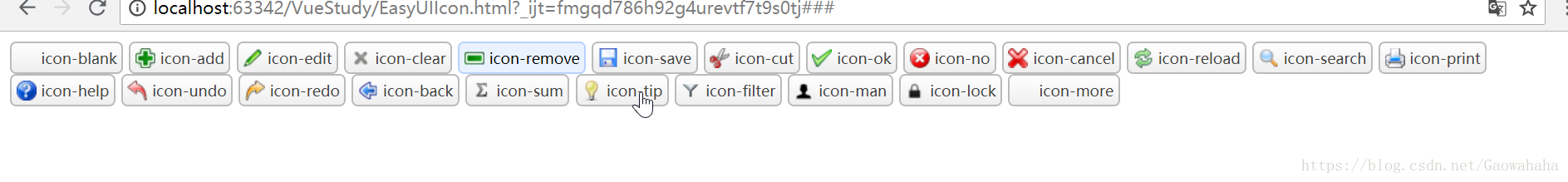
1.样式

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>EasyUI-iconDemo</title>
<link rel="stylesheet" type="text/css" href="http://www.jeasyui.net/Public/js/easyui/themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="http://www.jeasyui.net/Public/js/easyui/themes/icon.css">
<script type="text/javascript" src="http://code.jquery.com/jquery-1.6.1.min.js"></script>
<script type="text/javascript" src="http://www.jeasyui.net/Public/js/easyui/jquery.easyui.min.js"></script>
</head>
<body>
<a href="###" class="easyui-linkbutton" data-options="iconCls:'icon-blank'">icon-blank</a>
<a href="###" class="easyui-linkbutton" iconCls="icon-add">icon-add</a>
<a href="###" class="easyui-linkbutton" iconCls="icon-edit">icon-edit</a>
<a href="###" class="easyui-linkbutton" iconCls="icon-clear">icon-clear</a>
<a href="###" class="easyui-linkbutton" iconCls="icon-remove">icon-remove</a>
<a href="###" class="easyui-linkbutton" iconCls="icon-save">icon-save</a>
<a href="###" class="easyui-linkbutton" iconCls="icon-cut">icon-cut</a>
<a href="###" class="easyui-linkbutton" iconCls="icon-ok">icon-ok</a>
<a href="###" class="easyui-linkbutton" iconCls="icon-no">icon-no</a>
<a href="###" class="easyui-linkbutton" iconCls="icon-cancel">icon-cancel</a>
<a href="###" class="easyui-linkbutton" iconCls="icon-reload">icon-reload</a>
<a href="###" class="easyui-linkbutton" iconCls="icon-search">icon-search</a>
<a href="###" class="easyui-linkbutton" iconCls="icon-print">icon-print</a>
<a href="###" class="easyui-linkbutton" iconCls="icon-help">icon-help</a>
<a href="###" class="easyui-linkbutton" iconCls="icon-undo">icon-undo</a>
<a href="###" class="easyui-linkbutton" iconCls="icon-redo">icon-redo</a>
<a href="###" class="easyui-linkbutton" iconCls="icon-back">icon-back</a>
<a href="###" class="easyui-linkbutton" iconCls="icon-sum">icon-sum</a>
<a href="###" class="easyui-linkbutton" iconCls="icon-tip">icon-tip</a>
<a href="###" class="easyui-linkbutton" iconCls="icon-filter">icon-filter</a>
<a href="###" class="easyui-linkbutton" iconCls="icon-man">icon-man</a>
<a href="###" class="easyui-linkbutton" iconCls="icon-lock">icon-lock</a>
<a href="###" class="easyui-linkbutton" iconCls="icon-more">icon-more</a>
</body>
</html>
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)