随着科学技术的飞速发展,各行各业都在努力与现代先进技术接轨,通过科技手段提高自身的优势;对于
国家历史文物网站设计与实现
当然也不能排除在外,随着网络技术的不断成熟,带动了
国家历史文物网站发展
,它彻底改变了过去传统的管理方式,不仅使
文物
管理难度变低了,还提升了管理的灵活性。
在
新发展
的时代,
对
国家历史文物网站
越来越重视,人们为保护国家的历史文物发展献力献策,才能实现
国家历史文物网站
的有效发挥,本文将通过
国家历史文物网站
的信息,分析在
日常工作中对
国家历史文物
存在哪些问题探讨出进一步提升工作效率,管理能力的对策。
系统采取MySQL作为后台数据的主要存储单元,采用Thinkphp框架、PHP技术、Redis技术进行业务系统的编码及其开发,基本实现了国家历史文物网站
应有的主要功能模块,本系统有
管理员、
用户
,管理员:
管理员:首页、个人资料(个人信息、修改密码)、公共管理(轮播图、公告信息)、用户管理(管理员、系统用户)、信息管理(交流论坛、论坛分类、新闻资讯、资讯分类)、文物信息、类型管理、展会信息、购票记录
,用户;
首页、交流论坛、公告信息、新闻资讯、文物信息、展会信息、购票记录、我的(我的账户、我的收藏、个人中心)
跳转到后台
等操作。
对系统进行测试后,改善了程序逻辑和代码。同时确保系统中所有的程序都能正常运行,所有的功能都能操作,
本系统的开发获取
国家历史文物网站
信息能够更加方便快捷,同时也使
国家历史文物网站
信息变的更加系统化、有序化。系统界面较友好,易于操作。
关键词:
国家历史文物网站
;
Thinkphp
框架
;Mysql
数据库
;
PHP
语言
Abstract
With the rapid development of science and technology, all walks of life are trying to integrate with modern advanced technology and improve their advantages through scientific and technological means; Of course, the design and implementation of the national historical and cultural relics website cannot be excluded. With the continuous maturity of network technology, it has driven the development of the national historical and cultural relics website. It has completely changed the traditional management methods in the past, not only making the difficulty of cultural relics management lower, but also improving the flexibility of management.
In the new era of development, more and more attention has been paid to the national historical and cultural relics website. Only by contributing to the development of the national historical and cultural relics, can the effective development of the national historical and cultural relics website be realized. This article will analyze the problems existing in the national historical and cultural relics website in daily work and explore the countermeasures to further improve the work efficiency and management ability through the information of the national historical and cultural relics website.
The system uses MySQL as the main storage unit of background data, and uses Thinkphp framework, PHP technology and Redis technology to code and develop the business system. It basically realizes the main functional modules of the national historical and cultural relics website. The system has administrators, users, and administrators: home page, personal information (personal information, password modification), public management (broadcast map, announcement information) User management (administrator, system user), information management (exchange forum, forum classification, news information, information classification), cultural relics information, type management, exhibition information, ticket purchase records, users; Home page, exchange forum, announcement information, news information, cultural relics information, exhibition information, ticket purchase record, my (my account, my collection, personal center) jump to the background and other operations.
After testing the system, the program logic and code are improved. At the same time, ensure that all programs in the system can operate normally and all functions can be operated. The development of this system can obtain the information of the national historical and cultural relics website more conveniently and quickly, and also make the information of the national historical and cultural relics website more systematic and orderly. The system interface is friendly and easy to operate.
Key words
: National historical relics website; Thinkphp framework; MySQL database; PHP language
目录
摘 要
Abstract
第1章
绪论
1.1 研究背景
1.2 研究现状
1.3 系统开发目标
第2章
相关技术介绍
2.
1开发技术
2.
2
MVVM模式介绍
2.
3
MYSQL
数据库
2.
4
B/S
结构
5
2.
5
Thinkphp框架介绍
5
第3章
系统分析
6
3.1 需求分析 6
3.2 系统可行性分析 6
3.2.1 技术可行性
3.2.2 经济可行性 6
3.2.3 操作可行性 6
3.3 项目设计目标与原则 7
3.4 系统流程分析 7
第4章
系统设计
9
4.1 系统体系结构 9
4.2 数据库实体设计 1
0
4.3 数据库表设计
第5章 系统实现 2
0
5.1 登录 2
0
5.2 管理员功能模块 2
0
5.3 用户功能模块 2
3
第6章 系统测试
6.1 测试目的
6.2 测试方法
6.3 功能测试
6.4 测试结论 2
9
第7章 结 论 3
0
参考文献 3
1
致 谢 3
3
-
绪论
1.1 研究背景
国家历史文物网站
方式是在线下
博物馆
进行的,用户需要到线下进行实际的
了解传统信息
,而随着
信息不断
的不断普及,越来越多的
国家
也开始出于各种各样的理由而热衷网上
发展
,传统的
线下
模式已经无法满足
人们
的需求了。
互联网的产生,带来了网络的再次高速发展,人们的生活得到了翻天覆地的变化。人们可以随时随地的享受互联网带来的方便快捷,在生活工作中的方方面面的需要都能在网络上实现,比如
首页、个人资料(个人信息、修改密码)、公共管理(轮播图、公告信息)、用户管理(管理员、系统用户)、信息管理(交流论坛、论坛分类、新闻资讯、资讯分类)、文物信息、类型管理、展会信息、购票记录
等
进行查看
。也就是说网络成了人们目前最直接、最方便、最轻松的接入口。
在当今世界,互联网快速发展的现在,如何利用互联网创造更简单高效的生活,这是我们首要讨论的。需要
国家历史文物
相关网站,一方面使得管理员可以对
国家历史文物网站
的信息进行及时更新和信息化的管理,可以较为容易的获取
历史文物
信息
,系统的操作更加的准确,这是一种潜在趋势,或许可以有效加快
国家历史文物网站
的普及情况。
1.2 研究现状
经过调查,目前现代人的生活节奏加快,生活压力也在逐渐的增加,
网络的发展
给人们带来的便利,人们
对国家历史文物
不断的
了解
,越来越多的
国家
开始加入了
国家历史文物这个行业
中,但是我国对于
国家历史文物
信息管理效果低下,而且出错率也很高。因此大家都在寻找一款更加专业化的
国家历史文物网站
。
随着
国家历史文物网站
的不断出现,用户需求不断增多,
国家历史文物
也不断的得到壮大,本系统主要根据管理员
、
用户
的实际需要,方便用户利用互联网实现对
国家历史文物网站
的了解、对比,同时让管理者可以通过这个系统对用户实际需求以及各
信息
的所有了解进行管理。设计该系统主要目的是为了方便用户可以有一个非常好的
平台
体验,管理员也可以通过该系统进行更加方便的管理操作,实现了之前指定好的计划。
1.3 系统开发目标
对于网站的设计,要保证主界面的整洁有序,能够抓住人的眼球,不会产生视觉疲劳,更重要的是,带给人容易操作的直观感受,这样才能留住用户去进行使用,增加三分热度的延续期。在系统的后台设计上,要采取非常简洁有效的技术,开发方便的同时,便于以后的维护。我们不但要确保所有的功能都能够满足用户的需求,用户还要能自己主动通过网站去实现想要的操作,而管理者的简单通过网站对用户的需求情况进行了和管理。为达到这一目的,提出以下目标:
(1)用户可以实时查看最新的
首页、个人资料(个人信息、修改密码)、公共管理(轮播图、公告信息)、用户管理(管理员、系统用户)、信息管理(交流论坛、论坛分类、新闻资讯、资讯分类)、文物信息、类型管理、展会信息、购票记录
,以及相关资讯;
(2)用户可以对比各
模块
的信息,选择自己较为满意的
类型
;
(3)用户可以通过
系统信息进行查看
;
(4)管理员可以在后台方便管理
后台
网页的各种信息;
(5)
用户
可以方便查询
信息
的状态。
-
相关技术介绍
本系统前端部分基于MVVM模式进行开发,采用B/S模式,后端部分基于php的Thinkphp框架进行开发。
前端部分:前端框架采用了比较流行的渐进式JavaScript框架Vue.js。使用Vue-Router和Vuex实现动态路由和全局状态管理,Ajax实现前后端通信,Element UI组件库使页面快速成型。
后端部分:采用Thinkphp作为开发框架,同时集成Redis等相关技术。
2.2
MVVM模式介绍:
MVVM是Model-View-ViewModel的简写。它本质上就是MVC 的改进版。MVVM 就是将其中的View 的状态和行为抽象化,让我们将视图 UI 和业务逻辑分开。当然这些事 ViewModel 已经帮我们做了,它可以取出 Model 的数据同时帮忙处理 View 中由于需要展示内容而涉及的业务逻辑。微软的WPF带来了新的技术体验,如Silverlight、
音频
、
视频
、
3D
、
动画
……,这导致了软件UI层更加细节化、可定制化。同时,在技术层面,WPF也带来了 诸如Binding、Dependency Property、Routed Events、Command、DataTemplate、ControlTemplate等新特性。MVVM(Model-View-ViewModel)框架的由来便是MVP(Model-View-Presenter)
模式
与WPF结合的应用方式时发展演变过来的一种新型架构
框架
。它立足于原有MVP框架并且把WPF的新特性糅合进去,以应对客户日益复杂的需求变化。
2.3
MYSQL
数据库
网站的开发必须配套相应数据库,数据库具有一定的组织结构,能够存放和管理数据信息,在以前数据库的功能仅仅是数据保存和管理操作,但是时代的变迁和发展,现在的数据库演变成了数据处理的方式,数据库从最开始的简单存放数据表格信息到现在的能够存放成千上万数据的大型数据库,期间还是经历了许多的改革。
本次开发的管理系统使用的数据库是MYSQL数据库,该数据库运行速度快,安全性能也很高,而且对使用的平台没有任何的限制,所以被广泛应运到系统的开发中。MySQL是一个开源和多线程的关系管理数据库系统,MySQL是开放源代码的数据库,具有跨平台性,虽然功能未必强大,导致很多人都了解这个数据库的基本应用,在数据库中,总共建立了10几个表,这里面每个表都是相对应的,都各自有各自的联系,数据库意义重大,如果没有数据库的链接,就没办法运行程序,这显然可以看见数据库与程序的重要性,是紧密相连接的。
2.4
B/S
结构
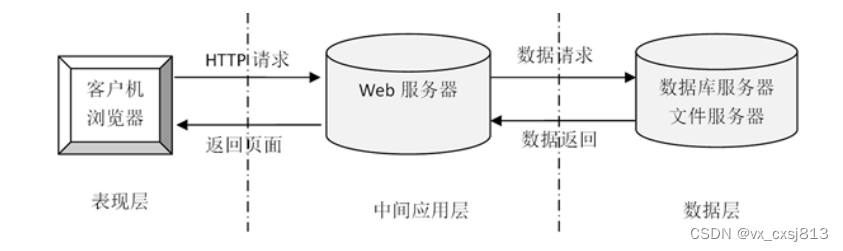
B/S(浏览器/服务器)结构是目前主流的网络化的结构模式,它能够把系统核心功能集中在服务器上面,可以帮助系统开发人员简化操作,便于维护和使用。只需要用户在客户端安装360浏览器、谷歌浏览器、QQ浏览器等当前大众浏览器,在电脑里面安装sqlserver、mysql数据库等数据库。安装好的浏览器与服务器端的数据库进行信息数据的交互。很多专门软件能够做到的事情,采用B/S结构模式也能实现,它能够结合Web浏览器技术,ActiveX技术以及多种脚本语言等技术。帮助程序开发者节约了不少开发成本。目前B/S结构成为程序开发主流结构,它最好的地方就是没有地点限制还不用专门安装软件,笔记本或者电脑能够上网就能访问系统。系统使用B/S进行开发在后期系统维护上面就会很省事,不用什么问题都在服务器上面操作,简单的客户端处理就解决部分问题,开发出来的程序跟用户交互性上面也会增强,还可以实时刷新浏览器进行程序局部的数据信息更新。

图1-1 B/S模式三层结构图
2.5
Thinkphp框架介绍:
ThinkPHP是为了简化企业级应用开发和敏捷WEB应用开发而诞生的。最早诞生于2006年初,2007年元旦正式更名为ThinkPHP,并且遵循Apache2
开源协议
发布。ThinkPHP从诞生以来一直秉承简洁实用的设计原则,在保持出色的性能和至简的代码的同时,也注重易用性。并且拥有众多原创功能和特性,在社区团队的积极参与下,在易用性、扩展性和性能方面不断优化和改进。
ThinkPHP是一个快速、兼容而且简单的轻量级国产
PHP开发框架
,诞生于2006年初,原名FCS,2007年元旦正式更名为ThinkPHP,遵循Apache2开源协议发布,从Struts结构移植过来并做了改进和完善,同时也借鉴了国外很多优秀的框架和模式,使用
面向对象
的开发结构和
MVC模式
,融合了Struts的思想和TagLib(
标签库
)、RoR的ORM
映射
和ActiveRecord模式。
ThinkPHP可以支持windows/
Unix
/Linux等服务器环境,正式版需要
PHP
5.0以上版本支持,支持
MySql
、
PgSQL
、
Sqlite
多种数据库以及PDO扩展,ThinkPHP框架本身没有什么特别模块要求,具体的应用系统运行环境要求视开发所涉及的模块。
作为一个整体开发解决方案,ThinkPHP能够解决应用开发中的大多数需要,因为其自身包含了底层架构、兼容处理、
基类
库、数据库访问层、
模板引擎
、缓存机制、
插件
机制、角色认证、
表单
处理等常用的组件,并且对于跨版本、跨平台和跨数据库移植都比较方便。并且每个组件都是精心设计和完善的,应用开发过程仅仅需要关注您的业务逻辑。
-
系统分析
3.1 需求分析
开发系统的过程中,去调查用户的功能诉求,对需要存在的功能进行需求分析是特别重要的,且对于系统的开发有着实际的意义,设计
国家历史文物网站
通过对用户的需求进行分析,结合实际情况进行开发研究,对用户的所有需求做出一个完整的基本的框架,然后一步一步的完成、实现。需求分析可以为系统的开发提供一个目标,只有按照这个目标进行开发设计,才能进行完整的开发,这样设计出的系统才有使用的意义,才能在竞争激烈的软件市场中生存,才能真正的帮助人们解决问题,提高实际的效率。
3.2 系统可行性分析
3.2.1 技术可行性
本系统采取的是目前应用最广泛的程序进行技术的支持,主要的技术支持是
PHP
语言,他作为一个相当成熟的语言程序,在众多的软件开发中起着很大作用。而且用
PHP
语言编辑出来程序可以直接运行,不需要借助其他的翻译器进行翻译。所以在技术方面是完全可以行的。
3.2.2 经济可行性
本项目开发的初衷就是为了节约,因为系统开发的所有过程都是我自己开发的,而且在开发过程使用到的技术也都是市面上常见的容易操作的,所以不需要请专业的人士花资金来进行系统的开发,而且在项目开发的过程中我也学到了更多的知识。开发的这个软件可以在网络中进行免费的下载,对计算机的软硬件没有很高的要求,因此这个项目是非常实惠的,在经济方面是完全可性的。
3.2.3 操作可行性
操作可行性也就是系统的可用性,一个系统的操作是否容易决定着这个系统的使用度,在系统的操作方面的设计我都是采取简洁易懂的方式,操作的整个菜单界面整齐有序,所有的功能都有序的排列,不会出现重叠或者需要转换的现象,用户想要哪方面的操作都可以直接进行操作,所以该系统任何人都可以进行操作,不需要有相关专业的技术这样用户在操作起来就容易很多。
3.3 项目设计目标与原则
1、关于
国家历史文物网站
的基本要求
(1)功能要求:管理员、用户,管理员:
管理员:首页、个人资料(个人信息、修改密码)、公共管理(轮播图、公告信息)、用户管理(管理员、系统用户)、信息管理(交流论坛、论坛分类、新闻资讯、资讯分类)、文物信息、类型管理、展会信息、购票记录等
管理,
用户
前
台;
首页、交流论坛、公告信息、新闻资讯、文物信息、展会信息、购票记录、我的
等功能模块。
(2)性能:因为
国家历史文物
管理中有很多的信息需要存储,因此对于系统的存储量有很大的要求,需要有一个强大的数据库的支持才能确保所有的信息都能安全稳定的进行存储。
(3)安全与保密要求:用户都必须
注册、登录
才能进入系统。
(4)环境要求:支持Windows系列、Vista系统等多种操作系统使用。
2
、设计原则
本
国家历史文物网站
采用
PHP
技术,Mysql数据库开发,充分保证了系统稳定性、完整性。
(1)系统响应效率:由于是
国家历史文物网站
,因此就需要系统的响应效率是非常高的,并且可以支持很多人同时进行系统的使用。
(2)界面简洁清晰:系统界面要简单有序,所有的功能一目了然。
(3)储存性高:因为是
国家历史文物网站
,所以就会在数据库要求上比较严格,信息录入的比较多,而且丰富复杂, 这就需要一个强大的数据库来存放更多的数据和保证数据的时时性。
(4)易学性:系统的设计一定要简单,使得
用户
使用起来非常好的顺手。
(5)稳定性需求:该系统在使用过程中必须保持稳定,不要出现卡顿、模糊等情况。
(6)稳定性:由于是
国家历史文物网站
,因此系统运行必须要十分的稳定。
3.4 系统流程分析
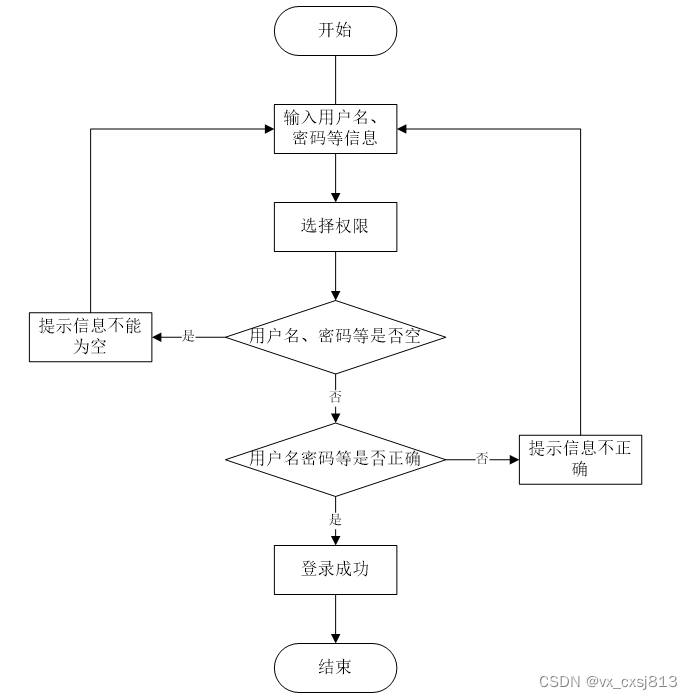
用户需要拥有属于自己的账号和密码,且必须正确,这样才能顺利登录到系统中。进入网站后,用户可以自行查询
了解
情况
,在自己满意的
文化信息
的详情页面的最后,可以直接
个人信息进行(增删改查)
操作。具体流程如下图3-2所示:

图3-2 用户操作流程图
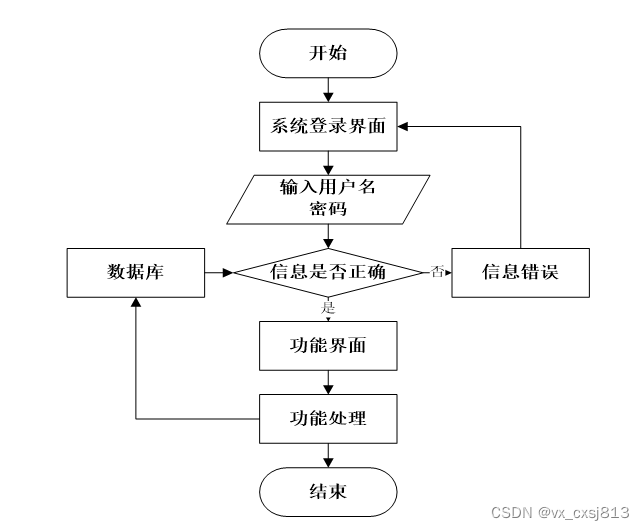
为了保证系统的安全性,要使用本系统对系统信息进行管理,必须先登陆到系统中。其具体登录流程图如图3-3所示:

图3-3 系统操作流程图
-
系统设计
4.1 系统体系结构
国家历史文物网站
的结构图4-1所示:

图4-1 系统结构
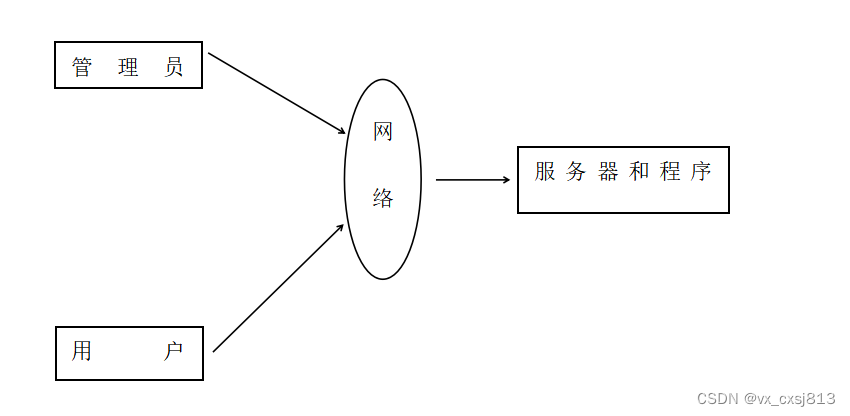
登录系统结构图,如图4-2所示:

图4-2 登录结构图
系统结构图,如图4-3所示:

图4-3 系统结构图
4.2 数据库实体设计
数据库的功能就是对系统中所有的数据进行存储和管理。所有的数据可以在数据库中产时间的进行存储,方便用户的使用。而且所有的数据库中的数据也应该具有一定的共享性,任何的系统可以对一些数据进行使用,同时还应该保持一定的独立性,每一个数据库中的数据都有很强的安全性,可以被很好的存放到数据库,没有进行身份的验证是不能对这些数据进行查看和使用的。数据库的设计需要明确每一个实体之间的联系,系统的E-R图如下图所示::
管理员实体主要存储管理信息包括用户名、密码
、角色
。管理员信息属性图如图4-5所示。

图4-5 管理员信息实体属性图
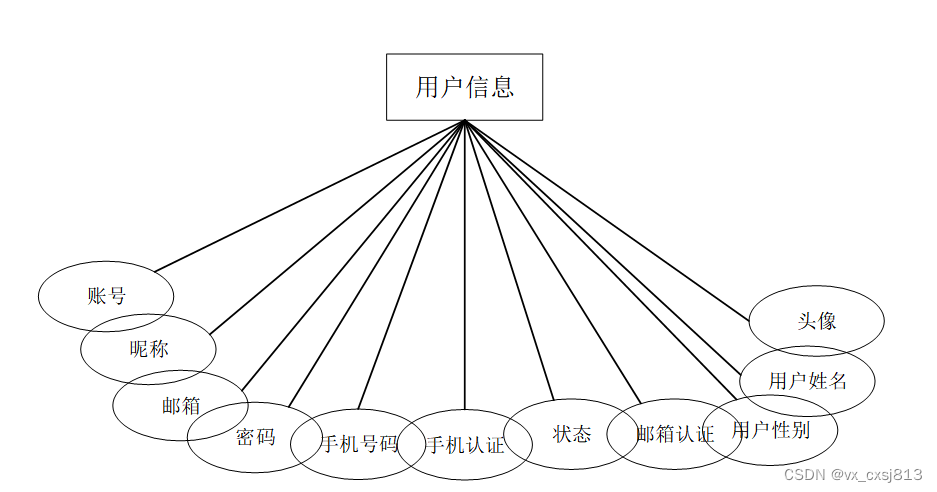
1、
用户信息
实体图如图4-
6
所示:

图4-
6用户信息
实体图
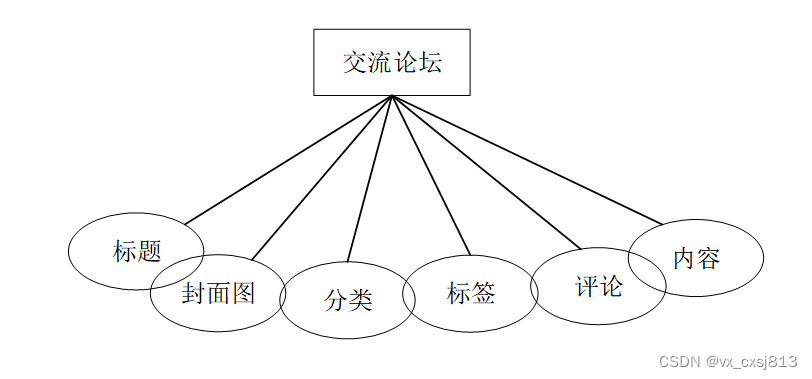
2、
交流区
实体图如图4-
7
所示:

图4-
7交流论坛
实体图
4.3 数据库表设计
当
国家历史文物网站
在运行的时候,数据库要能确保自己的独立性,想要哪部分的数据就选择相应的设置选项,对应的数据就会以表格的形式展现出来。当对这一个功能进行设置,他就会与数据库进行连接,会在对话框中弹出相应的数据源。
|
collect
|
|
|
|
|
|
字段名称
|
类型
|
长度
|
不是null
|
主键
|
字段说明
|
|
collect_id
|
int
|
10
|
是
|
主键
|
收藏ID:
|
|
user_id
|
int
|
10
|
是
|
|
收藏人ID:
|
|
source_table
|
varchar
|
255
|
否
|
|
来源表:
|
|
source_field
|
varchar
|
255
|
否
|
|
来源字段:
|
|
source_id
|
int
|
10
|
是
|
|
来源ID:
|
|
title
|
varchar
|
255
|
否
|
|
标题:
|
|
img
|
varchar
|
255
|
否
|
|
封面:
|
|
create_time
|
timestamp
|
|
是
|
|
创建时间:
|
|
update_time
|
timestamp
|
|
是
|
|
更新时间:
|
|
|
|
|
|
|
|
comment
|
|
|
|
|
|
字段名称
|
类型
|
长度
|
不是null
|
主键
|
字段说明
|
|
comment_id
|
int
|
11
|
是
|
主键
|
评论ID:
|
|
user_id
|
int
|
11
|
是
|
|
评论人ID:
|
|
reply_to_id
|
int
|
11
|
是
|
|
回复评论ID:空为0
|
|
content
|
longtext
|
|
否
|
|
内容:
|
|
nickname
|
varchar
|
255
|
否
|
|
昵称:
|
|
avatar
|
varchar
|
255
|
否
|
|
头像地址:[0,255]
|
|
create_time
|
timestamp
|
|
是
|
|
创建时间:
|
|
update_time
|
timestamp
|
|
是
|
|
更新时间:
|
|
source_table
|
varchar
|
255
|
否
|
|
来源表:
|
|
source_field
|
varchar
|
255
|
否
|
|
来源字段:
|
|
source_id
|
int
|
10
|
是
|
|
来源ID:
|
|
|
|
|
|
|
|
cultural_relics_information
|
|
|
|
|
|
字段名称
|
类型
|
长度
|
不是null
|
主键
|
字段说明
|
|
cultural_relics_information_id
|
int
|
11
|
是
|
主键
|
文物信息ID
|
|
cultural_relic_number
|
varchar
|
64
|
否
|
|
文物编号
|
|
name_of_cultural_relics
|
varchar
|
64
|
否
|
|
文物名称
|
|
types_of_cultural_relics
|
varchar
|
64
|
否
|
|
文物类型
|
|
unearthed_time
|
date
|
|
否
|
|
出土时间
|
|
pictures_of_cultural_relics
|
varchar
|
255
|
否
|
|
文物图片
|
|
introduction_to_cultural_relics
|
longtext
|
|
否
|
|
文物介绍
|
|
hits
|
int
|
11
|
是
|
|
点击数
|
|
praise_len
|
int
|
11
|
是
|
|
点赞数
|
|
recommend
|
int
|
11
|
是
|
|
智能推荐
|
|
create_time
|
datetime
|
|
是
|
|
创建时间
|
|
update_time
|
timestamp
|
|
是
|
|
更新时间
|
|
|
|
|
|
|
|
exhibition_information
|
|
|
|
|
|
字段名称
|
类型
|
长度
|
不是null
|
主键
|
字段说明
|
|
exhibition_information_id
|
int
|
11
|
是
|
主键
|
展会信息ID
|
|
exhibition_name
|
varchar
|
64
|
否
|
|
展会名称
|
|
start_time
|
date
|
|
否
|
|
开始时间
|
|
end_time
|
date
|
|
否
|
|
结束时间
|
|
ticket_price
|
int
|
11
|
否
|
|
门票价格
|
|
cover_photo
|
varchar
|
255
|
否
|
|
封面图片
|
|
exhibition_address
|
text
|
|
否
|
|
展会地址
|
|
ticketing_instructions
|
text
|
|
否
|
|
购票须知
|
|
exhibition_introduction
|
longtext
|
|
否
|
|
展会介绍
|
|
hits
|
int
|
11
|
是
|
|
点击数
|
|
praise_len
|
int
|
11
|
是
|
|
点赞数
|
|
recommend
|
int
|
11
|
是
|
|
智能推荐
|
|
create_time
|
datetime
|
|
是
|
|
创建时间
|
|
update_time
|
timestamp
|
|
是
|
|
更新时间
|
|
|
|
|
|
|
|
forum
|
|
|
|
|
|
字段名称
|
类型
|
长度
|
不是null
|
主键
|
字段说明
|
|
forum_id
|
mediumint
|
8
|
是
|
主键
|
论坛id
|
|
display
|
smallint
|
5
|
是
|
|
排序
|
|
user_id
|
mediumint
|
8
|
是
|
|
用户ID
|
|
nickname
|
varchar
|
16
|
否
|
|
昵称:[0,16]
|
|
praise_len
|
int
|
10
|
否
|
|
点赞数
|
|
hits
|
int
|
10
|
是
|
|
访问数
|
|
title
|
varchar
|
125
|
是
|
|
标题
|
|
keywords
|
varchar
|
125
|
否
|
|
关键词
|
|
description
|
varchar
|
255
|
否
|
|
描述
|
|
url
|
varchar
|
255
|
否
|
|
来源地址
|
|
tag
|
varchar
|
255
|
否
|
|
标签
|
|
img
|
text
|
|
否
|
|
封面图
|
|
content
|
longtext
|
|
否
|
|
正文
|
|
create_time
|
timestamp
|
|
是
|
|
创建时间:
|
|
update_time
|
timestamp
|
|
是
|
|
更新时间:
|
|
avatar
|
varchar
|
255
|
否
|
|
发帖人头像:
|
|
type
|
varchar
|
64
|
是
|
|
论坛分类:
|
|
|
|
|
|
|
|
forum_type
|
|
|
|
|
|
字段名称
|
类型
|
长度
|
不是null
|
主键
|
字段说明
|
|
type_id
|
smallint
|
5
|
是
|
主键
|
分类ID:[0,10000]
|
|
name
|
varchar
|
16
|
是
|
|
分类名称:[2,16]
|
|
description
|
varchar
|
255
|
否
|
|
描述:
|
|
url
|
varchar
|
255
|
否
|
|
外链地址:
|
|
father_id
|
smallint
|
5
|
是
|
|
上级分类ID:[0,32767]
|
|
icon
|
varchar
|
255
|
否
|
|
分类图标:
|
|
create_time
|
timestamp
|
|
是
|
|
创建时间:
|
|
update_time
|
timestamp
|
|
是
|
|
更新时间:
|
|
|
|
|
|
|
|
notice
|
|
|
|
|
|
字段名称
|
类型
|
长度
|
不是null
|
主键
|
字段说明
|
|
notice_id
|
mediumint
|
8
|
是
|
主键
|
公告id:
|
|
title
|
varchar
|
125
|
是
|
|
标题:
|
|
content
|
longtext
|
|
否
|
|
正文:
|
|
create_time
|
timestamp
|
|
是
|
|
创建时间:
|
|
update_time
|
timestamp
|
|
是
|
|
更新时间:
|
|
|
|
|
|
|
|
praise
|
|
|
|
|
|
字段名称
|
类型
|
长度
|
不是null
|
主键
|
字段说明
|
|
praise_id
|
int
|
10
|
是
|
主键
|
点赞ID:
|
|
user_id
|
int
|
11
|
是
|
|
点赞人:
|
|
create_time
|
timestamp
|
|
是
|
|
创建时间:
|
|
update_time
|
timestamp
|
|
是
|
|
更新时间:
|
|
source_table
|
varchar
|
255
|
否
|
|
来源表:
|
|
source_field
|
varchar
|
255
|
否
|
|
来源字段:
|
|
source_id
|
int
|
10
|
是
|
|
来源ID:
|
|
status
|
tinyint
|
1
|
是
|
|
点赞状态:1为点赞,0已取消
|
|
|
|
|
|
|
|
slides
|
|
|
|
|
|
字段名称
|
类型
|
长度
|
不是null
|
主键
|
字段说明
|
|
slides_id
|
int
|
10
|
是
|
主键
|
轮播图ID:
|
|
title
|
varchar
|
64
|
否
|
|
标题:
|
|
content
|
varchar
|
255
|
否
|
|
内容:
|
|
url
|
varchar
|
255
|
否
|
|
链接:
|
|
img
|
varchar
|
255
|
否
|
|
轮播图:
|
|
hits
|
int
|
10
|
是
|
|
点击量:
|
|
create_time
|
timestamp
|
|
是
|
|
创建时间:
|
|
update_time
|
timestamp
|
|
是
|
|
更新时间:
|
|
|
|
|
|
|
|
system_user
|
|
|
|
|
|
字段名称
|
类型
|
长度
|
不是null
|
主键
|
字段说明
|
|
system_user_id
|
int
|
11
|
是
|
主键
|
系统用户ID
|
|
user_name
|
varchar
|
64
|
否
|
|
用户姓名
|
|
user_gender
|
varchar
|
64
|
否
|
|
用户性别
|
|
examine_state
|
varchar
|
16
|
是
|
|
审核状态
|
|
recommend
|
int
|
11
|
是
|
|
智能推荐
|
|
user_id
|
int
|
11
|
是
|
|
用户ID
|
|
create_time
|
datetime
|
|
是
|
|
创建时间
|
|
update_time
|
timestamp
|
|
是
|
|
更新时间
|
|
|
|
|
|
|
|
ticket_purchase_record
|
|
|
|
|
|
字段名称
|
类型
|
长度
|
不是null
|
主键
|
字段说明
|
|
ticket_purchase_record_id
|
int
|
11
|
是
|
主键
|
购票记录ID
|
|
order_no
|
varchar
|
64
|
否
|
|
订单编号
|
|
exhibition_name
|
varchar
|
64
|
否
|
|
展会名称
|
|
ticket_price
|
varchar
|
64
|
否
|
|
门票价格
|
|
user_information
|
int
|
11
|
否
|
|
用户信息
|
|
user_name
|
varchar
|
64
|
否
|
|
用户姓名
|
|
contact_number
|
varchar
|
64
|
否
|
|
联系电话
|
|
number_of_tickets_purchased
|
int
|
11
|
否
|
|
购票数量
|
|
total_price_of_tickets
|
varchar
|
64
|
否
|
|
购票总价
|
|
ticketing_remarks
|
text
|
|
否
|
|
购票备注
|
|
pay_state
|
varchar
|
16
|
是
|
|
支付状态
|
|
pay_type
|
varchar
|
16
|
否
|
|
支付类型: 微信、支付宝、网银
|
|
recommend
|
int
|
11
|
是
|
|
智能推荐
|
|
create_time
|
datetime
|
|
是
|
|
创建时间
|
|
update_time
|
timestamp
|
|
是
|
|
更新时间
|
|
|
|
|
|
|
|
type_management
|
|
|
|
|
|
字段名称
|
类型
|
长度
|
不是null
|
主键
|
字段说明
|
|
type_management_id
|
int
|
11
|
是
|
主键
|
类型管理ID
|
|
types_of_cultural_relics
|
varchar
|
64
|
否
|
|
文物类型
|
|
type_description
|
text
|
|
否
|
|
类型描述
|
|
recommend
|
int
|
11
|
是
|
|
智能推荐
|
|
create_time
|
datetime
|
|
是
|
|
创建时间
|
|
update_time
|
timestamp
|
|
是
|
|
更新时间
|
第5章 系统实现
管理员输入账号、密码
、
滑动滑块验证
登录系统,这时候系统的数据库就会在进行查找相关的信息,如果我们输入的账号、密码不正确,数据库就会提示出错误的信息提示,同时会提示
管理员
重新输入自己的账号、密码,直到账号密码输入成功后,会提登录成功的信息。网站
管理员
登录效果图如图5-1所示:

图5-1登录界面
管理员对
新闻资讯区
进行添加
标题
、
图片、分类、标签、内容等信息进行添加、
删除、修改以及查看
评论
等操作。程序成效图如下图5-2所示:

图5-2
新闻资讯
界面图
管理员对
文物信息管理
进行添加
文物编号、文物名称、文物类型、出土时间、文物介绍、图片等内容
进行添加、
删除、修改以及查看
评论
等操作
。程序效果图如下图5-3所示:

图5-3
文物信息
管理
界面
管理员对
类型
管理
进行添加
文物类型、类型描述
等内容
进行添加
、查看、修改以及删除等操作。程序效果图如下图5-4所示:

图5-4
类型
管理
界面
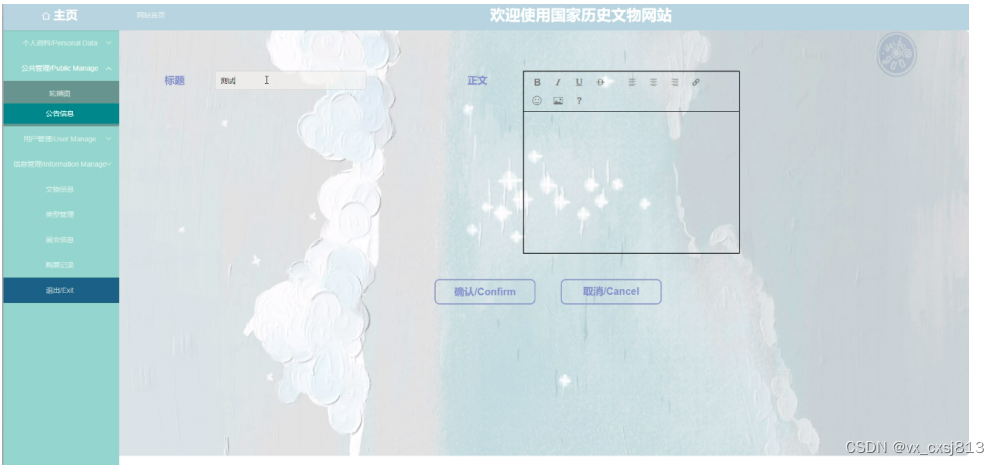
5.2.
4公告
信息
管理
管理员对
公告
信息
管理
标题、创建时间、更新时间
等信息进行
修改
、删除
等操作。程序效果图如下图5-
5
所示:

图5-
5公告信息
界面
5.2.
5展会信息
管理
管理员对
展会信息管理
进行添加
展会名称、开始时间、结束时间、门票价格、图片、展会地址、购票须知、展会介绍
等内容
进行添加、
删除、修改以及查看
评论
等操作
。程序效果图如下图5-
6
所示:

图5-
6展会介绍
5.
3
用户
功能模块
5.3.1
用户注册、
登陆
通过填写
账号
、
设置
密码、
确认密码、昵称
、
邮箱、手机号、身份
、
用户性别、用户姓名
等信息
进行注册
,输入完成后选择
注册、
登陆
即可进入
国家历史文物网站
,
如图5-
7
所示。


图5-
7
用户注册、
登陆
界面图
5.3.2
用户前台首页浏览
通过内容列表可以获取
首页、交流论坛、公告信息、新闻资讯、文物信息、展会信息、购票记录、我的(我的账户、我的收藏、个人中心)
、跳转到后台等信息
操作内容,如图5-
8
所示。

图5-
8
用户前台浏览管理
界面图
5.3.3
个人中心
通过内容列表可以获取
昵称、图像、密码
等信息
可
进行
增、删、改
或查看
等
操作,
如图5-
9
所示。

图5-
9
个人中心
界面图
5.3.4购票记录
通过
购票记录
列表可以获取
订单编号、展会名称、门票价格、用户信息、联系电话、购票数量、购票总价、购票备注、支付状态、支付类型等信息,根据详情进行查询、添加
操作,如图5-
10
所示。

图5-
10购票记录
界面图
第6章 系统测试
6.1 测试目的
随着互联网不断的发展,目前各大领域都利用互联网进行了信息的管理,质量问题是很重要的标准,也决定着是否有更多的人使用。所以软件的质量我们必须要把关,必须要把软件做好,做到位,少出不必要的问题,这样才能有更多的用户使用,并且得到更多的推广。所以,我们在开发完系统后,需要进行大量的测试,以确保系统的稳定性和可使用性,并要确定系统的质量能否做到满足不同人的需求。这是系统在开发设计中非常重要的环节,测试的结果直接关系到系统的好坏。
集成测试:在系统测试当中会出现很多的问题,我们要及时的进行标注并且在进行测试的时候要采取自动化的测试,这样即准确又快速,而且不会出现疲劳,手动的测试很容易出现疲劳期,而且测试的结果也有时候会出错,所以在测试的时候才去自动测试时最好的测试方法。
在测试的过程中及时的发现问题,并且进行问题的解决,这样设计出的系统可以正常稳定的运行,不会出现重大的问题。我所进行的软件测试参照以下三个步骤进行测试:
(1)模块测试:对系统中的每一项都进行针对的测试,发现并找到问题。
(2)系统测试:让系统长时间进行各种情况下的运行,反馈运行期间的稳定性问题并解决。
(3)验收测试:其他测试完成后,最后检测阶段,确保软件准备就绪。
6.2 测试方法
在对系统进行测试的时候我们主要应用到两种测试的方法,通过测试我们就能找出可能存在的问题保证系统成功运行。
从软件的内部构造和具体实施是否有关系的观点来看:黑盒测试和白盒测试。
1)黑盒测试:测试系统功能,当用户进行相应的操作时,系统是否能够及时且准确的反馈数据,并执行相应功能。需要对功能以及使用方法进行详细的测试,保证所有的操作信息都能够完整的输出输入。
2)白盒测试:主要是对系统的结构进行测试,了解系统在运行过程中是否可以正常的工作。
国家历史文物网站
的测试也会从下面几方面进行:
(1)窗体测试:例如用户登录界面,在用户名和密码输入时,需要界面窗口弹出,给予用户反馈,我对窗口的设计进行了测试,确保每一个窗口在用户进行相应操作后,能够及时的弹出。
(2)数据跟踪:进行数据跟踪,我们就能知道系统功能是否在顺利的执行当中。将数据库中的相关的信息进行调动,弹出我们需要的相对应的数据信息。同时,在追踪过程中,我们也更容易的发现系统的问题所在,便于解决问题和维护系统。
(3)综合测试:完成上述测试后,需要对系统进行由内而外的重新检测,来宏观的发现系统中存在的问题,并且及时的进行解决,系统的设计要结合实际的使用情况有针对性的进行开发,可以满足不同人的需求。
6.3 功能测试
本
国家历史文物网站
设计基本达到我理想的开发状态,在各个功能的运行方面,表现较为良好,基本满足用户的使用需求,及时矫正了较多的错误信息。总体说来,软件通过了相应的测试。
表6-1:用户登录测试表
|
模块名称
|
测试用例
|
预期结果
|
实际结果
|
是否通过
|
|
登录模块
|
用户名:admin 密码:123
|
弹出错误提示,提示密码错误
|
弹出错误提示,提示密码错误
|
通过
|
|
登录模块
|
用户名:123
密码:admin
|
弹出错误提示,提示用户名错误
|
弹出错误提示,提示用户名错误
|
通过
|
|
登录模块
|
用户名:admin
密码:admin
|
管理员登录成功
|
管理员登录成功
|
通过
|
删除分类测试:
|
模块名称
|
测试用例
|
预期结果
|
实际结果
|
是否通过
|
|
删除分类模块
|
分类名:最新通知
|
删除成功、页面自动跳转
|
删除成功、页面自动跳转
|
通过
|
修改密码测试:
|
模块名称
|
测试用例
|
预期结果
|
实际结果
|
是否通过
|
|
修改密码模块
|
原密码:666
新密码:123
确认密码:123
|
弹出错误提示,提示原密码错误
|
弹出错误提示,提示原密码错误
|
通过
|
|
修改密码模块
|
原密码:admin 新密码:123
确认密码:333
|
弹出错误提示,提示确认密码不一致
|
弹出错误提示,提示确认密码不一致
|
通过
|
|
修改密码模块
|
原密码:admin 新密码:123
确认密码:123
|
密码修改成功
|
密码修改成功
|
通过
|
6.4 测试结论
测试的过程要按照指定好的计划一步一步的实行,测试时候一定不要着急,并且将测试的结果进行详细的记录,我们在进行测试的时候做好选择自动化的测试,这样更加的准确也更快捷,如果采用人工测试的方法就不会这么的方便,很可能会出现一些问题,而且极其测试不会疲劳也不会出现问题。在测试的时候一定要非常专注,时刻关注着测试的结果,一旦发现异常及时进行修改,;最后,测试完之后的文档应该保存下来,方便以后测试时用到。
通过测试,我们也可以直观的感受到,在我们最开始进行系统设计的时候,先把思路理清楚,才能有机会把代码写好。有好的逻辑性的代码在后期的测试中才能避免出现问题,也可以给我们节省很多的时间和不必要的操作。
第7章 结
论
国家历史文物网站
为用户提供了
开放
的操作方便的使用系统,基本满足了用户的使用需要,以及我最初的开发目标和方向。
PHP
语言、MySQL数据库等技术时是我开发的基础,这些技术都有各自的优点,学好这些技术,至关重要。通过这些优点设计出来的系统能够正常稳定的运行,并且可以满足人们的所有需求,在对系统的需求以及各个模块进行了详细的分析后,有针对性的进行设计,最后通过测试,系统能够正常的运行,该
国家历史文物网站
设计完成。
本次开发过程中使用的是
PHP
技术,该技术具有代码编写简单方便,对平台没有要求对技术方面也没有要求,并且有很好的面像对象性,所以在技术方面是相当成熟的。利用
PHP
技术作为系统主要的技术支持可以使得系统能够正常的运行并且实现相应的功能。在这次的系统的设计过程中遇到了很多的困难,幸好有老师同学们的帮助,在他们的帮助下完成了这次系统的设计。
通过这次
国家历史文物网站
的开发,我参考了很多相关系统的例子,取长补短,吸取了其他系统的长处,逐步对该系统进行了完善,但是该系统还是有很多的不足之处,有待以后进一步学习。
实践证明,
国家历史文物网站
有着非常好的发展前景,经过测试运行,系统各项功能都十分完善,界面漂亮,使用方便,操作容易,在技术理论上已经成熟。
参考文献
[1]刘帅,崔桐,胡士辉,刘亚奇. 基于PHP和Mybatis框架的水文设施设备台账管理系统的设计和实现[A]. 中国水利学会.2022中国水利学术大会论文集(第五分册)[C].中国水利学会:中国水利学会,2022:7.DOI:10.26914/c.cnkihy.2022.056789.
[2]秦哲,韩继欢,赵景伟.基于PHP的智能组卷系统的设计[J].数字技术与应用,2022,40(10):156-158.DOI:10.19695/j.cnki.cn12-1369.2022.10.48.
[3]Husák Robert,Míšek Jakub,Zavoral Filip,Kofroň Jan. PeachPie: Mature PHP to CLI compiler[J]. Journal of Computer Languages,2022,73.
[4]宫蓉蓉.“PHP高级开发”课程思政教学改革研究与实践[J].长沙民政职业技术学院学报,2022,29(03):93-96.
[5]温长松.基于PHP+MySQL的疫情防控信息填报收集系统设计与实现[J].电脑编程技巧与维护,2022(09):110-112+172.DOI:10.16184/j.cnki.comprg.2022.09.044.
[6]卢欣欣,郭丽萍,李靖.新时代背景下PHP程序设计课程思政教学探索与实践[J].计算机教育,2022(09):89-93.DOI:10.16512/j.cnki.jsjjy.2022.09.031.
[7]赵婉彤.基于PHP与MySQL的动态网站设计与实现[J].电脑编程技巧与维护,2022(08):103-105+109.DOI:10.16184/j.cnki.comprg.2022.08.022.
[8]. Patrick Bet-David and PHP Agency Joins Integrity to Accelerate Growth and Serve More People[J]. M2 Presswire,2022.
[9]王策.基于PHP的数字出版系统设计[J].信息与电脑(理论版),2022,34(11):72-74.
[10]Wu Daiwen. The Application and Management System of Scientific Research Projects Based on PHP and MySQL[J]. Journal of Interconnection Networks,2022,22(Supp02).
[11]罗宇琪.基于PHP和微信SDK的新媒体H5设计开发[J].影视制作,2022,28(03):63-68.
[12]Simon Bisson. Run PHP on .NET with PeachPie[J]. InfoWorld.com,2022.
[13]王春腾,邢洁清.基于PHP的学生作业互评系统的设计与实现[J].长江信息通信,2021,34(11):231-234.
[14]. Physicians Health Plan (PHP) Earns Medicare Advantage Quality Rating of 4.5 Star[J]. Manufacturing Close - Up,2021.
[15]黄波.基于PHP+MySQL图书管理系统设计与实现[J].信息与电脑(理论版),2021,33(19):124-126.
[16]刘军.基于PHP技术的动态网页设计[J].信息记录材料,2021,22(10):142-143.DOI:10.16009/j.cnki.cn13-1295/tq.2021.10.068.
[17]陈海琼,邹起霞,何曼莹,赵觅.基于PHP的题库练习系统的设计与实现[J].电声技术,2021,45(09):64-67.DOI:10.16311/j.audioe.2021.09.017.
[18]卢轩,周瑞,刘艺,程骋,张杰奎,李雅红,杨萌雅.陕西历史博物馆信息资料部三十年工作实践与展望[J].陕西历史博物馆论丛,2021(00):313-321.
[19]徐冰.博物馆文物保护装备管理系统设计探究[J].中国民族博览,2020(22):236-238.
[20]汪犁. 基于使用后评价的博物馆历史文物陈列空间氛围设计研究[D].华中科技大学,2020.DOI:10.27157/d.cnki.ghzku.2020.000599.
致 谢
光阴似箭,一晃
大学生活
即将过去了。一直以严谨的态度和积极的热情投身于学习和工作中,虽然有竞争,也有泪水,但是通过我不断学习和奋斗不断的完善自己,不仅很好的完成了我的学业而且也让我的各方面得到了发展,取得了很大的进步。
大学的生活也即将结束,虽然也有许多的不舍,但是终究是要告别的。回想大学的学习生活,有泪水也有汗水。在此期间我严格要求自己,凭着对知识的强烈追求,刻苦钻研,勤奋好学,态度端正,目标明确,牢固的掌握了一些专业知识和技能,做到了理论联系实际。除了专业知识的学习外,我还不断的扩展我的知识面,从不同的领域以不同的方式来获得新的知识。争取成为一名各方面都很合格的大
学生
。
这次的毕业设计,是我独自完成周期最长,也是耗力最大的一个项目。值得庆幸的是,在我毕业设计完成的过程当中,有许多帮助我的同学和老师。在几个月的开发过程中,我遇到了大大小小无数个问题。是我的舍友和老师,不断地帮助鼓励。
我的指导老师,在自身工作十分繁忙的情况下,依然能做到及时恢复我们发去的问题邮件,并抽时间对我们进行线下的辅导。指出我们设计上的失误,逻辑错误以及
学习
规划问题,可以说没有导师的帮助,我的毕设会陷入死胡同,是导师为我指点了迷津,像迷雾中的路灯,为我指明方向!
免费领取项目源码,请关注❤点赞收藏并私信博主,谢谢-