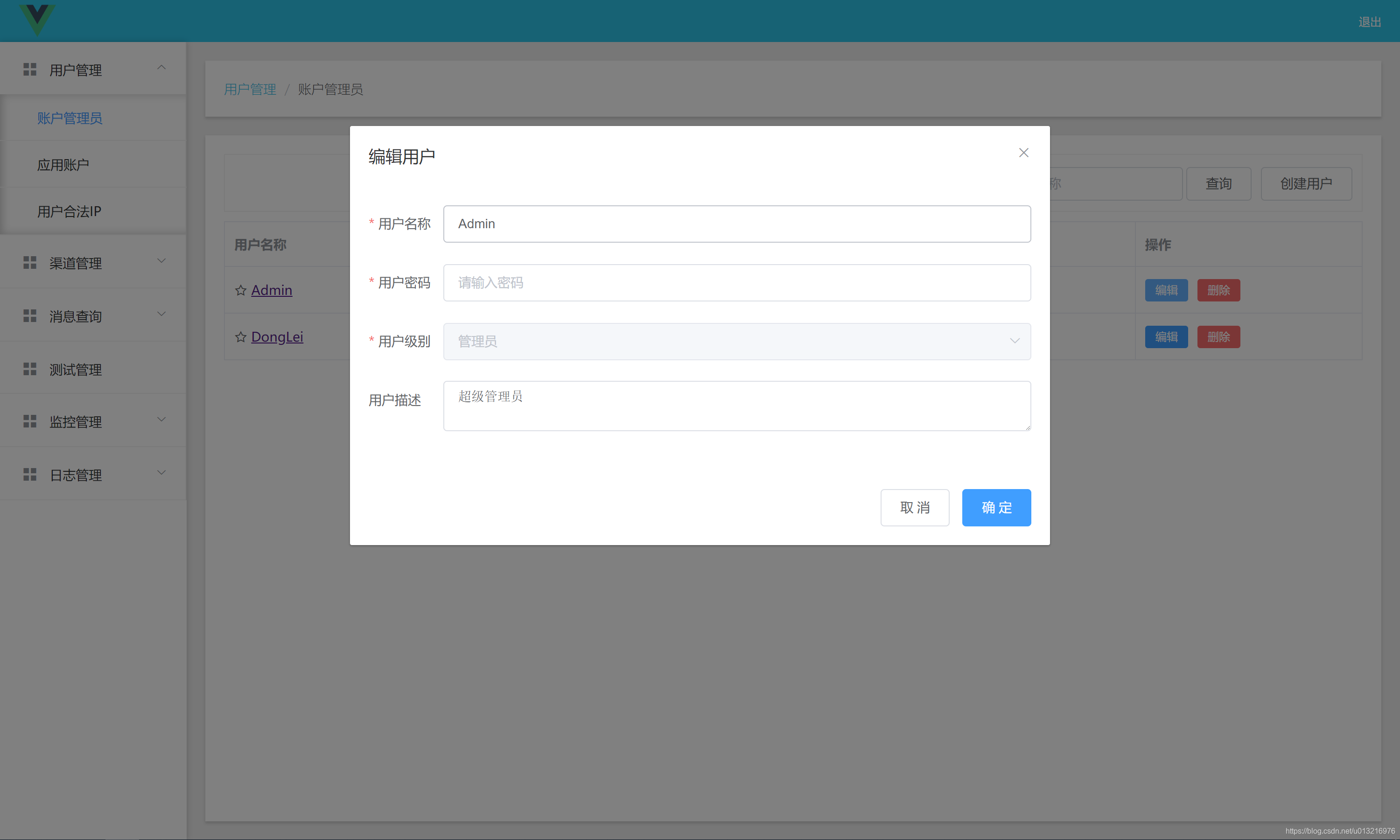
父组件(基于element-UI):弹出层
<dialogBar :dialogData="dialogData" v-if="showUpdateDiaLog" @handleDiaLog="handleDiaLogConfirm"></dialogBar>
let dialogData= {
dialog: true,
title: '创建用户',
type: 'create',
formData: {
formList:[
{type: 'input', inputType: 'text', disabled: false, inputLabel: '用户名称', modelName: 'userName', placeholder: '请输入用户名', required: true, defaultValue: null},
{type: 'input', inputType: 'password', disabled: false, inputLabel: '用户密码', modelName: 'userPwd', placeholder: '请输入密码', required: true, defaultValue: null},
{type: 'select', inputType: 'select', disabled: true, inputLabel: '用户级别', modelName: 'userLevel', placeholder: '请输入选择用户级别', options: [{value: '0', label: '超级管理员'}, {value: '1', label: '测试管理员'}], required: true, defaultValue: null},
{type: 'textarea', inputType: 'textarea', disabled: false, inputLabel: '用户描述', modelName: 'userDescription', placeholder: '请输入用户描述', required: false, defaultValue: null}
]
}
};
子组件-->弹出层
<el-dialog
:title="dialogData.title"
:visible.sync="dialogData.dialog" class="dialogBar">
<!--Form表单组件-->
<FormBar
:FormData="dialogData.formData"></FormBar>
<div slot="footer" class="dialog-footer">
<el-button @click="dialogData.dialog = false">取 消</el-button>
<el-button type="primary" @click="confirm(dialogData.type)">确 定</el-button>
</div>
</el-dialog>
子子组件-->表单
<template>
<div class="formBar" :style="{display: (FormData.max)?FormData.max: 'block'}">
<el-form
:model="formBarForm"
:label-width="FormData.labelWidth || '80px'"
:label-position="FormData.labelPosition || 'left'">
<!--input-->
<el-form-item v-for="(inputItem, key) in FormData.formList"
:key="key"
:required="inputItem.required"
v-if="inputItem.type == 'input'"
:label="inputItem.inputLabel">
<el-input
:ref="inputItem.modelName"
:type="inputItem.inputType"
:disabled="inputItem.disabled"
:placeholder="inputItem.placeholder"
v-model="inputItem.defaultValue"></el-input>
</el-form-item>
<!--select-->
<el-form-item v-for="(inputItem, key) in FormData.formList"
:key="key"
:required="inputItem.required"
v-if="inputItem.type == 'select'"
:label="inputItem.inputLabel">
<el-select v-model="inputItem.defaultValue"
:multiple=inputItem.multiple?true:false
:disabled="inputItem.disabled"
:placeholder="inputItem.placeholder">
<el-option v-for="(item, key) in inputItem.options"
:key="key" :value="item.value"
:label="item.label">
</el-option>
</el-select>
</el-form-item>
<!--select_input_group-->
<el-form-item class="select_input_group"
v-for="(inputItem, key) in FormData.formList"
:key="key"
:required="inputItem.required"
v-if="inputItem.type == 'select_input_group'"
:label="inputItem.inputLabel">
<div class="group" v-for="(group_item, key) in inputItem.groupList" :key="key">
<el-input
v-if="group_item.type == 'input'"
:ref="group_item.modelName"
:type="group_item.inputType"
:disabled="group_item.disabled"
:placeholder="group_item.placeholder"
v-model="group_item.defaultValue"></el-input>
<el-select v-if="group_item.type == 'select'"
:model="group_item.defaultValue"
:disabled="group_item.disabled"
:placeholder="group_item.placeholder">
<el-option v-for="(item, key) in group_item.options"
:key="key" :value="item.value"
:label="item.label">
</el-option>
</el-select>
</div>
</el-form-item>
<el-form-item class="time_picker"
v-for="(inputItem, key) in FormData.formList"
:key="key"
:required="inputItem.required"
v-if="inputItem.type == 'time_picker'"
:label="inputItem.inputLabel">
<el-time-picker
format="HH:mm:ss"
v-model="inputItem.defaultValue"
:picker-options="inputItem.pickerOptions"
:placeholder="inputItem.placeholder">
</el-time-picker>
</el-form-item>
<!--textArea-->
<el-form-item v-for="(inputItem, key) in FormData.formList"
:key="key"
:required="inputItem.required"
v-if="inputItem.type == 'textarea'"
:label="inputItem.inputLabel">
<el-input
:type="inputItem.inputType"
:disabled="inputItem.disabled"
:placeholder="inputItem.placeholder"
v-model="inputItem.defaultValue"></el-input>
</el-form-item>
<!--<InputBar v-for="(item, key) in FormData.formList" :key="key" :inputItem="item"></InputBar>-->
<!--<el-form-item>-->
<!--<el-button type="primary" @click="handleFormBarForm">确定</el-button>-->
<!--<el-button>取消</el-button>-->
<!--</el-form-item>-->
</el-form>
</div>
</template>
<script>
export default {
name: "formBar",
props: {
FormData: {
type: Object,
twoWay: true
}
},
components: {},
data() {
return {
formBarForm: {}
}
},
created() {
},
mounted() {
},
methods: {
handleFormBarForm () {
let vue = this
}
}
}
</script>
<style scoped>
</style>

本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)