节点概述
1.在JS中节点可分为父节点、子节点、兄弟节点。 又可分为元素节点、属性节点、文本节点
2.节点至少拥有三个基本属性,nodeType(节点类型)、nodeName(节点名称)、nodeValue(节点值)
- 元素节点的节点类型为1 (在对节点进行操作时,通常对元素节点进行操作)
- 属性节点的节点类型为2
- 文本节点的节点类型为3
节点操作
父节点操作
以往获取节点只能通过一次一次的输入,利用节点进行操作可以一步获取。获取方法为node.parentNode
具体例子如下
<body>
<div class="grandfather">
<div class="father">
<span class="son">×</span>
</div>
</div>
<script>
var son= document.querySelector('.son');
var father = document.querySelector('.father');
var grandfather = document.querySelector('.grandfather');
console.log(son.parentNode);
</script>
</body>
运行结果如下

子节点操作
记录八个子节点获取方法
- node.childNodes (获取所有的子节点 包含 元素节点 文本节点等等)
- node.childNode[i] (获取第i-1个子节点)
- node.children (获取所有的子元素节点)(常用)
- node.children[i] (获取第i-1个子元素节点)(常用,没有兼用性问题)
- node.firstChild(第一个子节点 不管是文本节点还是元素节点)
- node.lastChild(最后一个子节点 不管是文本节点还是元素节点)
- node.firstElementChild(第一个子元素节点,ie9才支持)
- node.lastElementChild(最后一个子元素节点,ie9才支持)
实例如下所示
<body>
<ul>
<li>son1</li>
<li>son2</li>
<li>son3</li>
</ul>
<script>
var ul = document.querySelector('ul');
var lis = ul.querySelectorAll('li');
console.log(ul.childNodes);
console.log(ul.childNodes[0].nodeType);
console.log(ul.childNodes[1].nodeType);
console.log(ul.childNodes[2].nodeType);
console.log(ul.children);
console.log(ul.children[0]);
console.log(ul.firstChild.nodeType);
console.log(ul.lastChild.nodeType);
console.log(ul.firstElementChild);
console.log(ul.lastElementChild);
</script>
</body>
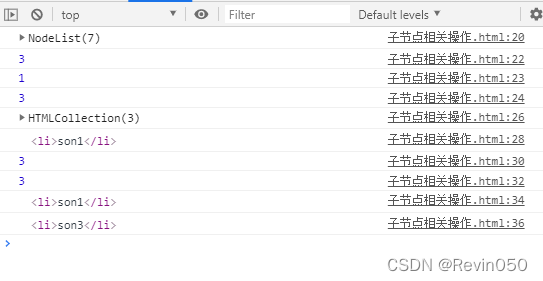
运行结果如下

兄弟节点操作
记录四个兄弟节点获取方法
- node.nextSibling (下一个兄弟节点 包含元素节点或者 文本节点等等)
- node.previousSibling (上一个兄弟节点 包含元素节点或者 文本节点等等)
- node.nextElementSibling (得到下一个兄弟元素节点)
- node.previousElementSibling (得到上一个兄弟元素节点,如果不存在,则返回null)
实例如下所示
<body>
<div>brother1</div>
<span>brother2</span>
<script>
var div = document.querySelector('div');
console.log(div.nextSibling);
console.log(div.previousSibling);
console.log(div.nextElementSibling);
console.log(div.previousElementSibling);
</script>
</body>
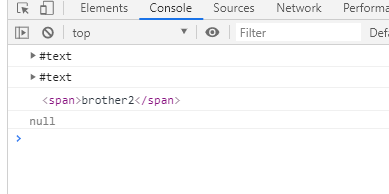
运行结果如下

创建与添加节点操作
创建节点:document.createElement(‘tagName’)
添加节点:
1.node.appendChild(child) 其中node 父级 child 是子级 后面追加元素,此操作类似数组中的push
2.node.insertBefore(child, 指定元素) 该方法是将节点添加到指定元素的前面
具体实例如下所示
<body>
<ul>
<li>添加节点</li>
</ul>
<script>
var li = document.createElement('li');
var ul = document.querySelector('ul');
ul.appendChild(li);
var lili = document.createElement('li');
ul.insertBefore(lili, ul.children[0]);
</script>
</body>
运行结果如下

删除节点操作
删除节点:node.removeChild(child)
具体实例如下图所示
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
<script>
var ul = document.querySelector('ul');
ul.removeChild(ul.children[1]);
console.log(ul);
</script>
</body>
运行结果如下


复制节点操作
浅拷贝:node.cloneNode() 浅拷贝的意思是只复制标签不复制里面的内容
深拷贝:node.cloneNode(true) 深拷贝的意思是复制标签以及里面的内容
具体实例如下图所示
<body>
<ul>
<li>1</li>
</ul>
<script>
var ul = document.querySelector('ul');
var li1 = ul.children[0].cloneNode();
var li2 = ul.children[0].cloneNode(true);
ul.appendChild(li1);
ul.appendChild(li2);
console.log(ul);
</script>
</body>
运行结果如下


本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)