//**layout大小设置方法:reSize(QSize(600, 600));就ok了,这个是设置主窗口的大小,layout会自动适应主窗口的。**//
QWidget是所有用户界面对象的基类,这意味着可以用同样的方法为其它子类控件改变背景颜色。
Qt中窗口背景的设置,下面介绍三种方法。
1.使用QPalette
2.使用Style Sheet
3.绘图事件
一般我不用QSS设置窗口背景,也不建议使用。(这里是对于窗口而,如果是子部件当然可以)。因为窗口使用QSS设置背景之后,若子部件不使用同样的方式来设置,默认则会继承父窗口的样式。
使用QPalette
使用QPalette来设置背景色
m_pWidget = new QWidget(this);
m_pWidget->setGeometry(0, 0, 300, 100);
QPalette pal(m_pWidget->palette());
pal.setColor(QPalette::Background, Qt::black); //设置背景黑色
m_pWidget->setAutoFillBackground(true);
m_pWidget->setPalette(pal);
m_pWidget->show();
使用Style Sheet
使用样式表来设置背景色,可以参考:Qt Style Sheets文档
注意样式表记得加上color否则会提示无效样式表
color:rgb(85, 170, 0)
m_pWidget = new QWidget(this);
m_pWidget->setGeometry(0, 0, 300, 100);
m_pWidget->setStyleSheet("background-color:black;");
m_pWidget->show();
如果从QWidget子类化一个Widget,为了能够使用样式表则需要为自定义Widget提供paintEvent事件。
void CustomWidget::paintEvent(QPaintEvent *event)
{
Q_UNUSED(event);
QStyleOption opt;
opt.init(this);
QPainter p(this);
style()->drawPrimitive(QStyle::PE_Widget, &opt, &p, this);
}
绘图事件
重写paintEvent,使用QPainter来绘制背景。
****************************设置背景图片
//设置背景图片
//QPixmap pixmap(":/png/background.png");
QPixmap pixmap(":/png/back640-480.png");
QPalette palette;
palette.setBrush(backgroundRole(), QBrush(pixmap));
setPalette(palette);
设置背景颜色
//设置stack背景色,用于测试
//stack->setFixedSize(QPixmap(":/png/profile.PNG").width(),480);
stack->setAutoFillBackground(true);;
QPalette p=stack->palette();
p.setColor(QPalette::Window,QColor("blue"));
stack->setPalette(p);
设置layout的边栏
setMargin(0)
一、使用QT样式表设计部件外观
样式表使用文本描写叙述,能够使用QApplication::setStyleSheet()函数将其设置到整个应用程序上。也能够使用QWidget::setStyleSheet()函数将其设置到一个指定的部件上。
1、使用代码设置样式表
假设希望对指定部件设置背景色。能够加入例如以下代码:
//设置pushButton的背景为黄色
ui->pushButton->setStyleSheet("background:yellow");
//设置horizontalSlider的背景为蓝色
ui->horizontalSlider->setStyleSheet("background:blue");
......
假设希望对相同的部件都设置相同的背景色,能够在它们的父部件上设置样式表,代码例如以下:
setStyleSheet("QPushButton{background:yellow}QSlider{background:blue}");
採用这样的方式,再往主窗体上加入的全部QPushButton和QSlider部件的背景色都会改为这里指定的颜色。
2、在QT设计师界面设置样式表



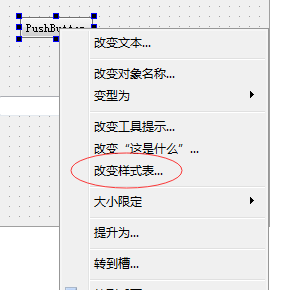
假设须要设置同类部件为同一指定颜色。则在主界面上右击,选则“改变样式表”。加入代码:
QPushButton{
}
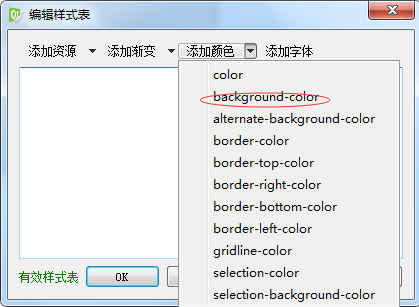
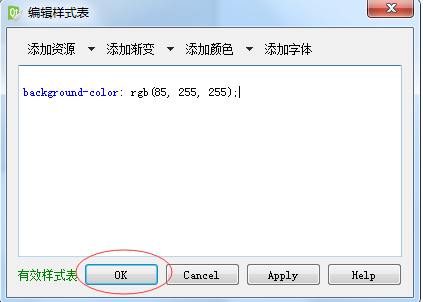
注意光标留在第一个大括号后面,然后点击“加入颜色”下拉框选择颜色。这样就能够设置同样控件指定背景色了。
二、使用调色板QPalette类设计部件外观
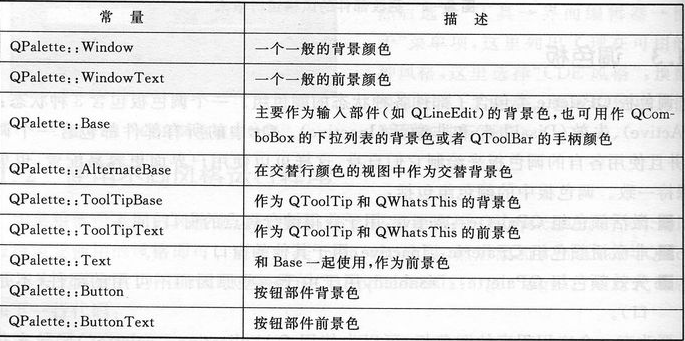
QPalette类基本的颜色角色例如以下:

//首先要调用setAutoFillBackground(true)来设置窗口自己主动填充背景
ui->pushButton->setAutoFillBackground(true);
//获取pushbutton的调色板
QPalette p = ui->pushButton->palette();
//设置button文本颜色为红色
p.setColor(QPalette::ButtonText, Qt::red);
//设置button背景色为绿色
p.setColor(QPalette:Active, QPalette::Button, Qt::green);
//改动后的调色板
ui->pushButton->setPalette(p);
//设置lineEdit不可用
ui->lineEdit->setDisabled(true);
QPalette p2 = ui->lineEdit->palette();
//设置lineEdit不可用时背景色为蓝色
p2.setColor(QPalette::Disabled, QPalette::Base, Qt::Blue);
ui->lineEdit->setPalette(p2);
提示:
对于不同的Qt控件,当我们用QPalette设置其背景/前景颜色时,须要指定不同的颜色角色參数。
比方:对于QTextEdit,设置其背景时要使用QPalette::Base ; 对于QWidget则使用QPalette::Window 。參数不匹配时。调色板效果是不会显示的。
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)