通常我们在学习CSS的时候,感觉语法很容易掌握,实际应用中却碰到各式各样难以填补的“坑”,为避免大家受到同样的困惑与不解,本文详细讲解了CSS中优先级和Stacking Context等高级特性。让你更深入了解CSS。

CSS 优先级
优先级是浏览器是通过判断哪些属性值与元素最相关以决定并应用到该元素上的。优先级仅由选择器组成的匹配规则决定的。如果给一个P标签增加一个类(Class),运行后Class 中的部分属性并未发生改变,及CSS选择器存在优先级问题。
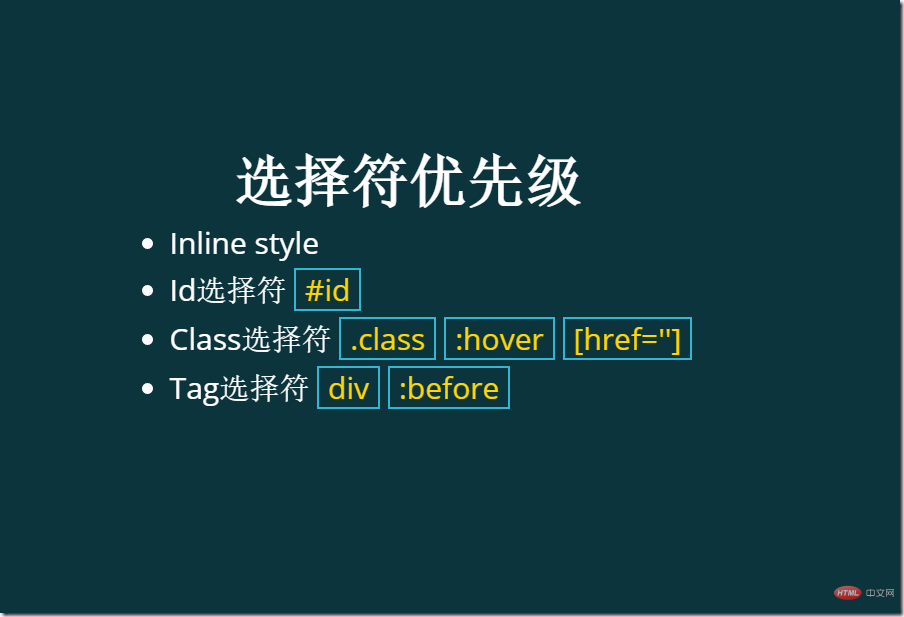
选择符优先级
常见的选择器种类:
- 内联样式(Inline Style),如<span style="color:black">...</span>;
- ID选择符(ID selectors),如#id;
- Class选择符(Class),如 .class {...}、[href=‘’]、:hover;
- 标签选择符(Tag),如 p,:before
每一类选择器的权值不相同,各选择器的优先级是由权值决定的,
- 内联样式:1,0,0,0
- ID 选择符:1,0,0
- Class 选择符:1,0
- Tag选择符:1

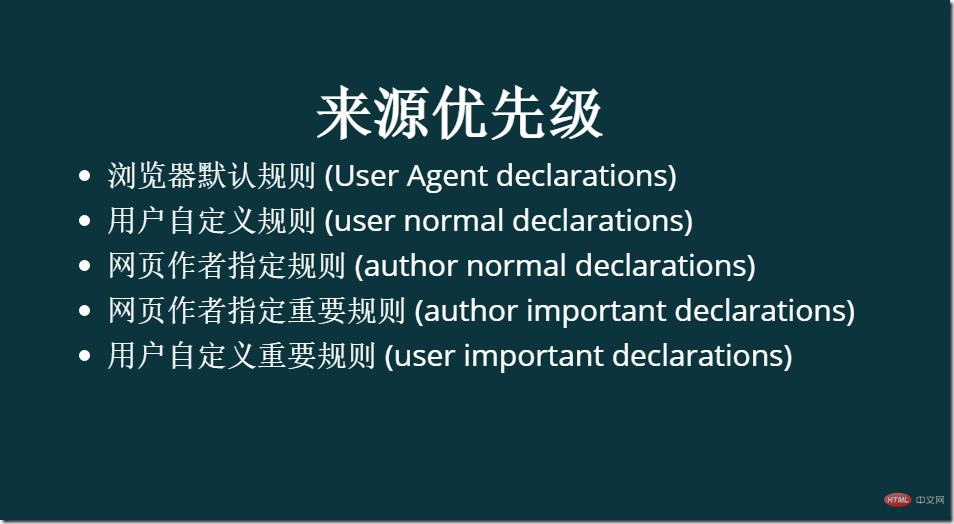
来源优先级顺序,如图所示


样式系统从最右边的选择符开始向左进行匹配规则。只要当前选择符的左边还有其他选择符,样式系统就会继续向左移动,直到找到和规则匹配的元素,或者因为不匹配而退出。
CSS 优先级法则:
- 选择器都有一个权值,权值越大越优先;
- 当权值相等时,后出现的样式表设置要优于先出现的样式表设置;
- 创作者的规则高于浏览者:即网页编写者设置的CSS 样式的优先权高于浏览器所设置的样式;
- 继承的CSS 样式不如后来指定的CSS 样式;
- 在同一组属性设置中标有“!important”规则的优先级最大;
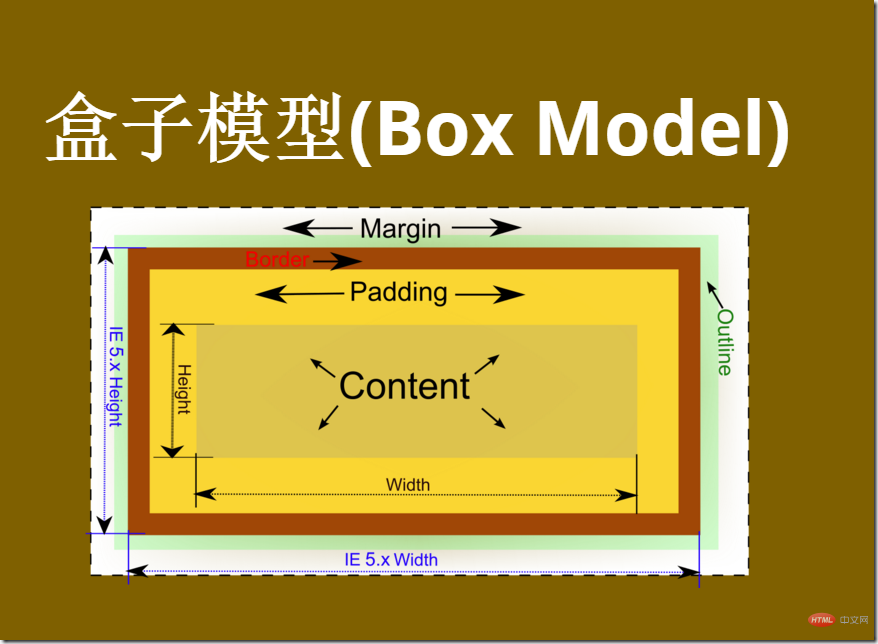
CSS常用模型
盒子模型(Box Model)就是在网页设计中经常用到的CSS技术所使用的一种思维模型。

盒子模型相关CSS属性元素内容(element content)、宽度及高度(Width/Height)、内边距(padding)、边框(border) 和 外边距(margin) 。
在 CSS 中,width 和 height 指的是内容区域(element)的宽度和高度。增加内边距、边框和外边距不会影响内容区域的尺寸,但是会增加元素框的总尺寸。假设框的每个边上有 10 个像素的外边距和 5 个像素的内边距。如果希望这个元素框达到 100 个像素,就需要将内容的宽度设置为 70 像素。需要的属性如下:
基本属性
- Width/Height
- Padding
- Margin
- Boder
- Outline
- 偏移量属性
- 和.NET WinForm的区别:
- 默认情况下Width/Height不包含Padding
- Margin/Padding属性的四个值的顺序是top right bottom left (顺时针)
所有东西可视为盒子模型

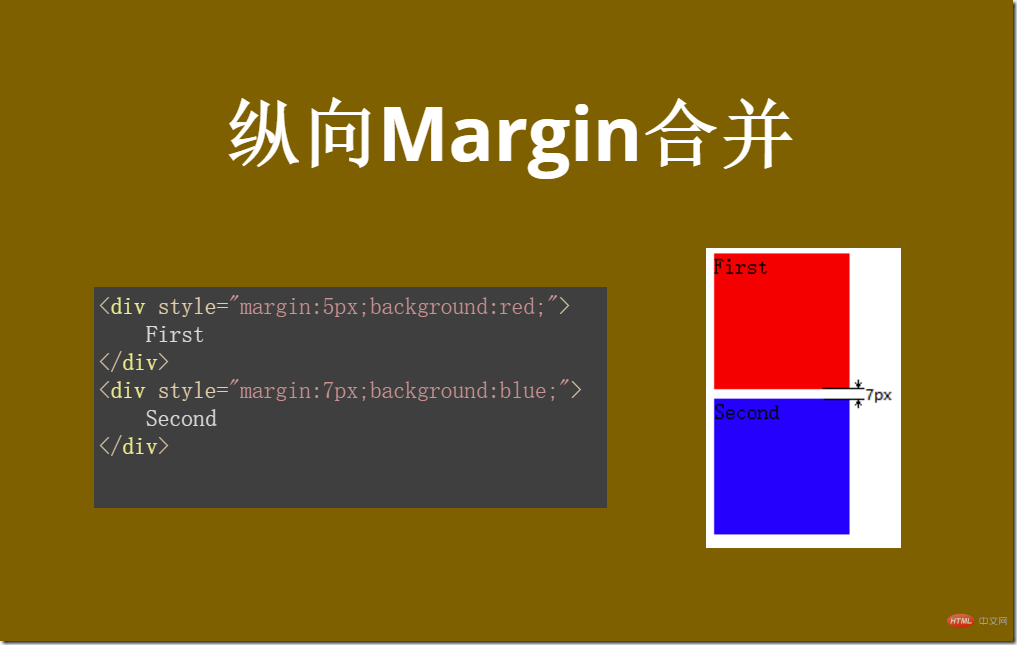
纵向Margin合并
如果<p>的纵向margin是12px,那么两个<p>之间纵向的距离是多少?按常理来说应该是 12 + 12= 24px,但是答案仍然是 12px。因为纵向的margin是会重叠的,大的会覆盖下的。

Position属性
Position属性规定元素的定位类型。这个属性定义建立元素布局所用的定位机制。任何元素都可以定位,不过绝对或固定元素会生成一个块级框,而不论该元素本身是什么类型。相对定位元素会相对于它在正常流中的默认位置偏移。以下是Posistion属性取值范围如下:
-
- Static 普通流布局(Normal flow) ,默认值。没有定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明)。
- Relative 支持偏移量属性的普通流布局 ,生成相对定位的元素,相对于其正常位置进行定位。因此,"left:20" 会向元素的 LEFT 位置添加 20 像素。
- Absolute 在容器元素内绝对定位的布局 ,生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。
- Fixed 在显示范围内的绝对定位布局,生成绝对定位的元素,相对于浏览器窗口进行定位。元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。

Float属性
float 属性定义元素在哪个方向浮动。以往这个属性总应用于图像,使文本围绕在图像周围,不过在 CSS 中,任何元素都可以浮动。浮动元素会生成一个块级框,而不论它本身是何种元素。

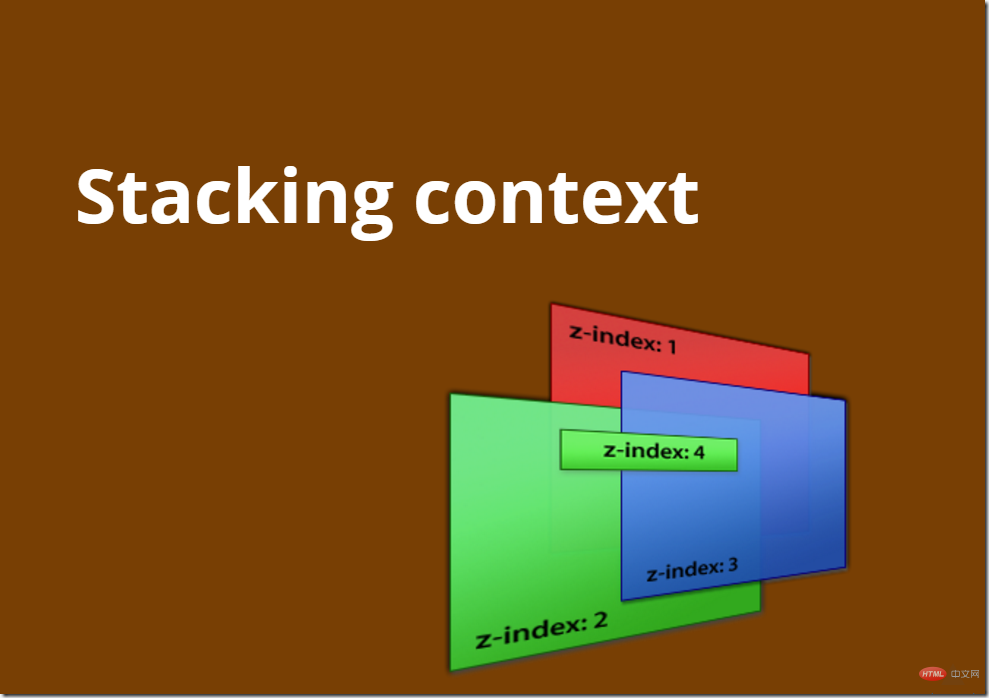
Stacking context
提供z-index栈空间特性并影响子元素渲染顺序的结构,称之为stacking context。

浏览器会给符合下面规则的dom元素分配一个Stacking context。
- root元素(html)
- 「已定位」元素(position: absolute or relative)且 指定z-index值非auto的元素
- flex item且指定z-index值非auto的元素
- opacity小于1的元素
- 指定transform值非none的元素
- 指定mix-blend-mode值非normal的元素
- 指定filter值非none的元素
- 指定isolation值为isolate的元素
- 在will-change属性上指定值为上述列表任意属性的元素
- 指定-webkit-overflow-scrolling值为touch的元素
z-index

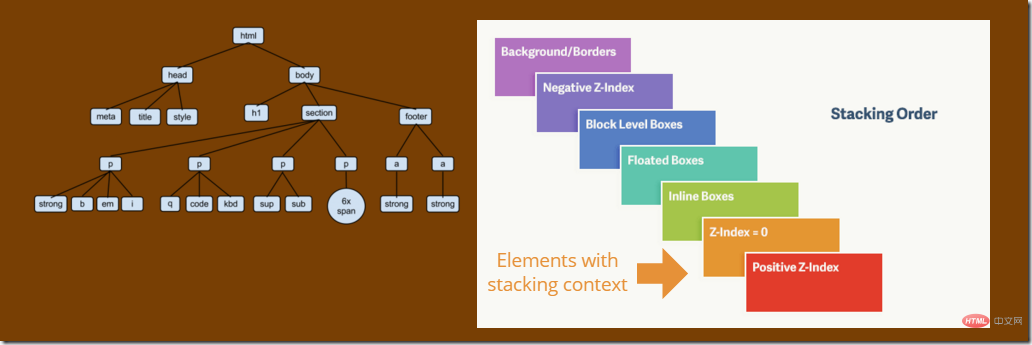
Stacking order
- 根据DOM树结构,具有stacking context的元素会形成一个树形结构。
- 一个stacking context中的元素会根据z-index决定叠加顺序。z-index大的靠前
- z-index 0级元素中,有stacking context的元素的叠加顺序靠前
- 以上条件不能区分时,使用DOM树中的顺序决定叠加顺序。

性能

像素渲染流水线

提升性能需要在构造流水线中每个元素都需要注意:
- Style
- 降低样式选择器的复杂度
- 减少需要执行样式计算的元素的个数
- Layout
- 尽可能避免触发布局
- 几乎所有的布局都是在整个文档范围内发生的。
- 使用flexbox替代老的布局模型
- 避免强制同步布局事件的发生
- 避免快速连续的布局
- Paint
- 除了transform和opacity之外,修改任何属性都会触发绘制
- 提升移动或渐变元素的绘制层
- 减少绘制区域
- 简化绘制的复杂度
CSS 选择器性能
- 一个选择器的最右端是这个选择器的关键条件(Key Selector)
- 浏览器按照从右向左的方式匹配选择器,因此应该将更具体的条件尽可能放在右端。
- 避免使用*规则
- 选择器尽可能短
- ID选择符前面不要再加限定符
- 没必要用Tag选择符限定Class选择符
更多web开发知识,请查阅 HTML中文网 !!
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)