js实现表单校验、CV即用
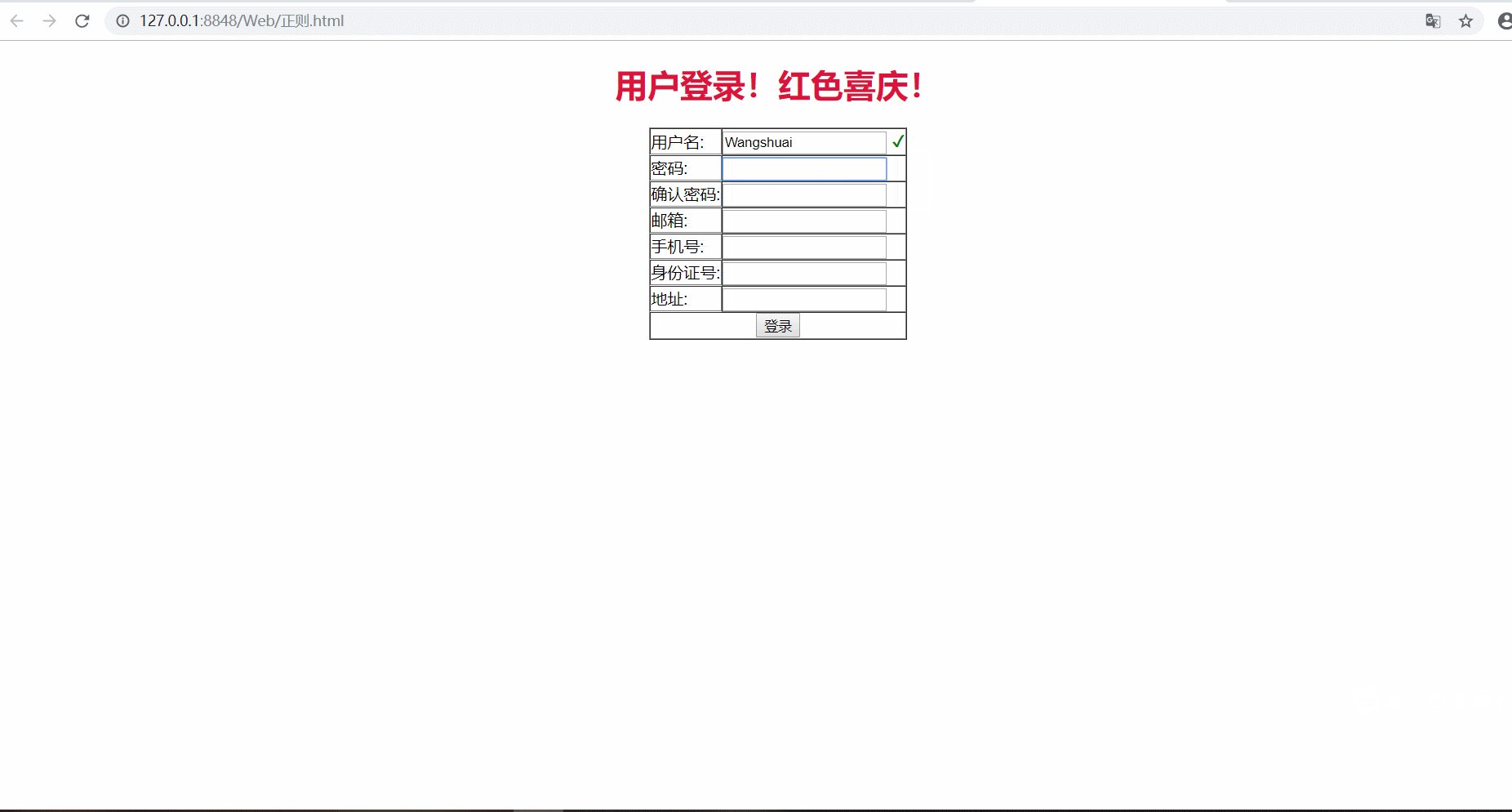
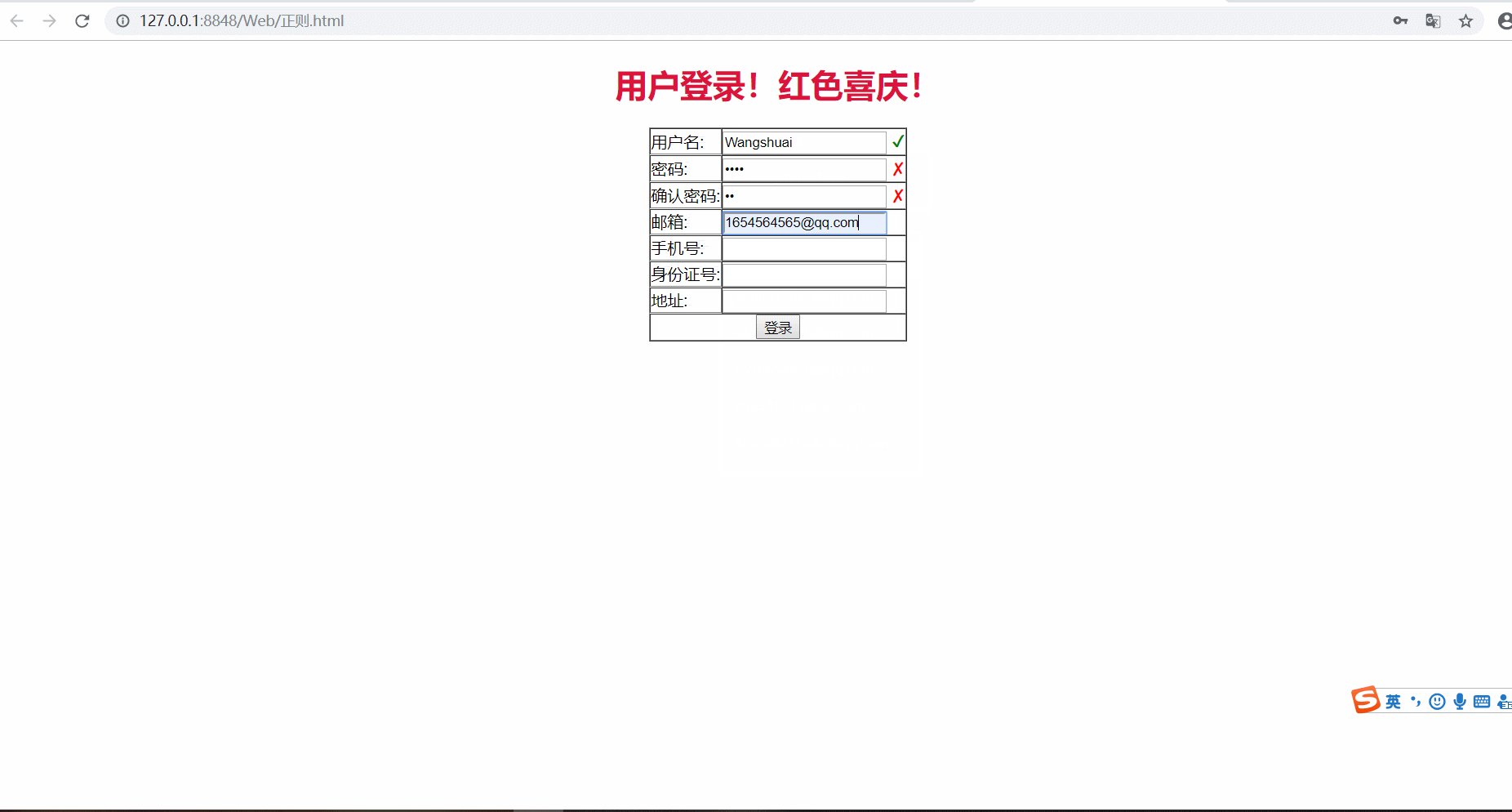
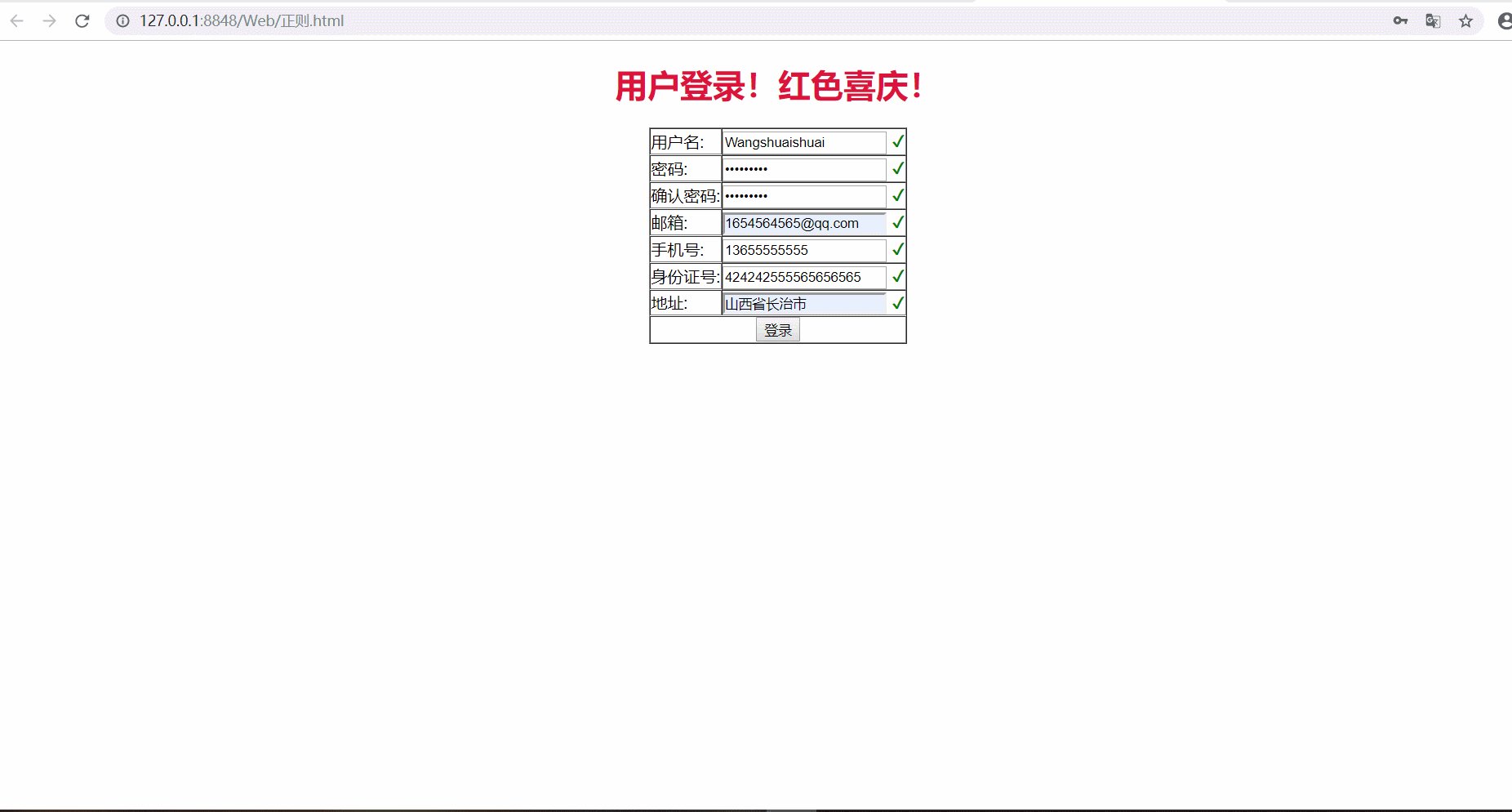
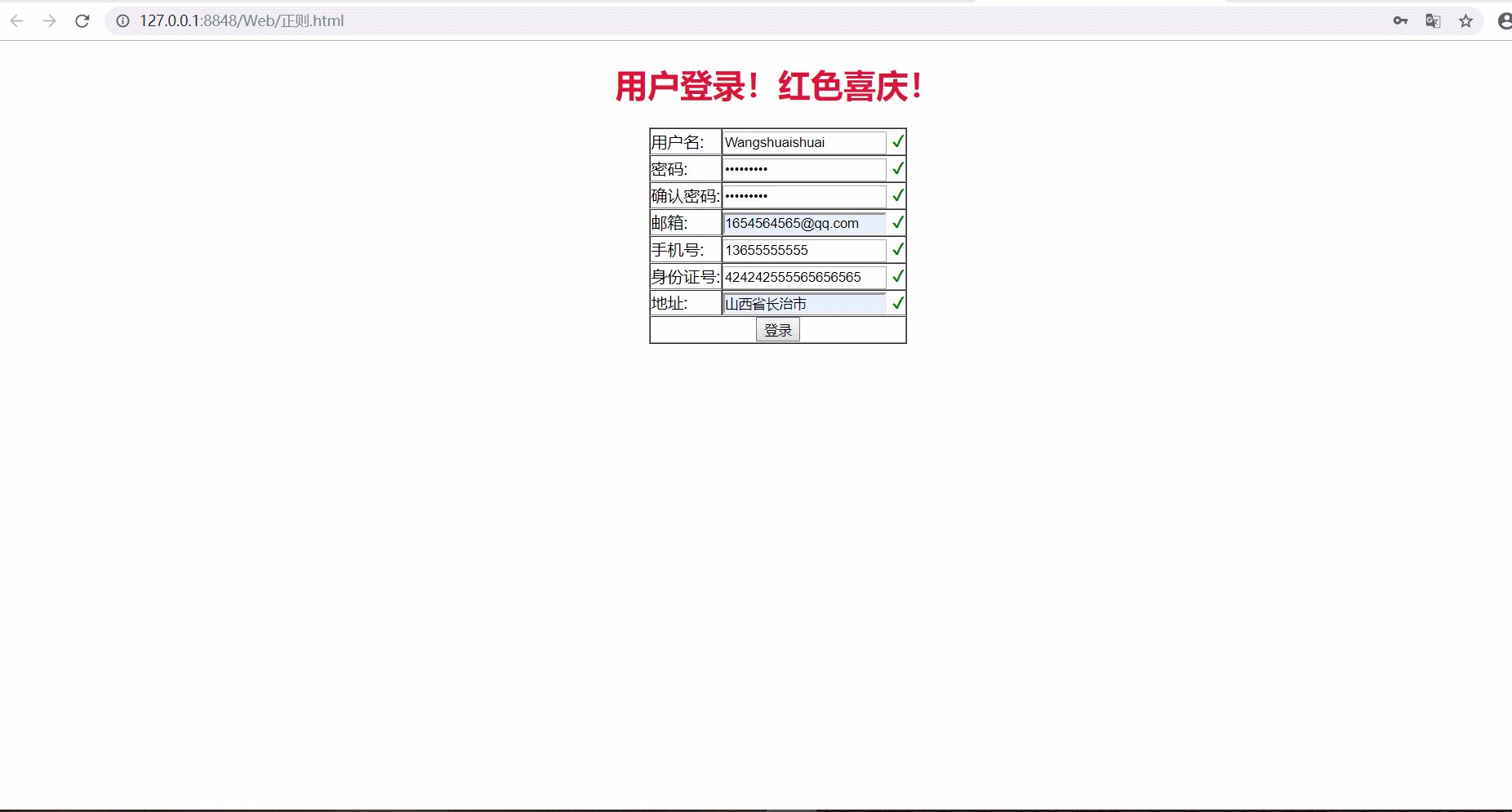
1.效果图 :
当每个输入框失去焦点时会通过正则表达式来验证输入的格式是否正确
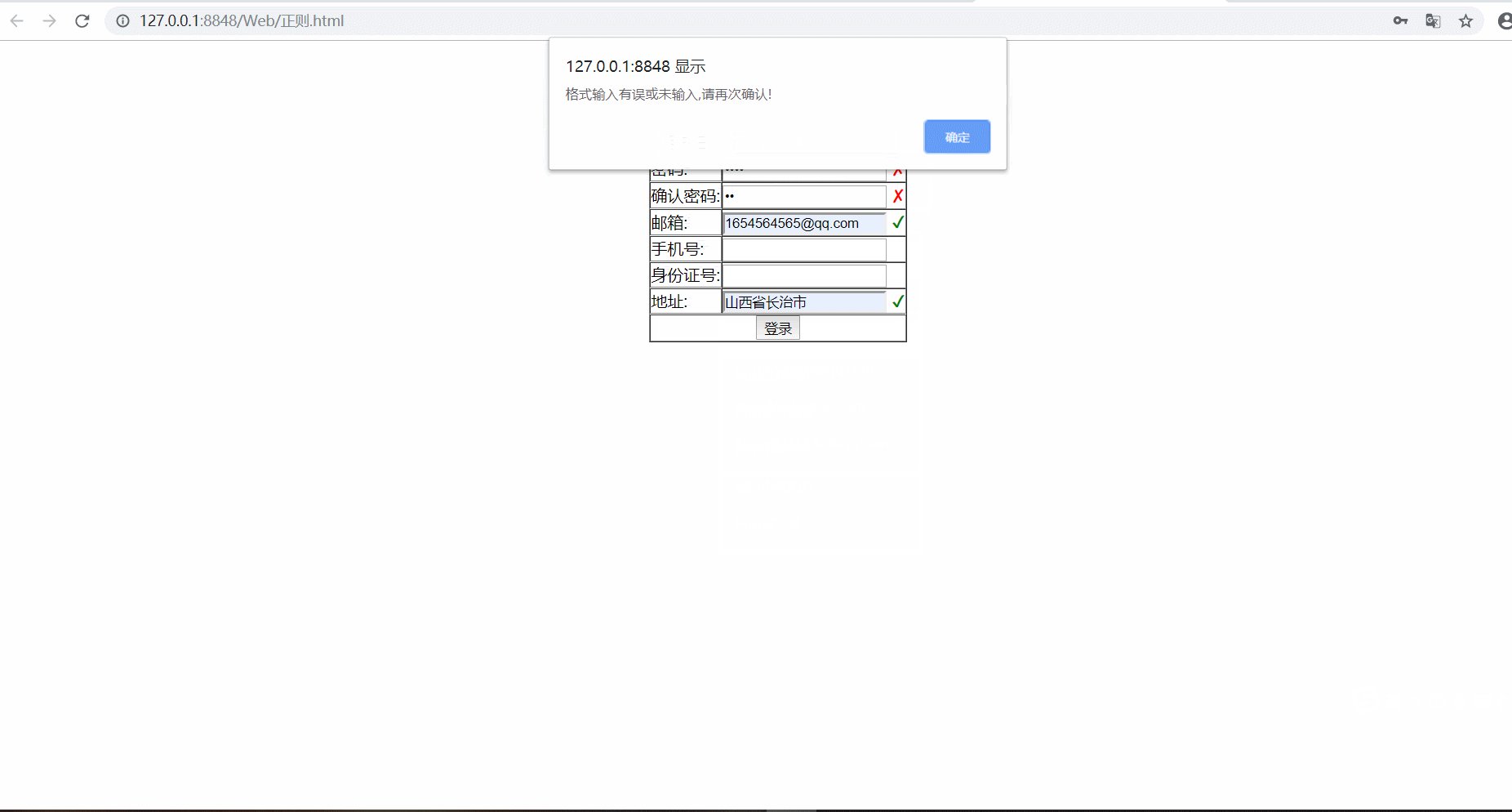
点击登录按钮后,如果有格式不正确的将无法登录。

当校验全部通过以后才可以登录

2.源代码:
HTML代码:
<body>
<h1 align="center" style="color: crimson">用户登录!红色喜庆!</h1>
<table border="1" cellspacing="0" cellpadding="0" align="center">
<tr>
<td>用户名:</td>
<td><input type="text" id="username" onblur="fun(this.id)"><span></span></td>
</tr>
<tr>
<td>密码:</td>
<td><input type="password" id="pwd" onblur="fun(this.id)"><span></span></td>
</tr>
<tr>
<td>确认密码:</td>
<td><input type="password" id="pwds" onblur="fun(this.id)"><span></span></td>
</tr>
<tr>
<td>邮箱:</td>
<td><input type="text" id="mailbox" onblur="fun(this.id)"><span></span></td>
</tr>
<tr>
<td>手机号:</td>
<td><input type="text" id="cpn" onblur="fun(this.id)"><span></span></td>
</tr>
<tr>
<td>身份证号:</td>
<td><input type="text" id="IDnumber" onblur="fun(this.id)"><span></span></td>
</tr>
<tr>
<td>地址:</td>
<td><input type="text" id="site" onblur="fun(this.id)"><span></span></td>
</tr>
<tr>
<td colspan="2" align="center"><input type="button" value="登录" id="btn" ></td>
</tr>
</table>
</body>
JS代码:
<script>
var s = document.getElementsByTagName("span");
var rs0 = /^[A-Z][A-z]{5,19}$/;
var rs1 = /^[A-Z][A-z0-9\.]{7,14}$/;
var rs2 = /^[A-Z][A-z0-9\.]{7,14}$/;
var rs3 = /^[A-z0-9]+@[A-z0-9]+\.[a-z]{1,3}$/;
var rs4 = /^1[345678]{2}[0-9]{8}$/;
var rs5 = /^[1-9][0-9]{16}[A-Z0-9]$/;
var rs6 = /^[\u4e00-\u9fa5]+$/;
function fun(name) {
switch (name){
case "username":
span(name,rs0,s[0]);
break;
case "pwd":
span(name,rs1,s[1]);
break;
case "pwds":
span(name,rs2,s[2]);
if (document.getElementById("pwd").value == document.getElementById("pwds").value && document.getElementById("pwds").value != "") {
s[2].style.color = "green";
s[2].innerHTML = " ✔";
} else {
s[2].style.color = "red";
s[2].innerHTML = " ✘";
}
break;
case "mailbox":
span(name,rs3,s[3]);
break;
case "cpn":
span(name,rs4,s[4]);
break;
case "IDnumber":
span(name,rs5,s[5]);
break;
case "site":
span(name,rs6,s[6]);
break;
}
var oBtn = document.getElementById("btn");
oBtn.onclick = function(){
if(s[0].innerHTML == " ✔" && s[1].innerHTML == " ✔" && s[2].innerHTML == " ✔" &&
s[3].innerHTML == " ✔" && s[4].innerHTML == " ✔" && s[5].innerHTML == " ✔" && s[6].innerHTML == " ✔"){
var name = document.getElementById("username").value;
document.write(name + "欢迎您!");
}else{
alert("格式输入有误或未输入,请再次确认!");
}
}
function span(name,rs,span) {
var id = document.getElementById(name).value;
if (rs.test(id)) {
span.style.color = "green";
span.innerHTML = " ✔";
} else {
span.style.color = "red";
span.innerHTML = " ✘";
}
}
}
</script>
刚刚学习没多久,如果有不对的地方,还请各位指点,感谢支持0.0!
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)