本次安装是在两台服务器上进行,采用hostengine的方式安装,也就是一台机上先安装oVirt node,再安装oVirt engine,另外一台机安装oVirt node,并加入到oVirt engine管理,安装过程碰到很多坑,在这里记录分享给大家。
一、安装前准备工作

两台服务器没有安装操作系统,事前先规划好两台机的IP,下载好镜像和安装包,oVirt node和oVirt engine版本要对应一致,不一致的话后边安装engine不成功会报错。
| 服务器 | 安装服务 | IP地址 |
| node1 | oVirt node | 192.168.0.80 |
| oVirt engine | 192.168.0.82 |
| node2 | oVirt node | 192.168.0.84 |
oVirt官网下载速度比较慢,我从阿里镜像的下载最新的oVirt pro版本的node镜像和engine安装包。
地址分别是:
https://mirrors.aliyun.com/ovirt/ovirt-4.5-pre/iso/ovirt-node-ng-installer/4.5.0-2022040708/el8/ovirt-node-ng-installer-4.5.0-2022040708.el8.iso
https://mirrors.aliyun.com/ovirt/ovirt-4.5-pre/rpm/el8/x86_64/ovirt-engine-appliance-4.5-20220407061022.1.el8.x86_64.rpm
下载好oVirt node镜像后,利用UltraISO制作从u盘启动,核心步骤是写入方式要选择RAW,否则的话服务器识别不到u盘里的系统而报错,踩这个坑时我曾一度怀疑U盘坏了。

二、安装oVirt node
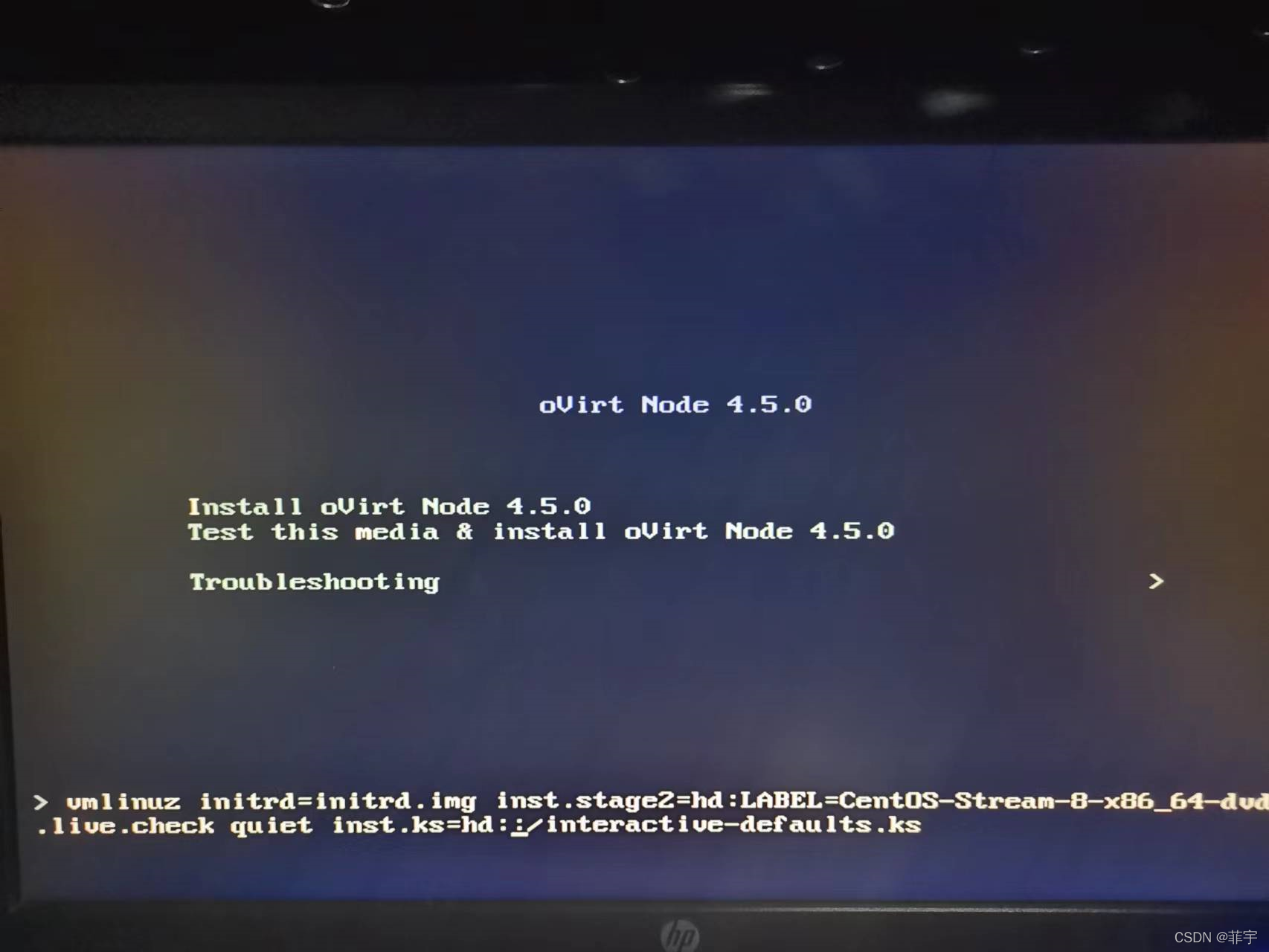
在服务器启动后,选择从u盘驱动,进入U盘启动出现如下界面,快速按Tab键

这里出现的坑有两个,系统挂在u盘之后找不到在正确地址造成的

需要把LABEL=CentOS-Stream-8到quiet和后边的LABEL=CentOS-Stream-8到:/interactive换成系统里挂在u盘的盘符,通常都是/dev/sdb,如果还不对的话,让它继续运行下去使用ls /dev查看,过程中可以U盘拔掉看识别的是否正确

改完之后按下Enter等待出现语言、网络、安装盘等的设置和选择,这里和安装centos8操作系统的设置一样的

最关键的是这里磁盘删除和磁盘回收,其他如果出现镜像源的选择问题的话,说明你在修改LABEL=CentOS-Stream-8把inst.ks删除了或者路径不对。
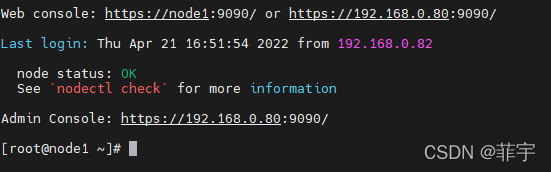
配置正确,设置好密码就等待安装完成重启,如果出现如下画面说明安装成功

在同网络下的浏览器上输入https://192.168.0.80:9090/

添加域名解析
修改Node主机的/etc/hosts文件,增加Node主机和Engine的域名解析,如下:
192.168.0.80 node1.com
192.168.0.82 engine.com
创建NFS存储
执行命令在/data/images下新建一个nfs目录,并将其权属修改为vdsm:kvm,如下:
mkdir /data/nfs
chown vdsm:kvm /data/nfs
编辑/etc/exports文件
#vi /etc/exports
#增加内容:
/data/nfs *(rw,sync,no_wdelay,insecure_locks,no_root_squash)
重启nfs和rpcbind服务并设置为开机自启动
systemctl restart nfs-server rpcbind.service
systemctl enable nfs-server rpcbind.service
这两步的操作主要是为配置ovirt engine做准备的
三、安装oVirt engine
将下载的Engine RPM包上传到Node主机上,例如/root目录下,执行安装命令:
rpm -ivh ovirt-engine-appliance-4.4-20201110154142.1.el8.x86_64.rpm
这里碰到一个坑,安装好的node虚拟机home目录下存储空间只有1G多,这个镜像有1.6G,所以会出现数据没上传完成导致安装失败的情况,保险期间建议上传到root目录下
安装完成后,在node的管理平台里操作

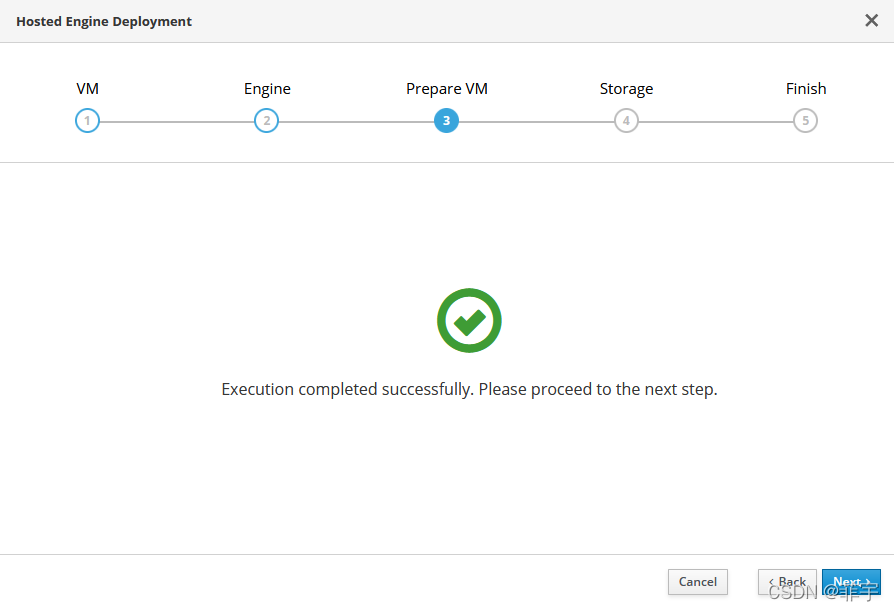
五个步骤,一步都不能错,错了不能继续下一步


第三步是确认信息后的等待,配置一些正常结果如图

存储配置没啥好说的,把上边配置的nfs地址添加进来就行


耐心等待就能安装完成

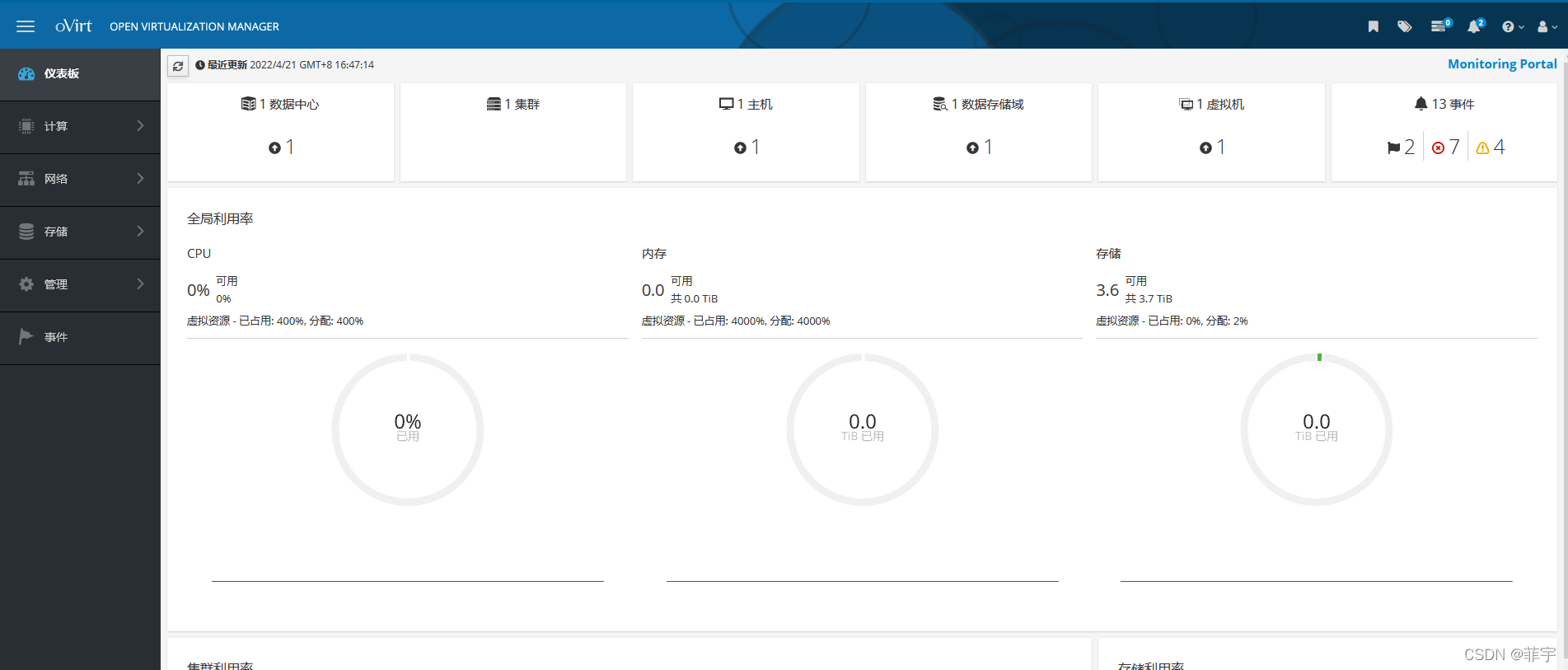
输入添加oVirt engine过程配置admin的密码,即可登录到虚拟机管理平台

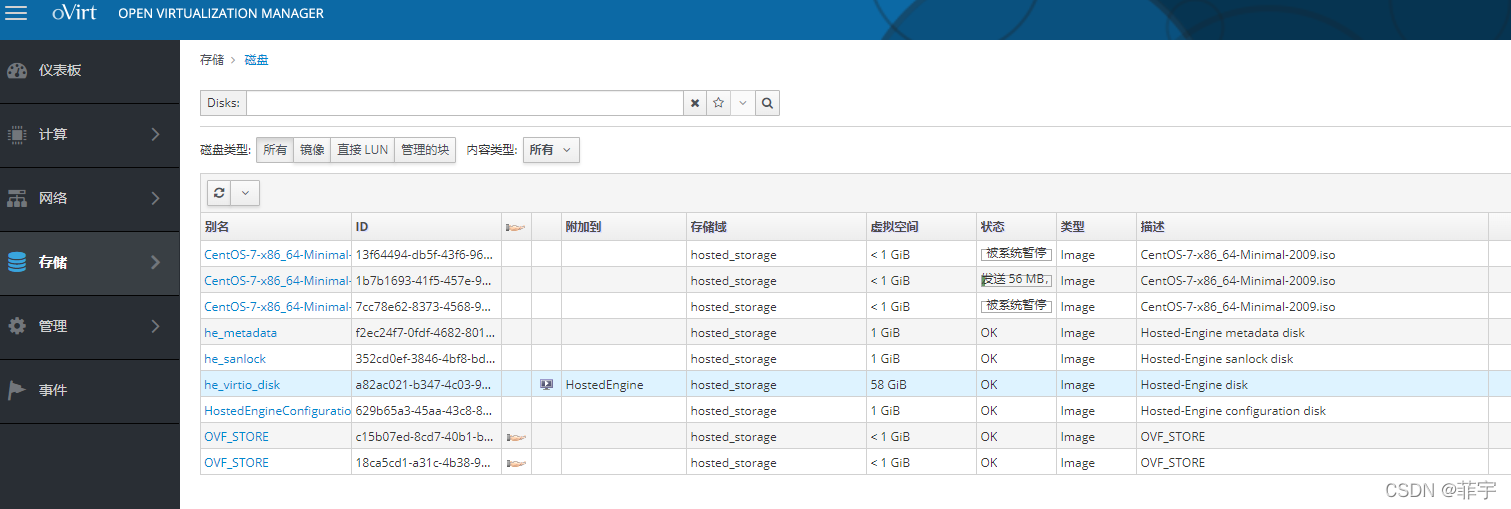
进入后台就迫不及待的想装个虚拟机,大概操作了一下和VMware sphere差不多,安装虚拟机之前,先上传镜像,这里上传时遇到个坑,我使用的是fixefox浏览器,测试,上传都报错,换了Google浏览器就正常了,所以推荐大家进入ovirt相关的web管理界面就用Google浏览器,上传了三次终于成功

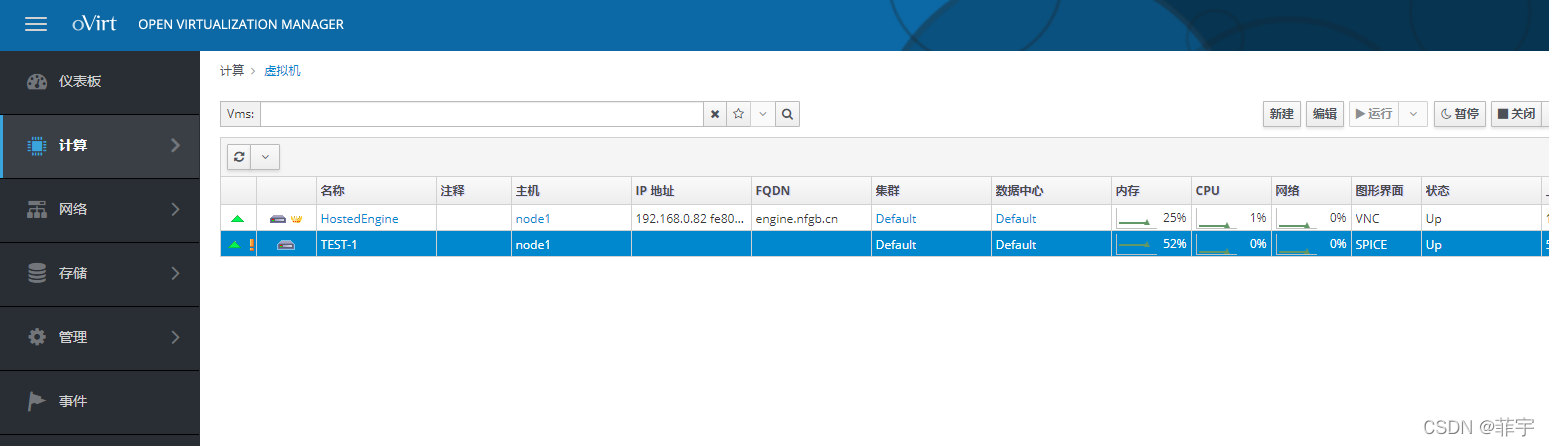
新建虚拟机选择正确上传的镜像即可

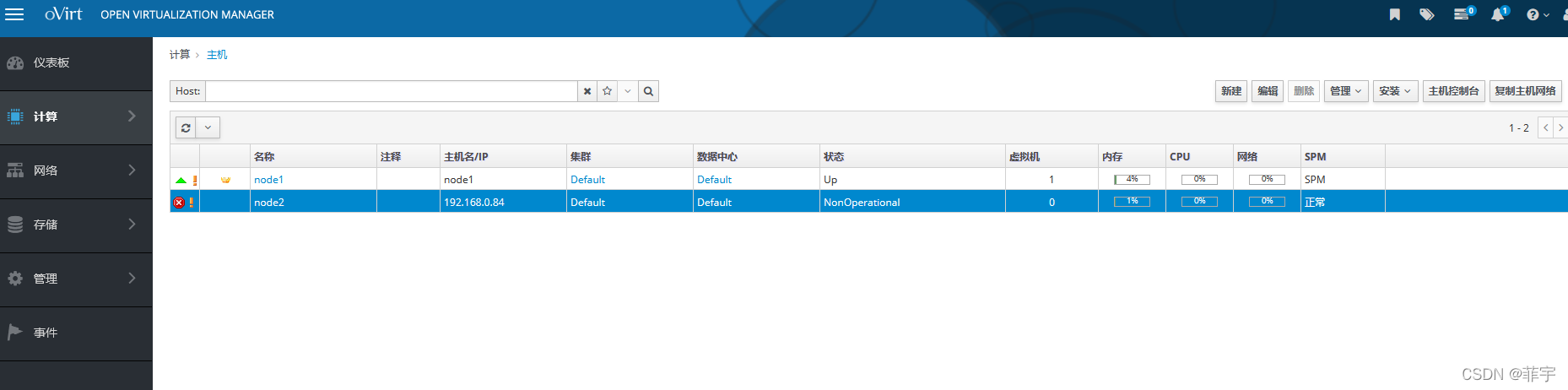
四、添加另外一台node机进来
步骤比较简单,只要按照第一台安装和配置好node即可


等待一会就主机添加完成

这里还有个坑,安装的时候ovirt官网访问不了,想查官方资料看不了,只能找网友的文章以及参考centos使用经验和vmware管理的经验
其他的操作还在不断学习中,有新的心得体会会分享上来,谢谢大家关注
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)