
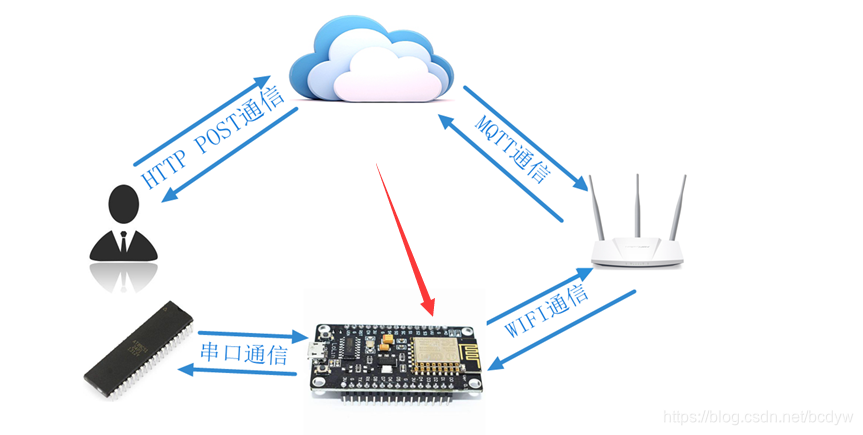
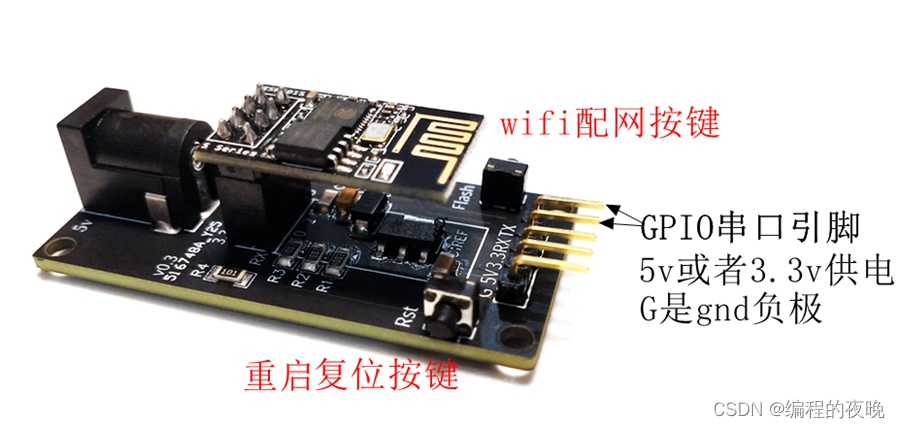
首先你有这样的8266


这两种8266自身带2个按键和烧录芯片方便调试,综合性价比较高。
还有就是需要这样的串口语音播放模块

有了这些我们开始吧!
1.先看一段视频效果演示,再来介绍实现步骤
http请求转串口通信模块实现网页发送文字硬件语音播放(esp8266 串口语音模块 )
http请求转串口通信模块实现网页发送文字硬件语音播放(esp8266 串口语音模块 )
2.这个通信系统官网地址是 http://zh1024.com/docs
或者 https://zh1024.hsk.top/docs
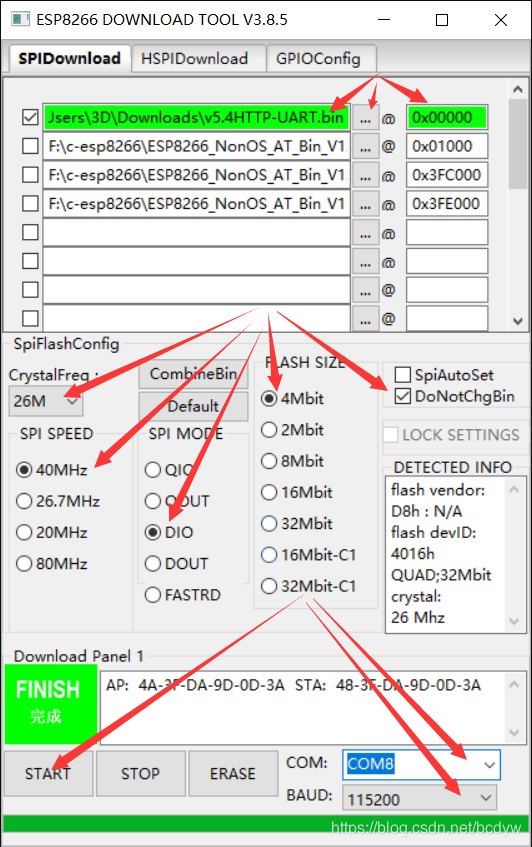
我们需要先烧录文档里的最新固件到esp8266, 这个固件是把8266作为公网通信模块,只是用来通信
不需要写代码到8266,51单片机通过串口就可以收发消息,所有我们只是需要在51单片机写串口接收,
处理,和发送代码就行。

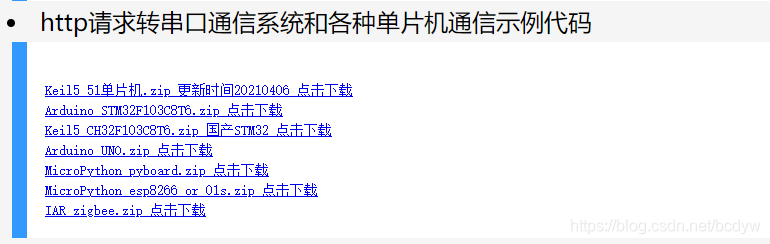
3.如果你不会51单片机串口通信的代码没关系 文档 http://zh1024.com/docs 或者https://zh1024.hsk.top/docs里面已经写好了很多单片机的示例代码

#include <REG52.H>
sbit LED = P2^0;
unsigned char UART_buff;
void main (void)
{
SCON = 0x50;
TMOD = 0x20;
TH1 = 0xFD;
TL1 = 0xFD;
TR1 = 1;
ES = 1;
EA = 1;
while(1);
}
void myprint(char datas[]){
int i;
for(i=0;datas[i]!='\0';i++){
SBUF=datas[i];
while(!TI);
TI=0;
}
}
void ser_int (void) interrupt 4
{
if(RI == 1) {
RI = 0;
UART_buff = SBUF;
if(UART_buff == '>'){
LED = 0;
myprint("#on");
}
if(UART_buff == '<'){
LED = 1;
myprint("#off");
}
}
}
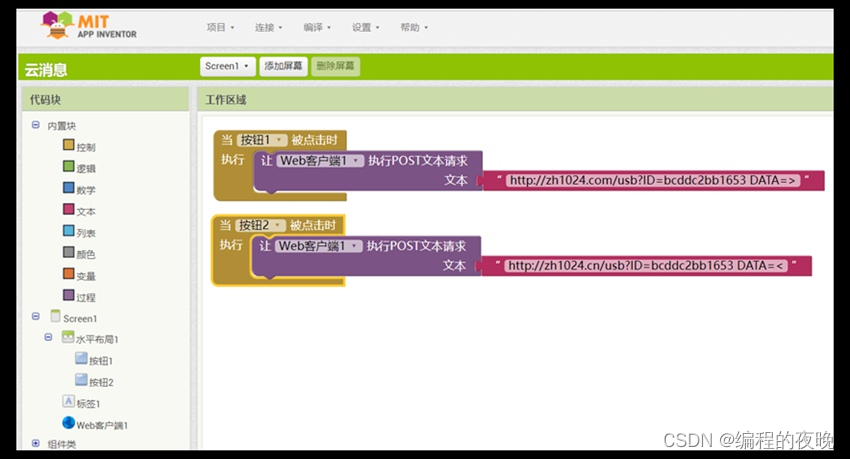
4.如何使用手机控制呢?文档里面提供了网页控制和微信小程序和手机app还有webapi接口,还有语音控制的方法,还提供了 手机app模块化编程 APP inventer 代码示例 可提供APP inventer 离线版开发环境 直接模块化设计app 无需注册。

其实文档http://zh1024.com/docs或者https://zh1024.hsk.top/docs里面已经写了很多,而且有很多视频演示,
网页控制和微信小程序和手机app直接可以使用,webapi接口就可以结合智能音箱插件或者树莓派控制和自己写其他的客户端。
这个接口是免费的,而且稳定运行很多年了。希望能帮助到你。
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)