1 前言
今天被杭州有赞的前端面试官面了,很多问题一知半解。主要原因还是因为我这几个月大多数时间都在写项目,平常学习也是主要以框架为主,很多基础知识都遗忘了。
从这篇文章开始,我会记录、学习和研究面试中遇到的问题。当然,一般都是关于前端开发的。
第一篇文章是讲盒子模型的。
2 盒子模型的基本要素
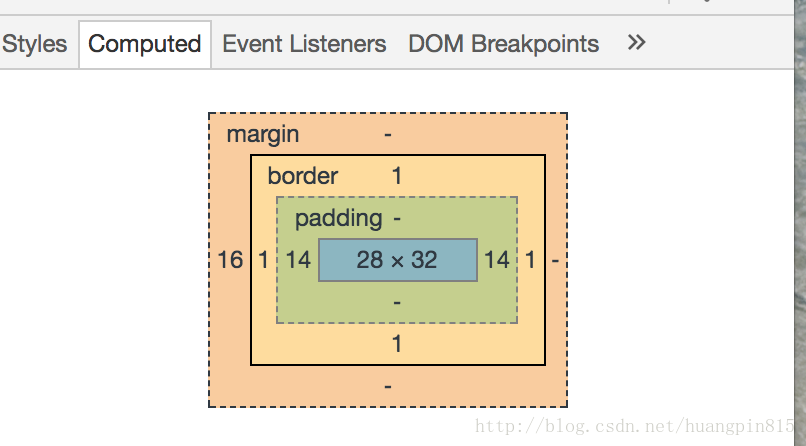
以下图中的button为例

在chrome浏览器中查看这个元素,结果是这样的:

蓝色部分(28 x 32 )是button的content,绿色的是padding,黄色的是border, 深黄色是margin。
对的,盒子模型很简单,其实就这个4个概念。
3 IE盒子模型和W3C盒子模型
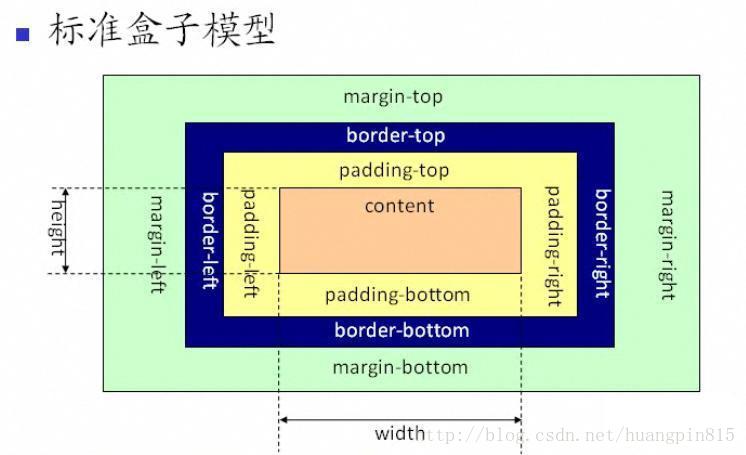
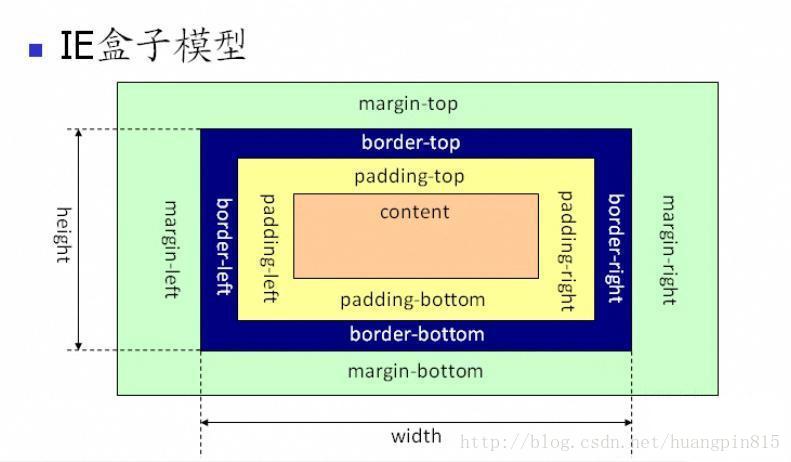
盒子模型分为上述两种,W3C盒子模型也就是W3C的标准。
这两个模型的唯一区别是计算width和height时,IE盒子模型包含padding和border, W3C盒子模型则不包括。
以下两张图很清晰地阐述这两个模型的差别:


4 标准模式与怪异模式
为了使页面在不同浏览器下呈现相同的效果,必须统一盒子模型,因为设置width或者height一般是必须用到的。
那么必须设置浏览器的渲染模式是标准模式,在标准模式下,IE6+和其他现代浏览器会以W3C盒子模型渲染。(在怪异模式下,IE中只有IE9+会用W3C盒子模型。
5 CSS3指定盒子模型种类
/* Keyword values */
box-sizing: content-box;
box-sizing: border-box;
box-sizing属性可以指定盒子模型种类,content-box指定盒子模型为W3C,后者为IE盒子模型。
这是CSS3属性,IE8+和其他现代浏览器支持,详见文档。