前端代码
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width-device width,user scalable-no,initial scale=1.0,maximum-scale=l.0,minimum scale=l.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Ajax</title>
<!--此处需要引入jQuery和用于序列化的jquery.serializejson-->
<script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/jquery.serializeJSON/2.9.0/jquery.serializejson.js"></script>
</head>
<body>
<form id="form1" name="form1">
<!--传输JSON数据时需要在input标签中填写name属性-->
<input id="name" type="text" value="username" name="username">
<input id="password" type="password" value="password" name="password">
<input id="date" type="date" value="2019-01-01" name="date">
</form>
<!--onclick事件调用useAjax方法,若位置在<form>中会刷新页面-->
<button id="btn" onclick="useAjax()">发送ajax请求</button>
<!--数据展示区-->
<div id="show1"></div>
<div id="show2"></div>
<script>
var useAjax = function(){
/*2种json序列化的方法,本案例向后端传输的方法为data1*/
var data1 = JSON.stringify($('#form1').serializeJSON()); /*数据类型:JSON;数据结构,{"name":"xxx","value":"xxx",....}*/ /*使用serializeJSON需要额外调用jquery.serializejson.js*/
var data2 = JSON.stringify($("#form1").serializeArray()); /*数据类型:JSON数组;数据结构,[{"name":"xxx","value":"xxx",....}]*/
var show1 = $("#show1");
var show2 = $("#show2");
show1.html("JSON:"+data1);
show2.html("JSON数组:"+data2);
/*调用ajax*/
$.ajax({
url:"http://localhost:8080/ajax", /*请求的路径,需要与后端相匹配*/
contentType:"application/json;charset=UTF-8", /*固定写法*/
data:data1, /*传递的数据内容*/
type:"post", /*传递的方式*/
dataType:"text", /*预期返回的数据格式;可选择xml,html,script,json,jsonp,text*/ /*当发送的数据并非纯json(例如本案例)会导致发送错误,跳过success方法进入error*/
success:function (data) { /*发送&接受均成功后触发,括号内为后端返回的data(可任意命名)*/
alert(data); /*弹窗显示回调的结果*/
},
error:function () {
alert("请求出错!");
}
});
};
</script>
</body>
</html>
后端代码(使用了springboot,fastJSON)
@Controller
public class MainController {
@ResponseBody
@PostMapping("/ajax")
public String Ajax(@RequestBody String data) {
/*打印获取的data内容*/
System.out.println(data);
//使用alibaba的fastJSON进行数据解析
AjaxData ajaxData = JSON.parseObject(data, AjaxData.class);
//打印所获取的JSON结果
System.out.println(ajaxData.getUsername());
System.out.println(ajaxData.getPassword());
System.out.println(ajaxData.getDate());
return "success"; //向前端返回success数据
}
}
//AjaxData的POJO
public class AjaxData {
private String username;
private String password;
private Date date;
@Override
public String toString() {
return "User{" +
"username='" + username + '\'' +
", password='" + password + '\'' +
", date=" + date +
'}';
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public Date getDate() {
return date;
}
public void setDate(Date date) {
this.date = date;
}
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
}
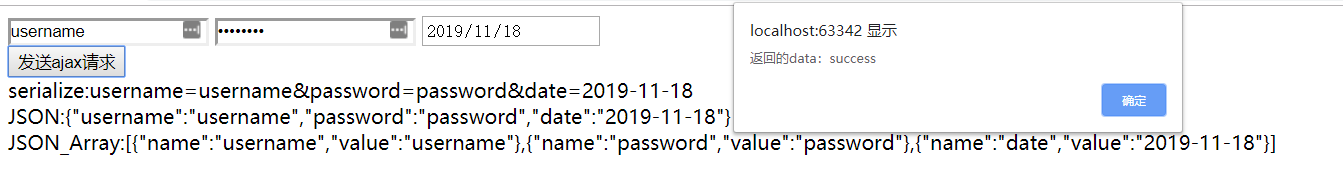
效果图
(某些参数与本案例不同因此显示内容有所不同)

注意事项
- fastJSON无法解析JSON数组的data,会提示
"依赖{,但发现["的exception JSON.stringify($('#form1').serializeJSON());中的serializeJSON()依赖jquery.serializejson.js,必须额外引入- ajax的方法中
dataType:如果不使用"text",会触发error方法,建议选择使用text,未发现对后端接受的结果产生影响
引用
https://www.jb51.net/article/133174.htm
https://www.jianshu.com/p/a0a17d5c4725
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)