大家好这里是X,今天给大家分享几个HBuilder我本人常用也非常喜欢的背景主题,下面是效果:
紫粉主题💜

{
"editor.caretWidth" : 1,
"editor.colorScheme" : "Default",
"editor.wordWrap" : true,
"explorer.autoReveal" : true,
"explorer.iconTheme" : "hx-file-icons-colorful",
"workbench.colorCustomizations" : {
"[Default]" : {
"sideBar.background" : "#FDF0ED", //加深项目管理器颜色
"editor.background" : "#eac3fd", //加深编辑区域背景颜色
"toolBar.background" : "#FDF0ED",
"toolBar.hoverBackground" : "#fce5de",
"toolBar.border" : "#fad3c7",
"tab.activeBackground" : "#fad3c7", //选中时的背景颜色
"tab.activeForeground" : "#242227", //选中时的前景颜色
"tab.inactiveBackground" : "#FDF0ED", //未选中时的背景颜色
"tab.inactiveForeground" : "#938D8B", //未选中时的前景颜色
"tab.hoverBackground" : "#FCE7E2",
"tab.unfocusedHoverBackground" : "#FDF0ED", //未选中分栏里鼠标滑过未选中标签的背景颜色
"tab.unfocusedActiveForeground" : "#242227", //未选中分栏里选中标签的前景颜色
"tab.unfocusedInActiveForeground" : "#FDF0ED", //未选中分栏里选中标签的前景颜色
"editorSuggestWidget.selectedBackground" : "#fad3c7", //助手弹窗选中条目时背景颜色
"editorSuggestWidget.background" : "#fce5de", //助手弹窗背景颜色
"editorSuggestWidget.border" : "#fadad1", //助手弹窗边框颜色
"input.background" : "#fad3c7", //文本框背景颜色
"inputValidation.infoBackground" : "#FDF0ED", //下拉框背景颜色
"inputList.hoverBackground" : "#fce5de", //鼠标滑过item背景颜色
"inputList.border" : "#fce5de", //下拉框边框颜色
"list.foreground" : "#938D8B", //前景颜色
"list.highlightForeground" : "#E42E5B", //高亮时前景颜色
"list.activeSelectionBackground" : "#fad3c7", //选中条目背景颜色
"list.activeSelectionForeground" : "#E42E5B", //选中条目前景颜色
"list.hoverBackground" : "#fce5de", //鼠标滑过背景颜色
"outlineBackground" : "#FDF0ED", //文档结构背景颜色
"scrollbarSlider.background" : "#fad3c7", //滚动条背景颜色
"scrollbarSlider.hoverBackground" : "#E42E5B", //鼠标滑过滚动条背景颜色
"extensionButton.prominentBackground" : "#FDF0ED", //背景颜色
"extensionButton.prominentForeground" : "#E42E5B", //前景颜色
"extensionButton.border" : "#fad3c7", // 边框颜色
"extensionButton.prominentHoverBackground" : "#fad3c7", //鼠标滑过时的背景颜色
"extensionButton.checkColor" : "#E42E5B", //选中时的前景颜色
"settings.textInputBorder" : "#fadad1", //文本框边框颜色
"inputOption.activeBorder" : "#E42E5B", //文本框有焦点时边框颜色
"settings.dropdownBorder" : "#fadad1", // combobox下拉列表边框颜色
"settings.dropdownListBorder" : "#fadad1", //combobox item边框颜色
"imageview.background" : "#FDF0ED", //浅色方格颜色
"imageview.foreground" : "#fadad1", //深色方格颜色
"statusBar.background" : "#FDF0ED", //状态栏背景颜色
"statusBar.foreground" : "#938D8B", //状态栏前景颜色
"minimap.handle.background" : "#fadad1" //迷你地图滑块背景
}
},
"editor.fontSize" : 15
}
浅粉浅紫主题

{
"editor.caretWidth" : 1,
"editor.colorScheme" : "Default",
"editor.wordWrap" : true,
"explorer.autoReveal" : true,
"explorer.iconTheme" : "hx-file-icons-colorful",
"workbench.colorCustomizations" : {
"[Default]" : {
"sideBar.background" : "#EDDFD6", //加深项目管理器颜色
"editor.background" : "#E6DAE3", //加深编辑区域背景颜色
"toolBar.background" : "#E7CCC8",
"toolBar.hoverBackground" : "#EFECEE",
"toolBar.border" : "D9B9C4",
"tab.activeBackground" : "#fad3c7", //选中时的背景颜色
"tab.activeForeground" : "#242227", //选中时的前景颜色
"tab.inactiveBackground" : "#FDF0ED", //未选中时的背景颜色
"tab.inactiveForeground" : "#938D8B", //未选中时的前景颜色
"tab.hoverBackground" : "#FCE7E2",
"tab.unfocusedHoverBackground" : "#FDF0ED", //未选中分栏里鼠标滑过未选中标签的背景颜色
"tab.unfocusedActiveForeground" : "#242227", //未选中分栏里选中标签的前景颜色
"tab.unfocusedInActiveForeground" : "#FDF0ED", //未选中分栏里选中标签的前景颜色
"editorSuggestWidget.selectedBackground" : "#fad3c7", //助手弹窗选中条目时背景颜色
"editorSuggestWidget.background" : "#fce5de", //助手弹窗背景颜色
"editorSuggestWidget.border" : "#fadad1", //助手弹窗边框颜色
"input.background" : "#b09efa", //文本框背景颜色
"inputValidation.infoBackground" : "#FDF0ED", //下拉框背景颜色
"inputList.hoverBackground" : "#fce5de", //鼠标滑过item背景颜色
"inputList.border" : "#fce5de", //下拉框边框颜色
"list.foreground" : "#938D8B", //前景颜色
"list.highlightForeground" : "#b962ff", //高亮时前景颜色
"list.activeSelectionBackground" : "#b9dbfa", //选中条目背景颜色
"list.activeSelectionForeground" : "#d493e4", //选中条目前景颜色
"list.hoverBackground" : "#fce5de", //鼠标滑过背景颜色
"outlineBackground" : "#FDF0ED", //文档结构背景颜色
"scrollbarSlider.background" : "#fad3c7", //滚动条背景颜色
"scrollbarSlider.hoverBackground" : "#c695e4", //鼠标滑过滚动条背景颜色
"extensionButton.prominentBackground" : "#FDF0ED", //背景颜色
"extensionButton.prominentForeground" : "#aa00ff", //前景颜色
"extensionButton.border" : "#8ecbff", // 边框颜色
"extensionButton.prominentHoverBackground" : "#fad3c7", //鼠标滑过时的背景颜色
"extensionButton.checkColor" : "#E42E5B", //选中时的前景颜色
"settings.textInputBorder" : "#fadad1", //文本框边框颜色
"inputOption.activeBorder" : "#E42E5B", //文本框有焦点时边框颜色
"settings.dropdownBorder" : "#e6b4fa", // combobox下拉列表边框颜色
"settings.dropdownListBorder" : "#f7d1fa", //combobox item边框颜色
"imageview.background" : "#FDF0ED", //浅色方格颜色
"imageview.foreground" : "#fadad1", //深色方格颜色
"statusBar.background" : "#FDF0ED", //状态栏背景颜色
"statusBar.foreground" : "#938D8B", //状态栏前景颜色
"minimap.handle.background" : "#fadad1" //迷你地图滑块背景
}
},
"editor.fontSize" : 15
}
使用方法:

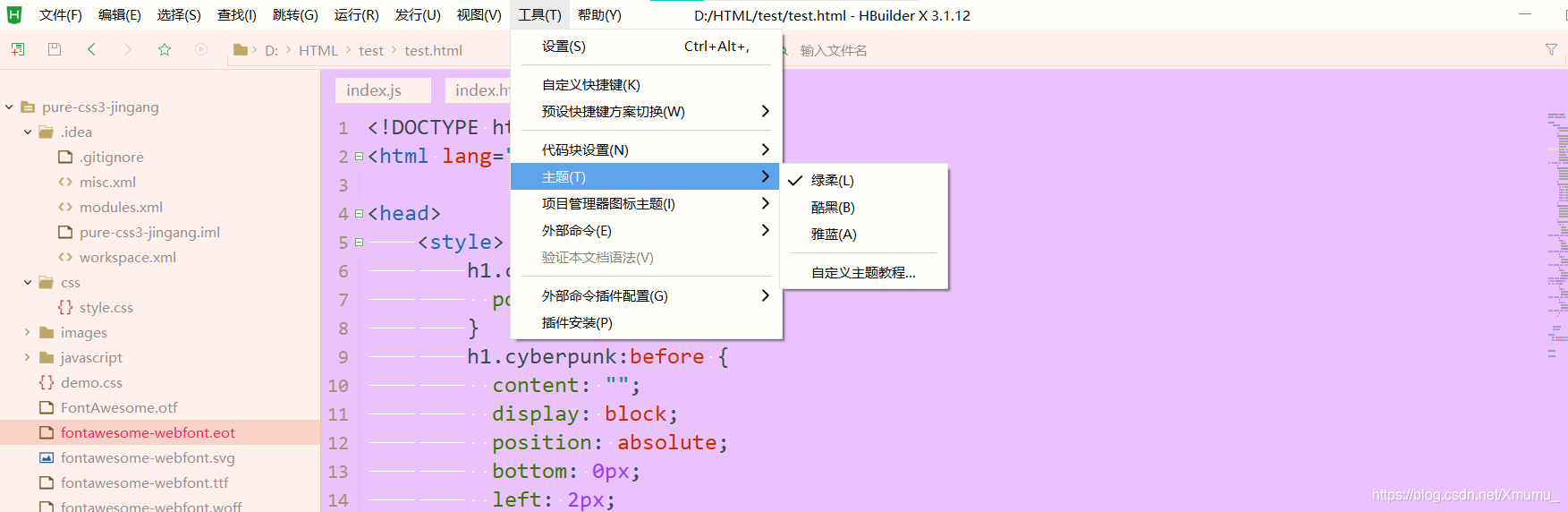
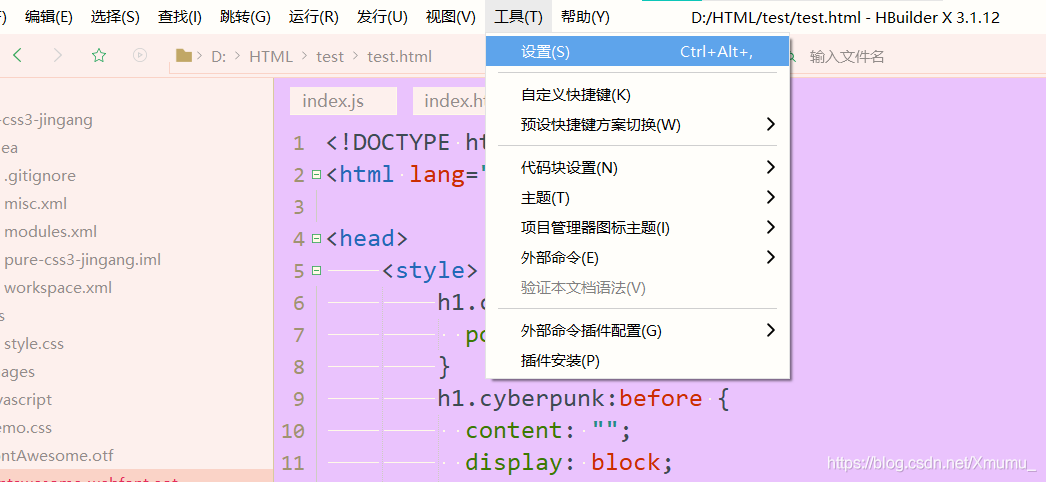
将背景调成绿柔,然后在点开设置界面:

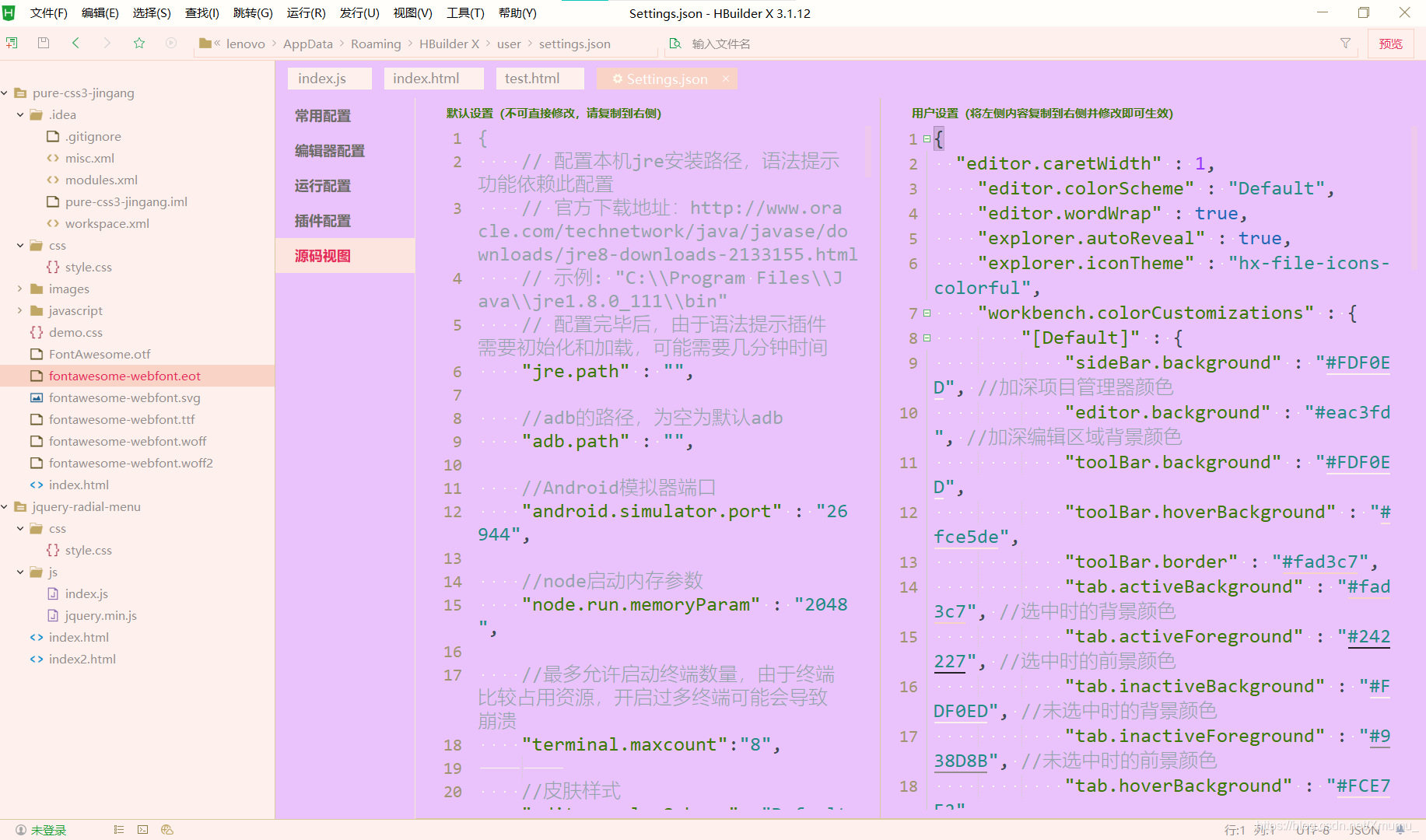
点击源码视图,在右边的框框内复制上面的代码即可💕

上面写着用户设置的,不要搞错了噢,好啦今天的分享就到这里啦,别忘了点赞,关注噢💙💜🧡
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)