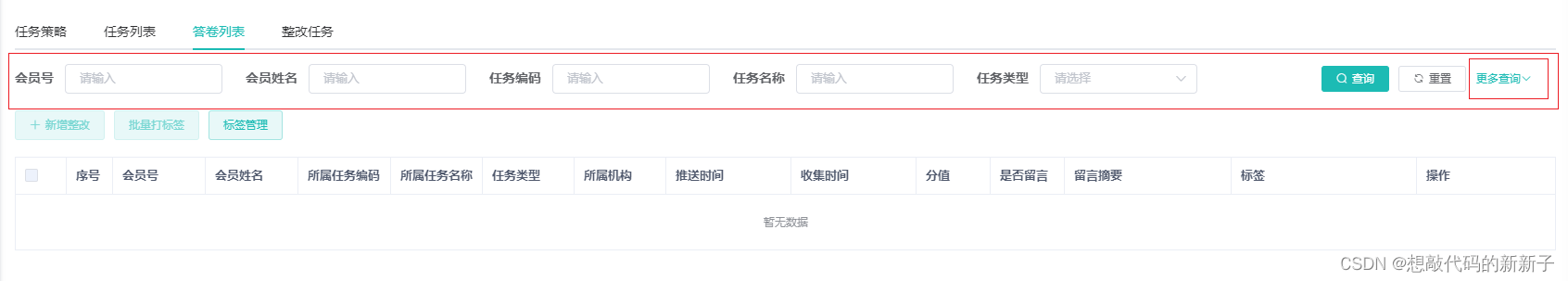
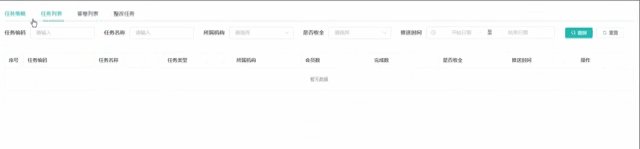
场景一:一行足够显示完所有的查询条件

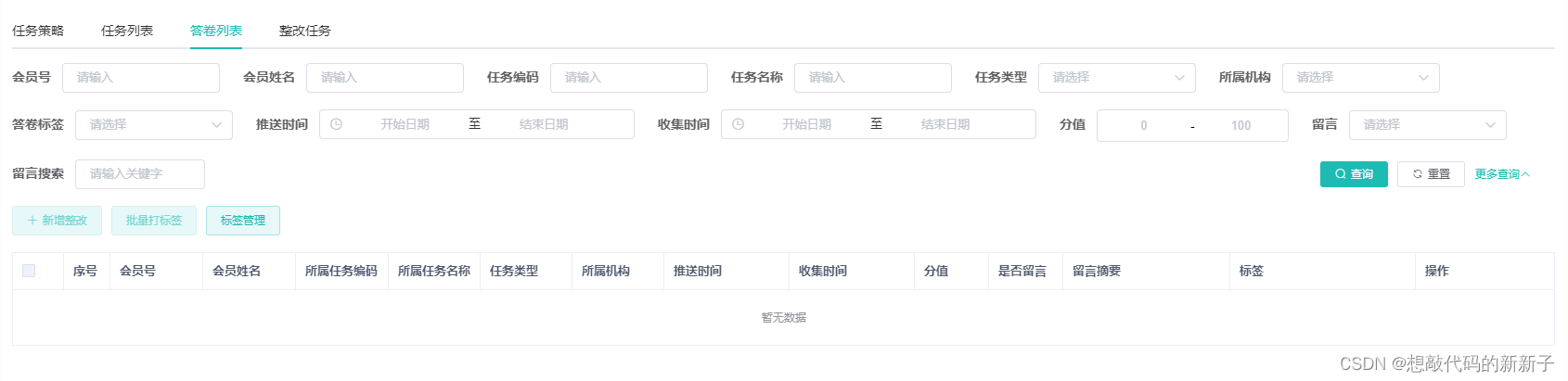
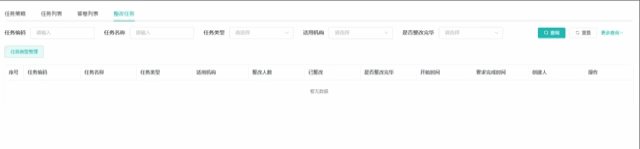
场景二:需要多行才能显示完所有的查询条件


1.首先创建一个按钮组件SearchButton
<template>
<el-form inline class="clearfix">
<el-row class="leftSear" :style="`width:${show ? '100%' : ''};float:left`">
<slot />
<el-form-item v-show="show" style="float: right;">
<el-button type="primary" icon="el-icon-search" size="mini" @click="searchClick">查询</el-button>
<el-button icon="el-icon-refresh" size="mini" @click="resetClick">重置</el-button>
<el-button v-if="!noMore" type="text" size="mini" @click="moreClick">更多查询<i
:class="show ? 'el-icon-arrow-down' : 'el-icon-arrow-up'"></i></el-button>
</el-form-item>
</el-row>
<el-row :class="!show ? 'btnRow' : 'unBtnRow'" v-show="!show">
<slot name="more"></slot>
<el-form-item style="float: right;margin: 0;">
<el-button type="primary" icon="el-icon-search" size="mini" @click="searchClick">查询</el-button>
<el-button icon="el-icon-refresh" size="mini" @click="resetClick">重置</el-button>
<el-button v-if="!noMore" type="text" size="mini" @click="moreClick">更多查询<i
:class="show ? 'el-icon-arrow-down' : 'el-icon-arrow-up'"></i></el-button>
</el-form-item>
</el-row>
</el-form>
</template>
<script>
export default {
data() {
return {
show: false
}
},
props: {
noMore: {
type: Boolean,
}
},
mounted() {
this.$nextTick(function () {
this.moreClick();
});
},
methods: {
moreClick() {
this.show = !this.show
},
searchClick() {
this.$emit('searchHandle')
},
resetClick() {
this.$emit('resetHandle')
}
}
}
</script>
<style scoped>
.btnRow {
display: block;
}
.unBtnRow {
display: none;
}
</style>
2.在父组件中引入查询按钮组件
<template>
<!-- 如果是不需要显示更多查询,就在SearchButton传多一个变量 :noMore="true" -->
<SearchButton @searchHandle="searchHandle" @resetHandle="resetHandle">
<el-form-item label="任务编码">
<el-input v-model.trim="queryParams.taskNo" placeholder="请输入" clearable />
</el-form-item>
<el-form-item label="任务名称">
<el-input v-model.trim="queryParams.strategyName" placeholder="请输入" clearable />
</el-form-item>
<el-form-item label="任务编码">
<el-input v-model.trim="queryParams.taskNo" placeholder="请输入" clearable />
</el-form-item>
<el-form-item label="任务名称">
<el-input v-model.trim="queryParams.strategyName" placeholder="请输入" clearable />
</el-form-item>
<!-- 需要折叠的查询条件,放在more插槽里即可 -->
<template #more>
<el-form-item label="任务编码">
<el-input v-model.trim="queryParams.taskNo" placeholder="请输入" clearable />
</el-form-item>
<el-form-item label="任务名称">
<el-input v-model.trim="queryParams.strategyName" placeholder="请输入" clearable />
</el-form-item>
</template>
</SearchButton>
</template>
<!-- js部分 -->
<script>
import SearchButton from "@/components/SearchButton"
export default {
components: {
SearchButton,
},
data() {
return {
queryParams: {},
}
},
methods: {
searchHandle() {
// 查询相关代码
},
resetHandle() {
// 重置条件相关代码
},
}
}
</script>
<!-- css部分 -->
<style scoped>
.btnRow {
display: block;
}
.unBtnRow {
display: none;
}
</style>

本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)