本文主要用来对vscode进行基础设置,通篇看起来偏过程化,最好从头到尾一步一步跟着设置。
目录:
一、安装vscode
二、安装“Chinese”插件,使软件中文化
三、安装软件主题,使软件界面个性化
四、将一个文件目录作为项目目录打开
五、创建一个新网页
六、安装“beautify”插件,使代码能够格式化
七、设置vscode代码显示字体大小
八、实现“边编写代码边刷新网页看到网页样式效果”
一、安装vscode
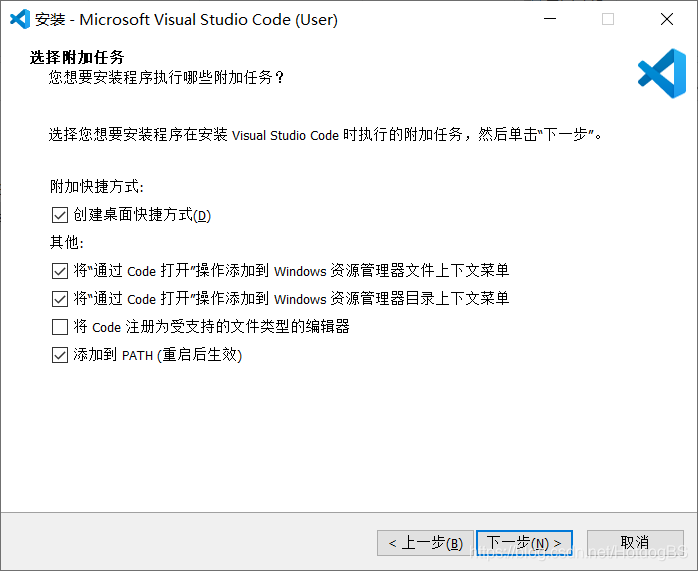
 软件的安装过程很简单,全程只需按照提示安装即可。但当处在安装过程中的上面这个界面时,要勾上“创建桌面快捷方式”、“将‘通过Code打开’操作添加到Windows资源管理器文件上下文菜单”和“将‘通过Code打开’操作添加到Windows资源管理器目录上下文菜单”。
软件的安装过程很简单,全程只需按照提示安装即可。但当处在安装过程中的上面这个界面时,要勾上“创建桌面快捷方式”、“将‘通过Code打开’操作添加到Windows资源管理器文件上下文菜单”和“将‘通过Code打开’操作添加到Windows资源管理器目录上下文菜单”。
原因:
创建桌面快捷方式:方便我们打开软件。
将“通过Code打开”操作添加到Windows资源管理器文件上下文菜单:用于我们将一个文件目录作为项目目录打开。(与后续第四点和第八点有关)
将“通过Code打开”操作添加到Windows资源管理器目录上下文菜单:用于我们将一个文件目录作为项目目录打开。(与后续第四点和第八点有关)
另外,用户还可以自己设置软件安装路径(如下图),单击“浏览”按钮。至于安装过程中的其他步骤只要按安装提示正常操作即可。

二、安装“Chinese”插件,使软件中文化
我的截图显示我的软件已经中文化了,是因为我之前就安装过这个插件,而且没卸载干净,所以才会这样,一般第一次安装该软件时是英文界面的。
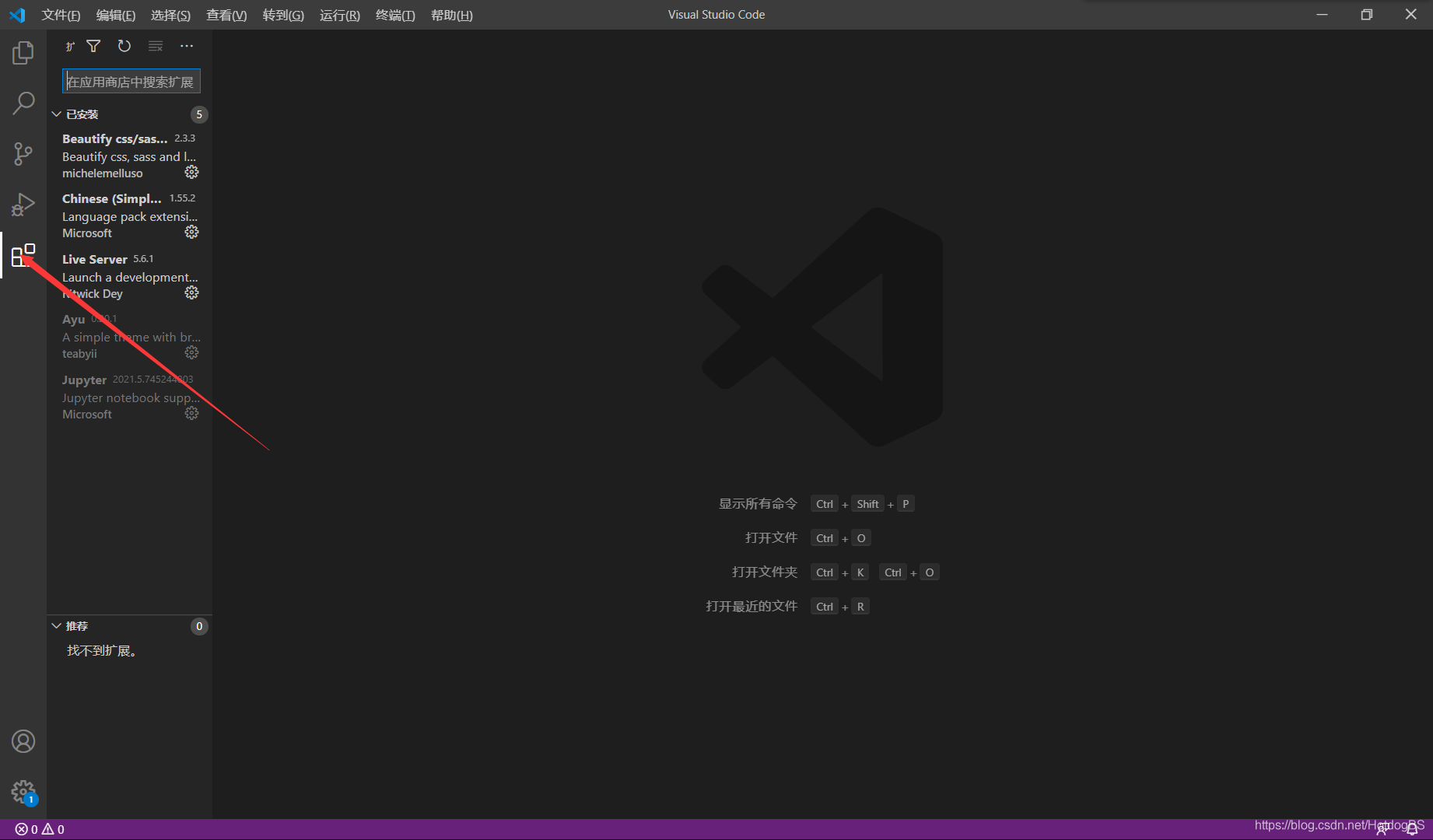
第一步,单击“扩展”按钮(或按快捷键ctrl+shift+x)
如下图所示:

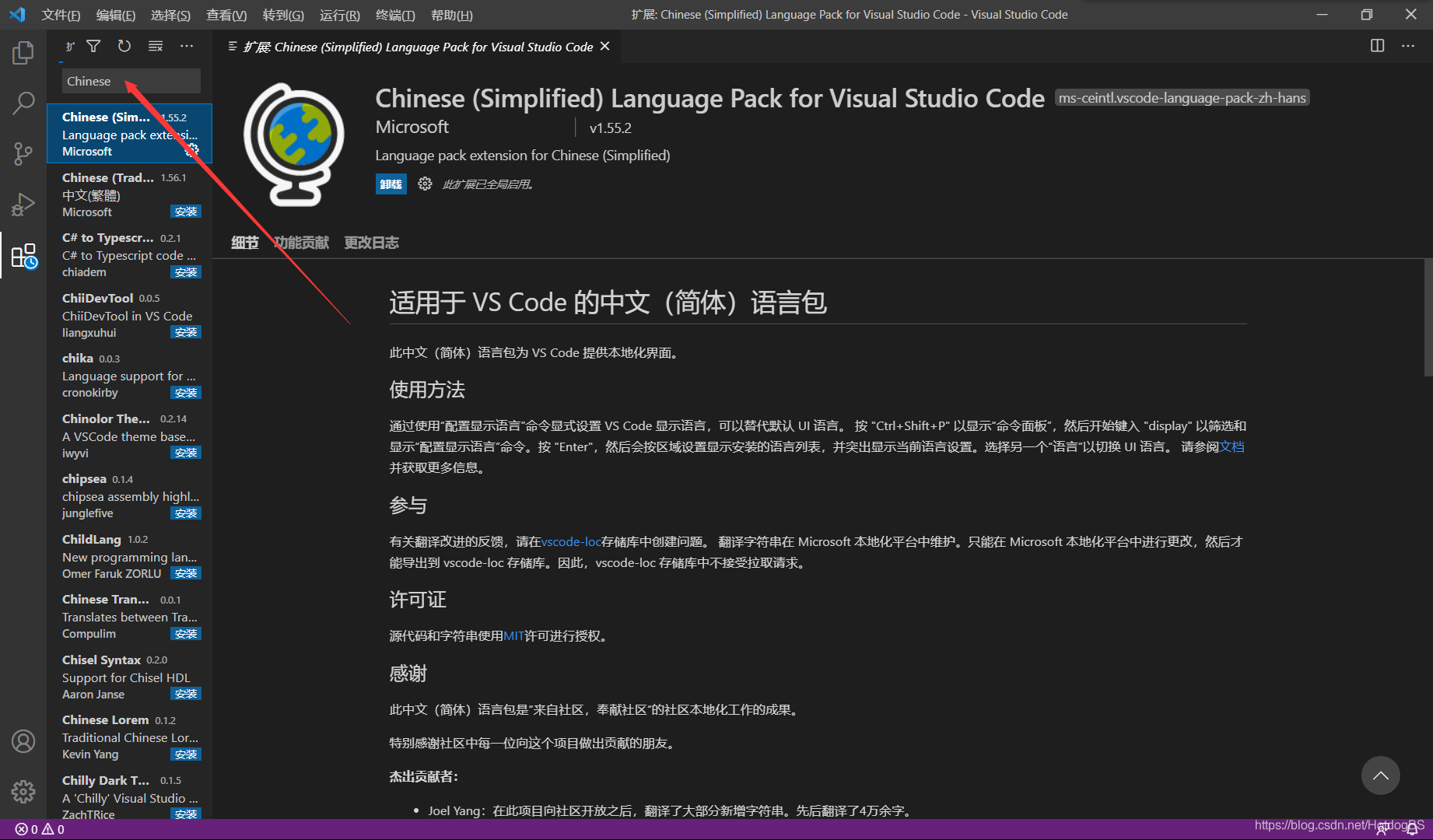
第二步,在搜索框内搜索“Chinese”
如下图所示:
单击第一个。我这里是因为已经下载了,当第一次安装这个软件的时候,只要单击一个蓝色的按钮——install,就可以安装中文语言包了,也叫中文语言扩展插件吧。没有安装中文语言包的vscode一般是英文界面的。

三、安装软件主题,使软件界面个性化
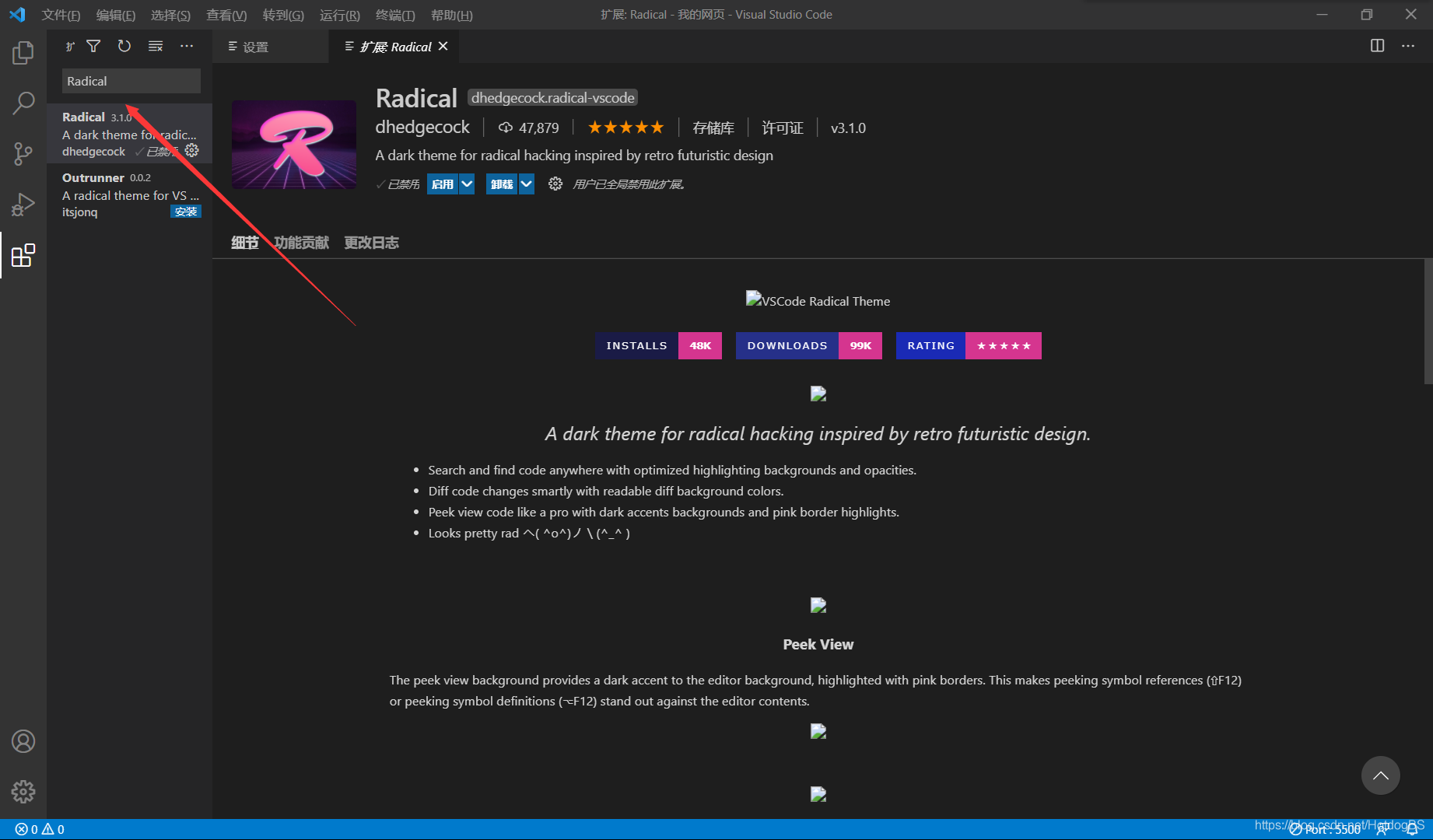
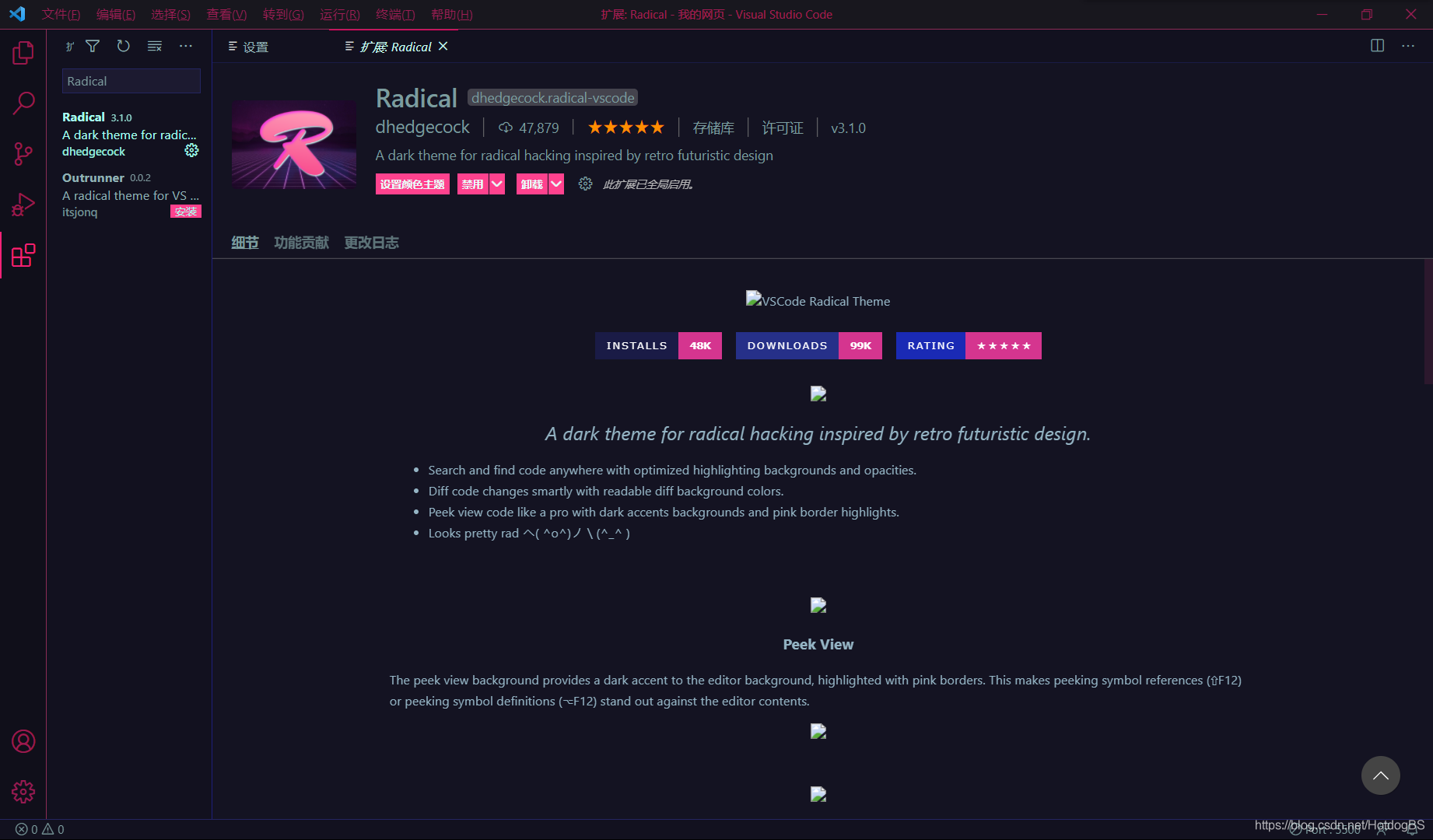
同样单击“扩展”,我随便搜索一个主题。如下图,因为我之前安装过,只是禁用了而已。第一次安装时单击“安装”按钮即可。


安装好后就可以看到不一样的界面颜色。可以根据自己的喜好来下载主题,百度“vscode有哪些好看的主题”就可以找到一些自己喜欢的。
四、将一个文件目录作为项目目录打开
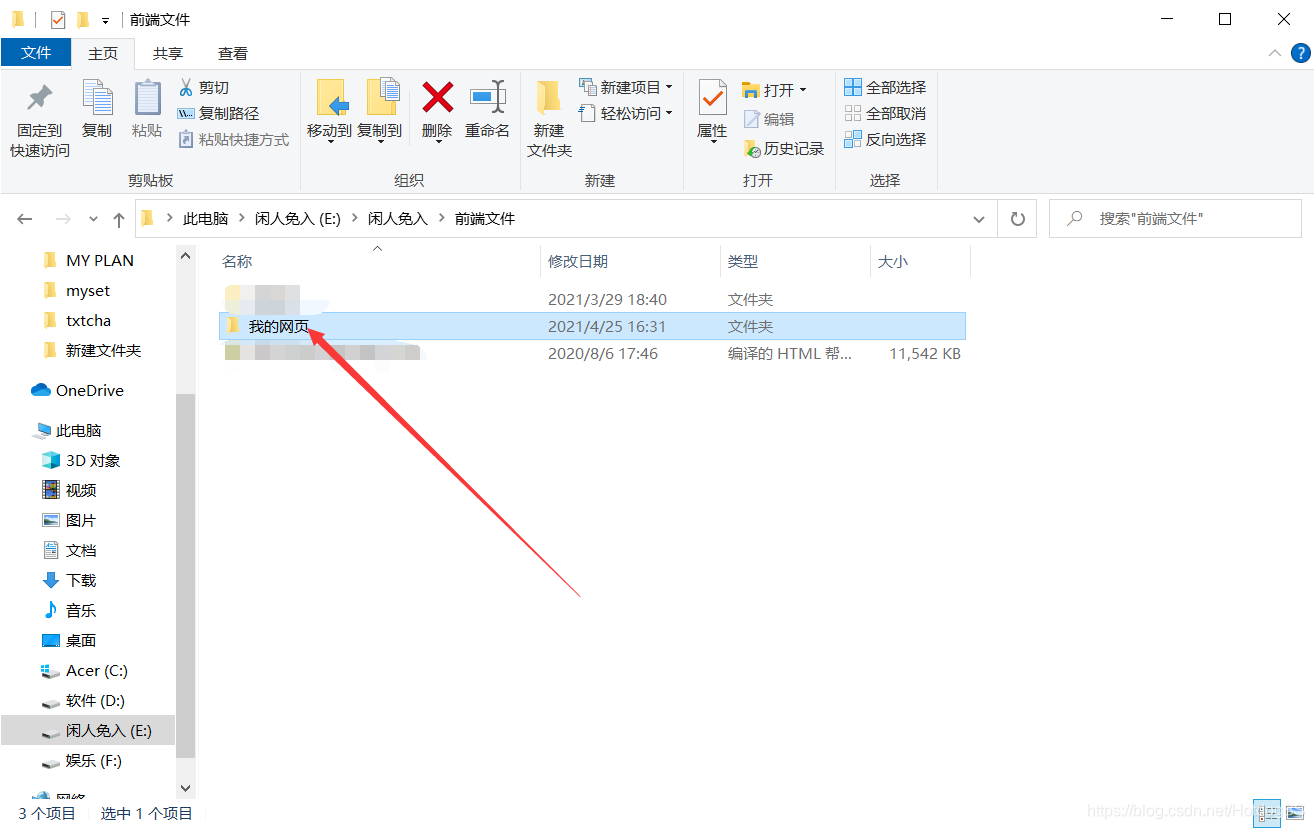
以后这个文件夹里面可以放自己编的代码。
右击这个文件夹,选择 “通过Code打开” 。
注意: 前面在第一点里安装vscode时说过要勾上“将‘通过Code打开’操作添加到Windows资源管理器文件上下文菜单”和“将‘通过Code打开’操作添加到Windows资源管理器目录上下文菜单”,它们就是为了在这里可以“通过Code打开”文件夹,如果不勾,右击文件夹就不会有这一栏。

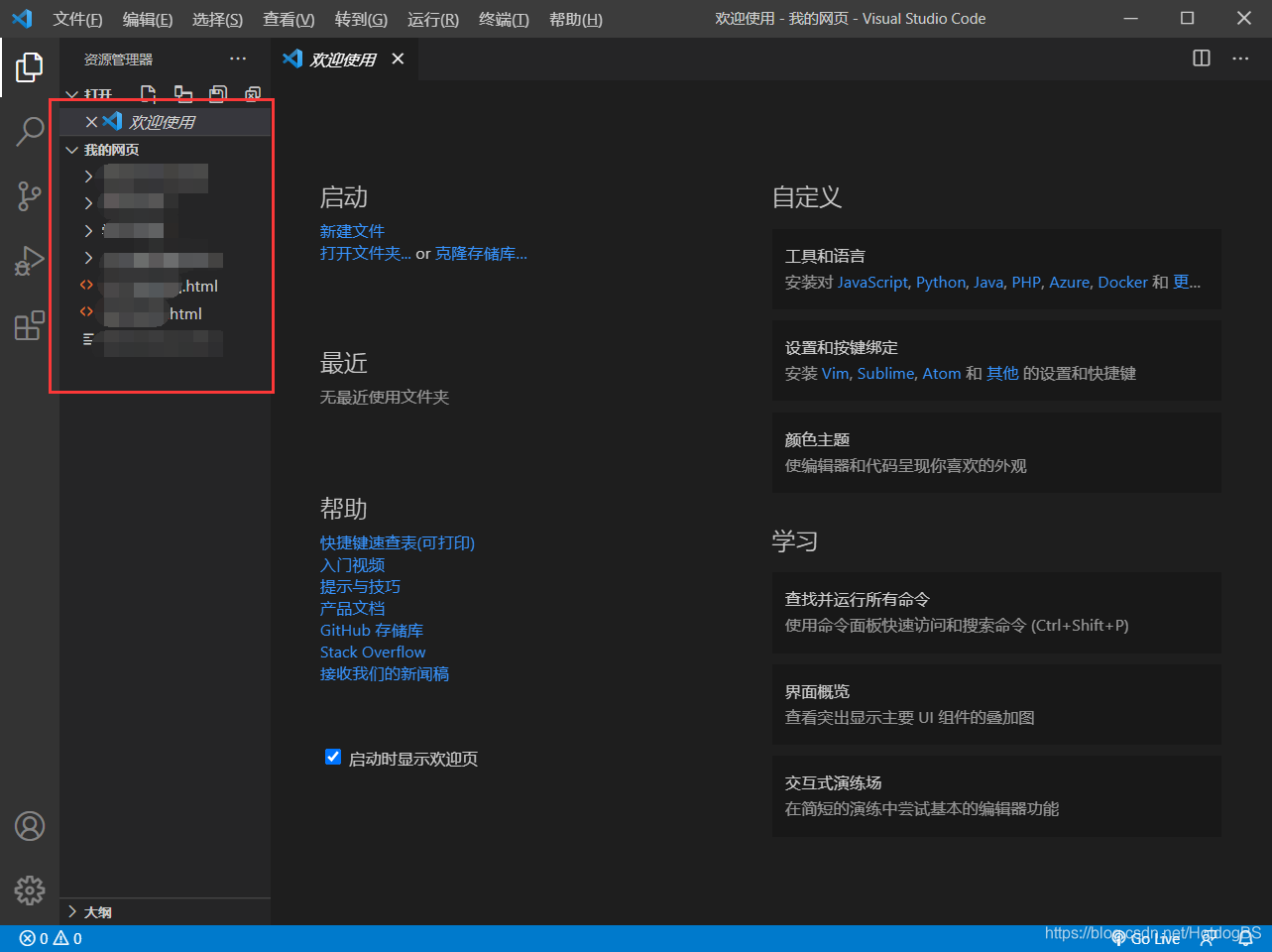
打开后,vscode就会列出该文件夹里的内容,如下图所示:

“通过Code打开”的好处就在于,一是vscode直接就可以把我们项目文件夹里的项目列出来,方便我们点击编辑;二就是方便我们使用后面第八点要说到的“live server”插件。
五、创建一个新网页
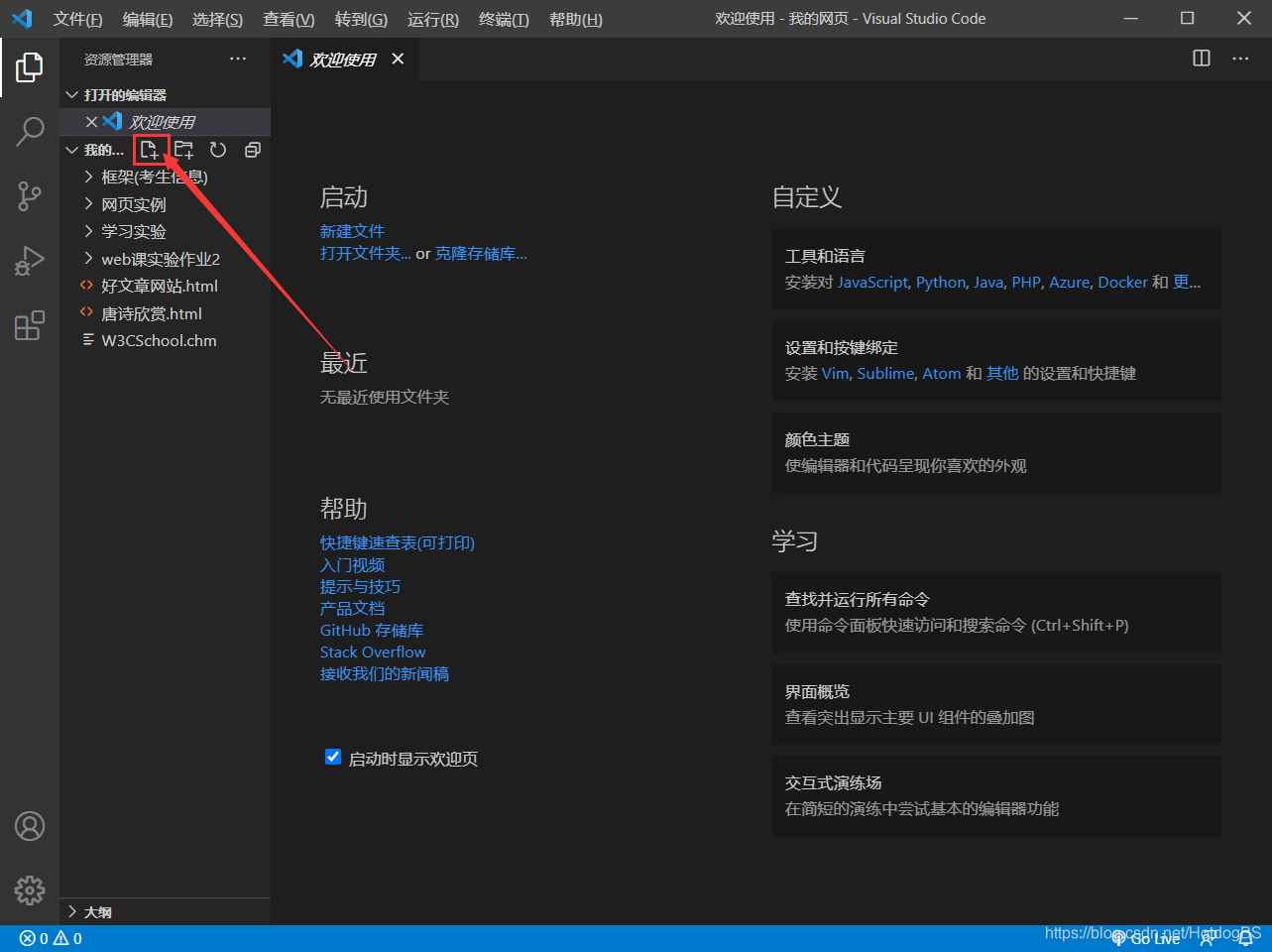
单击下图所指出,就可以新建一个文件。
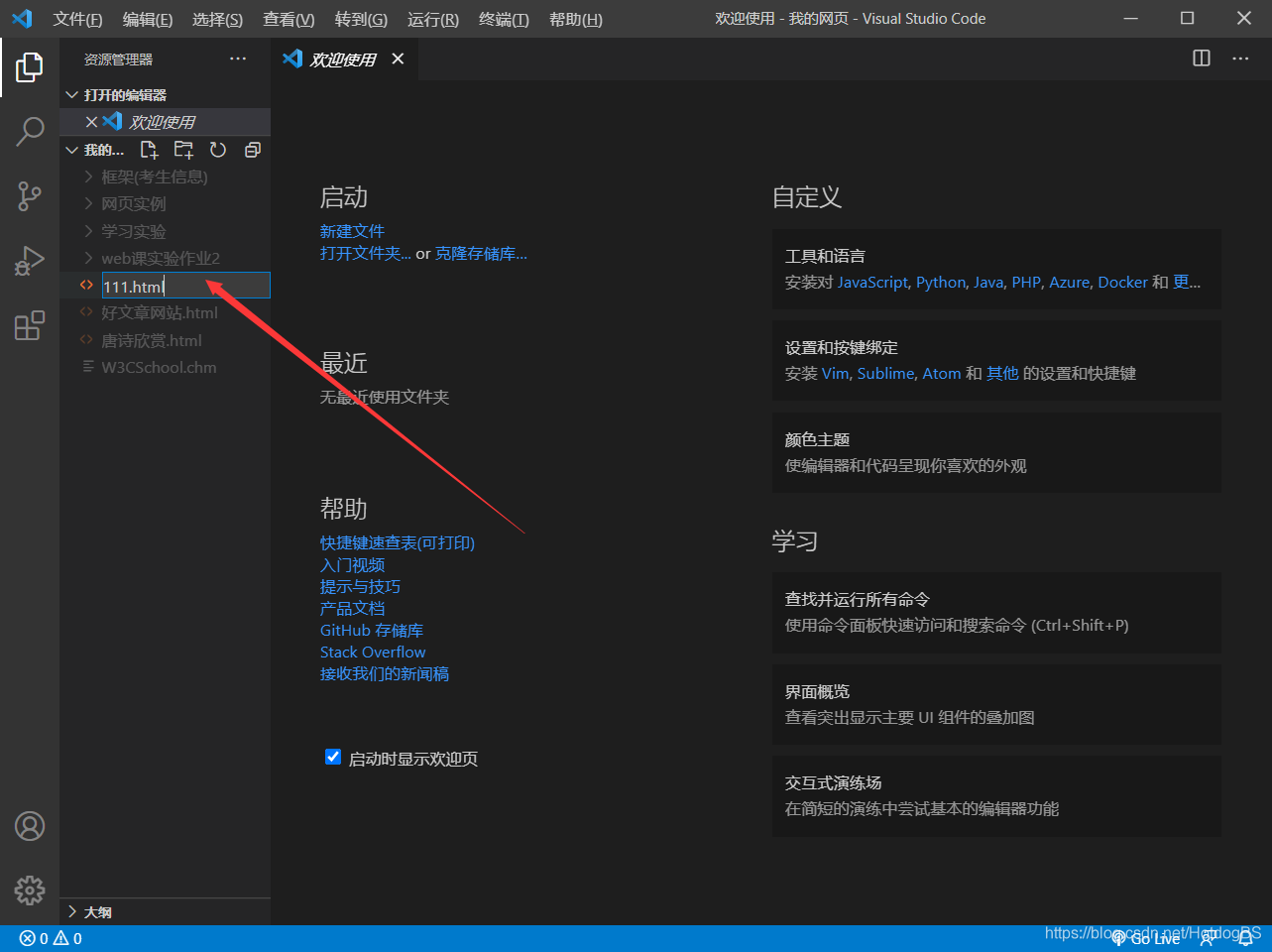
要想创建一个html为后缀的文件,也就是创建一个新网页,只需要在编辑文件名称时将其后缀名写成“html”。其他后缀类型操作类同。如下图所示:

这样我们便创建了一个新的网页以供后续编程。
注意: 在真正的实战项目里,我们给网页命名时,最好不要使用中文,因为可能会给项目带来一些麻烦。
六、安装beautify插件,使代码能够格式化
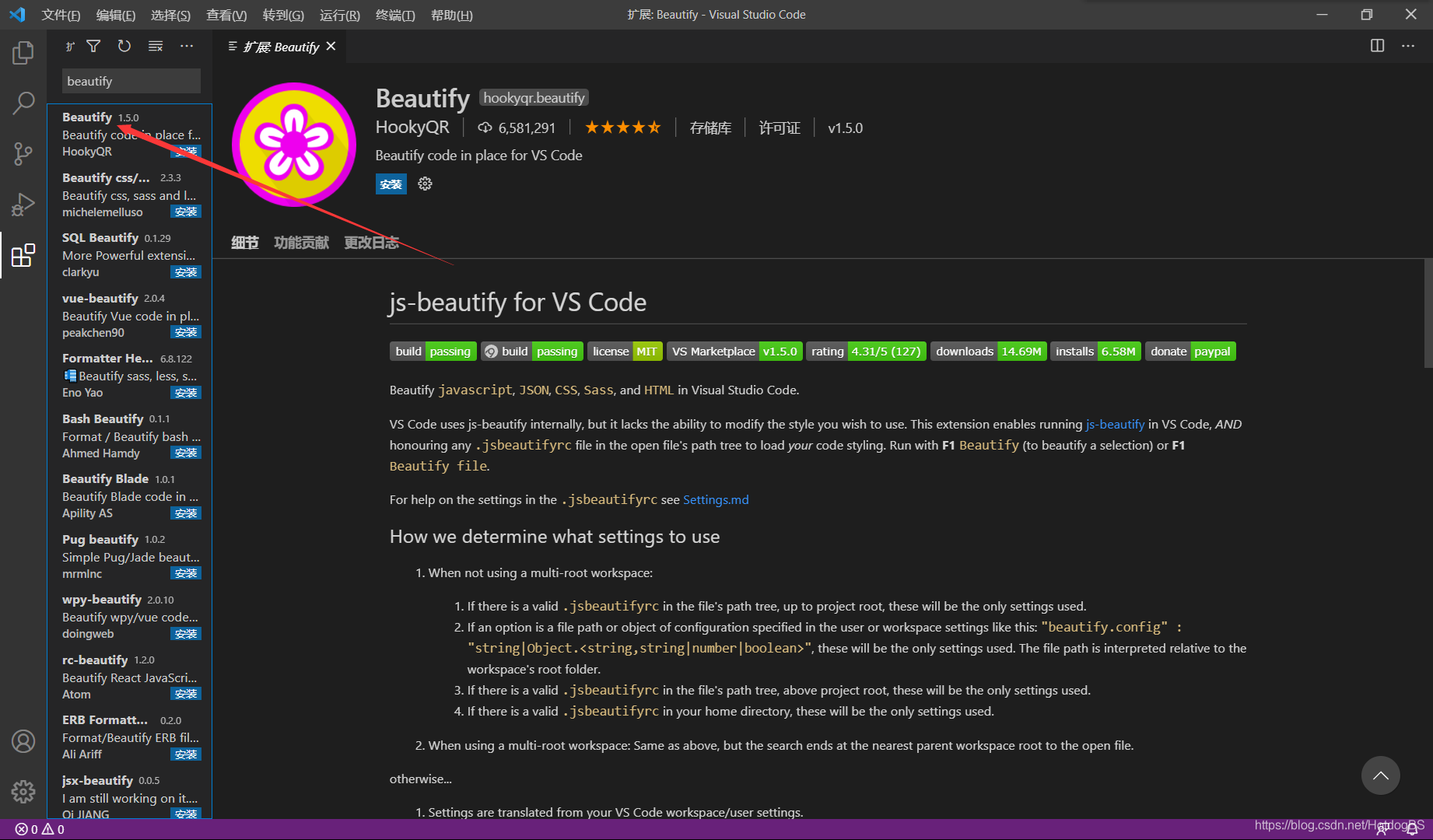
安装“beautify”插件的操作步骤类似于前面的第二点(Chinese)和第三点(Radical),只在搜索时搜索“beautify”,点击“安装”按钮即可。如下图所示:

这个插件用于我们后面编写HTML、CSS和Javascript代码时的代码格式化,让代码容易阅读一些。
七、设置vscode代码显示字体大小
第一步,打开“设置”
三个打开“设置”的方法:
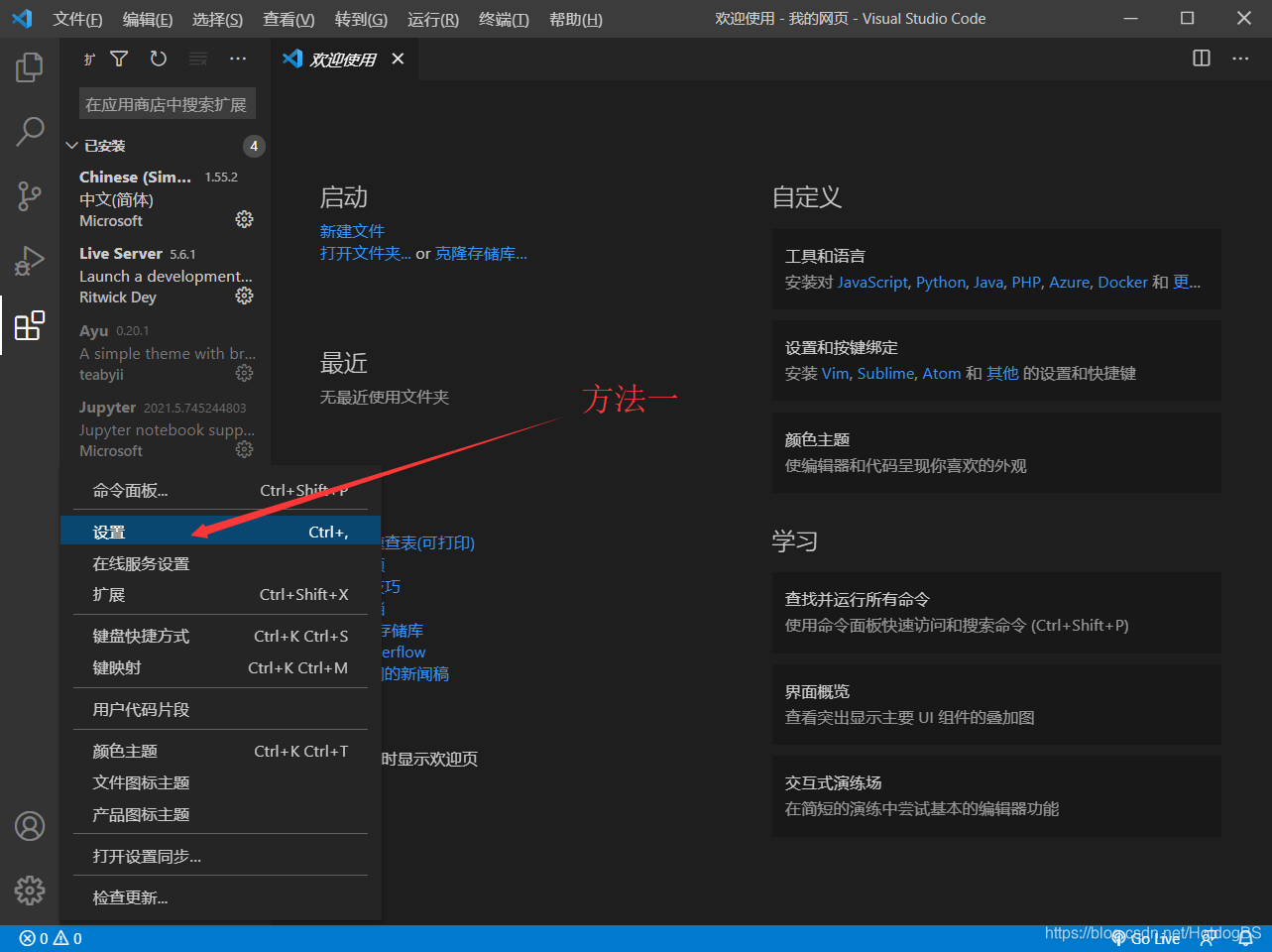
方法一:单击左下角的齿轮按钮(“管理”按钮),找到“设置”;
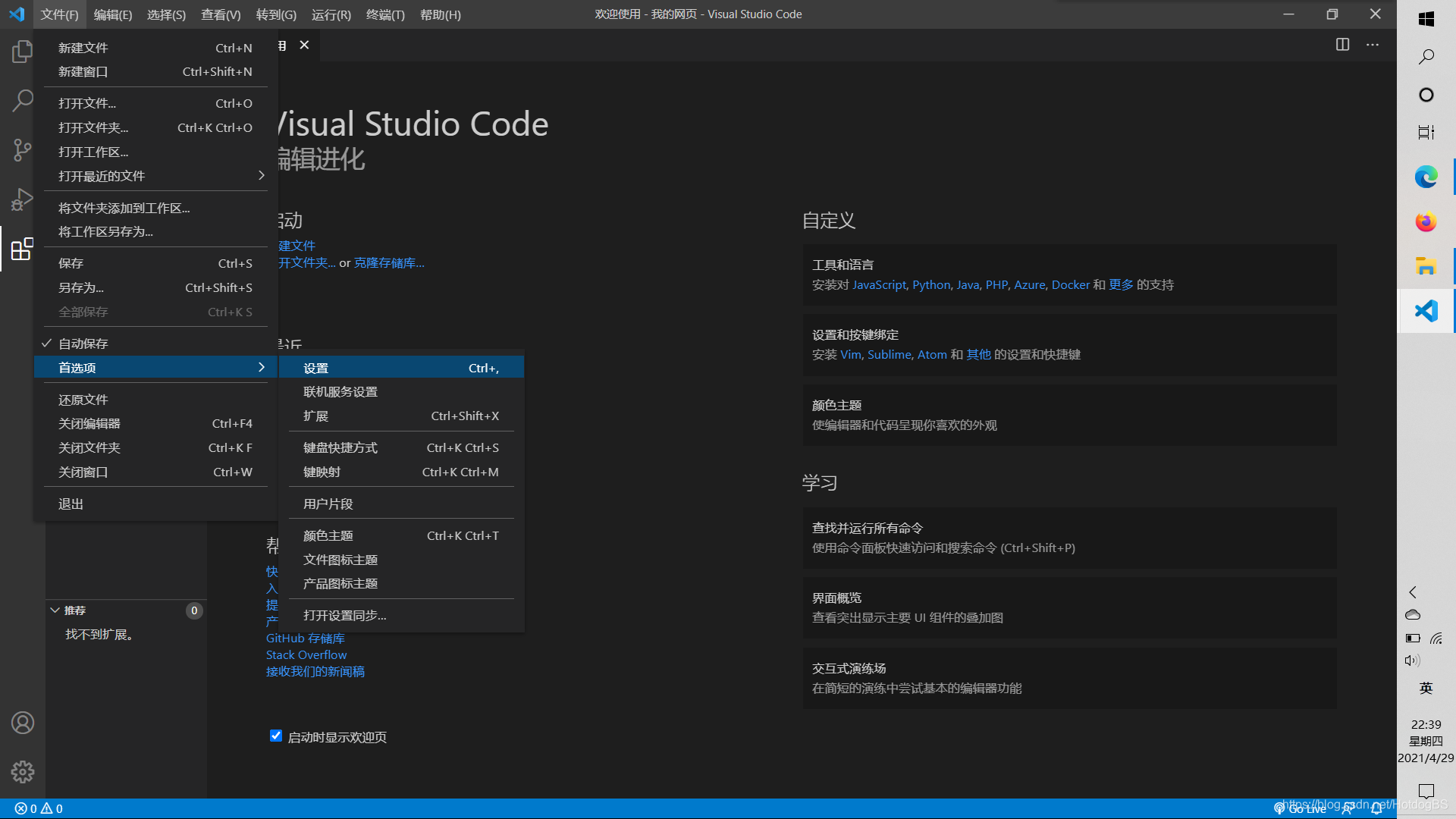
方法二:单击“文件”选项卡,将鼠标放在“首选项”,即可找到“设置”;

方法三,快捷键“ctrl+,”,也可打开“设置”。
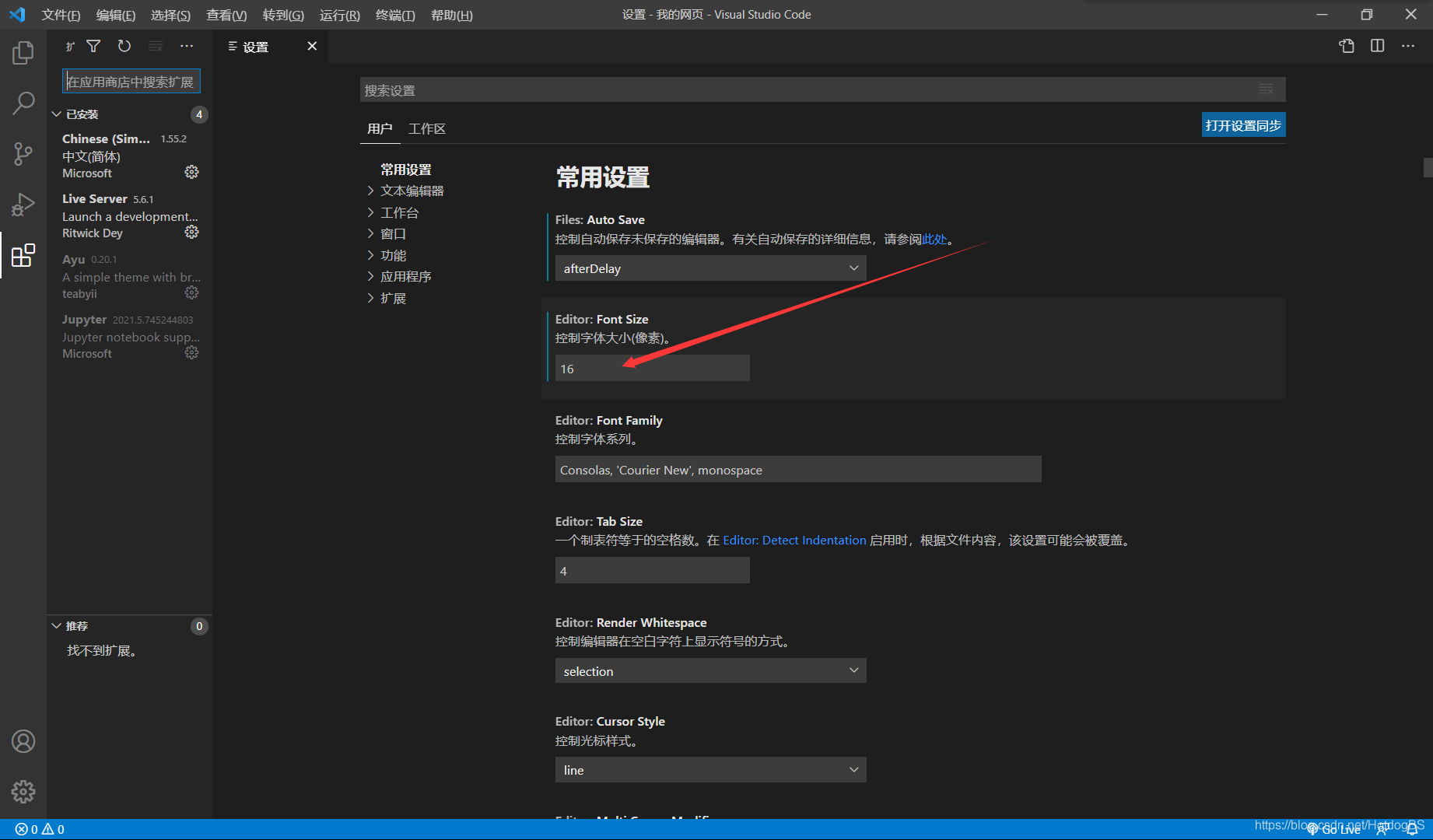
第二步,找到“Editor: Font Size”
如下图箭头所指,单击该文本框,即可自己更改代码字体显示大小。16应该就可以了。

八、实现“边编写代码边刷新网页看到网页样式效果”的功能
这个功能要用到 “live server” 插件。
下面我们先来说一下这个功能实现的原理,或者说过程。
“live server”插件会在我们保存网页源码(可以用ctrl+s快捷键)后帮我们刷新网页,不用我们自己去点网页刷新按钮。但前提是在打开网页时要通过右击源码编辑处,单击“Open with Live Server”来打开网页。
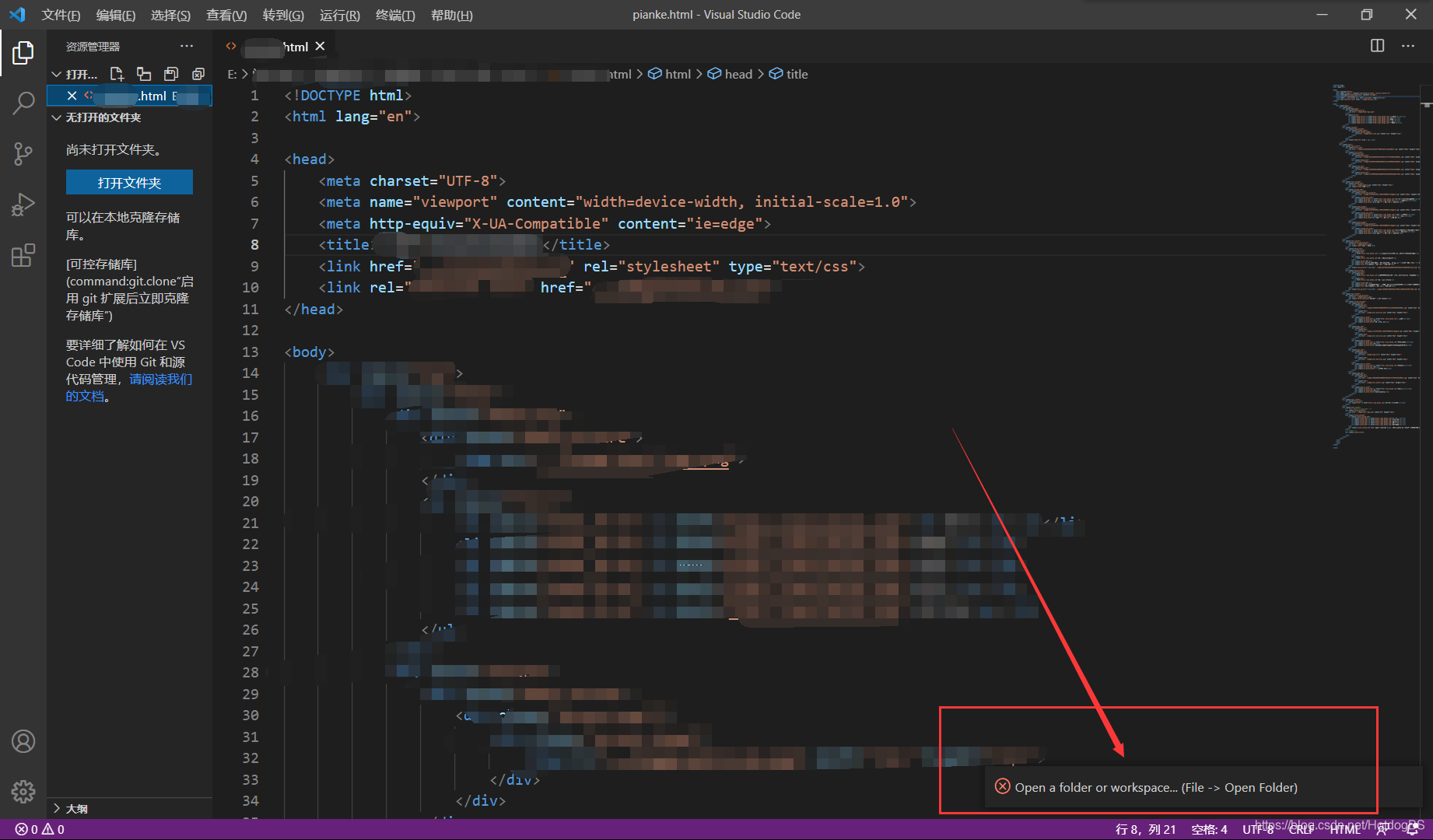
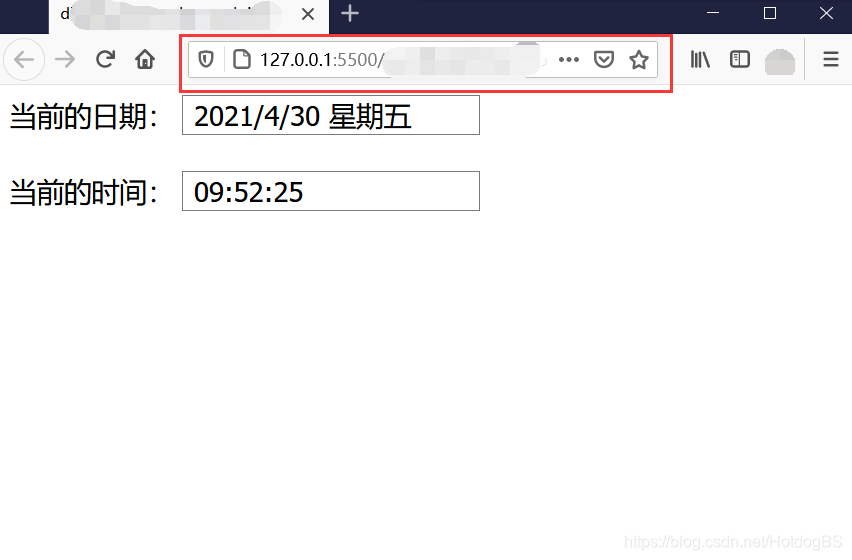
注意: 前面第四点中说过,要使用“通过Code打开”来打开文件夹。那是因为网页源码必须要在一个使用“通过Code打开”来打开的文件夹里时才能使用“live server”的“Open with Live Server”功能,否则就会显示下图红框内容:

当然,我们也可以通过单击“文件”选项卡——>“打开文件夹” 的方式来打开文件夹,与“通过Code打开”的方式是一样的。总而言之,网页源码必须要在一个文件夹里,且要将整个文件夹都添加到vscode中才能使用“live server”插件的“Open with Live Server”功能。 如此就可以使用保存代码后自动刷新网页的功能了。这时如果我们的网页源码能够自己保存,那也就实现了边编辑代码,代码自己保存,网页自己刷新的功能了。
很巧的是,vscode正好提供给了我们一个“按某一个延迟时间自动保存源码”的功能。
这样,假如我们将延迟时间设置为300ms(已经很短了),vscode就会在我们编辑代码时每隔300ms自动保存一次代码,代码保存后,通过“live server”插件的“Open with Live Server”功能打开的网页会自己刷新,我们也就实现了“边编写代码边实时看到网页样式效果”的功能了。
接下来,我们就来一步步实现这个功能:
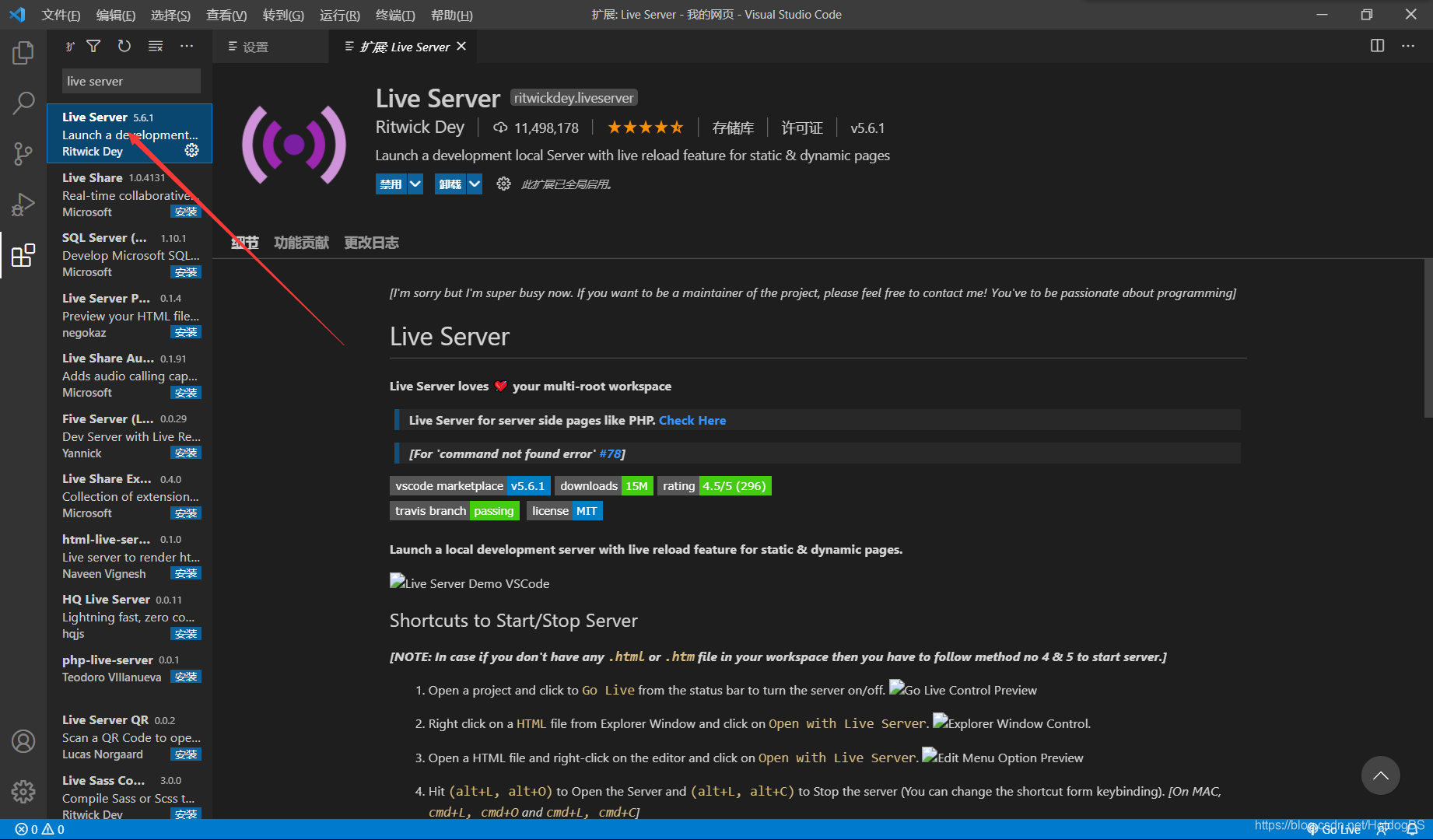
第一步,安装“live server”
安装过程同前面的插件安装过程一样,如下图所示:

第二步,使用“Open with Live Server”
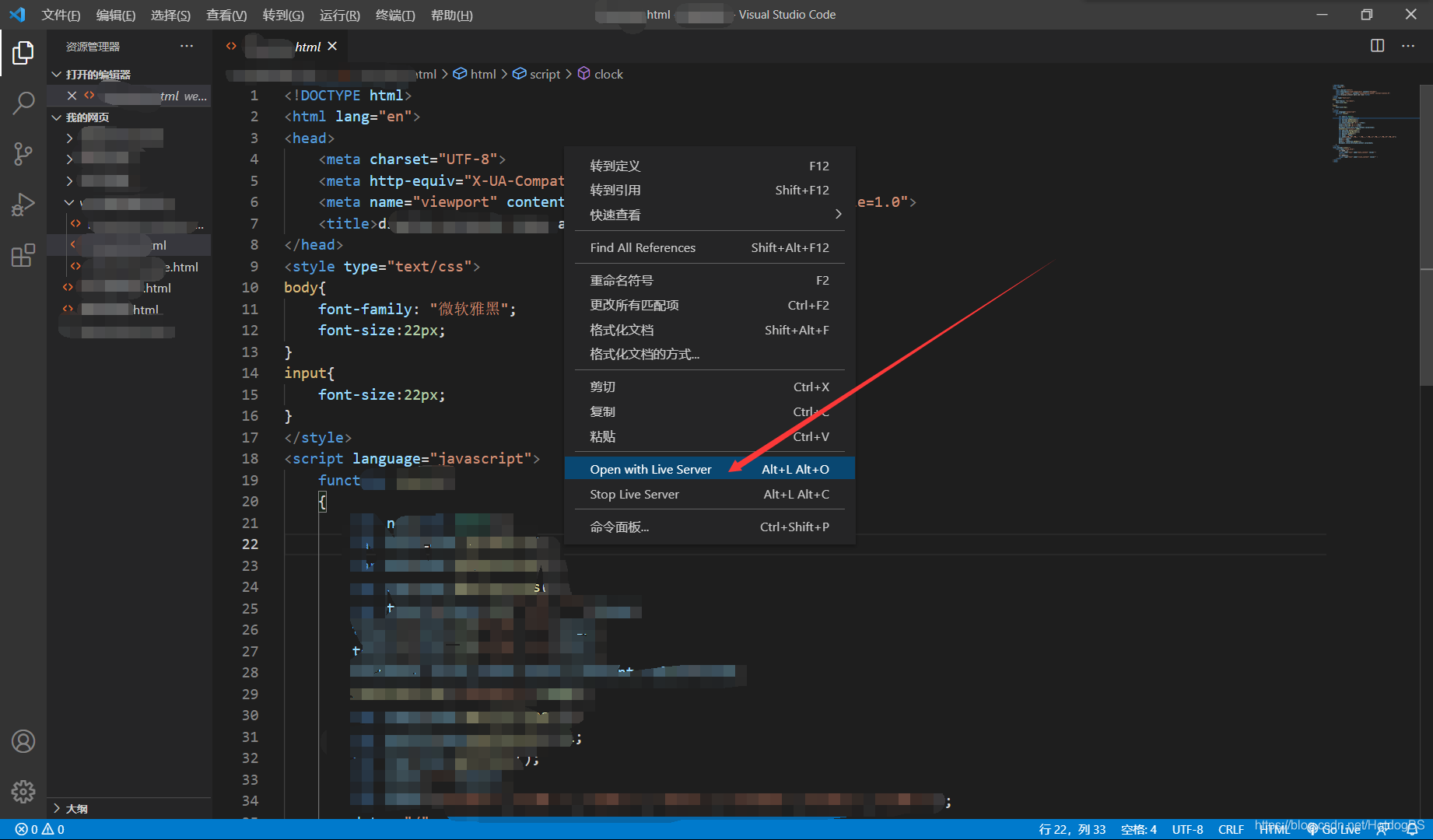
右击代码编辑区域,选择“Open with Live Server”,这样就可以用“live server”打开该网页。如下图所示:

 注意: 看红方框里的内容,用“live server”打开网页还可以模拟项目开发。
注意: 看红方框里的内容,用“live server”打开网页还可以模拟项目开发。
现在浏览器可以帮我们在我们保存源代码后自动刷新网页了。
第三步,让vscode按一定延迟时间自动保存源码
这样就可以实现编辑代码的同时保存源码,且刷新网页实时看到网页样式效果的功能了。
过程:
1、打开“设置”
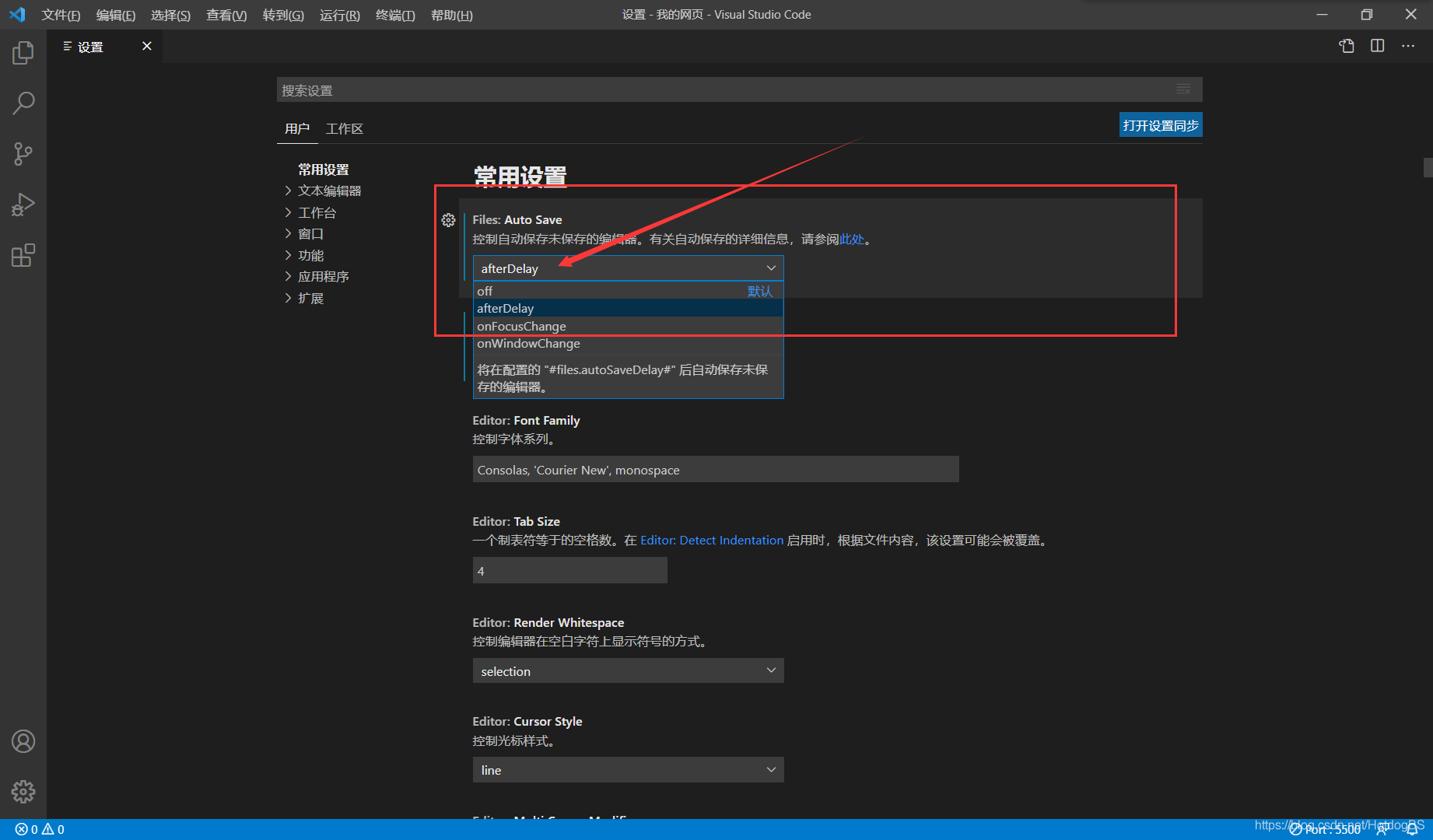
打开“设置”的方法在前面第七点已经讲过了,这里不再复述。找到“Files:Auto Save”(常用设置的第一个),将默认的“off”改成“afterDelay”。

这时通过“live server”打开的网页就可以在默认1000ms的延迟后自动刷新网页。
2、设置合适的自动保存延迟时间
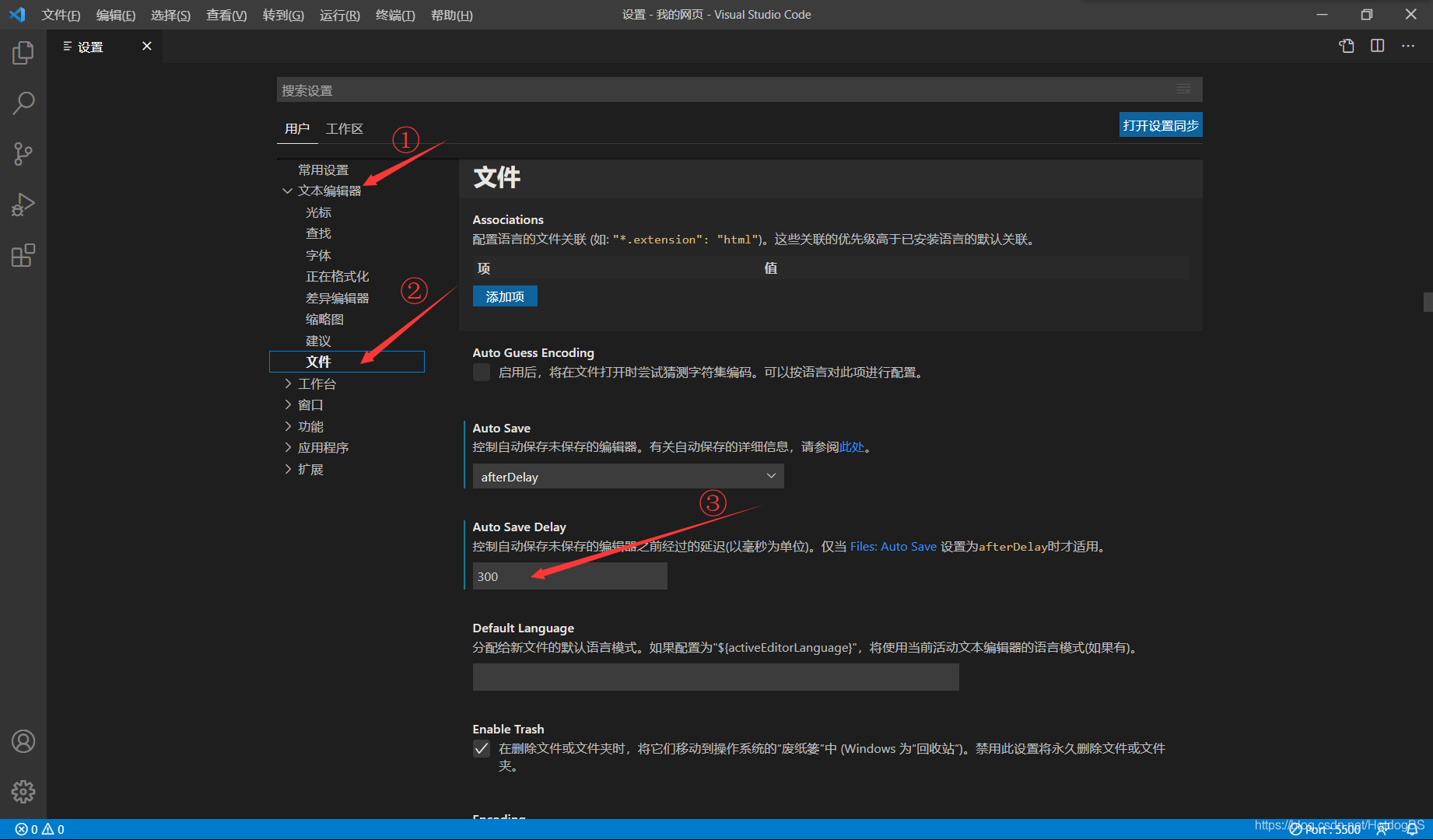
单击“文本编辑器”——>单击“文件”——>找到“Auto Save Delay”,默认数值为1000,默认单位为毫秒。我们将其改成300,网页就可以以300ms的间隔时间自己刷新,功能也就实现了。操作如下图:

在这里我们同样也可以找到“Auto Save”,就在“Auto Save Delay”的上面。
本文是我在B站尚硅谷那里学习前端时学习到的,怕以后会忘记就来记录一番。这算是我第一次编辑博客,大概用时两天。文章有点长,可能会有一些不是很清楚的地方,欢迎大家提出问题,希望能给大家带来帮助。