文章目录
- 一、基于VScode本地新建工程并上传到Github
- 1、新建工程文件夹并用Vscode打开该文件夹
- 2、初始化存储库
- 3、暂存更改
- 4、提交暂存更改
- 5、同步到Github中
- 6、在Github中查看项目
- 二、Git clone到本地后进行修改提交
-
一、基于VScode本地新建工程并上传到Github
1、新建工程文件夹并用Vscode打开该文件夹
随便写点东西:

2、初始化存储库
初始化完成之后,该页面消失:(没有发布到Github的按钮),往下走;

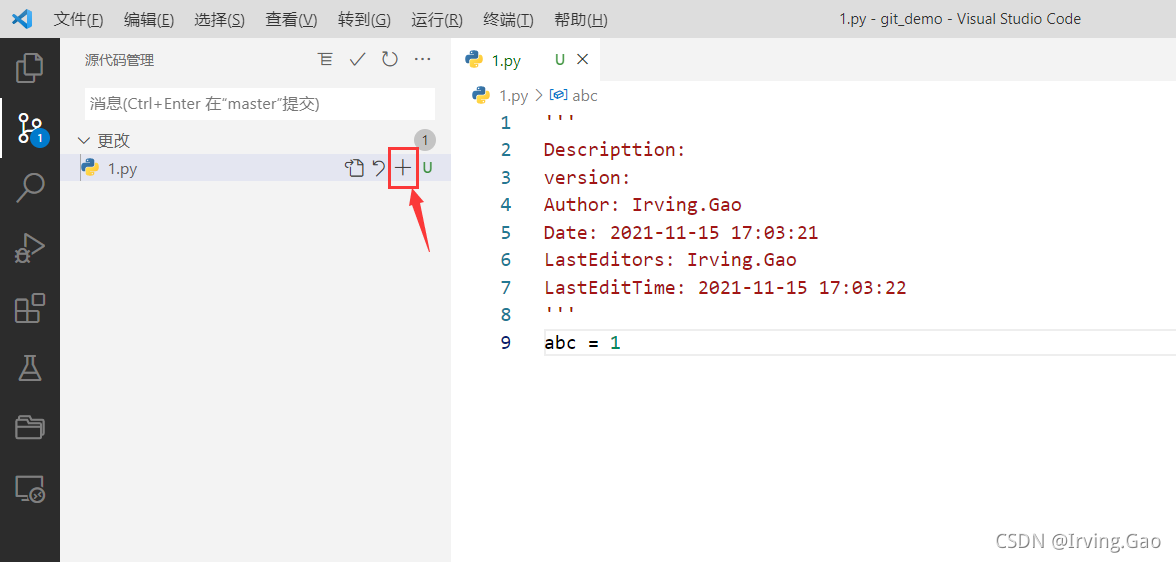
3、暂存更改

4、提交暂存更改

这里提交后会有一个commit,输入你的备注,回车即可;

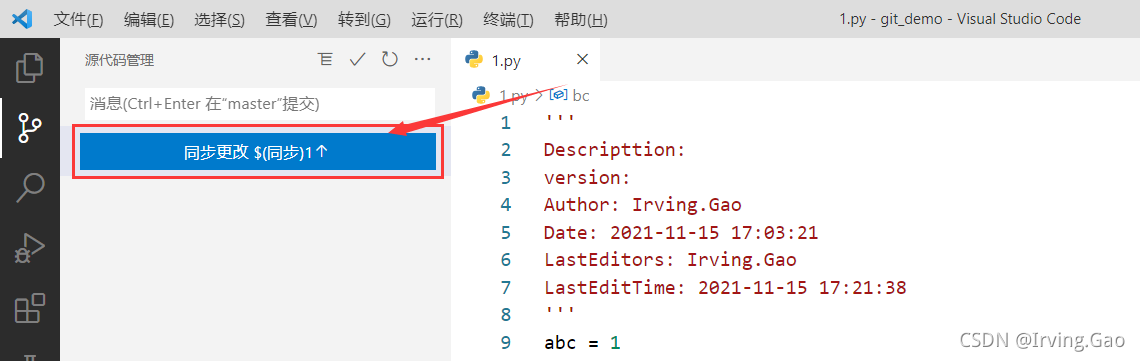
5、同步到Github中

需要注意的是:如果你第一次使用会要求你登录Github,如果你出现如下报错了,说明网络需要fan墙才能上传:

6、在Github中查看项目

二、Git clone到本地后进行修改提交
1、循环更改项目并提交
重复【一】中3、4、5步骤即可。
参考博客:
- VSCode中的git使用篇
- 在vsCode中如何使用git工具来管理代码
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)