在HTML中,短语标签是专用标签,用于指示文本块具有结构意义,执行与文本格式标签类似的特定操作。例如,abbr标签表示该短语包含缩写词。短语标签的一些例子有:abbr、strong、mark.....等等。

下面我们就给大家介绍在HTML中的一些重要的短语标签极其作用:
1、强调文本<em>标签
<em>标签用于强调文本,此标签在浏览器中显示斜体字体;这意味着在em标签中编写的任何内容都会显示为强调文本。
语法:
<em> 文字内容 </em>
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>强调文本</title>
<style>
p {
font-size:20px;
text-align:center;
}
</style>
</head>
<body>
<p>Welcome to here!</p>
<p><em>Welcome to here!</em></p>
</body>
</html>
效果图:

2、文字缩写<abbr>标签
要在HTML中缩写文本,请使用abbr标记。在开始和结束abbr标签内写入文本的缩写。
语法:
<abbr title = "超文本标记语言">HTML</abbr>
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p {
font-size:20px;
text-align:center;
}
</style>
</head>
<body>
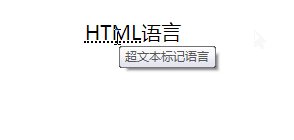
<p><abbr title = "超文本标记语言">HTML</abbr>语言</p>
</body>
</html>
输出:

3、<acronym>标签
<acronym>标签用于指示<acronym>和</acronym>标签中写入的内容是一个首字母缩略词,是用于显示突出显示的文本的,但某些浏览器仅显示普通文本。
语法:
<acronym> 文字内容 </acronym>
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p {
font-size:20px;
text-align:center;
}
</style>
</head>
<body>
<p>本篇文章给大家介绍<acronym>HTML</acronym>里的短语标签。</p>
</body>
</html>
输出:

4、文字方向<bdo>标签
<bdo>标签表示双向重写(覆盖),它用于覆盖当前文本方向。默认文本方向是从左到右,但是它可以通过使用bdo标签重写当前文本方向。
● ltr:从左到右指定文本方向。
● rtl:从右到左指定文本方向。
● auto:在此标签中,浏览器根据内容(仅在文本方向未知的情况下推荐)确定文本方向。
语法:
<bdo dir = "ltr/rtl/auto"> 文字内容 </bdp>
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p {
font-size:20px;
text-align:center;
}
</style>
</head>
<body>
<p>此文本是从左到右。</p>
<p><bdo dir = "rtl">此文本将从右到左。</bdo></p>
</body>
</html>
输出:

5、短引号<q>标签
要在句子中添加双引号,请使用q标签。<q></q>标签内的内容将用双引号输出。
语法:
<q> 文本内容</q>
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p {
font-size:20px;
text-align:center;
}
</style>
</head>
<body>
<p>测试文字, <q>测试文字</q>!</p>
</body>
</html>
输出:

6、标记文本<mark>标签
在<mark>和</mark>标签内写入的内容将显示为黄色标记。基本上,它像荧光笔一样工作,用来突出句子中的一些单词。
语法:
<mark>文本内容</mark>
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p {
font-size:20px;
text-align:center;
}
</style>
</head>
<body>
<p>测试文字, <mark>测试文字</mark>!</p>
</body>
</html>
输出:

7、<strong>标签
<strong>标签用于显示在一个句子中重要的词;<strong>和</ strong>标签内写入的内容将显示为重要单词。
语法:
<strong> 文字内容 </strong>
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p {
font-size:20px;
text-align:center;
}
</style>
</head>
<body>
<p>Welcome to here!</p>
<p><strong>Welcome to here!</strong></p>
</body>
</html>
输出:

8、引用文字<blockquote>标签
<blockquote>标签用于引号语句。<blockquote> ... </ blockquote>标签之间写入的内容将被视为引用文本。
语法:
<blockquote>文本内容</blockquote>
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<p>以下测试文字:<blockquote>这里是blockquote标签的测试文字测试文字</blockquote></p>
</body>
</html>
输出:

9、编程代码<code>标签
使用HTML <code>标签来表示编程代码。在<code>和</code>标签中写入的内容被视为编程代码。通常,<code>元素的内容以等宽字体显示,就像大多数编程书籍中的代码一样。
语法:
<code>文字内容</code>
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p {
font-size:20px;
text-align:center;
}
</style>
</head>
<body>
<p>常规文字。 <code>代码:padding:10px;</code>常规文字。</p>
</body>
</html>
输出:

10、程序输出<samp>标签
用samp标签编写的程序的输出。<samp>和</samp>标签中写入的内容将打印样本输出。
语法:
<samp>文本内容</samp>
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p {
font-size:20px;
text-align:center;
}
</style>
</head>
<body>
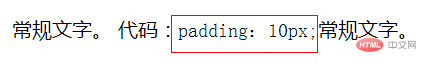
<p>常规文字。 代码:<samp>padding:10px;</samp>常规文字。</p>
</body>
</html>
输出:

11、地址文字<address>标签
<address>标签用于在web浏览器中显示地址。在<address>和</address>标签中编写的内容被认为是HTML中的地址。
语法:
<address> 文字内容 </address>
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
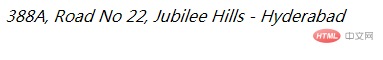
<address>388A, Road No 22, Jubilee Hills - Hyderabad</address>
</body>
</html>
输出:

更多web开发知识,请查阅 HTML中文网 !!
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)