目录
一、简介
二、安装
三、配置
四、启动
五、效果图
六、编译
一、简介
Vuepress2.x 英文官网
Vuepress2.x 中文官网
二、安装
参考
步骤1:新建一个文件夹,如:Doc2.0
步骤2:进入文件夹目录,新建 package.json,命令:
npm init
步骤3:安装本地依赖,我当时使用的是如下版本,可在此找到自己需要的
npm i vuepress@2.0.0-beta.23
步骤4:在 package.json 中添加如下信息
"scripts": {
"docs:dev": "vuepress dev docs",
"docs:build": "vuepress build docs"
}
步骤5:新建文件夹 docs,文件夹中创建 README.md,此时文件夹结构如下
Doc
├── docs
│ └── README.md
│
├── node_modules
│
└── package.json
步骤6:运行
npm run docs:dev
a. 首次运行,docs 文件夹下会新建.vuepress及.cache和.temp,结构如下:

b. 默认地址:http://localhost:8080/,右上角有一个默认的日间模式按钮,可切换成夜间模式。README.md 没有写内容,所以是空白的


三、配置
在 .vuepress 文件夹下创建文件 config.ts,添加如下内容。注意 Vuepress2.x建议使用 typescript。
module.exports = {
title: '我的技术站', // 设置网站标题
description: '描述:我的技术站',
base: '/', //默认路径
themeConfig: {// 主题设置
navbar: [
{// 右上导航航条 docs/.vuepress/README.md
text: '概述',
link: '/'
},
{
text: 'Vue 学习笔记',
children:[
{text:'笔记', link: '/guide/vue/test01.md'}, // 可不写后缀 .md
{text:'其它链接', link: 'https://www.baidu.com/'}// 外部链接
]
},
{
text: 'Typescript 学习笔记',
children:[
{text:'笔记', link: '/guide/ts/'},// 以 ‘/’结束,默认读取 README.md
{text:'其它链接', link: 'https://www.baidu.com/'} // 外部链接
]
}
],
sidebar: {//左侧列表
'/guide/vue/': [
{ // 对应导航中的link文件夹路径,注意这里是 ‘/’结束
text: 'Vue 学习',
children: [
'/guide/vue/test01.md',
'/guide/vue/test02.md',
'/guide/vue/test03.md'
]
}
],
'/guide/ts/': [
{
text: 'Typescript 学习',
children: [
'/guide/ts/test01.md'
]
}
],
// fallback 侧边栏被最后定义
'/': [''], //不能放在数组第一个,否则会导致右侧栏无法使用
}
}
}
注意:官网提示 '/' 设置放在最后,否则会混乱。

四、启动
npm run docs:dev
默认地址为 http://localhost:8080/,默认读取 docs 文件夹下的 README.md 文件
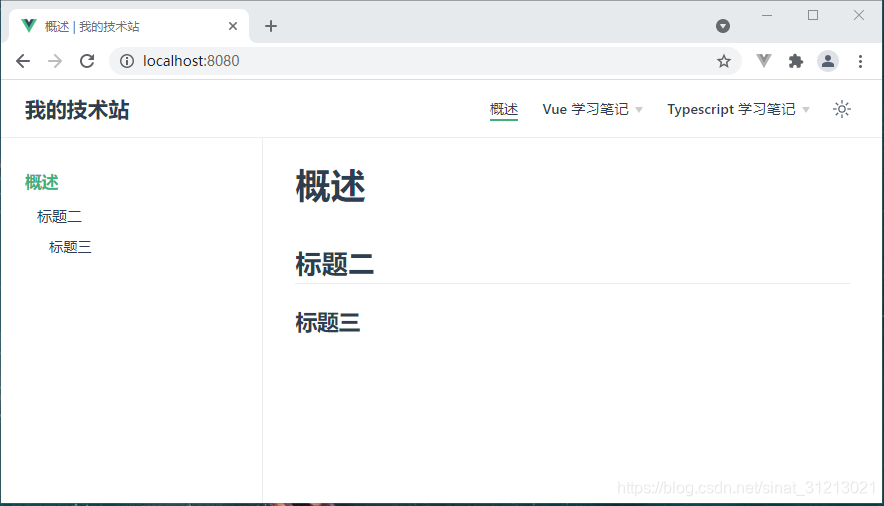
五、效果图
docs/README.md

docs/guide/vue/test01.md

六、编译
npm run docs:build