如何自制个人图床
有时候我们想要将自己的图片以链接的形式展示,就得需要使用图床,或者上传到自己的服务器,别人的图床会担心图片链接过期,然而自己的服务器会占用内存资源。所以我们就自制个人图床,(首先你得有服务器和域名)好了废话不多说直接上教程。
创建七牛云空间
● 七牛服务器官网:https://www.qiniu.com
● 注册七牛云账号,打开管理控制台,对象储存 》 空间管理 》 新建空间。

添加七牛访问域名
● 打开管理控制台,对象储存 》 空间管理 》 找到对应的空间名称,设置域名 》 绑定域名

● 此时我们将会拿到他的CNAME记录值,填写相应信息,等待解析完成我们的域名就算配置完成了。

搭建后台服务器器
在我们创建了七牛云的空间之后会发现每次上传都需要登陆七牛云这样会显得很麻烦,此时七牛云提供了开发者文档,你可以根据自己所熟悉的语言来选择合适的SDK,我这里使用node来进行搭建后台服务。
● 新建Node项目,打开文件根目录打开命令行执行一下命令。
npm init
npm install express --save
npm install qiniu
● 执行成功之后在跟目录创建index.js文件,最终我们将得到以下目录。

● 打开index.js写入七牛所需要的的配置项,AK 与SK 在你的 七牛云 》 个人中心 》 密匙管理 里面会有 AK 与 SK。
● AK 代表accessKey。SK 代表secretKe
const qiniu = require('qiniu')
// 创建上传凭证
const accessKey = '你的accessKey'
const secretKey = '你的secretKey'
const mac = new qiniu.auth.digest.Mac(accessKey, secretKey)
const options = {
scope: 'puter-space', // 刚才所创建的空间命名
expires: 7200 // 七牛生成token的过期时间。我这里设置为2小时。
}
const putPolicy = new qiniu.rs.PutPolicy(options)
const uploadToken = putPolicy.uploadToken(mac)
console.log(uploadToken)
● 将所有信息填写完成之后我们打开命令行执行
node index.js
● 那么我们怎么利用node来进行前端访问那,此时就得需要node创建服务来为前端生成接口
// 引入包
const express = require('express')
const bodyparse = require('body-parser')
// 创建服务
const app = express()
// 解析数据
app.use(bodyparse.json())
/**
* @all 跨域
*/
app.all('*', function (req, res, next) {
res.header('Access-Control-Allow-Origin', '*')
res.header('Access-Control-Allow-Headers', 'X-Requested-With')
res.header('Access-Control-Allow-Methods', 'PUT,POST,GET,DELETE,OPTIONS')
res.header('X-Powered-By', ' 3.2.1')
// 这段仅仅为了方便返回json而已
res.header('Content-Type', 'application/json;charset=utf-8')
next()
})
/**
* @api 首次调用
*/
app.get('/token', (req, res, next) => {
console.log('获取到的token', uploadToken)
res.status(200).json(200, {
data: uploadToken,
message: '获取成功!'
})
})
// 监听8944端口
app.listen(8944, () => {
console.log('server:' + 'http://localhost:8944')
})
// 执行 node index.js
// 访问 http://localhost:8944/token
创建前端项目
● 前端项目,可以使用Vue也可以使用原生HTML,创建页面毕竟只是单页面只用来上传图片使用看个人意愿。我这里使用Vue + Element
data() {
return {
loading: false,
qiNiu: "qzonvnza6.hn-bkt.clouddn.com", // 千牛提供的临时域名
token: window.localStorage.getItem("key")
};
},
// 我这里将后端请求的token保存到缓存
created() {
let key = window.localStorage.getItem("key");
if (!key) {
this.getToken("/token");
}
},
methods: {
async getToken(api) {
await this.$api
.get(api)
.then((res) => {
window.localStorage.setItem("key", res.data.data);
this.token = window.localStorage.getItem("key");
})
.catch((err) => {
const m = err || "异常错误请联系管理员!";
this.$message({
message: m,
type: "error",
});
console.log(err);
});
},
upload(e) {
this.loading = true;
let config = {
headers: {
"Content-Type": "multipart/form-data",
},
};
let fileData = new FormData();
fileData.append("file", e.file);
fileData.append("token", this.token);
fileData.append("key", e.file.name);
this.$api
.post("http://upload-z2.qiniup.com", fileData, config)
.then((res) => {
let href = res.data.key;
let link = this.qiNiu + href; // 访问的域名
this.loading = false;
})
.catch((err) => { });
},
},
上传前后端代码到服务
前端
● 代码打包上传到码云也可以上传到自己的服务器,我这里上传到码云。
● 配置:新建仓库 》将仓库克隆都本地 》将前端代码打包上传到刚才创建的码云仓库 》 找到服务 》 开启Gitee Pages 选择分支,路径选择运行的目录。
后端
● 将Node项目包括node_modules文件上传到宝塔,文件名自己定义。
● 使用宝塔安装pm2,添加项目,就是你刚才上传Node项目的路径
● 这里的端口一定要在你服务器中打开。并且要与你Node服务所使用的端口保持一致,也可以使用你当前服务器没有占用的端口。— 关于服务器安全策略组配置后期我会更新一篇文章专门来讲解。
● 当我们看到我们服务启动成功之后,这个时候我们就可以使用IP+端口来进行访问我们的接口了。

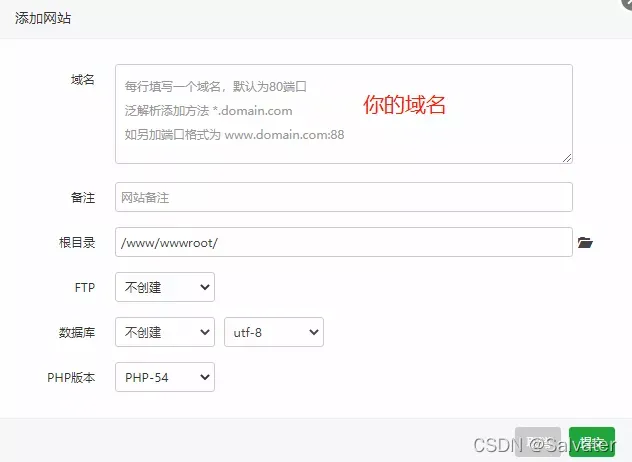
反向代理,有时候我们使用IP+端口进行访问接口的时候总感觉怪怪的这个时候我们就需要给我们服务进行映射,在宝塔添加站点,填写好域名以及目录之后,我们新建的站点就成功了。

在我们新建的站点里面找到设置,配置文件,复制以下代码,这个时候我们的反向代理就配置成功了。我们就可以通过域名来访问我们的接口了。
location /
{
proxy_pass http://127.0.0.1:8080; // 你服务器所在的IP以及端口
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header REMOTE-HOST $remote_addr;
#持久化连接相关配置
#proxy_connect_timeout 30s;
#proxy_read_timeout 86400s;
#proxy_send_timeout 30s;
#proxy_http_version 1.1;
#proxy_set_header Upgrade $http_upgrade;
#proxy_set_header Connection "upgrade";
expires 12h;
}
end