目录
一.JS表单验证基本介绍
1.1.JS表单验证概述
1.2表单验证的作用
1.3JS表单验证需求分析
二.JavaScript 事件列表
三.表单验证方式
3.1 string常见方法
3.2 案例
例:submit事件
例:焦点事件
四.表单验证方式二
4.1正则表达式概述
4.2 定义方式
4.3 正则规则符号介绍
4.4案例
五.案例
例:漂浮广告
例:放大镜
一.JS表单验证基本介绍
1.1.JS表单验证概述
- 表单验证是JavaScript中高级选项之一。
- JavaScript可用来在大数据被送往服务器前对HTML表单中的这些输入数据进行验证。
1.2表单验证的作用

减轻服务器的压力
如果没有表单验证那么用户输入的账号密码就要先发送到服务器验证,这样的话如果同时有多个设备同时发送请求那么就会很影响性能
保证输入的数据符合要求
如果我们在用户输入的时候就开始验证,要是符合规则的话我们就可以直接发送到服务器这样服务器就不需要验证了直接可以接受了
1.3JS表单验证需求分析
表单验证需求
1、用户名不能为空
2、用户名必须在6-14位
3、用户名和密码由数字和字母组成(正则表达式)
4、密码和确认密码一致,邮箱地址合法
5、统一失去焦点验证
6、错误信息统一在span标签中显示,要求字体12号,红色,验证成功显示绿色字体
7、文本框获得焦点,清除错误信息,如果文本框中数据不合法,要求清空文本框的value
8、最终表单所有项均合法方可提交
二.JavaScript 事件列表
在网页中不同的元素在操作过程中会激活一些不同操作。如:鼠标单击,按下键盘,失去焦点等。我们可以针对这些操作进行代码的编写。
//方式一:命名函数
<input type="button" value="点我试试" onclick="事件处理函数()">
//方式二:匿名函数
元素对象.onclick = function () {
事件处理的代码
}
| 事件名 | 作用 |
| onclick | 单击事件 |
| ondblclick | 双击事件 |
| onload | 加载完毕 |
| onfocus | 得到焦点 |
| onblur | 失去焦点 |
| onchange | 改变事件 |
| onmouseover | 鼠标上移 |
| onmouseout | 鼠标移除 |
| onsubmit | 表单提交事件 |
三.表单验证方式
3.1 string常见方法
indexOf(), lastIndexOf() 查找字符位置
charAt() 按索引返回字符串
concat() 拼接字符串
substr() 按长度截取字符串
slice() 截取字符串
substring() 截取字符串
replace() 替换字符串
toUpperCase(), toLowerCase() 大小写转换
3.2 案例
例:submit事件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<!-- action="" 提交的地址 -->
<!-- method="" 提交数据的请求方式 get post -->
<form action="demo2.html" method="get" onsubmit="return myf();">
账号 <input type="text" id="username">
<br>
密码 <input type="password">
<br>
<input type="submit" value="注册" />
</form>
<script type="text/javascript">
// 表单验证
// 1.利用string提供的方法 判断表单元素 是否满足要求
// 账号
function myf() {
var username = document.getElementById('username').value;
if (username.trim().length === 0 ||
"" === username.trim()) {
alert("用户名不能为空");
return false;
} else { //不为空
if (username.trim().length < 6 || username.trim().length > 12) {
alert('账户必须在6-12位之间');
return false;
} else { //满足6-12
//需求:必须时纯数字 charAt(index)
var flag = true;
for (var i = 0; i < username.length; i++) {
var chr = username.charAt(i);
if (!(chr > '0' && chr < '9')) {
flag = false;
break;
}
}
if (!flag) {
alert('必须时纯数字');
return false;
}
}
}
return true; //条件不满足 直接返回true
};
</script>
</body>
</html>
例:焦点事件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
span{
font-size: 12px;
color: red;
}
</style>
</head>
<body>
<form action="demo2.html" method="get" onsubmit="return myf();">
账号 <input onfocus="myb();" onblur="mya();" type="text" id="username">
<span id="error_username"></span>
<br>
密码 <input onblur="myc();" type="password" id="pwd">
<span id="error_pwd"></span>
<br>
<input type="submit" value="注册"/>
</form>
<script type="text/javascript">
// 焦点事件: onfocus onblur
// 账号的获取焦点事件
function myb(){
document.getElementById('error_username').innerHTML = '账号的长度在4-12之间'
}
// 账号的失焦事件
function mya(){
var username = document.getElementById('username').value;
if(!username){
document.getElementById('error_username').innerHTML = '账号不能为空'
return false;
}else{
document.getElementById('error_username').innerHTML = 'ok'
}
return true;
}
// 密码的失去焦点事件
function myc(){
var pwd = document.getElementById('pwd').value;
if(pwd.trim().length <4 || pwd.trim().length >12){
document.getElementById('error_pwd').innerHTML = '密码必须在4-12之间'
return false
}else{
document.getElementById('error_pwd').innerHTML = ''
}
return true;
}
function myf(){
// 调用焦点事件 处理结果
var uname = mya();
var pwd = myc();
if(!uname || !pwd){
return false;
}
return true;
}
</script>
</body>
</html>
四.表单验证方式二
4.1正则表达式概述
- 正则表达式使用单个字符串来描述,匹配一系列符合某个句法规则的字符串搜索模式
- 用某种模式去匹配一类字符串的公式
4.2 定义方式
//字面量方式,其由包含在斜杠之间的模式组成,如下所示:
var re = /ab+c/;
//构造函数方式,调用RegExp对象的构造函数,如下所示:
var re = new RegExp("ab+c");
var regex = /正则规则/;
//调用方法判断是否满足要求
var flag = regex.test('内容');
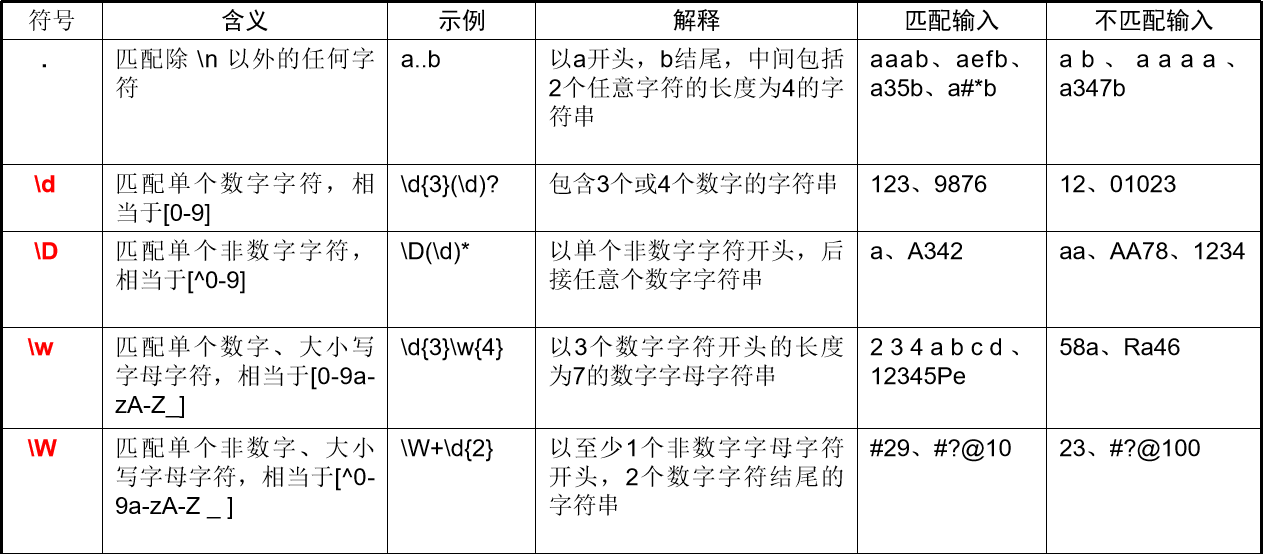
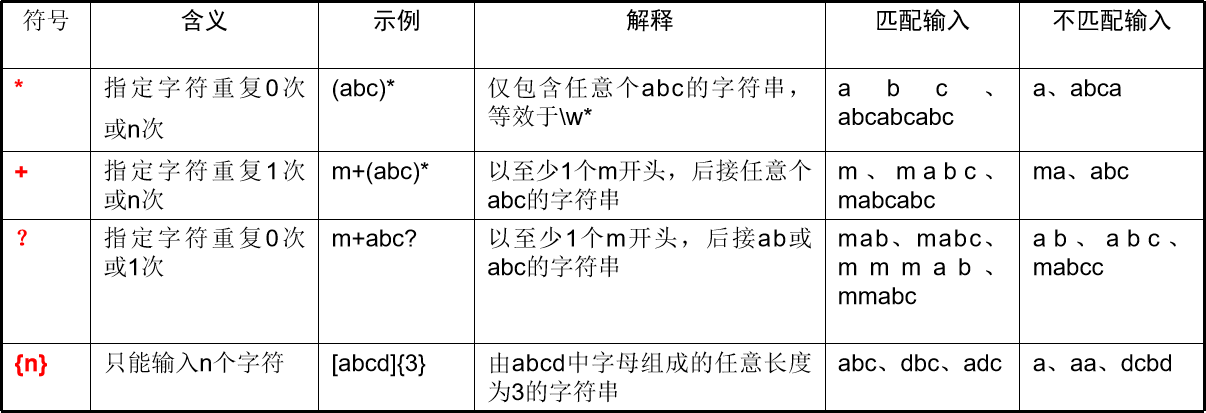
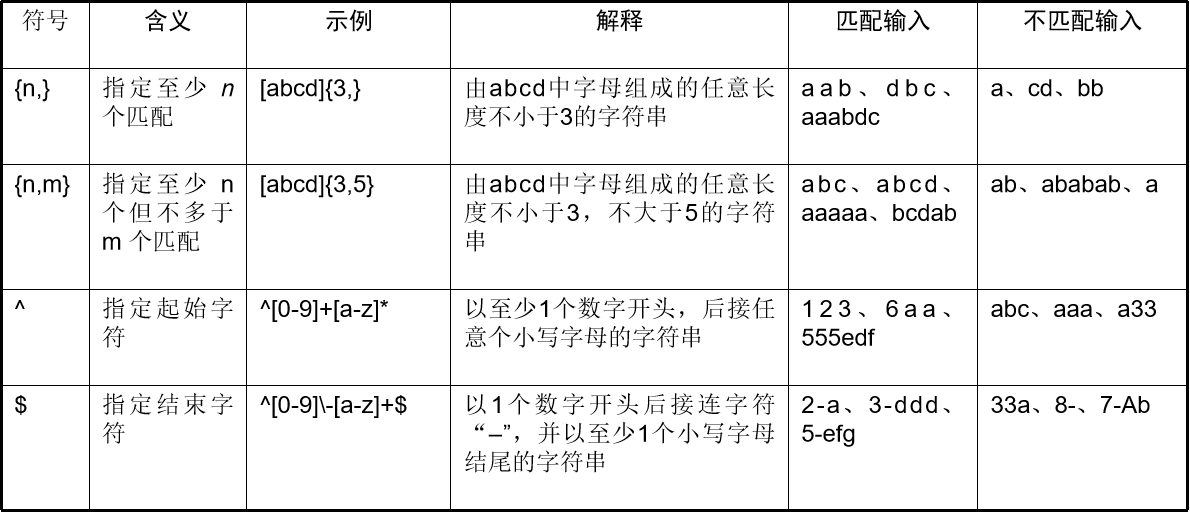
4.3 正则规则符号介绍




4.4案例
<!-- 注册 -->
<!-- onsubmit 点击提交按钮的时候触发 -->
<!-- onkeyup:键盘事件 onabort:鼠标焦点事件 -->
<form action="注册成功.html" onsubmit="return cheekAll()">
<div>
<label>
账号:<input id="name" type="text" onkeyup="checkName()" />
<span style="color: red;" id="sname"></span>
</label>
</div>
<div>
<label>
密码:<input id="pwd" type="password" onkeyup="checkPwd()" />
<span style="color: red;" id="spwd"></span>
</label>
</div>
<button type="submit">注册</button>
<button type="reset">清空/重置</button>
</form>
</body>
<script type="text/javascript">
function $(id) {
//通过id获取组件并且返回
return document.getElementById(id);
}
//正则表达式验证
//1.账号验证:只能由数字和大小写的英文字母及下划线组成,并且长度在6-10
function checkName() {
//获取账号
var name = $("name").value;
var reg = /^\w{6,10}$/;
if (!reg.test(name)) {
$("sname").innerHTML = "账号不符合规则";
return false;
} else {
//清空span内容
$("sname").innerHTML = "";
return true;
}
}
//1.密码验证:只能由数字组成,并且长度为6
function checkPwd() {
//获取密码
var pwd = $("pwd").value;
var reg = /^\d{6}$/;
if (!reg.test(pwd)) {
$("spwd").innerHTML = "密码不符合规则";
return false;
} else { //输入正确
//清空span内容
$("spwd").innerHTML = "";
return true;
}
}
//3.总方法
function cheekAll() {
//调用验证组件的方法
if (!checkName() || !cheekAll()) {
return false;
} else {
return true;
}
}
</script>
五.案例
例:漂浮广告
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
*{margin: 0px;padding: 0px;}
#oDiv{
width: 200px;
height: 200px;
background-color: yellow;
opacity: 0.2;
border-radius: 100%;
position: absolute;
left: 0px;
margin-top: 20px;
}
</style>
</head>
<body>
<!-- html -->
<div id="oDiv"></div>
<!-- 引入js兼容型插件库 -->
<script src="js/myjs.js" type="text/javascript" charset="utf-8"></script>
<!-- js -->
<script type="text/javascript">
// 获取和模型div
var oDiv = document.querySelector('#oDiv');
// 获取和模型div的left属性值
var oDivLeft = parseInt(getStyle(oDiv,'left'));
var oDivTop = parseInt(getStyle(oDiv,'top'));
// console.log(oDivLeft);
//获取当前屏幕中的可视区宽度
var documentClientWidth = client().width-200;
//获取当前屏幕中的可视区高度
var documentClientHeight = client().height-200;
console.log("可视区宽度: "+documentClientWidth);
var flag1 = true;
var flag2 = true;
// 开启一个定时器(每隔500毫秒让left+10)
window.setInterval(function(){
//判断flag1标记只要为true +10 一直可以进行
if(flag1 === true){
// 每个500毫秒 +10
oDivLeft+=10;
}
// 只要left值大于了可视区宽度 标记取反
if(oDivLeft >= documentClientWidth){
flag1 = false;
}
// 当oDiv达到最右侧 标记取反
if(flag1 === false){
oDivLeft-=10;
}
//只要left只小于等于0 标记取反
if(oDivLeft<=0){
flag1 = true;
}
// ====================================
if(flag2 === true){
// 每个500毫秒 +10
oDivTop+=10;
}
// 只要left值大于了可视区宽度 标记取反
if(oDivTop >= documentClientHeight){
flag2 = false;
}
// 当oDiv达到最右侧 标记取反
if(flag2 === false){
oDivTop-=10;
}
//只要left只小于等于0 标记取反
if(oDivTop<=0){
flag2 = true;
}
console.log(oDivLeft);
// 将结果重新赋值给当前oDiv的left属性即可
oDiv.style.left = oDivLeft+'px';
oDiv.style.top = oDivTop+'px';
},100);
</script>
</body>
</html>
例:放大镜
function $(id) {
return document.getElementById(id);
}
function getStyle(obj, name) {
if (obj.currentStyle) { //兼容IE
return obj.currentStyle[name];
} else { //非IE
return getComputedStyle(obj, false)[name];
}
}
//封装可视区宽度和高度的一个方法
function client() {
if (window.innerWidth != null) // ie9 + 最新浏览器
{
return {
width: window.innerWidth,
height: window.innerHeight
}
} else if (document.compatMode === "CSS1Compat") // 标准浏览器
{
return {
width: document.documentElement.clientWidth,
height: document.documentElement.clientHeight
}
}
return { // 怪异浏览器
width: document.body.clientWidth,
height: document.body.clientHeight
}
}
/**
* scroll()方法的封装
*/
function scroll() {
//直接return一个json对象
return {
"left": window.pageXOffset || document.documentElement.left || document.body.scrollLeft,
"top": window.pageYOffset || document.documentElement.top || document.body.scrollTop
};
}
// 获得鼠标位置(兼容多浏览器ie,firefox)
function mouseCoords(ev) {
if (ev.pageX || ev.pageY) {
return {
x: ev.pageX,
y: ev.pageY
};
}
return {
x: ev.clientX + document.body.scrollLeft - document.body.clientLeft,
y: ev.clientY + document.body.scrollTop - document.body.clientTop
};
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
/* 设置表格中的内容居中对齐 */
table tr {
text-align: center;
}
/* 设置img标签的边框 */
table tr td img {
border: 1px solid red;
}
/* 设置oDivImg的样式 */
#oDivImg{
position: absolute;
display: none;
left: 0px;
top:0px;
}
</style>
<!-- 引入js -->
<script src="js/myjs.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="oDivImg">
<img src="img/show1_big.jpg" alt="">
</div>
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<tr>
<td colspan="5"><img id="bigImg" src="img/show1_big.jpg" alt=""></td>
</tr>
<tr>
<td><img name = "smallImg" src="img/show1.jpg" alt=""></td>
<td><img name = "smallImg" src="img/show2.jpg" alt=""></td>
<td><img name = "smallImg" src="img/show3.jpg" alt=""></td>
<td><img name = "smallImg" src="img/show4.jpg" alt=""></td>
<td><img name = "smallImg" src="img/show5.jpg" alt=""></td>
</tr>
</table>
<!-- js区域 -->
<script type="text/javascript">
// 定义数组 保存所有大图片的名称
var bigImgs = [
"img/show1_big.jpg",
"img/show2_big.jpg",
"img/show3_big.jpg",
"img/show4_big.jpg",
"img/show5_big.jpg"
];
// 1.当鼠标触碰小图片时 边框 变换
// (1)获取name属性为smallImg的所有图片标签
var samllImgs = document.getElementsByName('smallImg');
// 获取大图片img对象
var bigImg = document.getElementById('bigImg');
// 获取oDivImg标签
var oDivImg = document.getElementById('oDivImg');
// (2)遍历为每一个小图片标签设置onmouseover onmouseout事件
for(var i = 0;i<samllImgs.length;i++){
samllImgs[i].setAttribute('index',i);
// 2.当鼠标触碰小图片时 大图片 变换
samllImgs[i].onmouseover = function(event){
this.style.border = "1px solid yellow";
bigImg.src = bigImgs[this.getAttribute('index')];//5
// 当鼠标触碰小图片时,隐藏的div显示
oDivImg.style.display = 'block';
// 每一个函数中参数都有一个事件对象属性 event
// 可以通过event对象获取鼠标的位置
// alert(event.pageX+" "+event.pageY);
// oDivImg.style.left = (event.pageX+30)+"px";
// oDivImg.style.top = (event.pageY+30)+"px";
// 兼容性处理鼠标获取的位置
event = event || window.event;
var demo = mouseCoords(event);
// alert(demo)
oDivImg.style.left = (demo.x)+'px'
oDivImg.style.top = (demo.y)+'px'
};
samllImgs[i].onmouseout = function(){
this.style.border = "1px solid red";
oDivImg.style.display = 'none';
};
}
// 3.当鼠标触碰小图片时 隐藏的div图片也要显示 (鼠标右下角位置)
</script>
</body>
</html>
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)