HTML入门学习
- 一、软件准备及配置
- 二、HTML入门学习
- 1.HTML
- 2.HTML文件结构及分析
- 3.标题及文本格式
- 4.超链接、图片与文件路径
- 5.表格、列表及表单
- 6.区块元素、内联元素、预设格式及特殊字符
- 三、总结与心得
一、软件准备及配置
所需软件:VS Code
下载地址:VS Code官网
插件安装:下载完成后,点击左侧第五个Extensions图标即可进行插件安装,共需以下7个插件
- Auto Close Tag
- Auto Rename Tag
- Code Runner
- IntelliSense for CSS
- Material Icon
- Open HTML in Browser
- Path Intelligence
二、HTML入门学习
1.HTML
HTML:超文本标记语言(HyperText Markup Language)
HTML是一种用于定义内容结构的标记语言,如果想要自己创作一个网页,那么HTML是必不可少的工具,它之于网站就如同身体的骨骼之于我们,是一个网页的基础。超文本标记语言中的"超文本"(hypertext)是指连接单个网站内或多个网站间的网页的链接。链接是网络的一个基本方面。只要将内容上传到互联网,并将其与他人创建的页面相链接,就可以成为万维网的积极参与者。
2.HTML文件结构及分析
首先新建一个文件夹,并在该文件夹中新建一个后缀名为.html的文件,并在该文件中输入以下内容
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon">
<title>页面标题</title>
</head>
<body>
<h1>我是秋雯,我是写意,我是一一,但我不是陶方浩</h1>
<p>我没抄作业</p>
</body>
</html>
查看结果,在 code 的编辑区点击鼠标右键再点击Open In Default Browser。弹出界面结果如下

这样,我们就成功的构建了一个简单的网页。但是对于其中的原理还不甚清楚,接下来介绍HTML文档的基本结构。
HTML元素
HTML 使用"标记"(markup)来注明文本、图片和其他内容,以便于在浏览器中显示。HTML 标记包含一些规定的"元素"如<head>,<title>,<body>,<header>,<footer>,<article>,<section>,<p>,<div>,<span>,<img>,<aside>,<audio>,<canvas>,<datalist>,<details>,<embed>,<nav>,<output>,<progress>,<video> 等等。
HTML 由一个个元素组成(可以嵌套),而元素则一般由一对标签(tag)构成。每个元素由开始标签(Opening tag)、
结束标签(Closing tag)、内容(Content)组成。
HTML文档分析
在我刚刚创建的HTML文档中,包括如下元素:
<!DOCTYPE html>: 声明文档类型。出于历史原因需要,现在可有可无。
<html></html>:<html>元素。这个元素包裹了整个完整的页面,是一个根元素,其它元素都嵌套到其中。
<head></head>: <head>元素。 这个元素是一个容器,它包含了所有你想包含在HTML页面中但不想在HTML页面中显示的内容。这些内容包括你想在搜索结果中出现的关键字和页面描述,CSS样式,字符集声明等等。
<meta charset="utf-8">: 这个元素设置文档使用utf-8字符集编码,utf-8字符集包含了人类大部分的文字。基本上他能识别你放上去的所有文本内容。毫无疑问要使用它,并且它能在以后避免很多其他问题。
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon">: 指定页面的图标,出现在浏览器标签上。(试一试:你可随意下载一个.ico图标文件到工作目录中)
<title></title>: 设置页面标题,出现在浏览器标签上,当你标记/收藏页面时它可用来描述页面。
<body></body>: <body>元素。 包含你能在页面看到的所有内容,包括文本,图片,音频,游戏等等。
其中<body>和<head>函数为每个HTML文档所必需的元素,其他元素一般放在这两个元素里面
HTML文档的一些说明
注释方法:将需要注释的内容放在<!-- -->中 (Ctrl + /即可快捷的进行注释)
空元素:这些元素只有一个开始标签,通常用来在此元素所在位置插入/嵌入一些东西,如<br>, <hr>, <input>, <img>, <a>等等,我们称其为空元素。
元素的属性:元素可以有相关属性,属性包含元素的额外信息,这些信息不会在浏览器中显示出来。属性包含
- 一个空格,在属性和元素名称之间。(如果已经有一个或多个属性,就与前一个属性之间有一个空格。)
- 属性名称,后面跟着一个 = 号。
- 一个属性值,由一对引号 “” 引起来
实践操作:
<p>我在注释外,可以显示!</p>
<p>我可以<br>换行</p>
<hr>
<input>
<p title="这是个title属性">鼠标移上来试试!</p>
<input type="text">
<input type="password">
结果:

3.标题及文本格式
标题:从大到小6级标题,分别是:<h1> ~ <h6>
<h1>This is heading 111111111</h1>
<p>This is some texttttttttttt.</p>
<hr>
<h2>This is heading 2222222222</h2>
<p>This is some other texxxxxxxxxxxt.</p>
<hr>
文本格式如下:
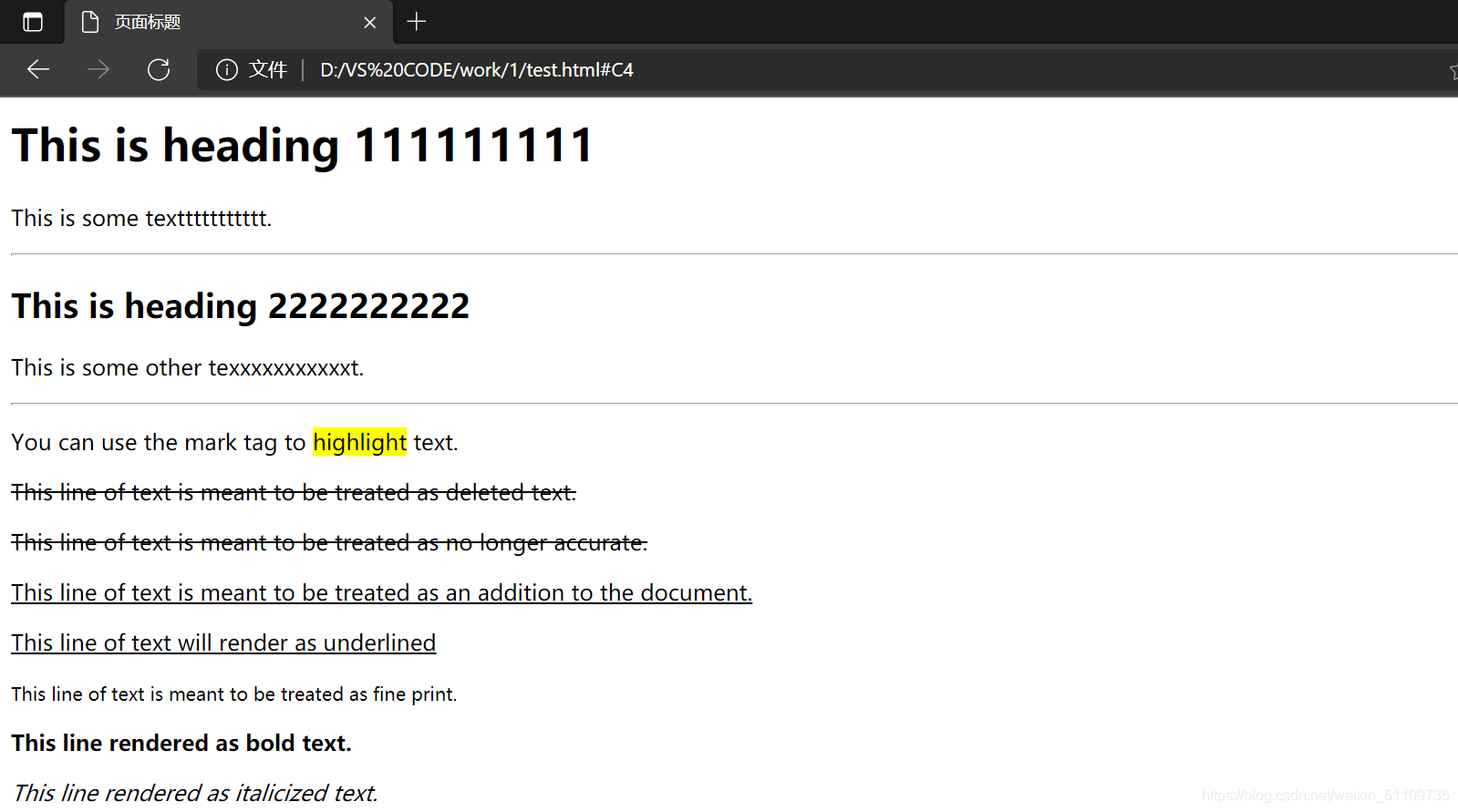
<p>You can use the mark tag to <mark>highlight</mark> text.</p>
<p><del>This line of text is meant to be treated as deleted text.</del></p>
<p><s>This line of text is meant to be treated as no longer accurate.</s></p>
<p><ins>This line of text is meant to be treated as an addition to the document.</ins></p>
<p><u>This line of text will render as underlined</u></p>
<p><small>This line of text is meant to be treated as fine print.</small></p>
<p><strong>This line rendered as bold text.</strong></p>
<p><em>This line rendered as italicized text.</em></p>
结果如下:

4.超链接、图片与文件路径
超链接:
<a href="https://blog.csdn.net/weixin_51109735/article/details/117997720" target="_blank">点击这里进入我的学习记录</a>
- href即为要跳转去的地址 URL(Uniform Resorce Locator)
- target属性为_blank表示在新的页面打开超链接(默认是在当前页面打开即_self)
- 超链接标签包含的内容(当前为文字"百度一下")即为显示在页面上供用户点击的
锚点:即我们常说的书签,可以通过点击在长页面内实现跳转。
<h2 id="C4">陶陶陶 的锚点1</h2>
<a href="#C4">跳到陶陶陶</a>
...
图片:
<img src="https://mdbootstrap.com/img/logo/mdb192x192.jpg" alt="MDB Logo" width="200" height="200">
- src属性为要显示图片文件的位置 URL,即图片文件的路径
- alt属性当获取图片出现问题时显示的文字(占位符)
- 可为图片指定高宽度,但不建议(可能导致图片变形)
文件路径:为获取图片文件,我们需要指定该文件位于何处,即文件路径。文件路径分为两种,绝对路径和相对路径。上例即为绝对路径,而相对路径如下。
<img src="picture.jpg"> 该图片文件与当前文档在同一目录中
<img src="./images/picture.jpg"> 该图片文件在当前目录下的images目录中
<img src="../picture.jpg"> 该图片文件在上一级目录中
插入相对路径的图片:
<img src="kakashi.png"alt="帅气的卡卡西" width="350" height="200">
结果如下:

5.表格、列表及表单
表格:使用<table>等标签
<table>
<tr>
<th>姓</th>
<th>名</th>
<th>年龄</th>
</tr>
<tr>
<td>陶</td>
<td>方浩</td>
<td>21</td>
</tr>
<tr>
<td>浩</td>
<td>方陶</td>
<td>12</td>
</tr>
</table>
列表:分为无序列表和有序列表
- 无序列表使用
<ul>标签,默认使用实心圆点作为每项的标志,其它的标志可以是空心圆circle,实心方块square以及不出现标志。 - 有序列表使用
<ol>标签,默认使用数字作为每项的标志,其它的标志可以是大写字母A,小写字母a,罗马字母i等。
<ul>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ul>
<ul type="square">
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ul>
<ol>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ol>
<ol type="a">
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ol>
表单:当网站需要一些信息如:用户名、密码、选择买什么、买多少、提出意见等等时,我们就需要使用表单(form)来让用户填写或选择。
<form>
用户名:<br>
<input type="text" name="name" placeholder="请输入用户名"><br>
密码:<br>
<input type="password" name="ps" placeholder="请输入密码"><br>
年龄:<br>
<input type="number" name="age" min="18" value="18"><br>
性别:<br>
<input type="radio" name="gender" value="male" checked> 男<br>
<input type="radio" name="gender" value="female"> 女<br>
<input type="radio" name="gender" value="other"> 其它<br>
性取向:<br>
<select name="party">
<option value="M">男</option>
<option value="F" selected>女</option>
<option value="M&F">男女</option>
</select><br>
哪个老师最帅:<br>
<input type="checkbox" name="vehicle1" value="Wangyong"> 王勇<br>
<input type="checkbox" name="vehicle2" value="Teacher Wangyong" checked> 王勇老师<br>
<input type="checkbox" name="vehicle3" value="Teacher Wang"> 王老师<br>
<input type="checkbox" name="vehicle4" value="Teacher Yong"> 勇老师<br>
您的工作日期:<br>
<input type="date"><br>
上传您的照片:<br>
<input type="file" name="photo"><br>
您的建议:<br>
<textarea name="message" rows="5" cols="30">
没啥建议
</textarea><br><hr>
<input type="submit" value="提 交">
<input type="reset" value="重 置">
</form>
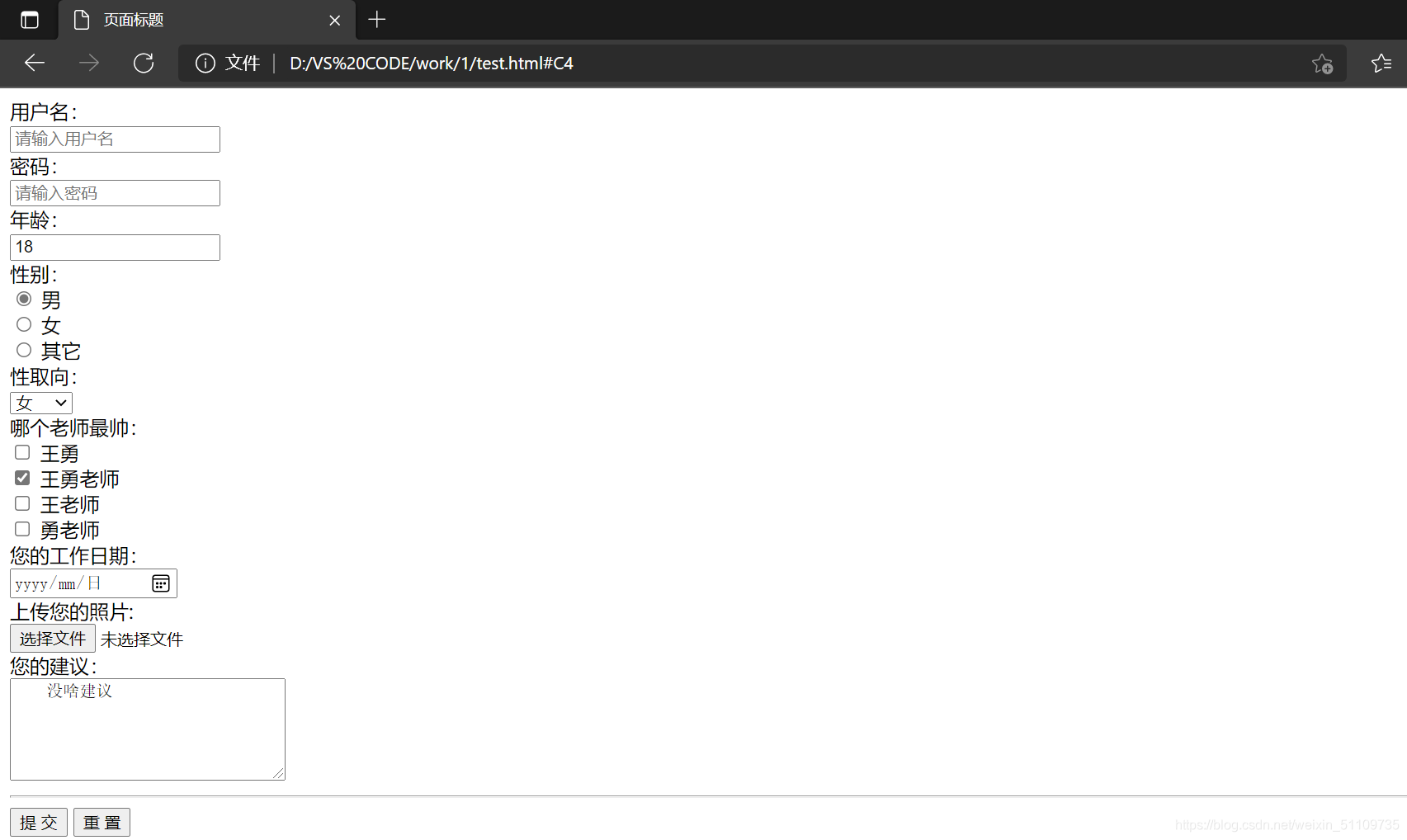
结果如下:

6.区块元素、内联元素、预设格式及特殊字符
HTML 的元素可以以称为区块 或 内联的方式进行显示。
区块元素:区块元素在浏览器显示时,通常会以新行来开始(和结束)。如:<h1>, <pre>, <ul>, <table>,<div> 等。
内联元素:内联元素相反,他们总是一个接一个进行显示,不会新起一行。如: <span>, <input>, <td>, <a>, <img>等。
预设格式:如果想在网页中展示一首诗或一些特别格式的文本,那么需使用pre标签。
特殊字符:如果希望在页面显示一段 HTML 的源代码,用标签<pre>无法达到目的。因为在 HTML 中不能使用小于号(<)和大于号(>),浏览器会误认为它们是标签。如果想正确地显示预留字符,需在 HTML 源代码中使用字符实体(character entities)
<h2>区区区区块元素</h2>
<div>BYEBYE</div>
<div>World</div>
<p>单独一行</p>
<h3>下面的元素将在一行中显示</h3>
<span>姓名:</span>
<input name="username">
<span>嘻嘻嘻嘻嘻嘻嘻嘻嘻嘻嘻嘻嘻嘻嘻</span>
<a href="https://baidu.com/">百度一哈,你豆晓得</a>
<img src="Mikasa Ackerman.png"alt="帅气的三笠" width="350" height="200">
<pre>
我如果爱你——
绝不象攀援的凌霄花,
借你的高枝炫耀自己;
我如果爱你——
绝不学痴情的鸟儿,
为绿荫重复单调的歌曲;
我懒得改了懒得写了
我懒得改了懒得写了
我懒得改了懒得写了
我懒得改了懒得写了
我懒得改了懒得写了
我懒得改了懒得写了
我懒得改了懒得写了
我懒得改了懒得写了
</pre>
<p>有多 远,滚 多远!</p>
<pre>
<h1>这是个一级标题</h1>
<p>这是一个段落<p>
<a href="https://baidu.com/">眼见何事,情系何处,身处何方,心思何人[其实还是百度]</a>
<pre>
<p>有多 远,滚 多远!</p>
<hr>
<h2>test.html</h2>
<pre>
<h1>这是个一级标题</h1>
<p>这是一个段落<p>
<a href="https:/baidu.com/">眼见何事,情系何处,身处何方,心思何人[其实还是百度]</a>
<pre>
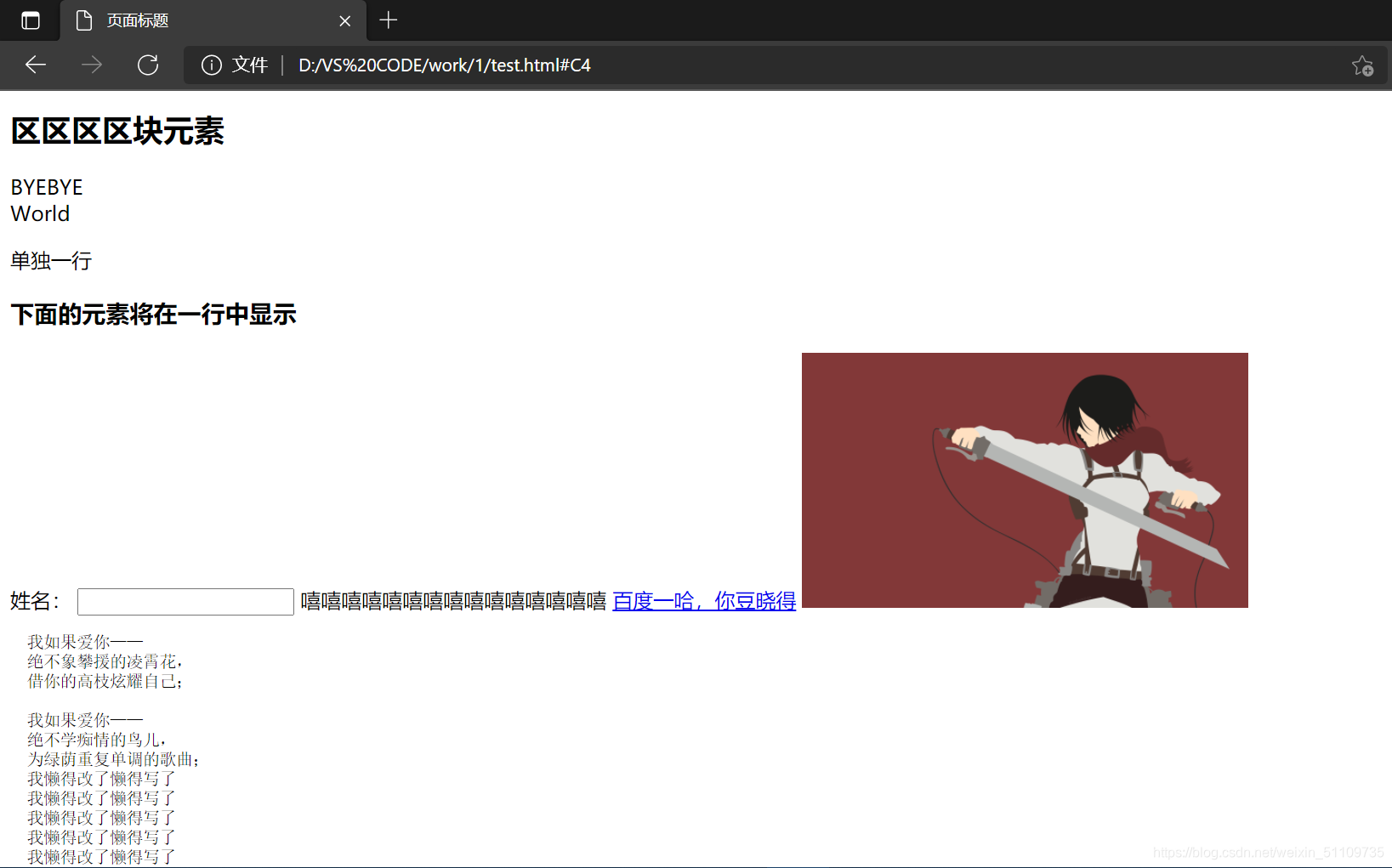
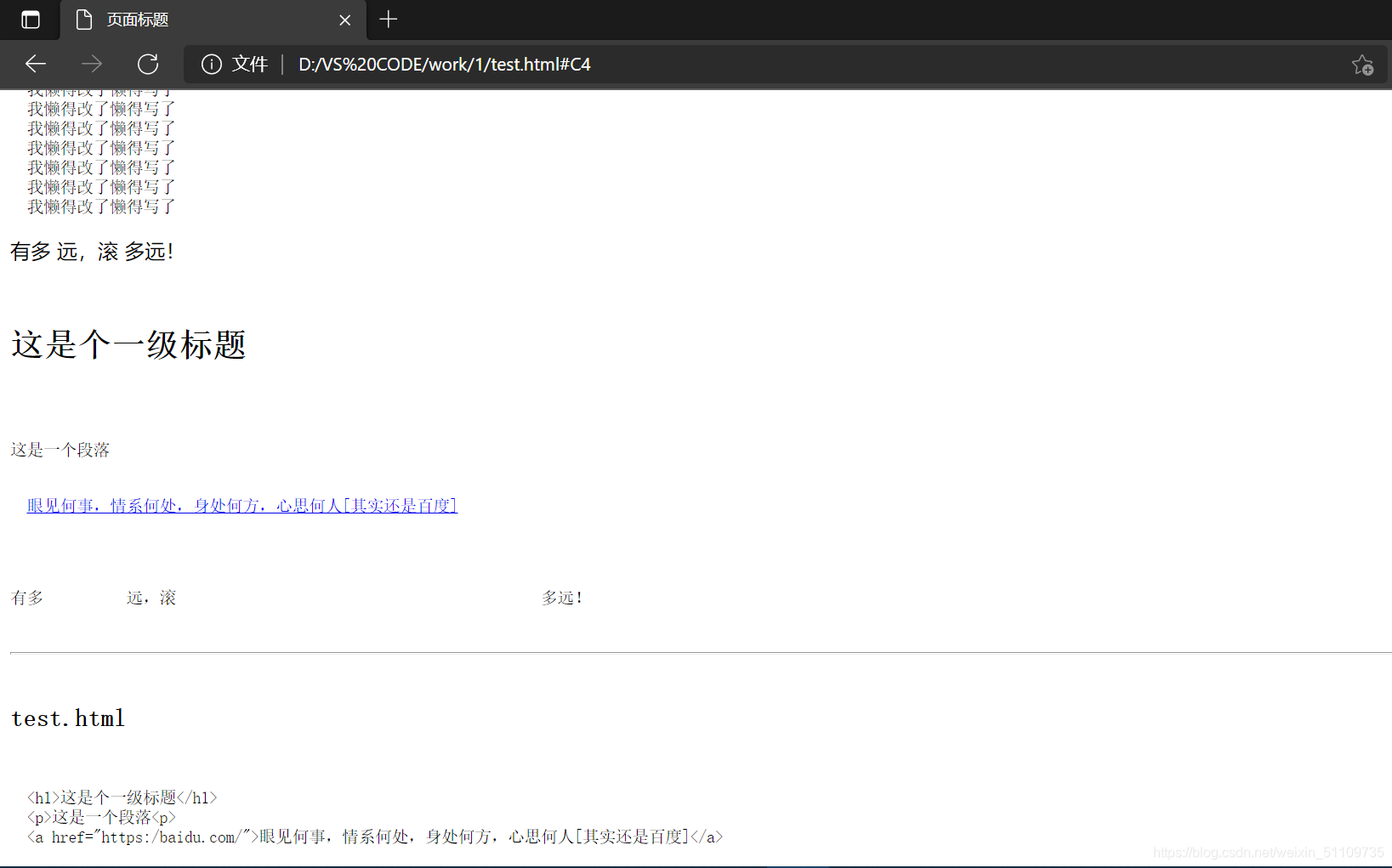
结果如下:


三、总结与心得
对HMTL有了初步认识,了解了其语法及构成,并可以简单的使用,从对网页制作一无所知的小白进化为了可以独立制作超超超超超简单网站,实现了从0到1的突破,将继续学习CSS及JavaScript。
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)