |
否 |
|
更新时间 |
5.1用户功能模块
用户进入到系统操作界面,可以对首页、公告信息、商品资讯、购物车、我的等功能模块,
个人信息:通过列表可以点击登录或注册操作,如图5-1所示。

图5-1个人信息界面图
我的管理:通过列表可以获取我的账户、我的收藏、我的地址、我的购物车、我的订单等信息,进行详情、修改等操作,如图5-2所示。

图5-2我的管理界面图
订单管理:通过商城页面,我的收藏,可以获取收藏名称、收藏图片,提交订购数、联系方式、收货地址信息下单如图5-3所示。

图5-3订单管理界面图
商品资讯:通过商品资讯可以查看产品名称、产品类型、图片、内容描述、进行加入点赞或收藏或修改、删除等操作,如图5-4所示。

图5-4热卖资讯管理界面图
5.2管理员功能模块
管理员通过用户名和密码、角色填写完成后进行登录,如图5-5所示。管理员登录成功后进入到系统操作界面,可以对首页、站点管理(轮播图、公告栏)用户管理(管理员、会员用户)内容管理(商品资讯、资讯分类列表)商城管理(商品管理、分类列表、订单列表)等功能模块进行相对应操作。
管理员功能页面:通过首页输入账号、密码等操作登录系统,如图5-6所示。

图5-5管理员登录页面

图5-6管理员功能页面
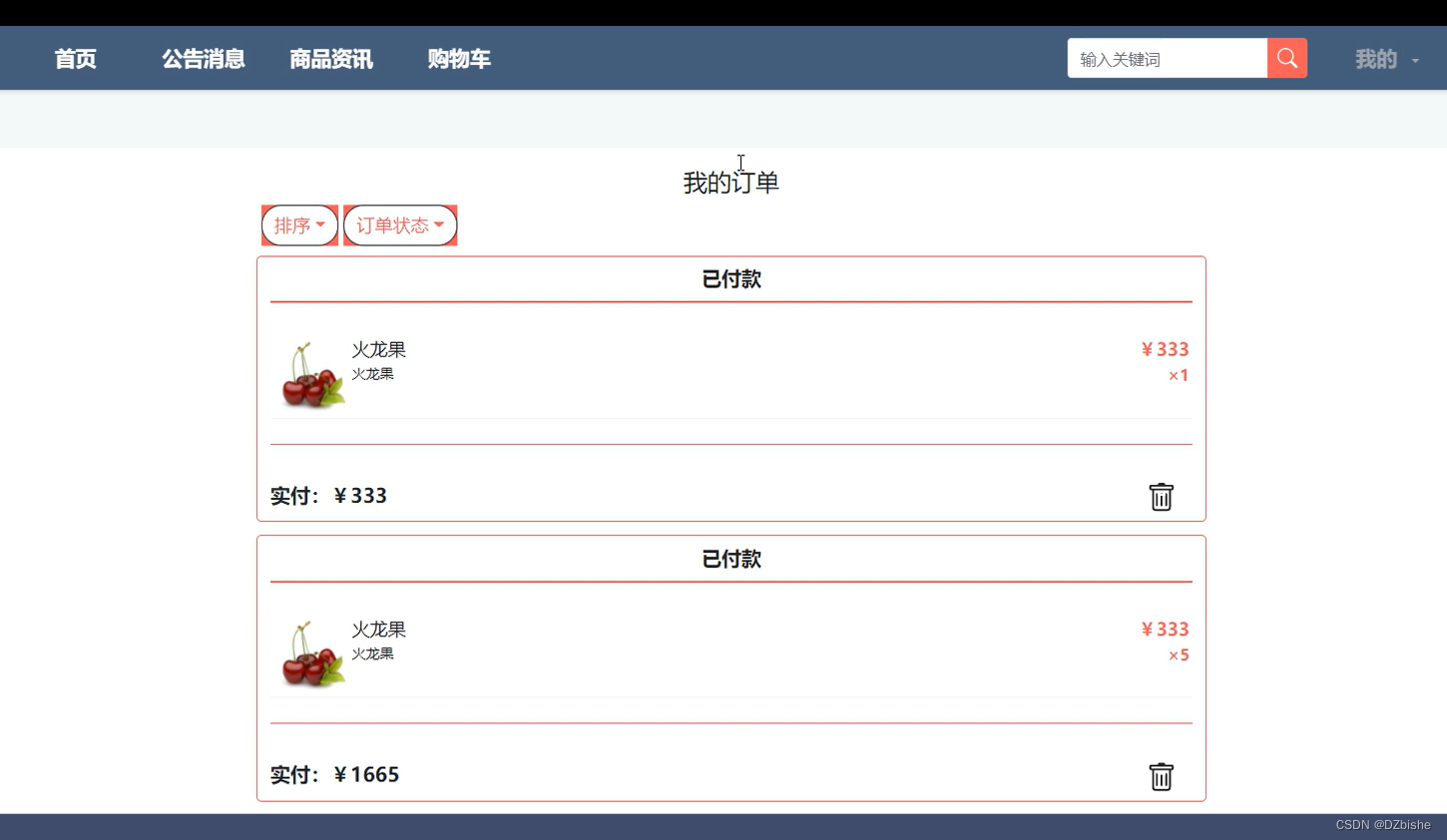
订单列表管理:通过列表可以获取标题、商品名称、订单号、图片、规格、卖价、原价、联系人、联系人地址、订单状态、买家等信息,进行删除或修改操作,如图5-7所示。

图5-7订单列表管理界面图
用户管理:通过列表可以获取用户名、密码、角色等信息,进行修改或删除操作,如图5-8所示。

图5-8用户管理界面图
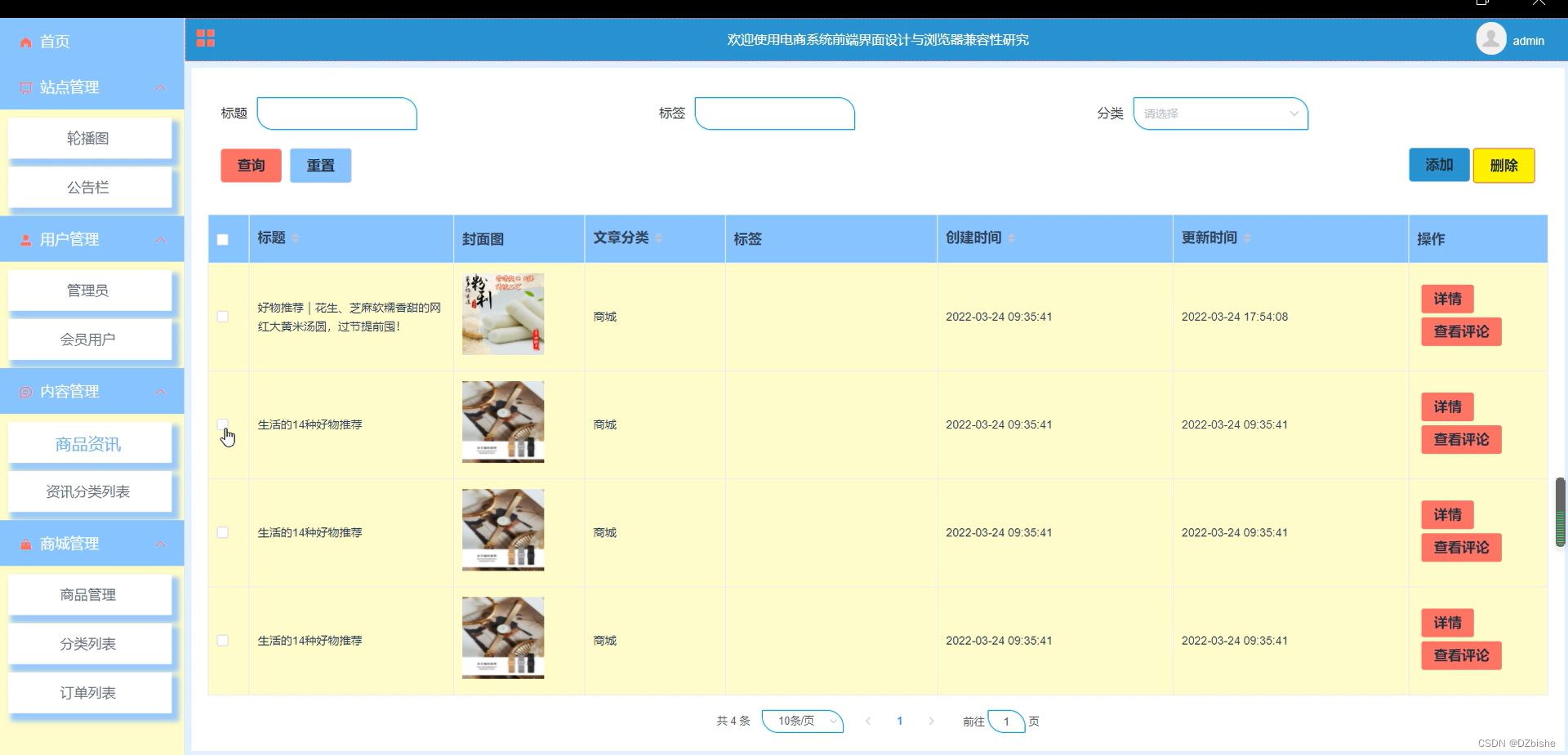
商品资讯管理;该页面为商品信息管理界面。管理员可以在此页面进行商品信息的管理,通过新建操作可在商品信息中加入新的图片,还可以对以上传的图片进行修改操作,以及图片的删除操作,如图5-9所示。

图5-9商品资讯管理界面图
第六章 系统测试
6.1测试定义及目的
关于系统实现的测试,英文名称是System TEST,简称ST,ST是使用完整其系统的各种功能多次、多案例、多环境测试,这是ST的简单描述。ST可以证明该功能对系统的要求是否得到满足以及是否有效。
对于系统开发的实现,不管开发过程多么努力,在系统运行的时候多少都会出现一些错误信息,所以为了系统的安全性及提高系统的使用率及给用户带来更好的体验,系统在完成之前,一定要进行一遍系统的测试,再完美的程序也会有漏洞,再细心的技术开发员也会有疏忽的时候,所以对于程序的测试是必须要做的一步。通过系统测试找到系统存在的问题,并根据问题的原因进行在线解决问题,如果找不到解决问题的办法可以进行通过咨询指导老师或者通过同学帮忙,一定将问题找出,否则将会出现更多的错误。所以程序出现错误时不可避免,系统测试虽然耗时费力,但是为了确保后期系统的长期使用,必须要进行系统测试,问题解决完成后还要再一步测试,直到没有任何问题后方可进行使用。
6.2性能测试
任何一款程序开发成功后都必须通过软件测试,它是保障软件稳定运行的前提。测试最主要的一步就是性能测试,性能测试内容如下:
(1)对于测试的速度有一定的要求,速度必须快,而且对于测试出来的错误问题一定以最快的速度进行处理解决,并且进行再次测试,保证整个系统运行的安全性。
(2)在系统测试的时候要将测试所用到的测试计划和测试报告保管好,方便后期系统的运行使用后的整体维护操作。
(3)软件测试整个过程中的聚类现象应优先考虑。
(4)对于整体系统测试,不要用自己的思想去认可整个系统,而是从公正的角度的进行对系统进行认可,是否符系统的整合应用。
6.3测试模块
测试系统是最新的Windows 10系统,通过对系统实现的功能模块进行每个功能模块的操作测试,查看每个用户的功能模块所对应的权限信息是否可以操作并且数据信息更新一致。
| 测试需求 |
测试重点 |
是否达成需求 |
结果 |
| 用户登录 |
输入账号密码 |
需求达成 |
通过 |
| 用户注册 |
创建新的账号密码 |
需求达成 |
通过 |
| 登录失败 |
输入错误账号密码 |
需求达成 |
通过 |
| 修改信息 |
修改成功 |
需求达成 |
通过 |
| 添加信息管理 |
增删查改 |
需求达成 |
通过 |
| 回复管理 |
增删查改 |
需求达成 |
通过 |
| 搜索查询管理 |
增删查改 |
需求达成 |
通过 |
系统测试方面,我们通常运用的是白盒测试以及黑盒测试这两种方法。白盒测试是指在了解系统内部工作流程的前提下,可以根据需求规范验证系统内部操作是否能够正常运行的测试;而黑盒测试指的是,倘若知道了这个系统的全部功能,可以进行测试检测系统中的每一个功能是否满足正常使用。
为了方便用户使用“电商系统前端界面设计与浏览器兼容性研究”,以及尽可能少的减少系统测试错误的发生,我们对该系统进行了相对应的测试。
对该系统的全部的功能界面进行测试,简单来说,就是我们输入一些数据并且对其进行提交,之后我们查看每个页面的反馈,检测页面的相关功能可不可以完全实现。
测试评估的结果是电商系统前端界面设计与浏览器兼容性研究满足要求中的所有功能,处理大多数错误条件,修复大多数错误并通过测试。电商系统前端界面设计与浏览器兼容性研究的基本功能都是可行的,不管是系统里面的功能还是界面的设计都是可值得推广宣传的。
电商系统前端界面设计与浏览器兼容性研究的整体功能模块的实现,主要是对自己在大学这几年时间所学内容的一个测试,对于系统,主要是通过现在智能化的电商系统前端界面设计与浏览器兼容性研究进行开始系统的实现,并且可以根据需求进行数据信息的增加修改删除等操作,完美的解决了当下电商系统前端界面设计与浏览器兼容性研究中所遇到的问题。
经过一个学期的毕业设计的实现完成已接近尾声,到目前为止,当我回想起整个学期的系统开发日,收获颇丰。毕业设计的主要任务是建立一个智能化的电商系统前端界面设计与浏览器兼容性研究的信息系统,主要使用springboot框架和Mysql数据库的开发工具,对系统的每个功能模块进行相对应的操作,最后,系统调试结果表明系统基本可以满足功能要求。
电商系统前端界面设计与浏览器兼容性研究的开发对我大学学习的改进有很大帮助。它使我能够学习计算机知识的相关技术方面问题及与人交往的沟通交流方面,让我意识到无论我们做什么,我们都需要坚持不懈,努力工作,只有这样尝试了并且坚持去做了,我们才可以成功,才可以获得成功的喜悦,如果没有尝试,只是想,那连成功的机会都没有,实际操作进行做了,才会越来越近的靠近成功,随着道路一路向前,未来的路是美好的。
对于电商系统前端界面设计与浏览器兼容性研究的实现,是自己第一次完成的设计一个管理系统。在项目的设计过程中,我克服了各种困难,并且在面对这些困难,我积极的面对,想办法解决问题,并且更好的掌握了理论知识和动手操作实践能力,从系统的开发到设计完成,我完成了一个更全面、更完善、更安全的平台管理系统,这也让我取得了很大的成就感,也使我对未来的生活更有信心。
致 谢
大学生活在这个时候即将划上一个句号,但是对于我的人生道路来说,这仅仅是一个逗号,我将面对的是又一次征程的开始。
回忆过去,许许多多的事情浮现在脑海:刚上大学时欢乐心情和兴奋的场景还历历在目。一切都是那么新鲜,那么富有吸引力。有快乐也有艰辛,有收获也有失落。衷心感谢信息学院所有支持帮助过我的老师,谢谢你们多年来的关心和爱护。同窗的友情同样难忘,你们与我共同走过了人生中不平凡的道路,给我留下了值得珍藏的美好记忆。
最后,我要特别感谢指导电商系统前端界面设计与浏览器兼容性研究论文设计的老师。本论文是在他的悉心指导和热情帮助下完成的,老师认真负责的工作态度,严谨的治学精神和精深的理论水平都使我受益匪浅。老师无论在理论上还是在实践中,都给予我很大的帮助,使我专业技能的应用水平得到很大提高,这对于我以后的工作和学习都有益处。值此论文完成之际,特别向老师表示衷心的感谢和崇高的敬意,谢谢他细心而又耐心地辅导,使得我得以顺利的完成毕业设计开发工作,同时也要感谢其他帮助过我的老师和同学,他们在我成长过程中给予了我很大的帮助,在此一并表示感谢。
由于本人水平有限,加上时间紧促,本文一定有不少缺点和不足,恳请各位老师给予帮助和指正。
参考文献
[1]李宁,周琦宇,邹丽琼.农产品网络销售会影响新型农业经营主体的农地经营规模吗[J/OL].农业技术经济:1-16[2021-12-11].https://doi.org/10.13246/j.cnki.jae.20211206.001.
[2]吴丽文,蔡少霖.基于数据挖掘的农产品精准营销路径研究——以广东省汕尾市为例[J].农业与技术,2021,41(22):143-148.DOI:10.19754/j.nyyjs.20211130040.
[3]张雅琼,杨阳.互联网+时代的地方跨境电商销售系统设计[J].微型电脑应用,2021,37(11):29-31.
[4]张曦文. 农村电商架起农产品出村进城的桥梁[N]. 中国财经报,2021-11-18(008).DOI:10.28053/n.cnki.nccjb.2021.002854.
[5]杨懿,赵维淼,王秋兰.浅析互联网背景下延寿县跨境电商销售模式创新[J].现代商业,2021(30):52-54.DOI:10.14097/j.cnki.5392/2021.30.016.
[6]刘妮,荣仪,史慧娟,吴曼婷,李静蕾.基于SOR理论的县长直播对跨境电商销售的影响研究[J].河北企业,2021(11):107-109.DOI:10.19885/j.cnki.hbqy.2021.11.029.
[7]唐盛平.基于微服务的一种农业销售管理系统设计[J].南方农机,2021,52(19):146-148.
[8]李承韩. 供销系统发展稳中向好[N]. 云南日报,2021-08-08(005).DOI:10.38259/n.cnki.nynrb.2021.004678.
[9]Baoyu Jia,Zhaoji Yu,Yingzi Zhao. Design of online service reputation system for agricultural products sales platform based on P2P network[J]. Acta Agriculturae Scandinavica, Section B — Soil & Plant Science,2021,71(4):
[10]夏鑫宇,习聪玲,陈志林,刘长达,周聪.基于springboot技术实现个人订阅号开发[J].电脑编程技巧与维护,2021(04):61-63.DOI:10.16184/j.cnki.comprg.2021.04.022.
[11]王家瑞.农产品电子商务发展的问题与对策分析[J].南方农业,2021,15(09):132-134.DOI:10.19415/j.cnki.1673-890x.2021.09.065.
[12]程志疆. 面向慢性疾病群体的跨境电商销售推荐系统的设计与实现[D].重庆三峡学院,2021.DOI:10.27883/d.cnki.gcqsx.2021.000073.
[13]Wibowo Argo,Delima Rosa,Antonius Rachmat C. Designing and Developing an Agricultural Product Sales Application Catalog with a Hybrid Application Development Framework[J]. IOP Conference Series: Materials Science and Engineering,2021,1077(1):
[14]谭碧波.大数据在农产品物流管理系统中的应用[J].南方农业,2021,15(03):219-220.DOI:10.19415/j.cnki.1673-890x.2021.03.103.
[15]Ren GuoWen,Yu Miao,Yin DeShuai,Huang SenYan,Xu HuanChun,Yuan Meng. Design and optimization of integrated energy management network system based on internet of things technology[J]. Sustainable Computing: Informatics and Systems,2020(prepublish):
[16]黄海龙,朱伊平,陆林峰,管孝锋.关于农产品质量安全追溯系统建设的问题及对策[J].浙江农业科学,2020,61(09):1867-1868+1871.DOI:10.16178/j.issn.0528-9017.20200946.
[17]葛芷茵. 基于用户画像的跨境电商销售系统的研究与应用[D].湖南农业大学,2020.
[18]陈燕.基于MVC架构的农产品在线销售管理系统设计与开发[J].信息与电脑(理论版),2020,32(12):110-112.
[19]贾德润南,阮红丽,李文源,陈东升,高华玲.农产品社交电商推荐系统的设计[J].电脑知识与技术,2020,16(13):299-300.DOI:10.14004/j.cnki.ckt.2020.1716.
[20]张风达. 深圳海吉星电商系统前端界面设计与浏览器兼容性研究的设计与实现[D].西南交通大学,2019.DOI:10.27414/d.cnki.gxnju.2019.003358.
免费领取本源代码,请关注点赞+私聊