目录
一:性能指标和优化目标
1.1.网络加载性能
1.2.用户交互体验
二:RAIL测量模型
2.1.Response(响应): 处理事件应在在50ms内完成
2.2.Animation(动画): 每10ms产生一帧
2.3.Idle(空闲): 尽可能增加空闲时间
2.4.Load(加载):在5s内完成内容加载并可以交互
2.5.RAIL性能测量工具
三:常用性能测量 APIs
一:性能指标和优化目标
1.1.网络加载性能
通过开发者工具中的Network选项卡最底部可以看总体情况
两根线 蓝线:DOM加载完成时间 红线:总资源加载完成时间
最后一栏属性Waterfall(瀑布图):直观显示网站资源加载(横向、纵向看),可以鼠标光标悬浮上面查看 优化小点(资源并行加载)
重要参数 Waiting(TTFB)表示资源发出到请求结束真正需要的总时间(能给用户最直观感受)
保存分析network信息:鼠标右键点击空白处 save all as HAR with content

Lighthouse选项卡(性能测量工具)满分100分 多测试几次取平均
黄色warning 红色问题比较大 绿色非常好
两个最重要指标:1.First Contentful Paint(第一个内容(文本、图片)出现的时间)
2. Speed Index(速度指数)不需要知道如何计算 标准4秒
1.2.用户交互体验
1.交互响应要做到足够快
2.浏览画面要足够的流畅
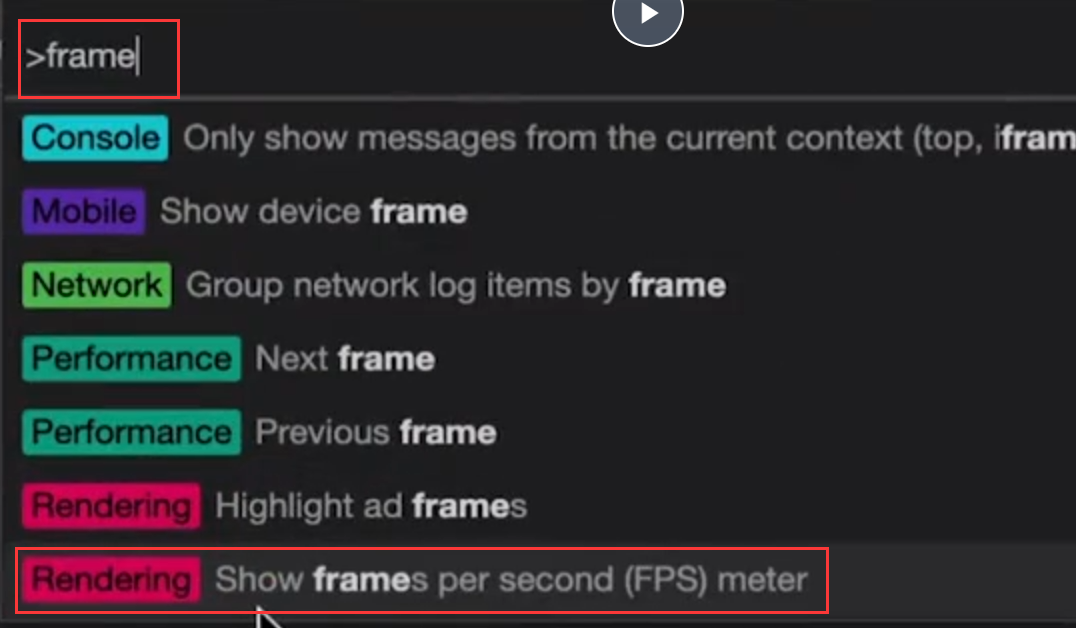
打开开发者工具 使用快捷键 Ctrl+Shift+P 输入frame

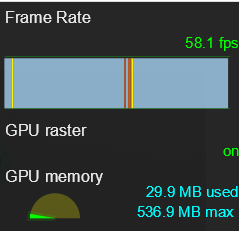
点击最后一项 可以查看当前页面的帧数

3.希望所有的异步请求要足够快(1秒之内把数据返回回来) 如果不行,做压缩,还是不行,先考虑前端交互上的优化(比如加一个loading动画)
二:RAIL测量模型
RAIL是谷歌提出的一个可以量化的标准,让用户的体验成为性能优化的目标
是 Response(响应), Animation(动画), Idle(空闲), 和 Load(加载)的首字母缩写
2.1.Response(响应): 处理事件应在在50ms内完成
为了确保在 100 毫秒内产生可见响应,需要在 50 毫秒内处理用户输入事件。因为除输入处理外,通常还有需要执行其他工作,而且这些工作会占用可接受输入响应的部分可用时间

2.2.Animation(动画): 每10ms产生一帧
为了保证动画能达到1s60帧,每一帧的时间在16ms左右,但浏览器需要用6ms来渲染每一帧
2.3.Idle(空闲): 尽可能增加空闲时间
利用空闲时间完成推迟的工作。例如,尽可能减少预加载数据,以便您的应用快速加载,并利用空闲时间加载剩余数据。
2.4.Load(加载):在5s内完成内容加载并可以交互
当页面加载缓慢时,用户注意力会分散,他们会认为任务已中断。
2.5.RAIL性能测量工具
- Chrome DevTools :开发调试、性能评测
- Lighthouse:网站整体质量评估
- WebPageTest:多测试地点、全面性能报告
关于WebPageTest等三者性能测量工具具体介绍,参考:
使用WebPageTest、Lighthouse和Chrome DevTools评估网站性能_不想学习的打工人的博客-CSDN博客
三:常用性能测量 APIs
性能测量工具都有一些关键的时间节点,比如:TTFB、首屏,这些时间节点是通过浏览器实现特定的API获取的,所以我们也可以通过API来直接获取这些数据
比如,我们想要获取Time to Interactive 可交互时间
// load事件后触发
window.addEventListener('load', e => {
// Time to Interactive 可交互时间
let timing = performance.getEntriesByType('navigation')[0]
// 计算 tti = domInteractive - fetchStart
let tti = timing.domInteractive - timing.fetchStart
console.log('TTI', tti)
})
下面是一些常用API的时间计算规则:
// DNS 解析耗时:
domainLookupEnd - domainLookupStart
// TCP 连接耗时:
connectEnd - connectStart
// SSL 安全连接耗时:
connectEnd - secureConnectionStart
// 网络请求耗时 (TTFB):
responseStart - requestStart
// 数据传输耗时:
responseEnd - responseStart
// DOM 解析耗时:
domInteractive - responseEnd
// 资源加载耗时:
loadEventStart - domContentLoadedEventEnd
// First Byte时间:
responseStart - domainLookupStart
// 白屏时间:
responseEnd - fetchStart
// 首次可交互时间:
domInteractive - fetchStart
// DOM Ready 时间:
domContentLoadEventEnd - fetchStart
// 页面完全加载时间:
loadEventStart - fetchStart
// http 头部大小:
transferSize - encodedBodySize
// 重定向次数:
performance.navigation.redirectCount
// 重定向耗时:
redirectEnd - redirectStart
我们也可以通过 performance 实时监测对象
// 通过PerformanceObserver得到所有long tasks对象
let observer = new PerformanceObserver(list => {
for (const entry of list.getEntries()) {
console.log(entry)
}
})
observer.observe({ entryTypes: ['longtask'] })
假如你做的是视频网站,如果用户不再看你这个页面了,这时候需要考虑节流,不再进行视频内容的加载(可以在页面上进行 Tab 切换测试)
let vEvent = 'visibilitychange'
if (document.webkitHidden !== undefined) {
vEvent = 'webkitvisibilitychange'
}
function visibilityChange() {
if (document.hidden || document.webkitHidden) {
document.title = 'Web page is hidden'
} else {
document.title = 'Web page is visible'
}
}
document.addEventListener(vEvent, visibilityChange, false)
如果知道用户当前网络状态,就可以有针对性资源加载。比如用户网络状态不好时使用稍微模糊的图片(去 Network 去控制网络吞吐进行测试)
let connection = navigator.connection || navigator.mozConnection
let type = connection.effectiveType
function updateConnectionStatus() {
console.log('connection type changed from' + type + 'to ' + connection.effectiveType)
}
connection.addEventListener('change', updateConnectionStatus)
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)