配置
1.在setting里面配置存放头像图片的文件夹及路径
# 静态路径
STATIC_URL = '/static/'
STATICFILES_DIRS = (
os.path.join(BASE_DIR, 'static'),)
# 用户的头像存放路径static+/media/head_img/
MEDIA_URL = '/media/head_img/'
"""存放的头像保存最终路径为/static/media/head_img/"""
2.路由配置
# 在一级有路由后面加上以下的内容,目的是为了让能通过路由找到头像的路径,
# 不然会提示找不到图片路径
# 用户头像及图片的存放路径
+ static(settings.STATIC_URL, document_root=settings.MEDIA_URL)
3.modles构建存放头像的表
# 该函数需要安装第三方包pillow
# static/media/head_img/上传的头像会保存在这个文件夹下面,可以根据自己的实际需求而定
# upload_to后面的文件夹会自动创建
user_head_image = models.ImageField(default='无', upload_to='static/media/head_img', verbose_name='用户头像')
4.新建一个app,在view里面写以下内容
def user_head_img_add(request):
"""跳到用户头像信息界面"""
if request.method == 'GET':
user_id = request.session.get('user_id')
user_obj = UserInfo.objects.get(user_id=user_id)
return render(request, 'user_head_img_add.html', context={'user_obj': user_obj})
if request.method == 'POST':
"""更新数据库表数据"""
user_id = request.session.get('user_id')
user_head_image = request.FILES.get('user_head_image')
if not user_head_image:
des = '头像不能为空,请选择头像'
return render(request, 'user_head_img_add.html', context={'des': des})
user_obj = UserInfo.objects.get(user_id=user_id)
user_obj.user_head_image = user_head_image
user_obj.save()
des = '新增成功'
return render(request, 'user_head_img_add_success.html', context={'des': des, 'user_obj': user_obj})
5.配置app的路由
path('user_head_img_add/', views.user_head_img_add), # 用户头像信息增加修改
6.user_head_img_add.html
{% load static %}
<!DOCTYPE html>
<html>
<head>
<link rel="icon" href="{% static '/images/favicon.ico' %}" type="image/x-icon" />
<link rel="shortcut icon" href="{% static '/images/favicon.ico' %}" type="image/x-icon" />
<meta charset="utf-8">
<title>用户头像新增修改</title>
<script src="{% static '/js/jquery.min.js' %}" type="text/javascript"></script>
<link rel="stylesheet" type="text/css" href="{% static '/bootstrap/css/bootstrap.css' %}"/>
<script src="{% static '/bootstrap/js/bootstrap.js' %}"></script>
</head>
<body style="background: url(../static/images/renlianshibie.jpg);background-size: 100%; opacity: 0.6;">
<div class="container-fluid">
<div class="row" style="margin-top: 60px">
<div class="col-md-3"></div>
<div class="col-md-5">
<form class="form" action="/accounts/user_head_img_add/" method="post" enctype="multipart/form-data" style="text-align: center;margin-top: 20px">
{% csrf_token %}
<div class="info">
<div class="card">
<div class="card-header">
<div class="card bg-info text-white">
<div class="title"><h4 style="text-align: center">用户头像新增修改</h4></div>
</div>
</div>
<div align="center">
<span style="color: red">{{ des }} </span>
</div>
<div class="form-group username">
<label>用户旧头像:</label>
</div>
<div>
<img src= '/{{user_obj.user_head_image}}' alt='无' width='200' height='200' align="center">
</div>
<br/>
<div class="form-group username">
<label>用户新头像:</label>
<input type='file' name='user_head_image' placeholder="请选择你的用户头像"/>
</div>
<div class="card-footer" style="">
<div class="form-group submit" style="text-align: center;">
<input type="submit" value="确定修改" class="btn btn-info" style="">
</div>
</div>
<div align="center">
<p class="bt"> <a href="/accounts/user_query/" class="btn btn-info" >返回用户查询</a></p>
</div>
</div>
</div>
</form>
</div>
<div class="col-md-4"></div>
</div>
</div>
</body>
</html>
7.鼠标点击头像放大功能实现
# 1.在html的<head></head>中间增加如下内容
<script src="{% static '/js/jquery-2.1.4.min.js' %}"></script>
<style type="text/css">
.imgPreview {
display: none;
top: 0;
left: 0;
width: 100%; /*容器占满整个屏幕*/
height: 100%;
position: fixed;
background: rgba(0, 0, 0, 0.5);
}
.imgPreview img {
z-index: 100;
width: 60%;
position: fixed;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
}
/*添加鼠标移入图片效果*/
.img {
cursor: pointer;
{#url("{% static '/form/88.jpeg' %}")#}
}
</style>
<script type="text/javascript">
$(function () {
$('.img').on('click', function () {
var src = $(this).attr('src');
$('.imgPreview img').attr('src', src);
$('.imgPreview').show()
});
$('.imgPreview').on('click', function () {
$('.imgPreview').hide()
});
})
</script>
# 2.在<body></body>中间增加如下内容
<div class="imgPreview">
<img src="#" alt="" id="imgPreview">
</div>
# 3.最关键的一步,在图片显示的时候要增加calss="img"
例如:
<img src= '/{{user_obj.user_head_image}}' alt='无' width='30' height='30' align="top" class="img">
# 4./一定要有,不然会找不到图片的路径,报404错误,划重点,划重点,划重点
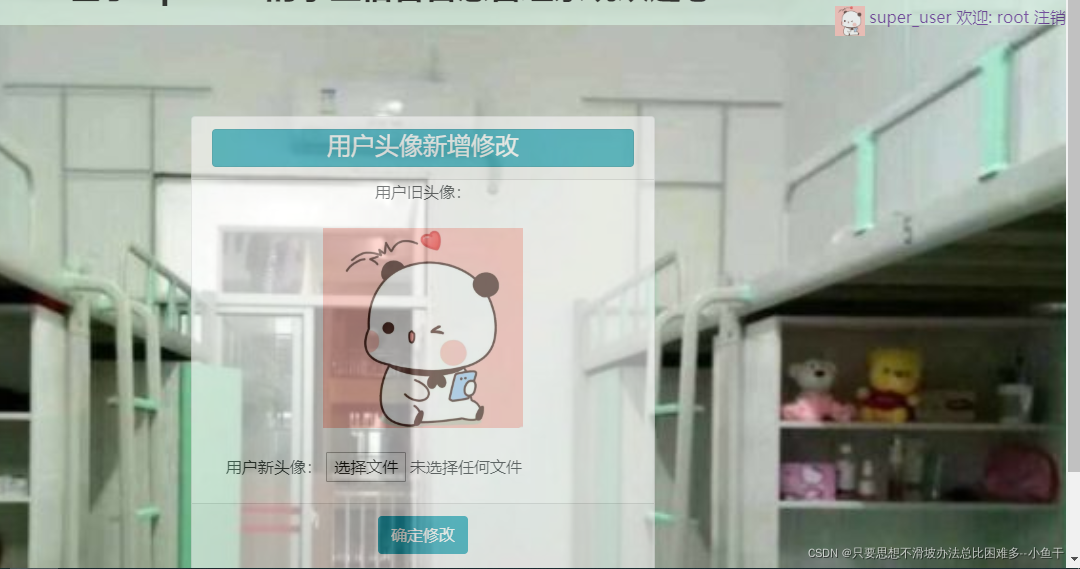
8.头像增加修改效果图界面

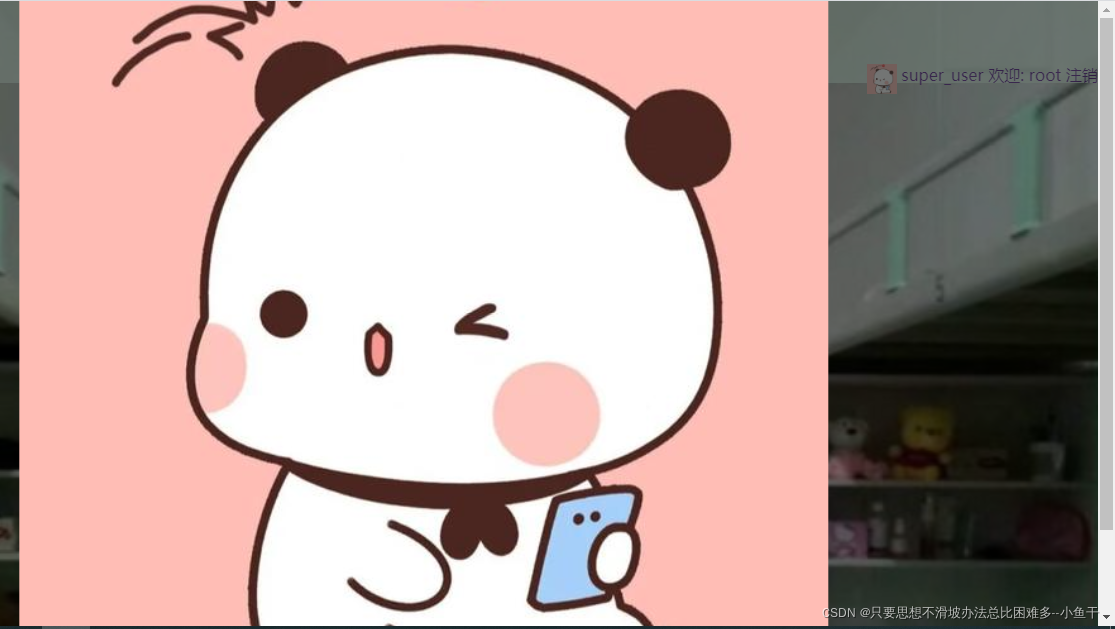
9.头像放大效果图界面

在做这个头像上传和修改的时候,踩到的坑,在写<img src='' >的时候由于没有在前面加上/,导致图片一直找不到,报404错误,头像上传过程和数据库都没有问题,图片可以正常被保存到后端文件夹,被困惑了好久,后面加上/,头像能正确显示了。
在表单一定要加上下面这行代码,不然post找不到传过来的file文件
enctype="multipart/form-data"
找不到头像图如下:

本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)