欢迎来到必备技能频道🌂✨🥽🥽
前段时间去开发了一个小项目去了,好久没写博客啦,这几天把这些天从这个小项目中学到的知识都写在博客里,开始大补啦🍚🍚🍚
icomoon是非常好用的一个图标网站,上面也有很多很好用的图标,那么现在就来看看怎么使用吧,跟着这篇博客我相信使用该图库就非常简单~~~

🍂进官网
快来快来
🍂步骤

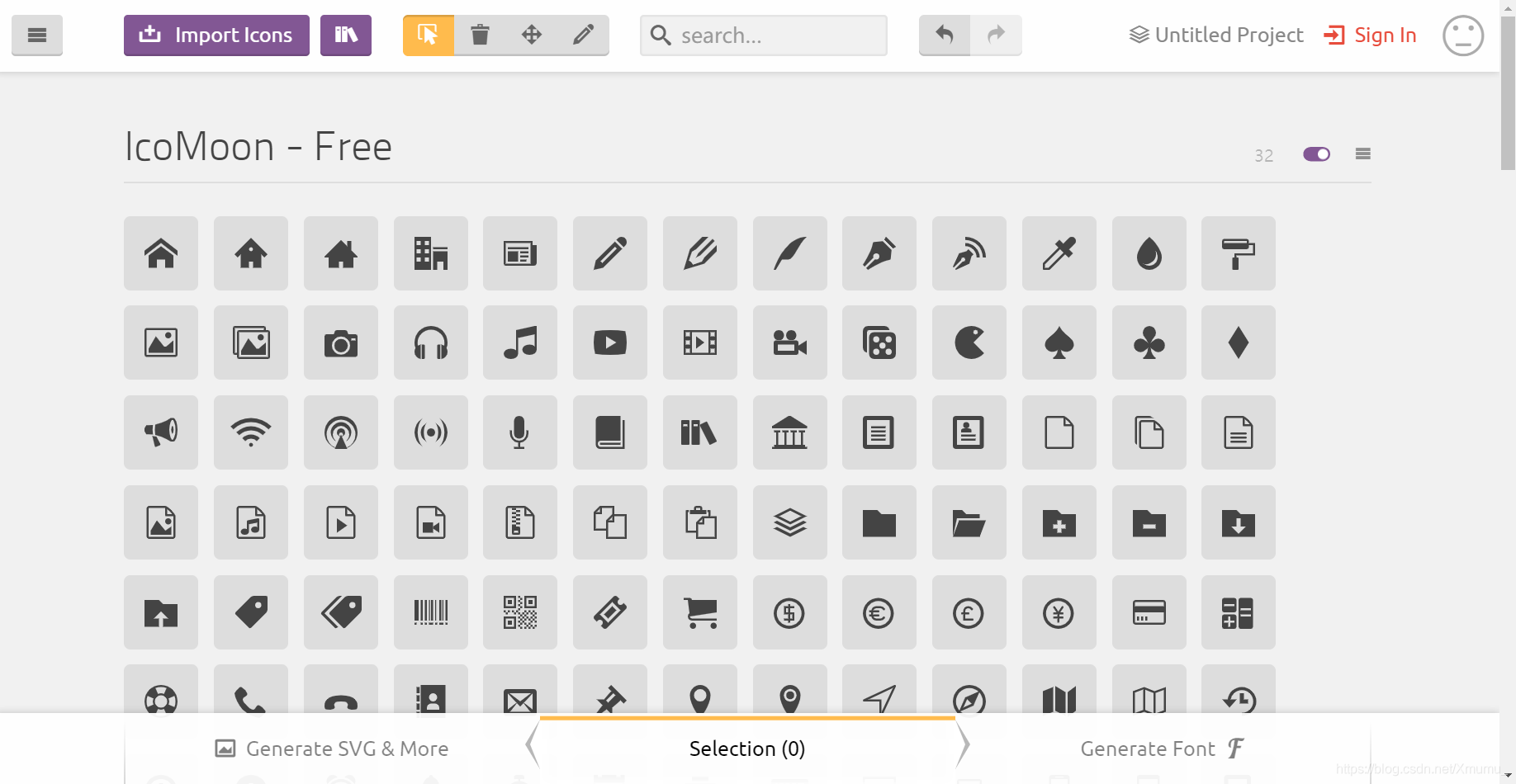
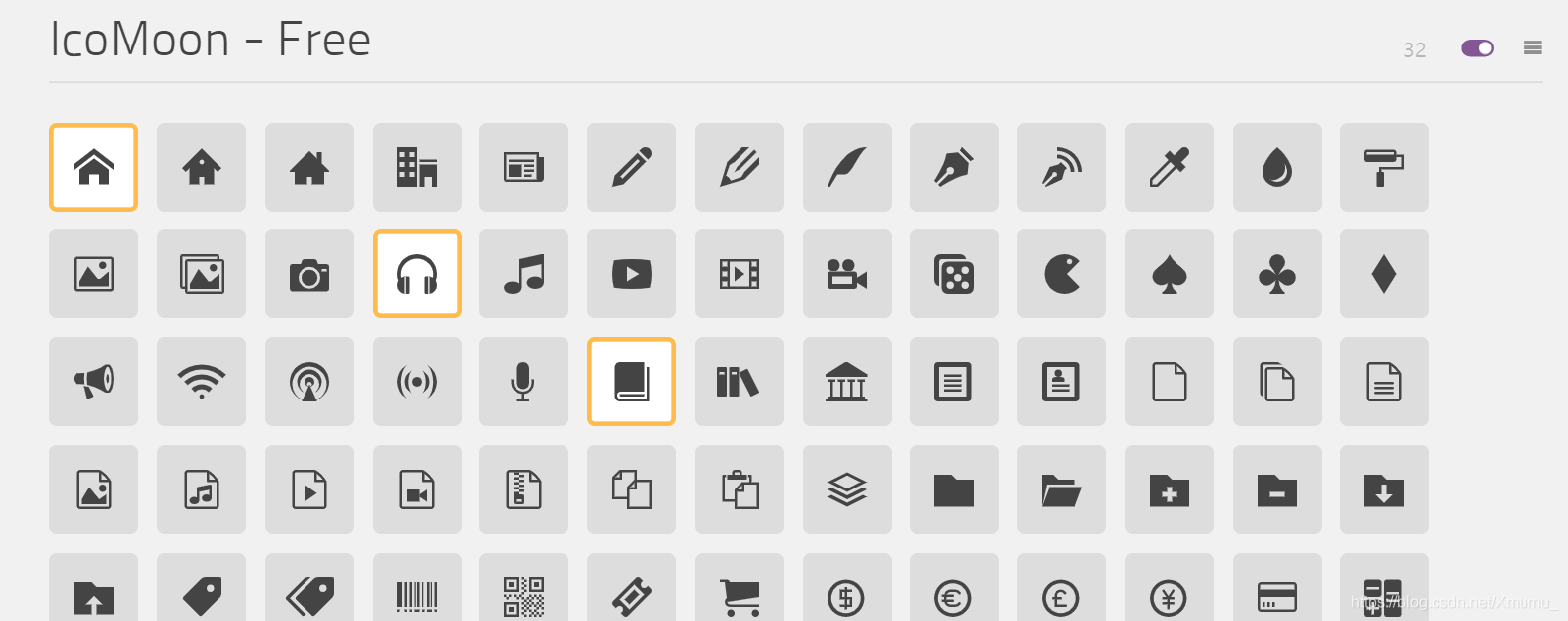
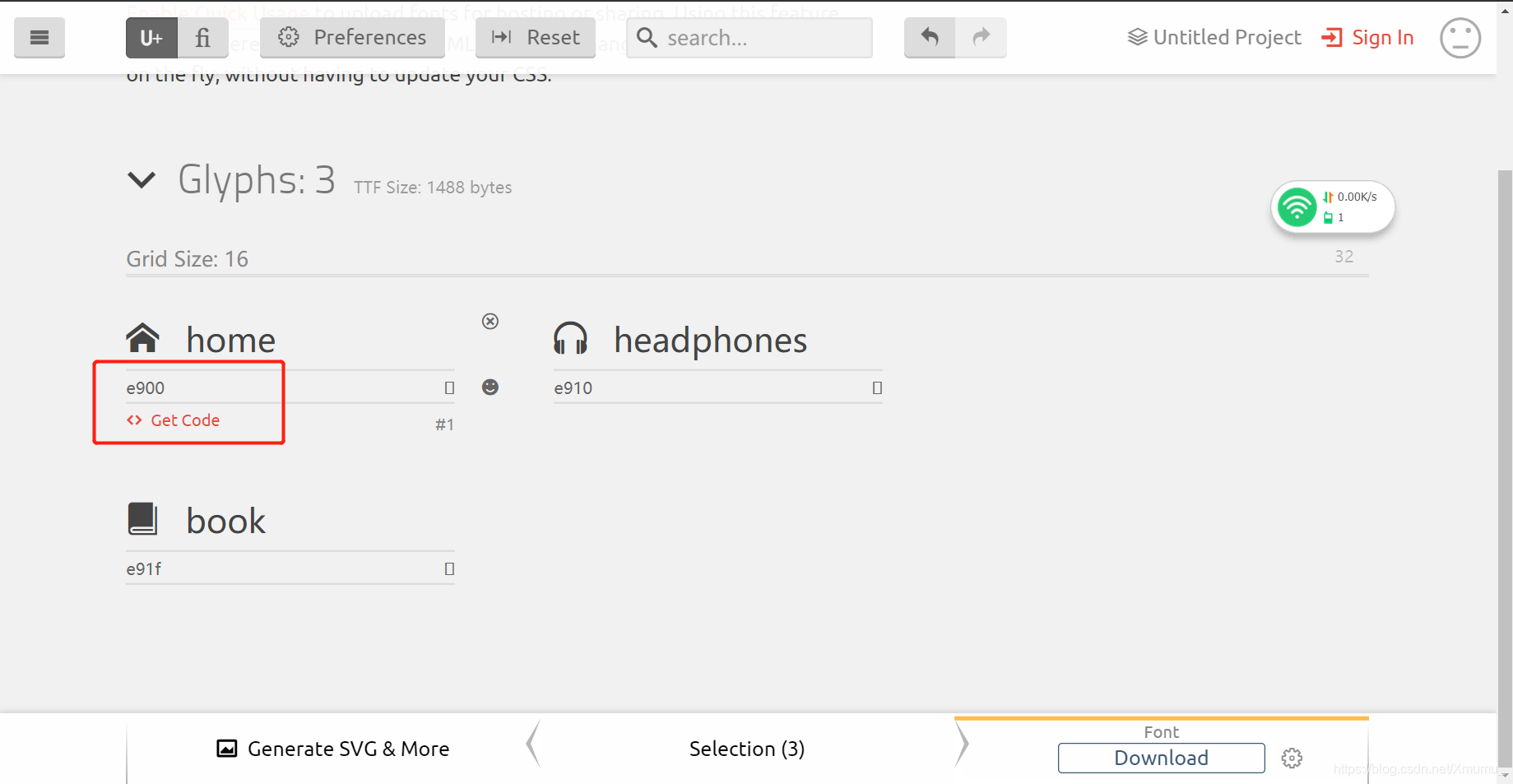
直接选择你想要的,然后假设我选择的是:


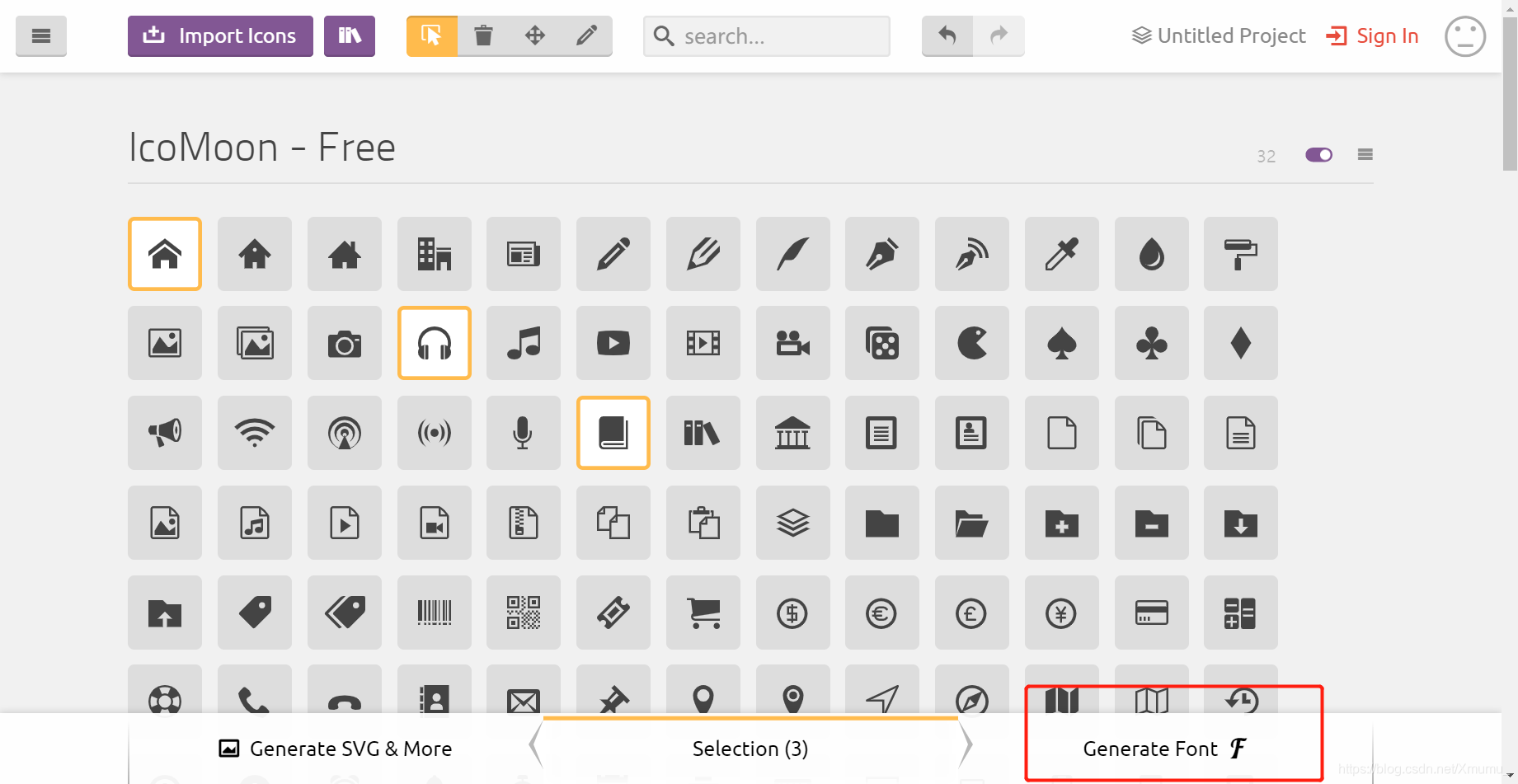
然后点击右下角的:生成脚本

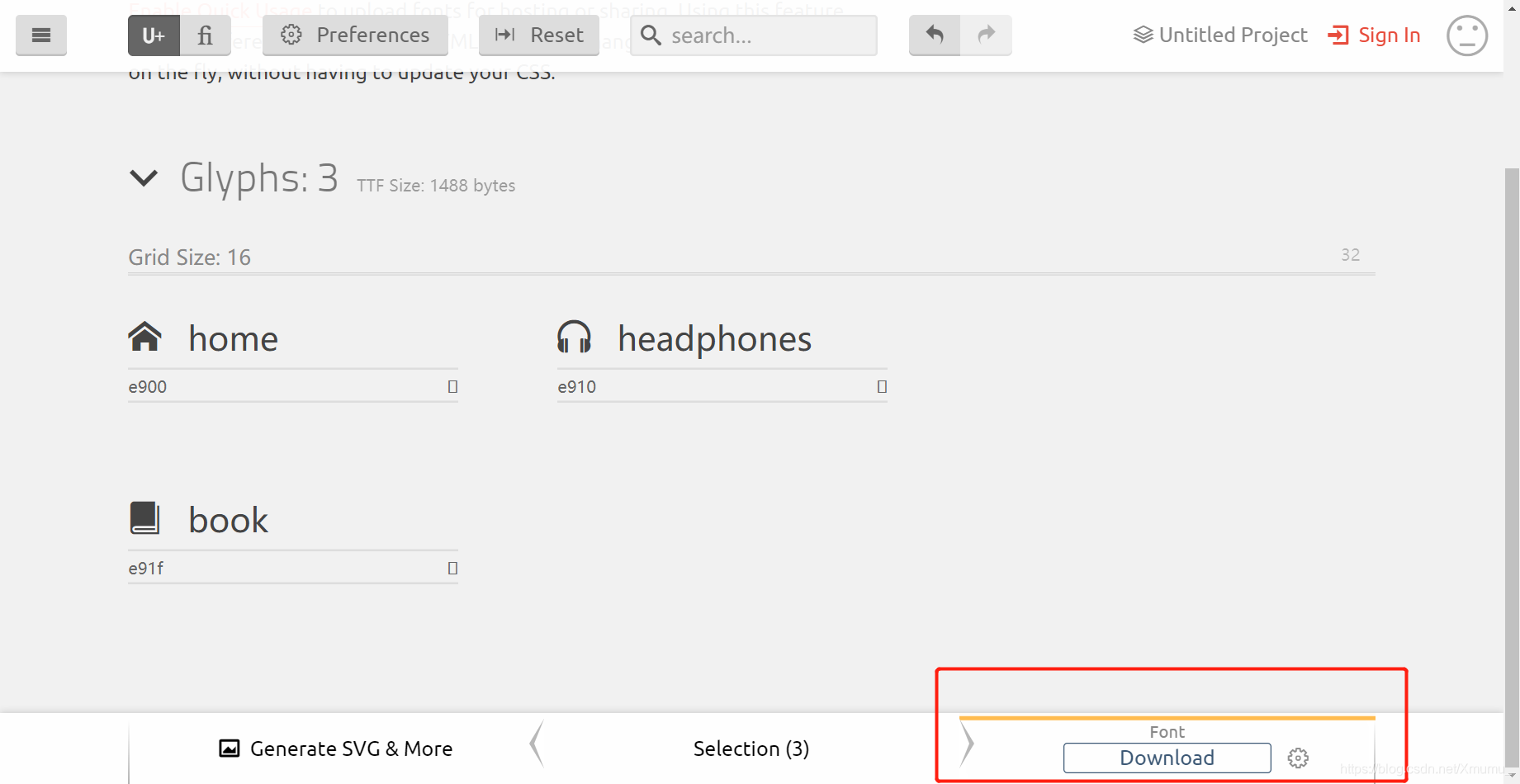
直接就点击下载啦

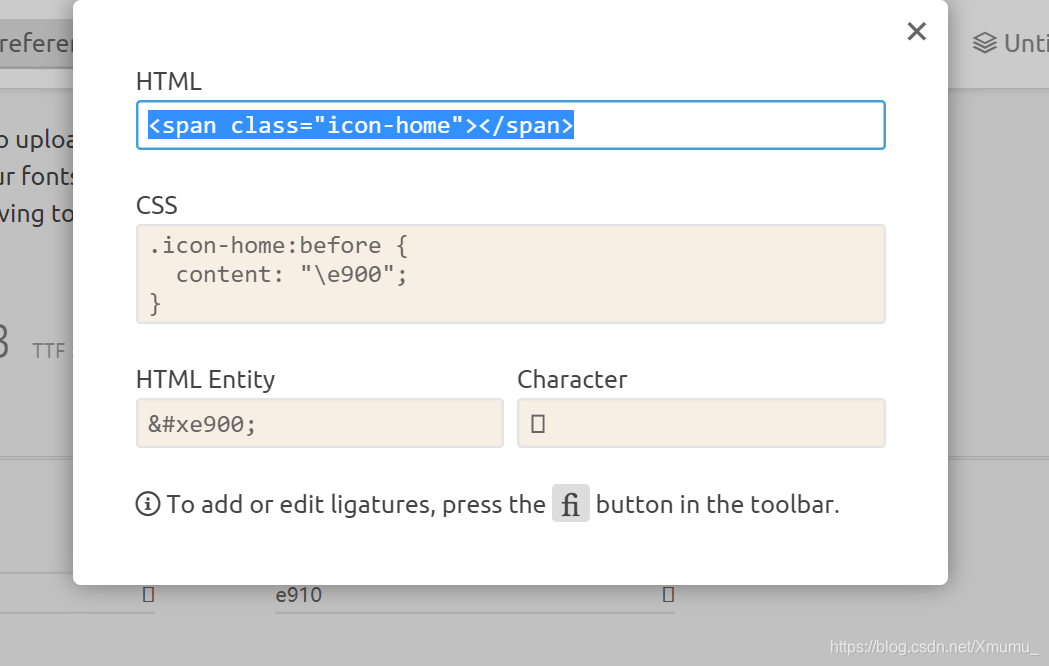
点击一下这个图案可以得到:


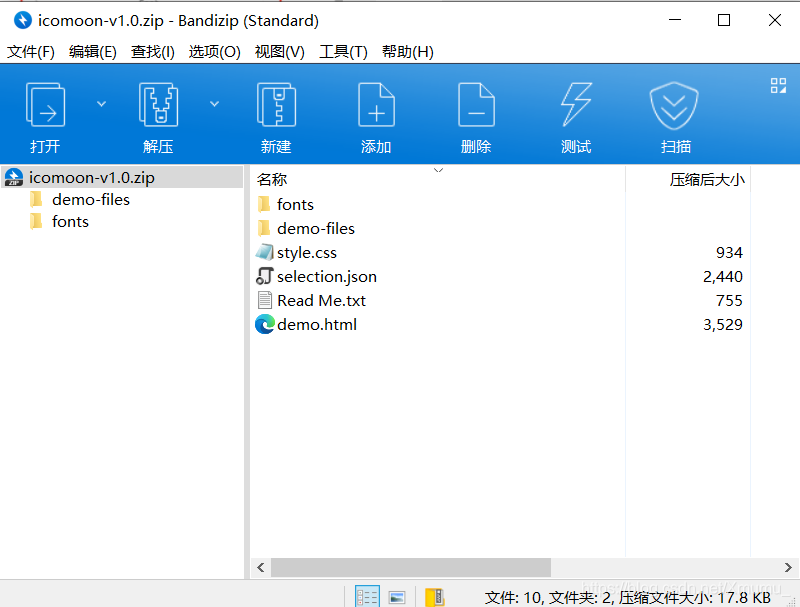
下载好你会得到一个zip文件,里面长这样:

简单解释一下这个文件里面有啥:

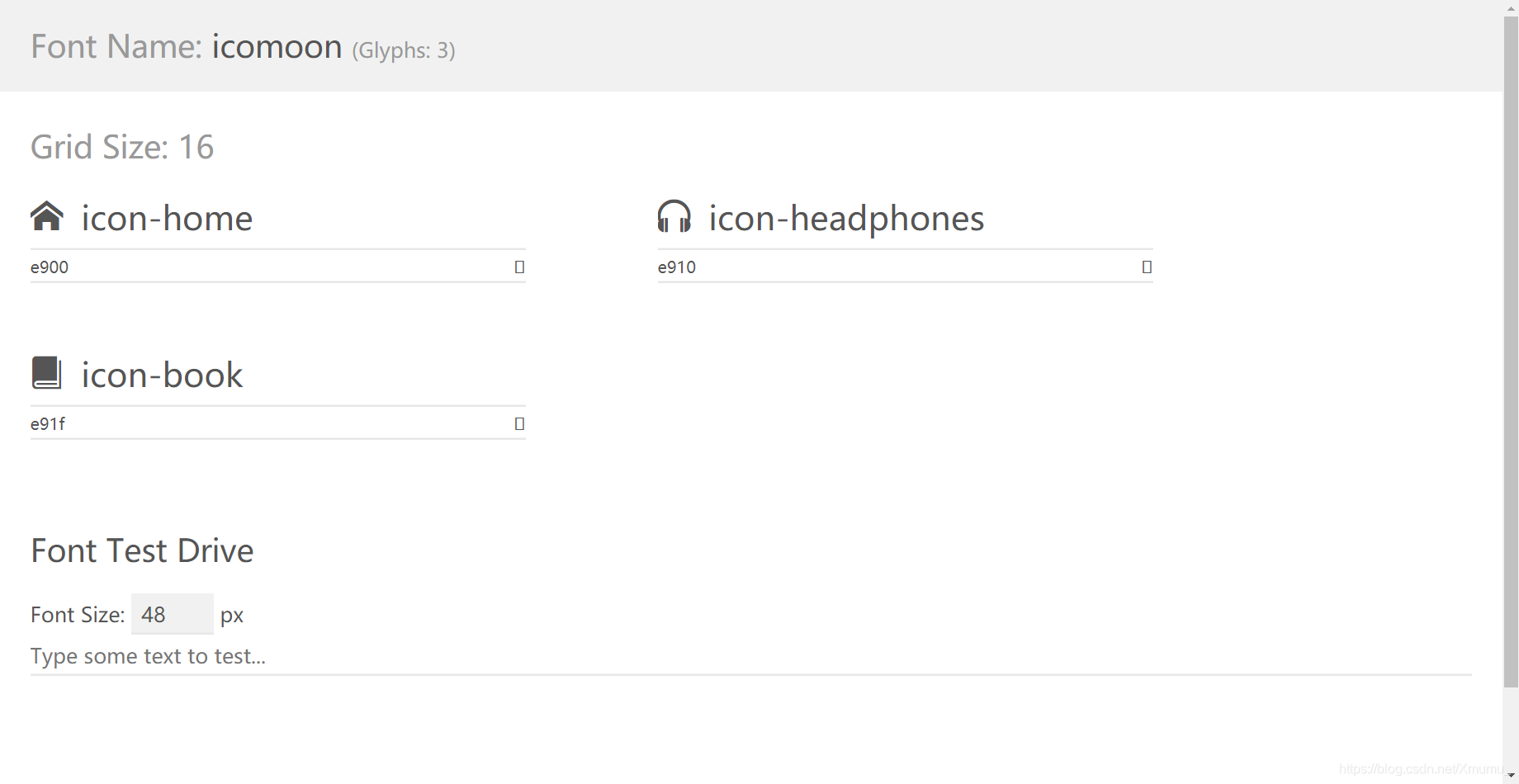
老规矩,先看html文件,里面的demo.html文件,打开的页面:

可以看到是我们先前下载展示的那个页面🥱🥱🥱,这里就不多介绍啦,直接看重点文件:fonts文件夹,打开之后的页面:

这些后缀如果有不了解的朋友,真的要自行去百度了噢,太基础啦不讲啦

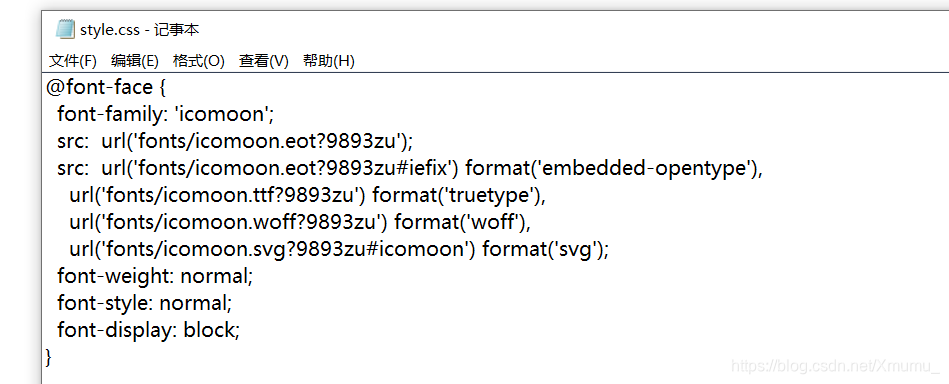
下一个重点就是这个style.css文件,如果说你要用这些图标,那么这个style.css必须引入!!!!Ok我们现在就在这个目录下创建一个测试.html页面,看看我们怎么导入🌒🌒🌒,先看一下style.css里的重点:

这个东西也是重点啦,记住那个路径噢,用的时候最好把style.css文件和fonts文件夹放一起这样就不用修改路径了💜💜💜我这里就是直接来啦,下面看style.css文件的其他内容

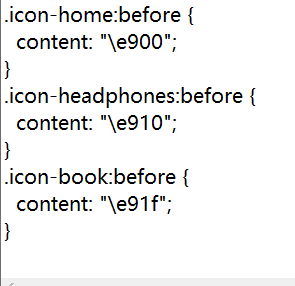
这个content的内容就是上面的getCode里的内容😉
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css"></head> <!---这里的目录要写style.css所在的目录---->
</head>
<body>
<span class="icon-home"></span>
<span class="icon-headphones"></span>
<span class="icon-book"></span>
</body>
</html>
结果:

结果就是这样啦

也可以通过添加font-size来修改它们的大小:比如修改一下home
.icon-home:before {
content: "\e900";
font-size:40px;
}

.icon-home:before {
content: "\e900";
font-size:40px;
color:red;
}

具体的很多操作其实都是可以在这里去实现的,好啦今天的必备技能就到这里结束喽,我们下期再见,别忘了点赞、关注和收藏噢

本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)