知识点
1.vue-router之嵌套路由
http://router.vuejs.org/zh-cn/essentials/nested-routes.html
2.element-ui
导航组件、布局组件、加载动画
http://element.eleme.io/#/zh-CN/component/menu
http://element.eleme.io/#/zh-CN/component/layout
http://element.eleme.io/#/zh-CN/component/loading


el-nav.vue:
<template>
<el-menu theme="dark" default-active="1" class="el-menu-demo" mode="horizontal" :router="true">
<el-menu-item index="/elindex/hot">处理中心</el-menu-item>
<el-submenu index="2">
<template slot="title">我的工作台</template>
<el-menu-item index="2-1">选项1</el-menu-item>
<el-menu-item index="2-2">选项2</el-menu-item>
<el-menu-item index="2-3">选项3</el-menu-item>
</el-submenu>
<el-menu-item index="3">订单管理</el-menu-item>
</el-menu>
</template>
el-index:
<template>
<div>
<el-row>
<el-col :span="24"><div class="grid-content bg-purple-dark"></div></el-col>
<elnav></elnav>
</el-row>
<router-view></router-view>
</div>
</template>
<script>
import elnav from "./el-nav.vue";
export default {
components:{elnav}
}
</script>
el-hot.vue:
<template>
<div>
<el-row v-for="hotNews in this.$store.state.ele.hot" justify="start" :gutter="2" align="middle">
<el-col :span="6">
<div class="grid-content bg-purple-dark hotimg">
<img :src="hotNews.image"/>
</div>
</el-col>
<el-col :span="18">
<div class="grid-content bg-purple-dark hotcontent">
<h2>{{hotNews.title}}</h2>
<p>{{hotNews.desc}}</p>
</div>
</el-col>
</el-row>
</div>
</template>
<script>
export default{
mounted(){
this.$store.dispatch("getHot");
},
data(){
return {msg:"hello vue"}
}
}
</script>
eleModule.js:
import Vue from "vue";
export default{
state:{
hot:[]
},
mutations:{
setHot(state, data){
state.hot = data;
}
},
actions:{
getHot(content){
let loading = Vue.prototype.$loading({text:"玩命加载中..."});
Vue.http.get("http://localhost/eleui.php",{},{emulateJSON:true})
.then(
function (res) {
loading.close();
content.commit("setHot",res.body);
},function(){}
);
}
}
}
入口文件jssrc/index.js:
import Vue from "vue";
import pagenav from "./../components/page-nav.vue";
import newsdetail from "./../components/news-detail.vue";
import validate from "./../components/validate";
Vue.use(validate);
import VueRouter from 'vue-router';
Vue.use(VueRouter);
import VueResource from 'vue-resource';
Vue.use(VueResource);
import UserModule from "./../store/modules/UserModule";
import NewsModule from "./../store/modules/NewsModule";
import EleModule from "./../store/modules/eleModule";
import Vuex from 'vuex';
Vue.use(Vuex);
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-default/index.css';
Vue.use(ElementUI);
import eltable from "./../components/el-table.vue";
import elindex from "./../components/elmentui/el-index.vue";
import elhot from "./../components/elmentui/el-hot.vue";
const vuex_store = new Vuex.Store({
modules:{
users:UserModule,
news:NewsModule,
ele:EleModule
}
})
const userlogin = resolve => {
resolve(require("./../components/user-login.vue"));
}
const newslist = resolve => {
resolve(require("./../components/news-list.vue"));
}
const routerConfig = new VueRouter({
routes: [
{ path: '/', component: userlogin},
{ path: '/news', component: newslist, name:"newslist"},
{ path: '/news/:newsid', component: newsdetail, name:"newsdetail"},
{ path: '/login', component: userlogin,name:"userlogin" },
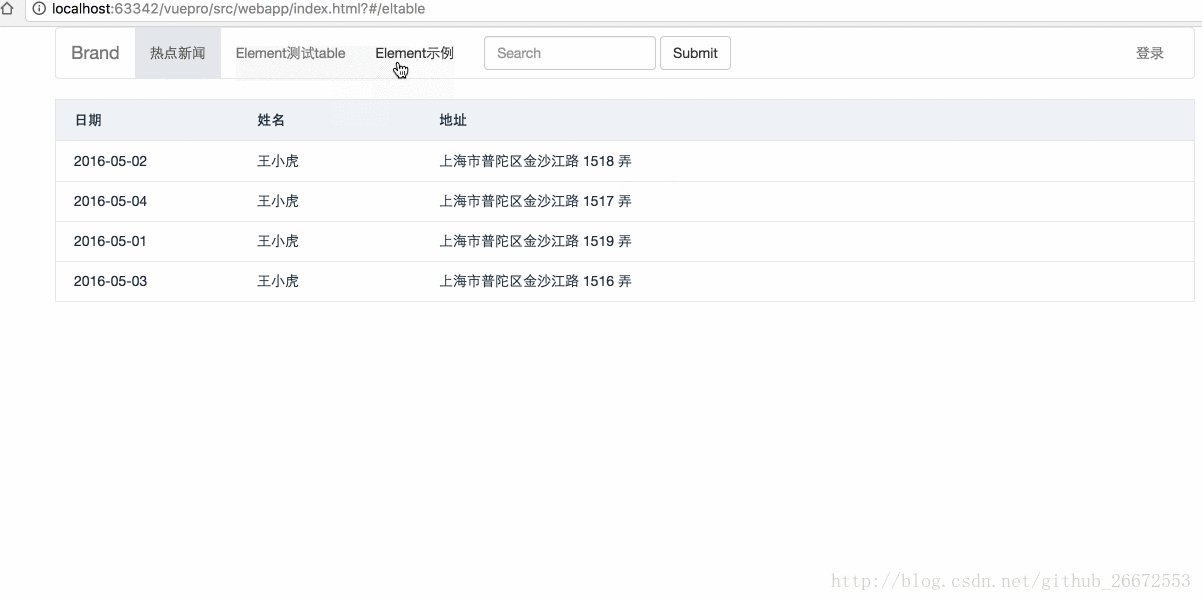
{ path: '/eltable', component: eltable,name:"eltable" },
{ path: '/elindex', component: elindex,name:"elindex", children:[
{path:"hot",component:elhot,name:"elhot"}
]}
]
})
Vue.component("page-nav",pagenav);
let myvue = new Vue({
el:".container",
store:vuex_store,
router:routerConfig,
});
代码分析
1、ele-nav导航组件 是嵌套在 ele-index组件里的,ele-index里加载导航组件
import elnav from "./el-nav.vue";
components:{elnav}
<elnav></elnav>
2、创建了eleModule模块之后,需要在入库文件里加载
import EleModule from "./../store/modules/eleModule";
const vuex_store = new Vuex.Store({
modules:{
users:UserModule,
news:NewsModule,
ele:EleModule
}
})
3、给ele配置路由
import elindex from "./../components/elmentui/el-index.vue";
import elhot from "./../components/elmentui/el-hot.vue";
const routerConfig = new VueRouter({
routes: [
{ path: '/', component: userlogin},
{ path: '/news', component: newslist, name:"newslist"},
{ path: '/news/:newsid', component: newsdetail, name:"newsdetail"},
{ path: '/login', component: userlogin,name:"userlogin" },
{ path: '/eltable', component: eltable,name:"eltable" },
{ path: '/elindex', component: elindex,name:"elindex", children:[
{path:"hot",component:elhot,name:"elhot"}
]}
]
})
这里用到了嵌套路由:
{ path: '/elindex', component: elindex,name:"elindex", children:[
{path:"hot",component:elhot,name:"elhot"}
]}
嵌套路由在组件里也需要配合:
<router-view></router-view>
/elindex/hot
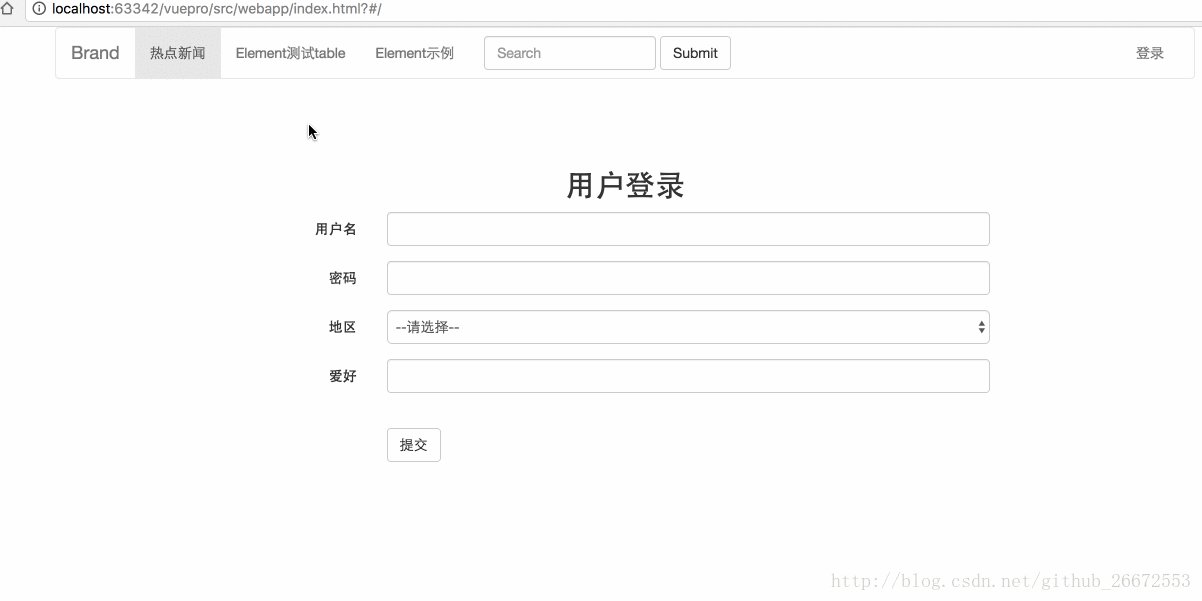
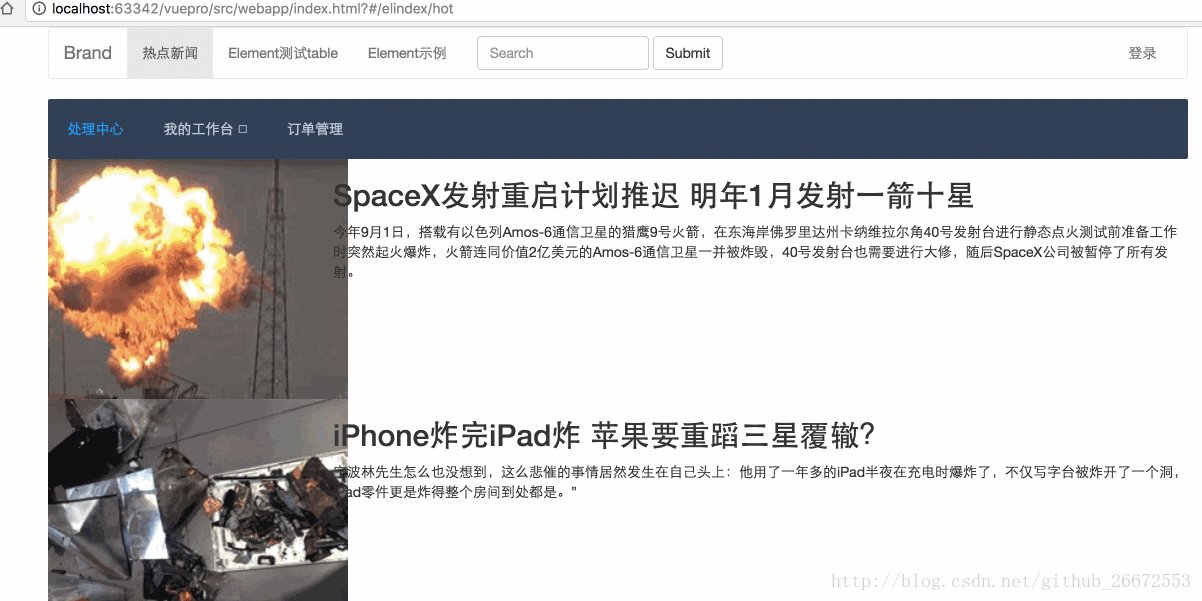
效果演示

php代码:
<?php
header('Access-Control-Allow-Origin:*');
header('Access-Control-Allow-Methods:GET');
header('Access-Control-Allow-Headers:x-requested-with,content-type');
header("content-type:application/json");
$data=[
["title"=>"SpaceX发射重启计划推迟 明年1月发射一箭十星","desc"=>"今年9月1日,搭载有以色列Amos-6通信卫星的猎鹰9号火箭,在东海岸佛罗里达州卡纳维拉尔角40号发射台进行静态点火测试前准备工作时突然起火爆炸,火箭连同价值2亿美元的Amos-6通信卫星一并被炸毁,40号发射台也需要进行大修,随后SpaceX公司被暂停了所有发射。","image"=>"http://inews.gtimg.com/newsapp_ls/0/884972898_300240/0"],
["title"=>"iPhone炸完iPad炸 苹果要重蹈三星覆辙?","desc"=>"宁波林先生怎么也没想到,这么悲催的事情居然发生在自己头上:他用了一年多的iPad半夜在充电时爆炸了,不仅写字台被炸开了一个洞,iPad零件更是炸得整个房间到处都是。” ","image"=>"http://inews.gtimg.com/newsapp_ls/0/884809358_300240/0"],
["title"=>"遭唱衰的苹果接连公布利好:AppStore上月营收创纪录","desc"=>"腾讯科技讯 目前的苹果,已经进入了库克接手之后最困难的阶段,几乎全部电子产品销售出现同比下跌,财年收入出现了十多年来首次下滑。另外今年推出的新手机也遭遇了类似去年的低迷命运。” ","image"=>"http://inews.gtimg.com/newsapp_ls/0/885233382_300240/0"]
];
sleep(2);
echo json_encode($data,JSON_UNESCAPED_UNICODE);
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)