这个是我阶段学习的笔记,用于自我复习。因为初次学习,笔记当中难免会有表述不正确的地方,仅供各位读者参考。
一、html基本格式、特殊符号。
1.html基本格式(标签html head body title)
<html>
<head>
<!-- 这是标题 -->
<title>这是我的第一个html</title>
</head>
<body>
</body>
</html>
2.特殊符号

<html>
<head>
<title>特殊符号</title>
</head>
<body>
<h1><这是小于号<</h1>
<h1>>这是大于号></h1>
<h1>这是空格 这是空格</h1>
<h1>©这是版权符号</h1>
<h1>®这是已注册符号</h1>
<h1>&这是&符号</h1>
<h1>™这是商标符号</h1>
<h1>"这是双引号符号</h1>
<h1>¥这是人民币符号</h1>
</body>
</html>
3.小作业:白居易介绍(标签h1~h6 p hr img video)
| 标签 |
名称 |
备注 |
| h1~h6 |
标题 |
加粗,前后自动加一行 |
| p |
段落 |
段前段后自动加一行 |
| hr |
横线 |
|
| img |
图片 |
属性src="“表示图片路径(绝对路径、相对路径、网络路径、base64)。alt=”“表示图片没显示出来时那块显示的文字,用来提示读者。title=”"表示鼠标滑到图片上时显示的文字。 |
| video |
视频 |
属性src=""表示视频路径(绝对路径、相对路径、网络路径)。controls=“controls” 写上就有控制条了(播放、暂停等) |

<html>
<head>
<title>白居易</title>
</head>
<body>
<h1>白居易<h1>
<h3> 字,乐天<h3>
<h4> 朝代·唐</h4>
<hr/>
<p>白居易(772年-846年),字乐天,号香山居士,又号醉吟先生,祖籍山西太原 [1-2] ,到其曾祖父时迁居下邽,生于河南新郑 [3] 。白居易是唐代伟大的现实主义诗人,唐代三大诗人之一。白居易与元稹共同倡导新乐府运动,世称“元白”,与刘禹锡并称“刘白”。 [4]
白居易的诗歌题材广泛,形式多样,语言平易通俗,有“诗魔”和“诗王”之称。官至太子少傅、刑部尚书,封冯翊县侯 [45] 。公元846年,白居易在洛阳逝世,葬于香山。有《白氏长庆集》传世,代表诗作有《长恨歌》《卖炭翁》《琵琶行》等。
1988年,日本中国文化显彰会为白园捐立石碑,以纪念白居易,碑文用中、日两种文字书写。1995年,4个日本人于此上书“樱献”。 [5] </p>
<hr/>
<img src="D:\web-workspace\20220509\imgs\baijuyi-04.jpg"/>
<img src="./imgs/baijuyi-05.jpg"/>
<img src="https://tse1-mm.cn.bing.net/th/id/R-C.2edf9b4a5625061828d15140280a050e?rik=Fi19lC2A1r8SnA&riu=http%3a%2f%2fwww.exam58.com%2fuploads%2fallimg%2f130419%2f14240622G-0-lp.jpg&ehk=4GTtjINqJDKJ7uFnt%2fLXSUch0lDtrFY9IkzbiCP16UU%3d&risl=&pid=ImgRaw&r=0"/>
<img alt="白居易的图片" title="白居易的图片" src="data:image/jpeg;base64,/9j/4AAQSkZJRgABAQAAAQABAAD//gA7Q1JFQVRPUjogZ2QtanBlZyB2MS4wICh1c2luZyBJSkcgSlBFRyB2NjIpLCBxdWFsaXR5ID0gODUK/9sAQwAFAwQEBAMFBAQEBQUFBgcMCAcHBwcPCwsJDBEPEhIRDxERExYcFxMUGhURERghGBodHR8fHxMXIiQiHiQcHh8e/9sAQwEFBQUHBgcOCAgOHhQRFB4eHh4eHh4eHh4eHh4eHh4eHh4eHh4eHh4eHh4eHh4eHh4eHh4eHh4eHh4eHh4eHh4e/8AAEQgAtAC0AwEiAAIRAQMRAf/EAB8AAAEFAQEBAQEBAAAAAAAAAAABAgMEBQYHCAkKC//EALUQAAIBAwMCBAMFBQQEAAABfQECAwAEEQUSITFBBhNRYQcicRQygZGhCCNCscEVUtHwJDNicoIJChYXGBkaJSYnKCkqNDU2Nzg5OkNERUZHSElKU1RVVldYWVpjZGVmZ2hpanN0dXZ3eHl6g4SFhoeIiYqSk5SVlpeYmZqio6Slpqeoqaqys7S1tre4ubrCw8TFxsfIycrS09TV1tfY2drh4uPk5ebn6Onq8fLz9PX29/j5+v/EAB8BAAMBAQEBAQEBAQEAAAAAAAABAgMEBQYHCAkKC//EALURAAIBAgQEAwQHBQQEAAECdwABAgMRBAUhMQYSQVEHYXETIjKBCBRCkaGxwQkjM1LwFWJy0QoWJDThJfEXGBkaJicoKSo1Njc4OTpDREVGR0hJSlNUVVZXWFlaY2RlZmdoaWpzdHV2d3h5eoKDhIWGh4iJipKTlJWWl5iZmqKjpKWmp6ipqrKztLW2t7i5usLDxMXGx8jJytLT1NXW19jZ2uLj5OXm5+jp6vLz9PX29/j5+v/aAAwDAQACEQMRAD8A8Mtdcv10y7V0uls7SXy7lmjJmKneByxKqw3IMZPPPY19heHvFfizQvhT4OtPDHh19c1DUbDaokmCNFIsUbbmDbc9WJHH3fevk6/W5vtMKzLDDB5QuGnE/lmZ1icrtLA9zg/e4Ge4x9efDg/2f4d+G6T/ALt47GRT5jcKRZqTkkDgY68V8zgZRlVbirPy+R62I5krS1t/wTmdM8R/tD6Lr1xqOo+FG1jS5pVeW2Lwx+RGAd3ltv8Al6g4O7OB0r3PwRq9x4g8IaRrlzaC0l1C0iuWhD7gm9QwAPfgivIPhr8R9U13XPFKa7qbvaW6PbxRQWu62R2ZirmQAsoK8DdhcAZJavUvAlzDB8NvD1yVAiGlWpCx9OYkwB+fFexTelr3OOstdkvQ6UnHPFVJNT05HWN7+0V2j81VMyglME7gM9MA89ODXPeI/Fvh+Kxe0vWvDHdzNYMYoTlXbCkH0+8OvTIzXO6tY+C9P+z39xJqlw0iS2YeNgSY5t+d3T5clyD271pczUe56TFdW8sSSw3EMkbjKMjghvcHvUm4bc7h9c8VzOneH/DrabHZJFvitEkhCTMCyLulQ5z0GTIAe/4DFOeTw293/wAIn5NzcTTW5uIzGAFkQlmGGGFz169ffmi4rHZb1yF3Lk9s81BNfWcM5glvLeOUKXKNIAwUDJOPTHeuMtrzw5o1750NtqUU11C+p7chzgLKxOCxOSHb5fce9QRap4R1G9s3C6rLc3NgyIrBy5hXfktk5LHyj6k8Hvmi4cp3UN7ZzzCGG7t5Jdgk2JIC2w9Gxnp70k1/Ywu8c97bRvGoZ1aVQVGQASM8DkfmK5DRh4Vh1D+y7GW8W6e1FuJlUhvK2OVPmAccKxDZyc8EgYDvFmkeGdQvZpb+3u3N/YnfcW8gKNEmHyOevyryBjkeopXDlVzrri+soIhNPeW0UZwQ7yhRznHJ9cHH0qaOWORcxyK4xnKkHgjIrzS5t/COoajaeH5l1gTXNoyQ2z7Y/ki3IR82Dn92fzz9NHTNU8O2uqxJG9/BPdRx3HzRxr8iq+CxUZIIiOQSTnHHo7jcTsZtU02FnWXUbOMocOGmUbevXJ4+635H0p1zqFlaqGub22gBfYDJKqgsecc98EV55q+heC7rUhZ3cmqI2t51AMrbUQBZCSWx8vEjnBz29K0b3R/BV+xVphMv2uF3eEBlEsjbI8sFxyRtx2zyADmi4cqO7qK8ura0iM11PHDGD95zj8vWpM15L8X9bZfEC6fG+PIgUA56M3JP5YpkpXOz/wCE60N72S1i+0y+X96RYxt/U5/Stiw1nTL0AQ3aBj/C/wAprwrw4wkkughPylRn0AH+JrQbUfss6qJOfUGpbadrFcqPdSCPSvjz9tm8k0v4gadqUcdwWjs4/uNhGUSNlWIIYEllxgHn6Zr6J8F6/dXEsNsrGZHO3Yew7kHtXgv7XUu34o6akNuk0x03BRlIMq7ywQOOmSncHHB461wZjK1OLaur7fJnRhFLnaT1seE3XiNrCcw61bzPOVR4/LtEwqFFwMP8wIOeDRVibT4LmeS61K5kiuZSCUt7yNFUKAoBDKSGwozRXjReGsuaOvlsdrlUvoZ1vrFwNKuleGb7HaSeXcyNCWl2HeB94lVYbk4yeeegr7I8AQ2114Z+G7akEkhFpM8y3Chgf9EBJYEY/Svkq/S5v9MZZIYIofKFzJMsoTznETldpYHHJweuAM8ZFfWXgbUNN0Hw58NRrN7b2CrZujG5mVQD9kUEEnGcHj8feuzAyi6raVn/AMN/X3GeI5uXll/W4vgqfwxH4v8AE7aDp2tPcSI63t2bkOkrOrMHkhyPLHynHyjGeQMmu/8ABr+X8JdFe2slvSmhwPFbZ4mIgUqmSO+AMmuNs73who/iPxD4gj8c6LMmsxS/aIGvkCo6hRHsweu3IOfUY6nPY+C5Vb4U6G+nzwQf8Se2EMhkGxP3S4y2CMCvYgcNTV/cHi2a+VSsPhS21dFCSr5iBt5JAbgjg4A6+g64xWBe6nrwe5ji8A2jhbaKaNWtWIM7KN6swGDt3nkA5ww7Gt7SbHxSqTfaNas5PN1E3MJQl/8ARWx8nIHTtjj3NXtZGs3Sx2+marYWd5HMZHTZvLw5IAIJyOCCTjqMVoSnbQwrLX9fQXfm+D0hP2aOQeXDJ++Zm+dThOxZzj3JPWuis3hubkz3OhiNg6RwzGDLbWiBJOQCoG5k5+nqKx1sPGjTwNJr9mtslyHlCAFniLL8mSnHAfHuRzVZ9J8fskDnxJZjbOZJl2/KyfMNgIQED7hz7Hp1IFkxNb1jVI0uDa+CDcvBcC3GbfeZLfMiFlyF4AwcAn5XqA6hqcepNb/8K/tmignlhtpBBtCwDPPCEDdk8DjnvmtJ9M8Xm0v4v7ftmd5SYWB2eTGVfAOEzwSv/fOc9Qadlo3joWECXHia2juI4THOqHeN+D+83Mmc/wCyRjjPNIatYs6Lqmo3F0y3HhNbEeYFDGBs4JIYk7MdC3TPXuCSK114h1eT+zH/AOEFlc3N6trNvhLeREQuHJ28KPMYHjHyt9KnfTfGps9Mt11yza8tpoJrsmQ/vkUybx8qDhhsHQZ2np3s61Y+K5ICLDWrNXGoJKvmEx/uB1jJAPJ57dh7mmGlzM0jV9TFnpl23gaOC4ke4AMVsym2wOCQUDLv5B/melWYtX1b+0bHzfB+0iCVnkWAkwMofy0DYx93Az/t4GeRU7ad4sTTplGv263TXQcTZACxAZK4KEfgAMAA5Jq/4hGqT6dHHaXtlaXa3PBNwyB1y21c4zuIwSMHkdxQLQ57XNU1qNLmYeBre9Fs0dvat5BLSQP5iuQNpKgBQCuOj98jOrp97eQXEy/8I1Hb+XcIsTpbt88Q3r5mQvGNvC9cEeoqiul+OPLnT/hKLIyNeebEyryICz4jI24zyOcHlcZxWnfHXAJ1m1fTrPc6tA3m8kbSCpBUYBPPfBBoG7bHUZ459K+efiSxTxXelm+5cS5A7jOR+jV9B5AXI7CvMvEvg7S/EGs3eoXTXkbSHc0aOFAAUA9j/dHesqmIhRa5i6FKVS9jgvCmoLpujyXczBGnYvz6dqdql5p+sMhMgimK5Ei9fx9a2df+HdrqMKJY6nd2zqAE3qrpjsMDBxXGXvgrxTba5YacbV2ExCrcxZaIDIBYnsBnviihXo1rtS1NKtCpSautD134MosHnxXA33RzskByoTj8cnP6V4N+2tc/2b8QtO1QJOWjs4h8nCsokbKswOQcsuOD+mR774dtYdA8Ww6ZbsxhjIQFjktuQHk/U14j+1xKF+J+nLFaxTytpuGRlKtKu8sEDDjkp3Bx19TXJmM7U4tq6v8AhZjwqfO7djwi8162sbgw63ZM0xVHj2WCECMqMD958wOd3HFFXJdNhuZ5LvUppYriYglLe5RFUKoQAhlJzhRmivHjLD2XMnfyeh2OdW+ljKttZlbS7lJbZ2s7STy55Wty8gQ7wCN3yqw3R5GTzz0Ffcfwn8P6Hr3w28LXmuaVa6lPbWKGI3cYk2F4k3cHjJwO3avjC+ju9Q010a2hSPyhdTTxuFEriJyu0sMAZODnOApPHFfcnwMieH4V+HopFZXSwgDhjkhhEmQTXdgHB1nZWeun3f19xhinNRszUfwL4JY/N4O8PE4/6BsOR/47TtV0zw5pHgdtHniSx0GCBYPKTO1I8gBR1PcD8a6Bjxx6cc9qo6+qNo12ZLCO/wBsZZbVxkTMOVXnPUgfSvaPPT1ODsIvA+lX02pwavfw3UGlrFJJ5T744DlVYfJncG/I9RU+pS+CNS1S9vZ9Tug8yRG4HkOE2FkRB8ycAsF568+3F83dvJpzO3g5pGnsfOmUQ7kZhCZfLLbfm+ZioPOSfXinx3draafLfDwsts1vbo6qV8tSfOZAv3eCNoboSM9uCUaGYvhzwekd1qU2pXbQJaWysJFCeVECHiX7gYfdX5eoAGevN7XtU8JiyuNHvdXuViiW2DRiN3CDIKYwpzu4ycnir1tqLC7NomgQLbvpyMZY5DIrEMFEHyISwCvnIyOT7mm6o0Esdw0/hRbtvJhkLGNWWRmfG0AjeduM8qOnbigV9dTn9J0/wO2s6teW2v3M9x/Z0VpdoZWBiiO0K2AAQemew5zjmtD4haR4VtNA1C68Rald2+nT7ElYFpAu0qRhQGPSMDp0z61qSX1tFoQvxoSrPLDbNNBKnlIpOCoLFcfIfbg46Vz+q689xaalav4IjuoQsV1FCWINw7sqsWGzAIyxzk52478A1dsNJfwV4bvL++s9VvEN5JbmZ4rZmXcDwuUj/i2YYHnHpkUzWtE8GCfVLq9vL1Vur6Lz/wB0sarNzIAGZBwQzZySPmHtV+91WNvtajwhFcy2aRPFF5mHkD4Y4BTjaSevt61Fca5M5vkk8EORBMqbpXKrIGP39xTA6kknpQCvuQ3ukeDLVdSnfVZozfX22aSJQ2JWRgEBVDn7xPOTnBNTt4X8MZnuU1O+j+1agxdo2A/eq8m9fu/dDu+SenrUT68JJ9QlvPBA2pdQoksrhUnG91DqZFA+XaDx2Oegrp4xbXN00V3pkHlR3am3aNGfMpTzDI2FwuMj5ifvcdcZAbaOM0/wv4Fi02eyg1TUbi3jvDNJgtJslUEt0Qj7rkHI5H0qRvD3gsanLEusXyXExF75ZTIUIzgMvycYLt/nNXk1+eM3slt4KyzXgtxul2maPLL5vKcqcHpnuT2ymqa7ptvsNr4ThuWhvhZMphC7I+SWHyHOCg+UdeME0D947yQ4jbHYdP6VyluYYRc7sgyg7jnuT711b/Mh7cVzFxbTRzvhRhW4G3Ix9a83ML3i15nXgGveTIY7G1QNIrOdx3ZLk8/ialMTXU1rbryo5bPvQYXPyKvDkYA6D1rL8ReIRoepaVb28bTXV7covkpjcYF4Zvb2z6H0rkw9F1JW6dfzO2tV9nG/3GrqegXs2unVLVoAAUZVdiDlQB6e1fNP7al0dL+IWm6oElLJZxDCjCuokbKlhypyVxwep+o+urG6t7uHfC4YD7ynqp9CO1fKv7XLqvxM05I7aGeRtOxJGykNIu/cEVsY5Kd844PrXbmD5acbq6v+jPOw13N8r1seD3et2NnOYtd04CcqjxbNOUjyyox9/wCbOd3pRV6XSvtc8l5qD3UM05B8u2mRVVVUIM7lJzhaK8mMsNZcyd/J6fkdTdW+iMu31jzNJuI5rfzbS1fy55Xti7qh3gMAflUjMeRk8+1fe3wMdpPhZoEkjFmaxhZmY8kmNTmvh2+jutS02SP7JGqeWLu4njKqsjiNyNu4YwScEnptJ9K+5PgZFJF8K/D8UmQ62EAYMckHylyCR1rtwEoOs7Kz10vft/X3GOLcuS0jtMDqOKgv1upLKVLKRY52GI3cZCnpnHfFWsY69KTBznjrXtHnXOfjg8U/2kZHvLP7L9lcCNRjE2Btbpnbnd39PpQkfivfa7pdOKZJuM7txG5uBxj7pX8j61QbwNHJC1tJqczW7RpGwCASMFK8Fwc9ifqxNS3XguC6WdZtRumSdEV1DvgBVC/KCxAPAOcdQOuOUXdFnS7fxQmnGLUL62lumMg81FGFBZQjAbRnC7iR34/Bl/B4skuJzaXcEaGyCRoQuBcBly24qTgjcMEfgKr2Xge2ttcn1VNRui88kDvFuOxTDgIFBJIGBg8knn1rSn8PLPdXMj3t0IZ50nMazyKQylO4bp8nQAdfYYYrq5UvLXxWI5jb6lEzi0iVIzGgBmyfMbdj0GeVxz0qrBbeN/tCTzXsXk/ZXDQqIy3m+X8rZ2/388ZI/Crnijwjb65ZRW5v7y2MVwk4bzmlyVzgYcnHU9MV0FvHJFGVlmaZi7HcwA4JJA4HQAgevHPNFgvocRLa/EYy615WqWqxyXG/Tt0cZ8qL5ztwFGW5UZYnp9a1dPh8WpreoNfXUEunvcobJUVAUiz84fjPTp7457DpccDHFGOB07UWDmOf1OHxTNqGkyWM9na24BOoxE78nbwEYrnrxnHI9O8djaeLUsIhe6layXSu3mbVG1xvXb/Dx8gb8/y6TnI5HWlx8vSgVzG0Ma6pb+1Gt5VeZ9m07GijH3QQAQzHucgYxWBFZfEPzLwy6taFTqQa3XykGLTByudpy2cdRnt713GCDyemKMHjJGc0WBSMvxHNcwaXI9qP3rcA46VlaFcolpKtyWWTJbex4fPqfWuoIyMHGPf0poijzny06jtWcoNu5cKnKrWOXv79dN0+SeK2kv7ljtht4uSzf7R6KvqTXM6Fol8mpTa/r7pc6zdDAVfuW69kX0AH+epPp3kx9kT8qFhiHIjXp/dFTClyQ5EXOtzS5mcdAs0M8ZhL7t/VcgnPJr5z/bSuv7L+ImmaqRLuSziBCqQrqJGyN38JyVxwev5fXwRQchVz9K+Uf2uZI1+JmnottDcM2m4ljZTvkQSbgqnBXJZO/T8TXHj/AHKcb6q+v3M1wzcpvl00PBbzWdKtrgprumxCdlV4iunggxlRj7/PXd6fTrRWhNo7Xs8l7ffaoZZ8EJAyYChQgzuGc4X+VFeVGphrLmbv5PT8jrbq30SMq31hZdKmintUmtLR/Lmme28xkjO8BlUgBSMx5GTz1wMV98/At2l+FmgSu5d3soWLZ5bMan1P86+Gr6K61LT5o0s1QFBd3M8W0K7iNyCNwxgk4JPTaT6E/cvwLR4fhZ4ejlJLrYQbyxBO7ylzkjqfeu7L3CVZ2Vnrpe/b+vuOfGOShaR24HpQMdMYFOJGeOlDFcZr2+U8zm8zk9e+IXhLQ9XTSdQ1NkvWmEJiSCSTa5QyAEqp/hBNaPhfxPo3iW2Fxo9xJKpjWT54XTAbOD8wHoa8g+POgeN9Q0u68WtpejmXSLWVbe3gu5pnlRnUjMfk8twOAw6mun+E3h7xh4PvrjS5tFs5tN1C5a9uL/8AtYyGJjGieWsZiUn7gPbqcmnbqdHJH2fMnr6o9S2j0zSY9s0o3ZJ96MkDJ9KVjn5kxAPXrRjB6U7J6jvRnt1osHMMUce+KU8Hp0ozg/54p38JOc0WBSuNIB7GkJp+fb6UHtgZNFh3GEc9KXAPY0vUE9DRk9D+dOwubuJjNc5N428ORXtxbS3jrHbErNcmFvISQSGMx+ZjG8MpBHbv1FdGXA9OPeuKvfhvoN7LcvJJcBbm++2yKI4CfMMgkIDGMuBuH97OO9JxfQanHqaXizxnovhm9htNU+0LJNCZkKICuAwXBJI5yyjHfNS3/ivSrLwgnimdbkWDpCxHl/vE8xlUblJ+XBcZz059KpeJ/Aej+IL972+nv1nd0YtHNxtRWCoFYFQuXL4A+9g54FJd+AdGufDenaBLLeGyssHGU3zsP43fbu3HkkqVzk5pWYe0ganhHxDp3ijS21PShMbYTNEGkUDdt7rgkEHPBBr5X/bUuxpXxG03VcyZSzjBATAdRI24B+drcrjI78V9QeC/COk+E4LmHSVk/wBJkDyu+0E4zgYUAcZPOMnOSSa+bv2u5I1+JdhGbeK5Lab+9iZTukQSbgqkjaTlOM9D9a8/MfdpxcldX19LM68FLmqPk7Hgt1qukQTldc0u2SdlV4iun5DRlRzluc7t2enOe+aKvz6PNfTvfXn2y2kn2lY4QpAUKFB+bnJC5orxlUw9ldu/k9PyO+Xtb6JGXDrMc+kywTwRT21q2yaeS33mOMhwHVCAF6x5BPXGcDFffPwOkeX4UaDOS1w72MLkqRlyY1OeuP1r4ZvorjUtOnhistoKC8uriJV2u4jcgjIA5PBJxgqx9Cfuf4HOLb4R6C1xIdyafBvLMCc+UmckEgn8a9DLnB1nyqz10vft/X3aHNjeZwtI6iDUGnnnhSwu1ML7SzGPDHGcj5vwqrb3Fz9t09fIuCr2chI3r8xzFz973/Wudt/E5fXbyZLRA6fKgLsDtPG5h052jHXge/HRaJdJeS6VOpAP2CXcMg7Tuh9K9y55jpo0fOmyAbKcfin/AMVQJpscWU/OP4k/+KqaK6tpJNiXEbMCeAwzVV9ZsEl8kz/MG29OM/Wncn2aJVmmH/LlcfTKf/FU+KSVpADayJkfeYrj9CasZJOQc0Fh04oDlSGN/u035h0WpN46CjJ9cUCtfZka78klQc07DHnAH0o8xM4Mi5+op4Zeu4fnRcOUYAwPTPp7UmGxz+lOM8IODNGCPVhQZoQMmWP/AL6FK4+V9xpDHrQFOMZNI13bAgechPsc1G9/ar1c/gpouhW8ybBz7Uu3Haq7X8IOFSRvwpragoOBBIT+FLmQWRjXPjbw1BdS2zXs80kMhikNvZTTKrg4K7kQrkEEEZ4xzTB498MEf6/USMZ/5BN164/551H8LTnwPZMQRmSc8jH/AC3f0rzzx58bPDdp4l0C38OeK5NQJvWgvNM03TlunuvmChRI7II+QcEE5znGOa4HjJ3skdEKKex6O3j3wsoLSXd3EgzueXTrhEUDqSzRgAe5OK+Yv20b+PTviLpOrxyuy/YYiNi5WRBIxO18EA/MuMjnPFfWuqfPpNzlTzA2Qf8AdNfHPx3nje58HLJAlyW8M23mwn5mkQBWAXI2liV45Bz7GuTFYn2kFzLS/wCjOrCQam+Xex5Ldaro0c7f23ptmkzhXiK2ZbdGVBzk4JOd2ffrzRV250SfUrh9QvPtds8+0rHHErgKqhVOWPcLn8aK8+NTDWXNJp+T0/I7m6l9IozYNZhuNKktp4IJ7e1YpLcSw7zEhDgOqbRj/lnnPcgHtX2x8Jpbmf4ZaI6SGTzrGFnfPDZjU56kd/U18c3sU+oadcQW9k8e9ReXc8aqyswjcjg4B3HAJbHIY+mftb4LWpPww8P+c5eT7BBvJwWJ8pc5wSM/ia7MDOCqtxVnrpf0/r7tDnxbmoWlqU7mxkbWAQsuIo856ZJ9D3HXI57elT2EN88+nCOWVR9jkO3djHzRdq0l0XV/+E1/tCeWGWz8nyo1QOnl8EkspYq3IHPBGcd60LO1cX+nHaQPsUvQY7xV6ntm3ocDmUUtr7aVBY+5bP5UiWl4xBMShx3Lfr610Twuv8PGevNUNb1PS9DtDd6rewWUIyd0jctgZO0dWOOwBNT7eXREXuNiudYjJB27QMCntPqjgk3DJn0WodV13Q9N01dQvtRht7Z13I7nG8d9o6t9AKlvtR0yy0c6ve3sNtYKodp5m2KATgde5JAA6kmp9vUb0Q7MiQ6pvz/aMw9QOR+tThZ3BM1xJIT1y5H8qW4vLO1sI7+4uI7e3kKBZJv3Yy5AUHdjBJIGDzk4qPWtX0nw/p51LWtQt7K0zgTStwTgnAx1JweB1o9rUYh6WltgZtVJ7ZJq1HBGB/qVA9qkj/eRpJF+8V1DAjnIPSpcuhA2Y+vahSktyWyNbeIEExD8qeYbfn5Nox6VHqWp6fplot3qV3BawmRYw0pwCzEAD8zVu1eG6to7mB45YpUDoyHKsCMgg9wapSvuJp7kSQx7c71Hpx0pywK5wZV/KotTu9O0+MSX1xHbI5KqZGwCQpY/+Oqx/Cqmq6ro+jQw3Gparb2iTyLHCZGAEjMQAB6k5/rV3Fa5pragfxk5HUGhoCBxvJNKkrJwzbvfH6VKHcLxuOfahq4KxzvwtKp4Dsi+FAecnIwP9c/+c18l/GK8TxJ4vsPEVtNYaRol/dXEel2+zyVlggZS90XjUsHlmAClVLkLjOBz9U+CdPh1j4WnSbiSVIL2K7t5Hhfa4V5ZFJVuxweD61buvAnh+Xwja+G4oGtbe0tBaW1xCF+0QRYAOyRlJUsBgkc8k8HmvO5lGTO2nNQdznvgjfR33wbhkXxVN4omRJ0uL+ZZcmTLEp+9G8hQQAW5IHboPmf9oe8Gkz+C9Td5FZPD9kCuz76gfNhsFVYZXr64HpX2Lpek6PoPgxdK0C1gttNt7VlgSI/LjB5z3JOST1JJNfJHx0e387wdDLAlyD4ZtjLBjlkAVhtVhtLZU45Bz35rCs1yq6ur6+lmbYa7qNx3seUT6noizMdasLGGZwrx4tnfehUHdu4ySd2ffOeaKu3WjT6ncvqF4bq2acKUjW3WQbAoUHJYddufxormjUw9lebT8m7fkzql7S+kUZ0OtwTaU9rPHBNBbExyTyx7vKQhwHWMAED/AFec45IB6197fA1zcfC3QbiSQSPLZQuX/vExqc9T/M18M3yS3+m3FtbWMsQdReXcsaq6swjdhxwG3HAyQOQT2Gft34GyyQ/DDw+Jmd8afBuLYznyk64J5z7muzAun7VtK2+m/b+vu0OfGOXJaR3kkByduAMVi20Mgv8ATc8f6DJz+MPatuO4Vsg9cflWbaSxm+009hYyg8f7UNezyxZ5qRdjjfJAPPbiuQ+LXhO88YeGl0i2vYrQNMHldlY5QKw24UjOSRkHjGfau5DrgEDrXJfE/wAK3Hi3T9Ns7e5WCGG9Wa6BYgvEAcqo6FiduM8daTpK2hUNJJ3OW8U+CNU8QfDPTPDsuoWlo9syGaTnYUVWCp8uARyoORg4J64qTxL4Q1vUvhzY+HpLq0iZLULPudlUuqgIuVGNo5PTqqnHUVp/8IjrCfCmw8JWF1PZzvGkVxLKYpDFGTmVWwMMSCw+XncR8wHNR+KfDniPxH4QsdMgabTZ7UPFLHdXInE5C7UlMinewz838DHndjoY9kzVPz6kOp+FL6+8HWPhgXmnw2UDJ5wmsmm85I5leIYaQAZCAPkMDk4203x/4Tu/FHhW10TUNSijjSWN7iSGLyi+1hnHzEKNu75SGycdMVHrfgnW9d+Hfhvw9Kiw/YZ7c38d1KP38cbqGQiI4KFSxxuzhVBySSNb4k+FdQ8VeD4tKuYbNiHWW6WEkCXacbUDEYyCW5YYKgcg5p+yZK0a16nQ6ZC2n6fb2yyNKIowgdgqkgDA4UAdPQAVV17TLLVUjfUby/t40BTbb38lsG3YAyY2BJ9Oe9WdItb46bBHew2sNxGpVxbFvKOOAV3AEcY45x0yep5H41eHvEeu+F007w9EZZFuEmmHmBWZUO4IMkA5YLkd1DDqRUcr7ERTctyXxp4Gstf0XStC+0tb6fZ3CSy3E1y8lwUUY8sOxLfNnBctke/bofEXh+z1KNXvL7UIIY4yu211CW2Qg9z5bLz6fWuQ8deEPFPiiztVeKxtRBFIJrZpjLHcOThdvAAOBwx5XcRjvS+OtC8beIrfT/st62mRtEq3engqY9wcMxaQEkgquwBQcZzkc1VrblWvbUPHXgBdftNPSG/uITYwSQRebdSucNGyBixYksAxBY5JzyTjBz/EvgS8v5/CyJeRkabGkU5EphztRt3lBF+Uu2MkEEBFK4IrS8X6R4j8Q6bo1tbSizNo8VzdJeXBJlkjwwifyh825gAWDYHJ2scYzdasPGNx428NaqbaUWkRMmo2kd0jwQShJERlYlHbiU54IKrjGcUk0NSaS17npgYIicHAHGeSPzp5n4wCR7jmsF5dQYs3mxcD+Fe9Na9uoYszRMrf7IyDxRZtmNtCHwTq+maF8MLfVtZv4rKygeYzTzSAKuZ3AyfqQK828XfEez0v4feMdWsPHU/i0akbmDTYLazULpnPl5Z1AOwGWMB2PzErtznJ9D8EaPpfiP4TWem6zp8F9ZzGR3t7hAUYidmXI9iBXkXgL4f33gn4G6+3ivTNDt77V78fbIdXWRrVIEbESu0GSi+Zlg+cLuBPSvP0u7nXTUbanqfwltfEtj8Oms9eg0S2tLe0WHTodOmMrRxrHtIkfAVmyM5UdzmvmP8AaDv00y48FamZXUR+H7IbVUneoX5irEEAjK9cZ3Ae1e+fA2G3MfjTUdIs7Oz0K5Fulsmn5Fk9zHblbl7fIGYy+AHAAbaa8L+NTwGTwjHdRfbA3hy3MkW4MzIArDCkbWbKnByDnvzisK7SSurq+v3M3w6l7R8u9jy+fVdD85jrFrYwTMFaPEcj70Kg7tykAkktk9c5oq3eaPNqty+oXklxatMF8uP7Ks2EVQoO4sOu3P40VzRnh0lebT7Ju35M6m6l/hX9fMzodctp9Le0nWGSG3PlSXEgJESEOFdYwA2PuZyByQD1r7e+D+oSv8OdCkd1leWzhcuR1JjU5718X3sb3mmXNpa2MsXmgXd26KrqWEbsBgEbtx2jnHIJ5xz9kfCEsvwz8PiRizmxg3FuGJ8pM55PP4104RwdRuKtvpv2/P8AyObGOXJaR6FZXcYZlkIL9sDrVyKSIyEMiLgYHPPP/wCquftp5lRjhAvTOOaniLOzAuEVVBAA5bnvXq+1tY8xHRCWHcE3gk9Mc1yvxSXxI+gKnhiWaG4dmSVo0LFEZGG4hSH4zxs+bdtPQGrkHmIxbdhgeMnHP9ay/Hev6no3hu4utKtGudSb93bwrGZS0h+78oI/VlAGSSBWqqprUqEnzIyfEF74im+D9sdP/tKz1GKBEmluBKtyJIwMMVKMzqzLlmyp2kndmoNch8bQfCzRIdGa5W/+xyLJHGJBOpMDBMsxckrnPOCzhPujIqTW/HGpR+BLe/0bZcaoqSQXSy2bxyR3AgY4Eb42DzNpJORjpuzkJqnj26s/A3hW9ttQivr6+vLe3vpooFmAVWH2k7VYbMLuOQGxxxyDWiaZur6adRvirUvFEfwbhhsLO5ubqSz+y388rSpdW+cIzIjrumcZPJZASN2QDxV8Zaj4ruPhrplzpc+sfarq285xHb7Zly8bKr7QdqhC3X5jjBJJaul+JnifU9Bn0F9Lt1u7a8uHF0qwO7tGqbvlIBA6HrzjkcKxrL8e+Nru1+HFnqml2E+m6lqLRLapeW5KxbpFU7j93oSQpILDPTBITv0CN3bTqdz4fuo7nQrKVZZnzAuWlBDkgc5yAc/hXA/HL/hMrrSRH4VuHt7X7HcrfNFzISyhU2gHORkn265GK9A0iaHUdIs79FxHcxLKmSpyrDIPykjBHPU9a4P4+67f+GPCUN3oc8VvfPeRRsFQNIYmO1ioPAIJXkjGeO4qW5EU/jViL4j23iTUtK8JnSpdS2wTwtfrBKIjIrgRncSck4Zu+BnJyQKd8Zj45vNPtI/CIuokmtJRJHAU80SuuxQxJK4AZj1xuAOTjIpfGHxTe6N4I0u/0O88u7ur2GKVWjBlaFwQxUMMKQSMMVxnHHODa+KniTW9I0e2l8MeYbi5g3KTZvKxB6vjjZsAz8wI55xjBOZlx5vd0XUh8dJ4gl1PwfIbi4hsFZJNTWF5VAAZTvkbapCjGcEg5yOcGnfFhvHGoraXPgXyJbGW03FjII5VlZ1ZHG4/whOhGDvIIbOBP4v8SeJIbzw1aaFZeedRge4nUoSP9VuRAxIAy3XuFBPbBxfG/iTxTp3hnSJ7KKE+dpUVxPeN94yl4VkHl4wMK5bPIyemFNJ+goqWlkjv9D2Xei2ssfmQuIQrxXBfesg4ZSW5JBB5PJ696gvyoVfPK+h5GPrWk9vIiAPIvmY5CksAe+D3/KqcsfmsYyyqc5yRxWTavZnP1G/CPafh9ppQAqTNjAxx5z1pw+IdLufFN54WDsdRtbSO7ljKZUxSMygg9OqnIPqK4qxu7Kx+AFxNf69/YFuba5jOopktblpXUMo6s2SMAck9K+cvCsmueILjxt4nt9d12aTw5o6W/wDaNw7wXMoUMohMcW4qrAMTncw2cspYsOHlu2dcIcybPq7wf4p07xn4CfXNMj8q3kFxEIiwYqY3dDnHrtyPYivkH456kmnyeDtUaSVPK0S0Ups5ZRncVOCoIyOuM7sZ7H6C/Za0WLTfgNbXp0u2s7u/hmkllSFo5J0DP5bOTy3B4I4wRivCfjPDaRL4Qtp4DcofDsDzQhsnaNrgrG3BOVIHIPbJ6VhX5UrNXV/0Zvh01UlyHmsmraG0rNq0dpbTNtZB+9fehUHduQgHJJ/HNFT3ujy6vdPqN5JJbGUKI42tBPhFUKDuLjGcE49/eiuaMsNZc05J9k3ZfgzpbqX0iv6+ZTh121l0p7OfynigPkyTux2xoQ4VgigMVPydQOoHevtH4WXM0/w50W4lbzHezhdjjrmNTmvjy9j+2abc2lpp8sBlAursxqHUkRu23AI3bjtHbkHOcV9b/DG9jsvhdoslwjuY9PgMmVG4Hyl7etdOEUJVG4qz10v6f19xhjHJwtI7OHbtBbOBng8VYWchCIxhc81ylh4hlk8ua4U+TIVG0RNkZHYjOcVuLfRTy7Y5EzwCM8r3x7V3NO2pw1aMqTtIvR3DLll4bPHPT65qzDd/KBKPlPJ2rioEkjYgELnrjoPxNI4jYKI/xyKaT3MSy0sRAMTOoxkZPapXunAQKwVccLVSNXZ1BG48EgdKfdJySU2kr1z2quaS0At2l5IWJIztXgk4qe3uyZAJCpBbgnrn2rGiyoPI2gDmnIfOHnFWz2B6VUZyQHQyXCoVG5Rx8qj/ADxVZJEunJlXe4bKZTIQ9Ov0zWdAGYbpOcjABGAf/rVajunhfcF34AVVHC49Sa1U+YQ9tLbzYyqRskQ+T5QNnbj0/CnRQzpiJYwUxggcAAdh2x7VoRXasgLbQxGcCpRKpKjHB960UI9GOxnPKVOwy4bsPas7UYY542jlSNoNu0xsuVIx0x+ldFJGhUlUTd2yKyr+B4YCznzQqknAxzn0rGpTkOzuY7Tu3BJ4446VGqSF2m855FJ+YFiuPcUxb07Nogd96llORwAcfzp6TNNJGPs8iqxI3AZVTXOm1qaulOG6K/gnR9O8RfCaDR9Xg+02dyJlkVn+bInchgw6MCAQR0IGOlef+Bfg7eeHPC/xA0C+0tdUs9Umg+xrHfm3e+iiGfnk5MbFid2eCSw+6a9R+E4/4oHTwc5DTDkAf8tn7dq+dvHPxt+Jlhrnizw9Z6n4ejm0q8SG3uIrY+bI2/aYYonL73OepGAEPqKwV22kbU1J3SPVfgn4Pu9A0DXddvNGh8NyavGFXQ7cny7JIQ6KxYk75HHzF+MjHGc188fHu7TSbnwZqLTnCaDZEoASSuPmKkjbkZHUjO4fQ/ZGkahcar4Ih1G70+80+5uLLfLbXUYSWJivIZegPtXyR8dxYmTwfDcQfa4m8NWzTRiYMQoVW3BDwzZUgEYPbuBWFeS5feV1fX7ma4dydRtb2PLJNX0N5WOqfZ7aUhSgEsz70Khg25CAckn1+tFS32ky6vdPqF3I9t5oURRvaCchFUKDncMZIJx7570VzRlhklzTkn2Tdl+DOpud/hRUg121l0trKfyzHETBJMZWCxqRIFYKvzFT8nUD72PWvsHwMhvfhNp0lwzGSWwjctyMkxAnjt1r5Ivoxdabc2lnp8kDTgXV2I13rkRs20AEbtx28ccjvivr34dWcrfB/SCQ2/8AsyEtlcHPkqTkdjXVhHBVG4Kz10+7+vuM67l7ql3RRgiljMURhUKGChtn3iCRx+Iro9Vsb97tJrdlYI2CYsB++fbv6+tUbOyhu9Us0tmaQock4IIA5xXTTWF0F+VfKQAcIAePxr1qN3dtE5hJPljbuZVrZ3AaV2knBTJLCYnnGfung1d0m4uHieO4UtgZD7cbh7+h/wA9qhme7guT5UolMZ+46cjjtj8KuKNQnZn8nIABG99ob6elVUhfoeY0mrI0rOPcpcy9sEHtVhwMLlvMAwxPUD0ArJguJftPkzxNG7H5TnIJ54+vStGFSrrvQ46gelY8ttyLMdGhkhI2bFB+fnGKUgh41ixszwSOSPX604mQgxlSU64FIU+XhSpzjjvSHYbMiPIpQJnPLOc85q4bFQP3lyvzABQT1qkIpC5Y8Ko6Yp5Lou/G9z3PJFWnHsKw6Szkjl+WVZSCM89B2/8A1VPsvC3yo4IG3eeoqC0bynMjRgyZyoJ4q/He3BVjLjB6BV6D0+tVZd7AWtODJCTIAo6DJyT9c0mp7HspACM5Ucn3FRRuswLzALGOikE81DqUAaz8qAqxLhtucZ5zz7Vspe6XCVpJmYsSCNWQxocFcDBzz68n/wDVV22if7XEG2eXuGAOtVItLvY95aaFY9uSA2O47AVft1dLyMySxlV54J49ulTHXdHoVKsGtzirXxNp3hH4Nx6rfzzW6ebLbwtBAJJBLJcOqbUJG7BOcE9BXy/eeG9Osf2gLK28e6p/a+n3832y/nuLGbTnZnyP3kYQMPnGBtO056jJr6NM3gXVvh1L4K8Y6xbWEn2iVZoXn8ieGQXDsjqW5zkBg2MEc8g1kpBpLIltP+0Hqslmi4ULcWizFc95vL3HkdfyrzdmzGnNRR6LoN74at7PW/Bugr5LeHo1hmtjk+WssIlQgkkspDdfUEdq+T/2hrmPR7zwTqDy7Qnh6xLIR8xGPmZf4cjI4yOv4H6G8KP8LPB2masND8QwXl/qKlrq4mvmuru7dVIUE8sx5IAUdT0zXhn7R1pFbah4T0zVLMytD4ct0urfeN0WwKSRHn72UIGPcelc9ayh7yur/ozXDX53y9jyR9X0SWVm1KWO0l+Uov2qdtylQwbKEA5JPr9aKdf6TJrN2+oXLmASBVijktPPIRVC5zuGMkE4HrnvRXKvq9lzTkn2Ten4HU3O/wAKLlm32nwjM8wJ8uFkULIyDAjkODtIz07+/qa+1vg1/pPwx0KaYBnls4mfjgkxrRRW2Wf7xNev6E5gv3aOnaxtIATDbxxkjnagGahdAJliDMFJweecUUV9EkeRJt6sfBaQB12pgs2Ce/FXDDH5ZUIAMjpRRSkOOxHLZ27vhoxw2Qe4x71KkKNkkdKKKiexPUaYkDcCpDEm3OM/WiisrFCrEn92kaGMjpRRTAYYlJGf88UnlqADz0zRRTsIeY1z34FMEKNJnLDBxwffNFFNAxyQLsZSzkHHU+1K1rG2fmkHbhyKKKGCCW0iY5O7lcYB47/40qWyRuWV5Mkf3zRRTjuBf8sMBlmHbg4/z0r5E/a9ke2+LujtGxJFhEBu5x+9fn60UVyZlrSX9dGd2X/xH6HmF9Y28lxlzc5Cr927lXqAegYDqTRRRXycatRJe8/vPWcI32P/2Q=="/>
<hr/>
<h2>秒懂白居易</h2>
<video src="D:\web-workspace\20220509\imgs\yiqing.mp4" controls="controls" width="400px"></video>
<video src="./imgs/白居易秒懂百科,生活,生活小技巧,好看视频.mp4" controls="controls" width=400px></video>
<video src="https://www.bilibili.com/video/BV1KS4y1b7aT?t=6.1" controls="controls"></video>
<hr/>
<h2>代表作</h2>
<p>《长恨歌》<br/>《卖炭翁》<br/>《琵琶行》</p>
</body>
</html>
二、导航标签、表格标签、css。
1.导航标签(标签a)
| 标签 |
名称 |
备注 |
| <a href=“#libai”>李白 |
导航标签 |
在同一个html文件中,#libai点击后跳转到本页面的name=libai处。目录就是这么做的。 |
| <a name=“libai”>李白 |
|
|
|
iframe用于在网页内显示网页。 |
|
|
|
|
| <a> |
|
定义超链接,用于跳转 |
效果:点击李白,在本页面中进行跳转


<html>
<head>
<title>诗人</title>
</head>
<body>
<a href="#libai">李白</a>
<a href="#dufu">杜甫</a>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
<p>
<a name="libai">李白</a>(701年—762年12月),字太白,号青莲居士,又号“谪仙人”,唐代伟大的浪漫主义诗人,被后人誉为“诗仙”,与杜甫并称为“李杜”,为了与另两位诗人李商隐与杜牧即“小李杜”区别,杜甫与李白又合称“大李杜”。《旧唐书》记载李白为山东人 [2] ;《新唐书》记载,李白为兴圣皇帝李暠九世孙,与李唐诸王同宗。其人爽朗大方,爱饮酒作诗,喜交友 [3] 。
李白有《李太白集》传世,诗作中多以醉时写的,代表作有《望庐山瀑布》《行路难》《蜀道难》《将进酒》《早发白帝城》等多首。 [3] 李白所作词赋,宋人已有传记(如文莹《湘山野录》卷上),就其开创意义及艺术成就而言,“李白词”享有极为崇高的地位。 [25]
</p>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
<p>
<a name="dufu">杜甫</a>(712年2月12日 [1] ~770年),字子美,自号少陵野老,唐代伟大的现实主义诗人,与李白合称“李杜”。出生于河南巩县,原籍湖北襄阳。 [2-3] 为了与另两位诗人李商隐与杜牧即“小李杜”区别,杜甫与李白又合称“大李杜”,杜甫也常被称为“老杜”。 [2]
杜甫少年时代曾先后游历吴越和齐赵,其间曾赴洛阳应举不第。三十五岁以后,先在长安应试,落第;后来向皇帝献赋,向贵人投赠。官场不得志,目睹了唐朝上层社会的奢靡与社会危机。天宝十四载(755年),安史之乱爆发,潼关失守,杜甫先后辗转多地。乾元二年(759年)杜甫弃官入川,虽然躲避了战乱,生活相对安定,但仍然心系苍生,胸怀国事。杜甫创作了《登高》《春望》《北征》以及“三吏”、“三别”等名作。虽然杜甫是个现实主义诗人,但他也有狂放不羁的一面,从其名作《饮中八仙歌》不难看出杜甫的豪气干云。
杜甫的思想核心是仁政思想,他有“致君尧舜上,再使风俗淳”的宏伟抱负。杜甫虽然在世时名声并不显赫,但后来声名远播,对中国文学和日本文学都产生了深远的影响。杜甫共有约1500首诗歌被保留了下来,大多集于《杜工部集》。 [4]
大历五年(770年)冬,病逝,享年五十九岁。杜甫在中国古典诗歌中的影响非常深远,被后人称为“诗圣”,他的诗被称为“诗史”。后世称其杜拾遗、杜工部,也称他杜少陵、杜草堂。
</p>
</a>
</body>
</html>
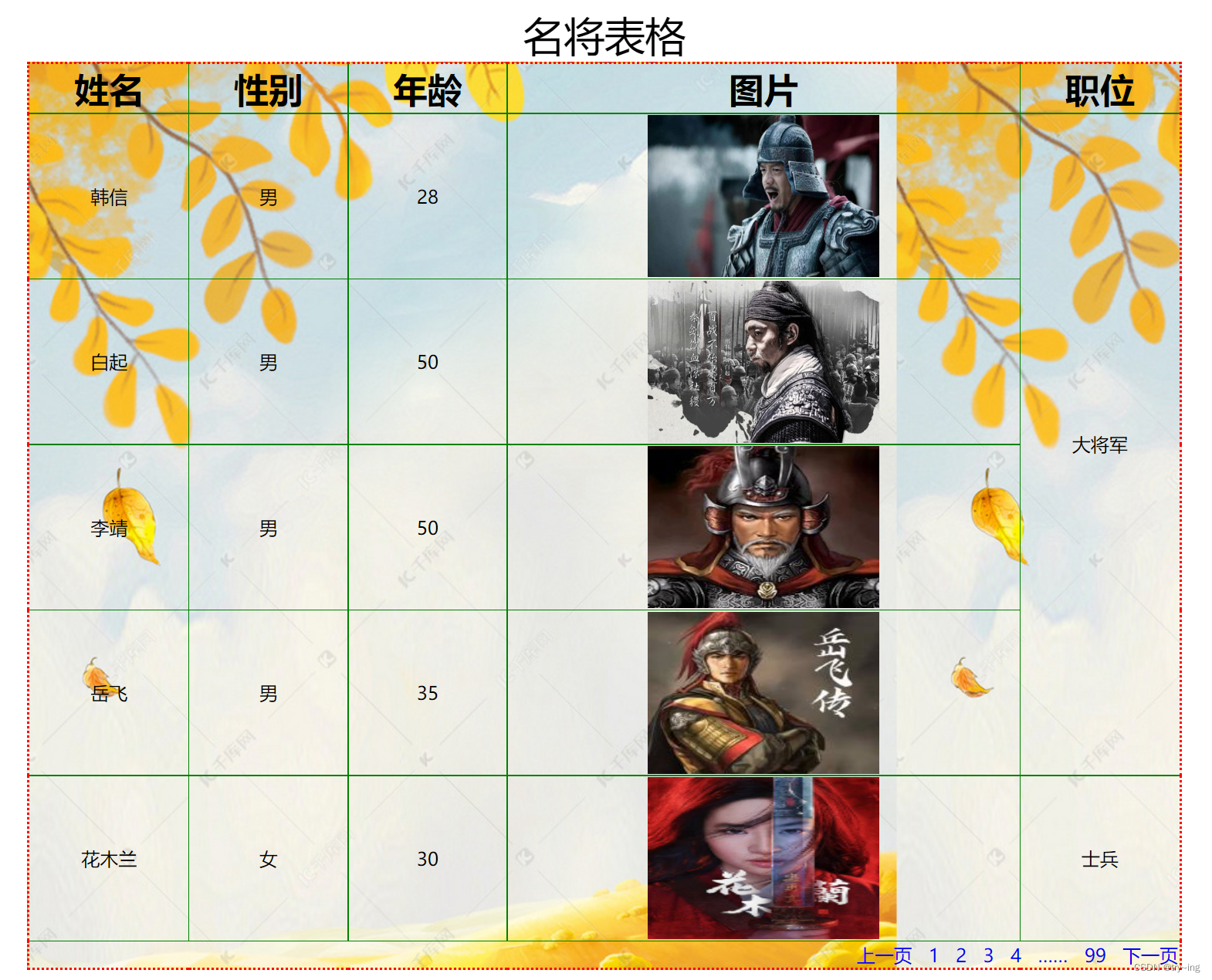
2.表格标签(标签table caption thead tbody tfoot tr th td)
| 标签 |
名称 |
备注 |
| table |
表格 |
属性有 border=“1” 表格边框。bgcolor="lightgreen"表格背景颜色。 |
| caption |
表格名 |
|
| thead |
表格标题头部 |
|
| tbody |
表格内容部 |
|
| tfoot |
表格尾部 |
|
| tr |
标题行 |
|
| th |
内容行 |
|
| td |
单元格 |
属性有 rowspan="4"同一行4个单元格合并。colspan="3"同一列3个单元格合并。align="center"居中。 |

<html>
<head>
<title>表格标签</title>
</head>
<body>
<center>
<table border="1" bgcolor="lightgreen">
<caption>名将表格</caption>
<thead>
<tr>
<th width="100px">姓名</th>
<th width="100px">性别</th>
<th width="100px">年龄</th>
<th width="100px">图片</th>
<th width="100px">职位</th>
</tr>
</thead>
<tbody>
<tr>
<td align="center">韩信</td>
<td align="center">男</td>
<td align="center">28</td>
<td align="center">
<img width="200px" src="https://tse1-mm.cn.bing.net/th/id/R-C.ea95f773583f21d6b0b6e1566019ac12?rik=FIUubOFgDMpMGg&riu=http%3a%2f%2fwww.xuanlishi.com%2flishijiemi%2fUploadFiles_7357%2f201811%2f2018111511144210.jpg&ehk=KL480FZpKitlnYnA5pEkHWolIcu%2b2id92sV8iuRBhFw%3d&risl=&pid=ImgRaw&r=0"/>
</td>
<td rowspan="4" align="center">大将军</td>
</tr>
<tr>
<td align="center">白起</td>
<td align="center">男</td>
<td align="center">50</td>
<td align="center">
<img width="200px" src="https://tse1-mm.cn.bing.net/th/id/R-C.11e634e079bc7ca4a9bad0a50b529704?rik=x1s7A8Je1eyVqg&riu=http%3a%2f%2flbimg.tvmao.com%2fstillcut%2fKpwqL7WqMBSpVnKsKDwmLR%3d.jpg&ehk=ElQFkgtae8FCFRj10TPL3FSliZpURoBxYG5%2bklcxzvs%3d&risl=&pid=ImgRaw&r=0"/>
</td>
</tr>
<tr>
<td align="center">李靖</td>
<td align="center">男</td>
<td align="center">50</td>
<td align="center">
<img width="200px" src="https://pic.baike.soso.com/p/20130522/20130522155448-2112026685.jpg"/>
</td>
</tr>
<tr>
<td align="center">岳飞</td>
<td align="center">男</td>
<td align="center">35</td>
<td align="center">
<img width="200px" src="https://imagev2.xmcdn.com/storages/0e74-audiofreehighqps/34/2F/CKwRIaIEutkmAAFlYwDESFK1.jpg!strip=1&quality=7&magick=jpg&op_type=5&upload_type=cover&name=web_large&device_type=ios"/>
</td>
</tr>
<tr>
<td align="center">花木兰</td>
<td align="center">女</td>
<td align="center">35</td>
<td align="center">
<img width="200px" src="https://tse3-mm.cn.bing.net/th/id/OIP-C.hfQSqY-ACA5OHHZszdMONAHaK-?pid=ImgDet&rs=1"/>
</td>
<td align="center">士兵</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="5" align="right">
<a href="#">上一页</a>
<a href="#">1</a>
<a href="#">2</a>
<a href="#">3</a>
<a href="#">4</a>
<a href="#">……</a>
<a href="#">99</a>
<a href="https://www.baidu.com">下一页</a>
</td>
</tr>
</tfoot>
</table>
</center>
</body>
</html>
3.表格标签-css
| 标签 |
css中可调的 |
含义 |
| table |
border:2px dotted red; |
调整表框线条颜色类型宽度。 |
|
border-collapse:collapse; |
表格框线合并。 |
|
width:70%; |
宽度设置为页面宽度的70% |
|
text-align:center; |
文字居中 |
|
margin:0 auto 0 auto; |
调整位置 |
|
background-image:url(‘#’); |
设置背景图片 |
| td |
border:1px solid green; |
调整表框线条颜色类型宽度。 |
| th |
border:1px solid green; |
调整表框线条颜色类型宽度。 |
|
font-size:30px; |
字体大小 |
| img |
width:200px; |
图片宽度 |
|
height:140px; |
图片高度 |
| caption |
font-size:35px; |
表格标题名称字体大小 |
| a |
text-decoration:none; |
不显示下划线 |

4.小作业:简历
就是表格和CSS的练习

<html>
<head>
<!-- 这是标题 -->
<title>简历</title>
<style>
table{
border-collapse:collapse;
border:20px solid #336699;
width:70%;
}
</style>
</head>
<body>
<center>
<table>
<tbody>
<tr>
<td colspan="5">
</td>
</tr>
<tr>
<td colspan="4" style="color:#336699;font-size:1.5em;"><b>速写简历</b></td>
<td rowspan="4" style="border:0px solid red;">
<img height="140px" style="border:0px solid green;" src="https://tse1-mm.cn.bing.net/th/id/R-C.11f2fbe0ce20f805804f84fdfdbfb482?rik=blrvYXUgCCgyGg&riu=http%3a%2f%2fwww.gufengjia.com%2fd%2ffile%2fimages%2f201907011313%2f13-1P130101519-50.jpg&ehk=9yaVv5HNE%2b6YCc4VlHkdsV%2bDNeZHVfWYr3L8QHWltZY%3d&risl=&pid=ImgRaw&r=0"/>
</td>
</tr>
<tr>
<td>生日:</td>
<td>1995.05.05</td>
<td>手机:</td>
<td>17070707070</td>
</tr>
<tr>
<td>现居:</td>
<td>四川省成都</td>
<td>邮箱:</td>
<td>Docer@qq.com</td>
</tr>
<tr>
<td>
</td>
</tr>
<tr>
<td colspan="5">
<b style="color:#336699;font-size:1.2em;">工作经历</b>
</td>
</tr>
<tr>
<td colspan="5">
<hr/>
</td>
</tr>
<tr>
<td colspan="2">
<b style="color:#336699;">2014.09-2018.06</b>
</td>
<td colspan="2">
<b style="color:#336699;">食味添(上海)科技贸易有限公司</b>
</td>
<td colspan="2">
<b style="color:#336699;">渠道/分销经理</b>
</td>
</tr>
<tr>
<td colspan="5">
<p style="padding-top:5px;"><b>渠道开发:</b></p>
</td>
</tr>
<tr>
<td colspan="5">
<p>通过行业展会、广告宣传、客户转介绍等方式开发传统经销商的销售渠道,覆盖传统的婴童产品渠道,组建线上运营团队,开发天猫、网易考拉等电商渠道,同时结合产品市场定位,开发主营进口产品的高端KA连锁卖场,不断扩大产品销售渠道。16个月时间,共计开发31个省市经销商。</p>
</td>
</tr>
<tr>
<td colspan="5">
<p style="padding-top:5px;"><b>品牌推广:</b></p>
</td>
</tr>
<tr>
<td colspan="5">
<p>结合“海、陆、空”三条渠道树立公司品牌形象,“海”通过消费者活动、积分体系等软营销开展消费者教育活动,加强口碑建设。“陆”通过行业论坛、大事件推广等方式提升品牌的专业形象;“空”通过卫视、网络等硬广以及软广的植入,增加产品宣传的覆盖率,深化品牌形象。</p>
</td>
</tr>
<tr>
<td colspan="5">
<p style="padding-top:5px;"><b>经销商管理:</b></p>
</td>
</tr>
<tr>
<td colspan="5">
<p>建立并完善经销商运营管理体系,大力支持核心经销商的销售运营,深耕合作经销商,开发意向合作经销商;建立经销商管理数据库,掌握各经销商的市场情况,帮助其抓住市场的机会点,提供市场策略’促销活动以及人员培训、销售支持,跟进月度、季度KPI指标的达成。</p>
</td>
</tr>
<tr>
<td colspan="5">
<p style="padding-top:5px;"><b>销售管理:</b></p>
</td>
</tr>
<tr>
<td colspan="5">
<p>制定并分解全年的销售指标,跟进阶段指标的达成情况,深入终端门店,分析问题,调整更符合客户需求的市场推广方案,保证市场销售;通过外包公司、线下监控等方式严格管控市场价格,分析经销商的各项动态指标,及时调整库存,控制产品效期,保证产品利润率。传统经销商渠道年销售额达4500万,线上渠道年销售额达460万。</p>
</td>
</tr>
<tr>
<td colspan="5">
<p style="padding-top:5px;"><b>团队管理:</b></p>
</td>
</tr>
<tr>
<td colspan="5">
<p>制定并完善团队考核、激励方案,根据KPI指标跟进员工的工作情况,要求员工以客户需求为导向,以销售结果为目标,严格按标准执行市场策略。</p>
</td>
</tr>
<tr>
<td colspan="5">
<br/>
<b style="color:#336699;font-size:1.2em;">自我评价</b>
</td>
</tr>
<tr>
<td colspan="5">
<hr/>
</td>
</tr>
<tr>
<td colspan="5">
<p>工作背景:3年销售管理岗位工作经验,熟悉传统快消品行业及“互联网+”的新型运作模式。</p>
</td>
</tr>
<tr>
<td colspan="5">
<p>品牌建设:不断完善产品销售布局,结合“海陆空”的宣传推广,使产品能够更好的满足市场需求。</p>
</td>
</tr>
<tr>
<td colspan="5">
<p>客户管理:深入挖掘客户需求,提供专业的定制化服务,通过积分和开展线下活动,提升客户粘性。</p>
</td>
</tr>
<tr>
<td colspan="5">
<p>团队管理:制定完善的KPI管理指标,并严格跟进执行,保证团队工作结果。</p>
</td>
</tr>
<tr>
<td colspan="5">
<br/>
<b style="color:#336699;font-size:1.2em;">教育背景</b>
</td>
</tr>
<tr>
<td colspan="5">
<hr/>
</td>
</tr>
<tr>
<td colspan="2">
<b>2014.09-2018.06</b>
</td>
<td colspan="2">
<b>湖北工业大学工程技术学院管理系</b>
</td>
<td>
<b>信息管理专业/本科</b>
</td>
</tr>
<tr>
<td colspan="5">
<br/>
</td>
</tr>
</tbody>
</table>
</center>
</body>
</html>
三、form表单、表单标签和input、button。
1.form表单基本格式
<form action="https://www.baidu.com">
<fieldset>
<legend></legend>
</fieldset>
</form>
2.表单标签和input、button
| 标签 |
名称 |
备注 |
| form |
|
属性有 action="https://www.baidu.com"跳转位置 |
| fieldset |
|
这是form表单的框线 |
| legend |
|
这是form表单框线上的文字,也就是标题 |
| input |
输入框(单标签) |
input和form结合起来,input中的属性type=“submit"表示提交数据,form中的action=”#"表示提交到哪,属性value表示显示的文字。 |
| button |
按钮(双标签) |
<button type=“button”>这只是个按钮 butoon中的属性type="button"时只是个按钮。 |
|
|
<button type=“reset”>重置form中的数据 butoon中的属性type="reset"时表示重置。input中也能写type=“reset”,也是重置。 |

<html>
<head>
<title>form表单-提交按钮</title>
</head>
<body>
<form action="https://www.baidu.com">
<input type="submit" value="访问百度页面"/>
<button type="button">这只是个按钮</button>
<button type="reset">重置form中的数据</button>
</form>
</body>
</html>

<html>
<head>
<title>form表单-结构</title>
</head>
<body>
<form action="https://www.baidu.com">
<fieldset>
<legend>名字</legend>
<input type="submit" value="百度"/>
</fieldset>
</form>
</body>
</html>
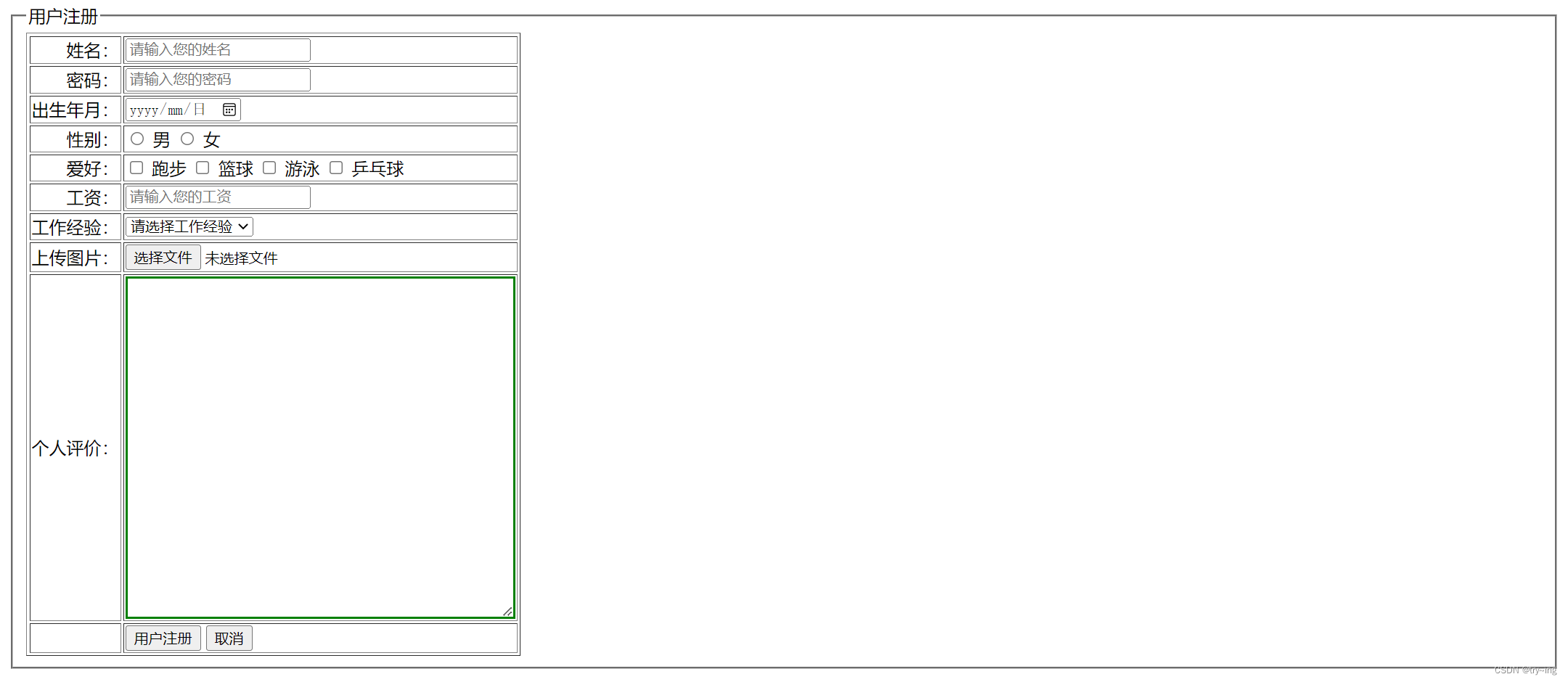
3.例子:用户注册
思想:form表单中放一个表格,这样比较整齐。
| 标签 |
属性 |
备注 |
| input |
type=“text” |
文本输入框(明文) |
|
placeholder=“请输入您的姓名” |
输入之前显示的东西,用于提示用户 |
|
required |
此项为必填项,不填无法提交 |
|
readonly |
此项只读,不能修改 |
|
type=“password” |
文本输入框(密码) |
|
type=“date” |
日期选择框 |
|
男 |
type="radio"表示单选。 |
|
跑步 |
type="checkbox"表示多选 |
|
type=“file” |
上传文件 |
| select |
|
下拉选择框 |
|
请选择工作经验 |
|
|
0~1年 |
|
|
1~3年 |
|
|
3~5年 |
|
|
5年以上 |
|
|
|
|
| textarea |
|
属性cols="50"表示输入框宽度为50个字,rows="20"表示输入框高度为20行。 |

<html>
<head>
<title>form表单-组件</title>
</head>
<body>
<form action="https://www.baidu.com">
<fieldset>
<legend>用户注册</legend>
<table border="1" style="color:black;">
<tbody>
<tr>
<td align="right">姓名:</td>
<td>
<input type="text" placeholder="请输入您的姓名" required readonly/>
</td>
</tr>
<tr>
<td align="right">密码:</td>
<td>
<input type="password" placeholder="请输入您的密码"/>
</td>
</tr>
<tr>
<td align="right">出生年月:</td>
<td>
<input type="date" placeholder="请输入您的出生日期"/>
</td>
</tr>
<tr>
<td align="right">性别:</td>
<td>
<input type="radio" name="gender"/> 男
<input type="radio" name="gender"/> 女
</td>
</tr>
<tr>
<td align="right">爱好:</td>
<td>
<input type="checkbox" name="hobby"/> 跑步
<input type="checkbox" name="hobby"/> 篮球
<input type="checkbox" name="hobby"/> 游泳
<input type="checkbox" name="hobby"/> 乒乓球
</td>
</tr>
<tr>
<td align="right">工资:</td>
<td>
<input type="number" placeholder="请输入您的工资"/>
</td>
</tr>
<tr>
<td align="right">工作经验:</td>
<td>
<select>
<option>请选择工作经验</option>
<option>0~1年</option>
<option>1~3年</option>
<option>3~5年</option>
<option>5年以上</option>
</select>
</td>
</tr>
<tr>
<td align="right">上传图片:</td>
<td>
<input type="file"/>
</td>
</tr>
<tr>
<td align="right">个人评价:</td>
<td>
<textarea cols="50" rows="20" style="border:2px solid green;"></textarea>
</td>
</tr>
<tr>
<td></td>
<td>
<input type="submit" value="用户注册"/>
<input type="reset" value="取消"/>
</td>
</tr>
</tbody>
</table>
</fieldset>
</form>
</body>
</html>
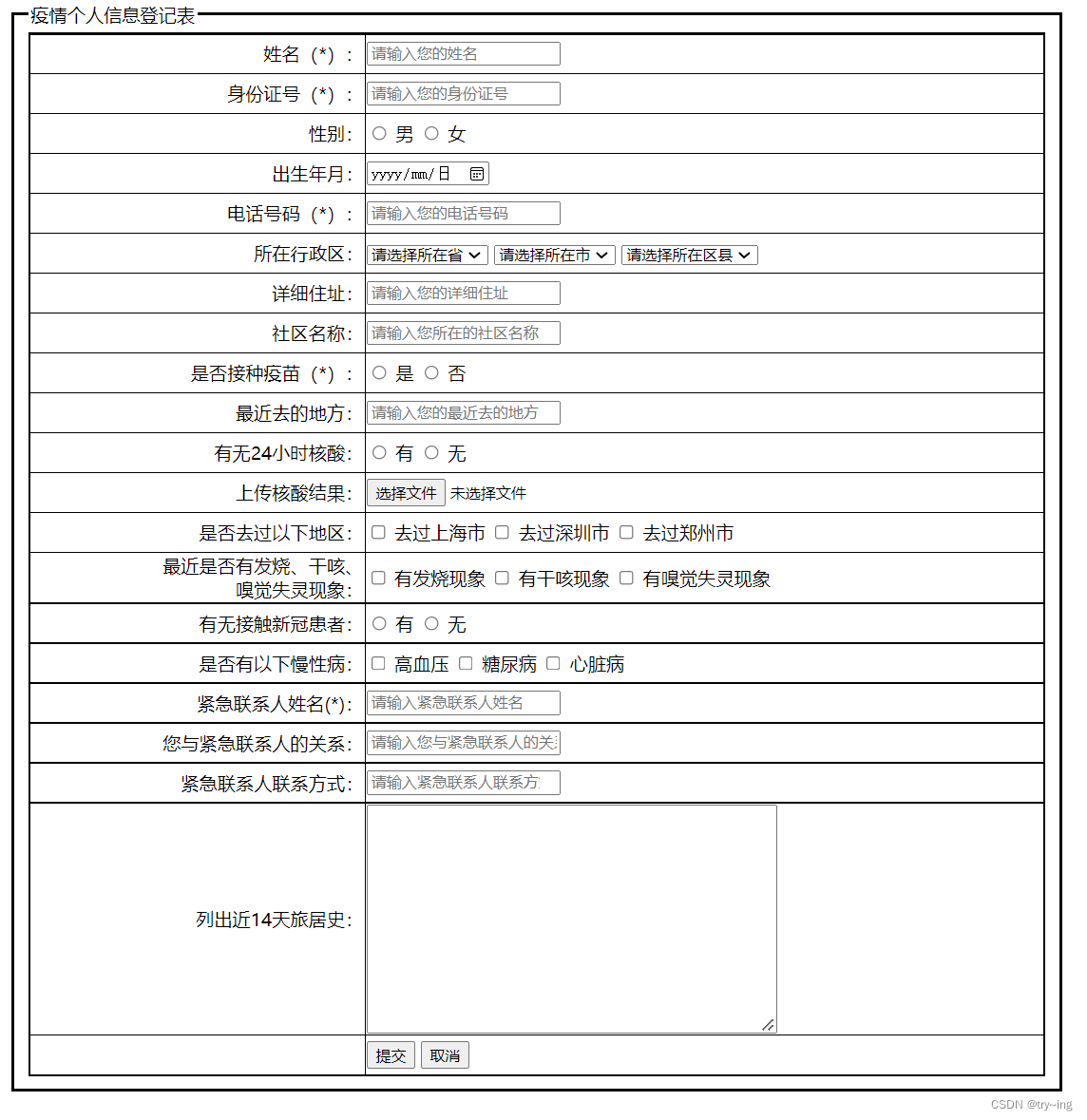
4.小作业:疫情个人信息登记表
就是以上知识的运用。

<html>
<head>
<title>疫情个人信息登记表</title>
<style>
table{
border:0px solid red;
border:2px solid black;
border-collapse:collapse;
width:100%;
}
td{
border:0px solid green;
border:1px solid black;
height:35px;
}
fieldset{
width:50%;
border:3px solid black;
}
</style>
</head>
<body>
<form action="https://www.baidu.com">
<fieldset>
<legend>疫情个人信息登记表</legend>
<table>
<tbody>
<tr>
<td align="right">
<label>姓名(*):<label>
</td>
<td>
<input type="text" placeholder="请输入您的姓名" required/>
</td>
</tr>
<tr>
<td align="right">
<label>身份证号(*):<label>
</td>
<td>
<input type="number" placeholder="请输入您的身份证号" required/>
</td>
</tr>
<tr>
<td align="right">
<label>性别:<label>
</td>
<td>
<input type="radio" name="gender"/> 男
<input type="radio" name="gender"/> 女
</td>
</tr>
<tr>
<td align="right">
<label>出生年月:<label>
</td>
<td>
<input type="date"/>
</td>
</tr>
<tr>
<td align="right">
<label>电话号码(*):<label>
</td>
<td>
<input type="number" placeholder="请输入您的电话号码" required/>
</td>
</tr>
<tr>
<td align="right">
<label>所在行政区:<label>
</td>
<td>
<select>
<option>请选择所在省</option>
<option>陕西省</option>
<option>河南省</option>
<option>上海市</option>
<option>广东省</option>
</select>
<select>
<option>请选择所在市</option>
<option>西安</option>
<option>郑州市</option>
<option>上海市</option>
<option>深圳市</option>
</select>
<select>
<option>请选择所在区县</option>
<option>未央区</option>
<option>长安区</option>
<option>雁塔区</option>
<option>碑林区</option>
</select>
</td>
</tr>
<tr>
<td align="right">
<label>详细住址:<label>
</td>
<td>
<input type="text" placeholder="请输入您的详细住址"/>
</td>
</tr>
<tr>
<td align="right">
<label>社区名称:<label>
</td>
<td>
<input type="text" placeholder="请输入您所在的社区名称"/>
</td>
</tr>
<tr>
<td align="right">
<label>是否接种疫苗(*):<label>
</td>
<td>
<input type="radio" name="yimiao" required/> 是
<input type="radio" name="yimiao" required/> 否
</td>
</tr>
<tr>
<td align="right">
<label>最近去的地方:<label>
</td>
<td>
<input type="text" placeholder="请输入您的最近去的地方"/>
</td>
</tr>
<tr>
<td align="right">
<label>有无24小时核酸:<label>
</td>
<td>
<input type="radio" name="hesuan"/> 有
<input type="radio" name="hesuan"/> 无
</td>
</tr>
<tr>
<td align="right">
<label>上传核酸结果:<label>
</td>
<td>
<input type="file"/>
</td>
</tr>
<tr>
<td align="right">
<label>是否去过以下地区:<label>
</td>
<td>
<input type="checkbox" name="diqu"/> 去过上海市
<input type="checkbox" name="diqu"/> 去过深圳市
<input type="checkbox" name="diqu"/> 去过郑州市
</td>
</tr>
<tr>
<td align="right">
<label>最近是否有发烧、干咳、<br>嗅觉失灵现象:<label>
</td>
<td>
<input type="checkbox" name="zhengzhaung"/> 有发烧现象
<input type="checkbox" name="zhengzhaung"/> 有干咳现象
<input type="checkbox" name="zhengzhaung"/> 有嗅觉失灵现象
</td>
</tr>
<tr>
<td align="right">
<label>有无接触新冠患者:<label>
</td>
<td>
<input type="radio" name="jiechu"/> 有
<input type="radio" name="jiechu"/> 无
</td>
</tr>
<tr>
<td align="right">
<label>是否有以下慢性病:<label>
</td>
<td>
<input type="checkbox" name="diqu"/> 高血压
<input type="checkbox" name="diqu"/> 糖尿病
<input type="checkbox" name="diqu"/> 心脏病
</td>
</tr>
<tr>
<td align="right">
<label> 紧急联系人姓名(*):<label>
</td>
<td>
<input type="text" placeholder="请输入紧急联系人姓名" required/>
</td>
</tr>
<tr>
<td align="right">
<label> 您与紧急联系人的关系:<label>
</td>
<td>
<input type="text" placeholder="请输入您与紧急联系人的关系"/>
</td>
</tr>
<tr>
<td align="right">
<label>紧急联系人联系方式:<label>
</td>
<td>
<input type="number" placeholder="请输入紧急联系人联系方式"/>
</td>
</tr>
<tr>
<td align="right">
<label>列出近14天旅居史:<label>
</td>
<td>
<textarea cols="50" rows="13"></textarea>
</td>
</tr>
<tr>
<td></td>
<td>
<input type="submit" value="提交"/>
<input type="reset" value="取消"/>
</td>
</tr>
</tbody>
</table>
</fieldset>
</form>
</body>
</html>
四、列表标签、CSS的引用方式、CSS选择器、盒子模型。
1.列表标签

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>测试列表标签</title>
</head>
<body>
<h1>测试列表标签</h1>
<ul>水果
<li>苹果</li>
<li>香蕉</li>
<li>梨子</li>
</ul>
<ol>水果
<li>苹果</li>
<li>香蕉</li>
<li>梨子</li>
</ol>
</body>
</html>
2.CSS的引用方式
| CSS的引用方式 |
备注 |
| 内部引用 |
css放在html中 |
| 内嵌式 |
需要修饰的内容通过style写在标签数属性中 |
| 外部方式 |
css和html是两个文件,在html中加一句话引用 |
(1).内部引用:style写在head中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>css的引入方式-内部引用</title>
<style>
div{
width:300px;
height:200px;
border:5px solid red;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
(2).内嵌式:style直接写在需要修饰的标签里
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>css的引入方式-内嵌式</title>
</head>
<body>
<div style="width:300px;height:200px;border:10px solid green;"></div>
</body>
</html>
(3).外部方式
<!-- html文件 -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>css的引入方式-外部方式</title>
<link rel="stylesheet" href="./css/style01.css"> <!-- 调用css文件 -->
</head>
<body>
<div></div>
</body>
</html>
//css文件
div{
width:300px;
height:200px;
border:20px solid purple;
}
3.CSS选择器
| 选择器 |
举例 |
备注 |
| 标签选择器 |
div{} |
|
| id选择器 |
#one{} |
id=“one” |
| 类选择器 |
.aId{} |
class=“aId” |
| 多选选择器 |
div,p,h1{} |
实现多选 |
| 全选选择器 |
*{} |
实现全选 |
| 后代选择器 |
#Outid p{} |
中间是空格 |
| 父子选择器 |
#Outid>p{} |
中间加>号 |
| 属性选择器 |
input[type=‘text’],input[type=‘button’]{} |
中括号[] |
div{ //标签选择器,针对一类标签进行修饰
width:300px;
height:100px;
border:2px solid red;
}
#one{ //id选择器(#号),修饰单个标签,id类似人的身份证
width: 300px;
height: 100px;
border: 2px solid red;
}
.divOne{ //类选择器(.号),可修饰所有用户自定义为divOne的标签
color:red;
font-size:2em;
}
#text1,#text2{ //多选选择器(用逗号隔开),一次选择多个标签进行修饰
width: 400px;
height: 200px;
}
*{ //全选选择器(*号),选择所有标签进行修饰
font-family: '楷体';
color:darkblue;
margin-left:0px;
}
#Outid div p{ //选择id为Outid下div标签下的p标签进行修改
color:red;
}
#Outid>p{ //父子选择器(用>号隔开),选择Outid标签下的p标签进行修饰
color:blue;
font-size:
}
input[type='text'],input[type='button']{ //属性选择器,选择属性为特定值的某些标签进行修饰
width: 200px;
height:50px;
}
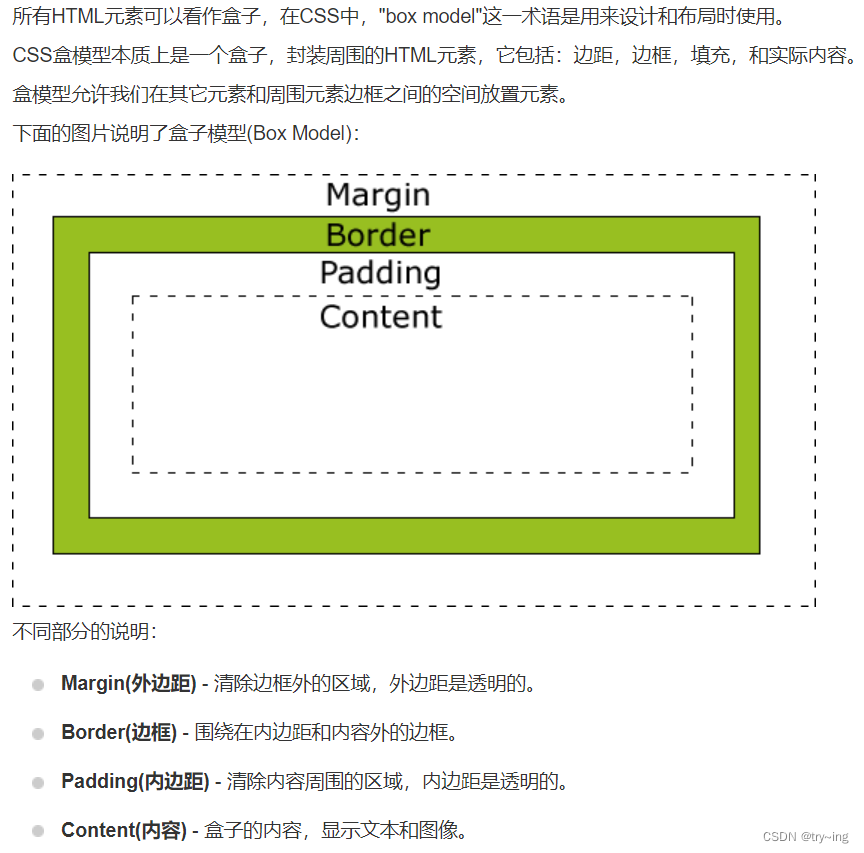
4.盒子模型

|
|
|
| div |
|
|
| margin |
|
|
| padding |
|
|
| border-radius |
|
四个角的弧度 |
| position |
fixed |
top:20px;right:20px; |
|
absolute |
|
| background-image: url(‘#’); |
|
背景图片 |
| background-size: 100% 100%; |
|
背景图片的大小 |
| #aId:hover{} |
|
伪类 |
|
background-image: url(‘#’); |
|
|
cursor: pointer; |
鼠标停留时的样式 |
|
border-radius: 50px; |
|
|
border:2px solid red; |
|
五、计算器-用表格实现、字体字形。
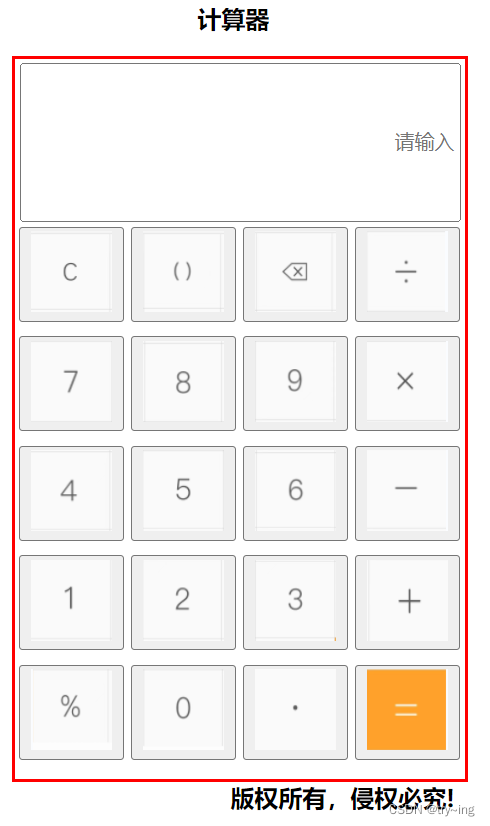
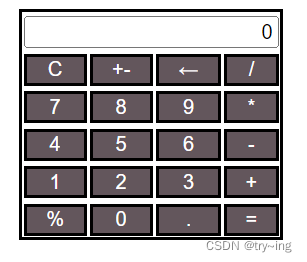
1.计算器-用表格实现
其实就是表格的应用。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>计算器</title>
<link rel="stylesheet" href="./css/jisuanqi.css">
</head>
<body>
<div id="biaoti1">
<p><b>计算器<b/></p>
</div>
<div id="aId">
<input id="xianshiId" type="text" value="0" style="text-align:right;" readonly/>
<div class="colId">
<input type="button" value="C"/>
<input type="button" value="( )"/>
<input type="button" value="<-"/>
<input type="button" value="/"/>
</div>
<div class="colId">
<input type="button" value="7"/>
<input type="button" value="8"/>
<input type="button" value="9"/>
<input type="button" value="*"/>
</div>
<div class="colId">
<input type="button" value="4"/>
<input type="button" value="5"/>
<input type="button" value="6"/>
<input type="button" value="-"/>
</div>
<div class="colId">
<input type="button" value="1"/>
<input type="button" value="2"/>
<input type="button" value="3"/>
<input type="button" value="+"/>
</div>
<div class="colId">
<input type="button" value="%"/>
<input type="button" value="0"/>
<input type="button" value="."/>
<input type="button" value="="/>
</div>
</div>
<div id="biaoti2">
<a href="#">版权所有,侵权必究!</a>
</div>
<hr/><hr/><hr/>
<div id="biaoti1">
<p><b>计算器<b/></p>
</div>
<div id="aId">
<input id="xianshiId" type="text" placeholder="请输入" style="text-align:right;" readonly/>
<div class="colId">
<button>
<img src="./imgs/C.PNG" width="54px" height="54px">
</button>
<button>
<img src="./imgs/( ).PNG" width="54px" height="54px">
</button>
<button>
<img src="./imgs/shanchu.PNG" width="54px" height="54px">
</button>
<button>
<img src="./imgs/chu.PNG" width="54px" height="54px">
</button>
</div>
<div class="colId">
<button>
<img src="./imgs/7.PNG" width="54px" height="54px">
</button>
<button>
<img src="./imgs/8.PNG" width="54px" height="54px">
</button>
<button>
<img src="./imgs/9.PNG" width="54px" height="54px">
</button>
<button>
<img src="./imgs/cheng.PNG" width="54px" height="54px">
</button>
</div>
<div class="colId">
<button>
<img src="./imgs/4.PNG" width="54px" height="54px">
</button>
<button>
<img src="./imgs/5.PNG" width="54px" height="54px">
</button>
<button>
<img src="./imgs/6.PNG" width="54px" height="54px">
</button>
<button>
<img src="./imgs/jian.PNG" width="54px" height="54px">
</button>
</div>
<div class="colId">
<button>
<img src="./imgs/1.PNG" width="54px" height="54px">
</button>
<button>
<img src="./imgs/2.PNG" width="54px" height="54px">
</button>
<button>
<img src="./imgs/3.PNG" width="54px" height="54px">
</button>
<button>
<img src="./imgs/jia.PNG" width="54px" height="54px">
</button>
</div>
<div class="colId">
<button>
<img src="./imgs/baifenhao.PNG" width="54px" height="54px">
</button>
<button>
<img src="./imgs/0.PNG" width="54px" height="54px">
</button>
<button>
<img src="./imgs/dian.PNG" width="54px" height="54px">
</button>
<button>
<img src="./imgs/=.PNG" width="54px" height="54px">
</button>
</div>
</div>
<div id="biaoti2">
<a href="#">版权所有,侵权必究!</a>
</div>
</body>
</html>
#biaoti1{
width: 295px;
height: 35px;
border: 0px solid orange;
text-align: center;
}
#biaoti2{
width: 295px;
height: 35px;
border: 0px solid orange;
text-align: right;
}
a{
color:black;
text-decoration: none;
}
#aId{
width: 300px;
height: 480px;
border: 2px solid red;
border-collapse:collapse;
}
#xianshiId{
width: 286px;
height: 100px;
margin:3px auto auto 3px;
}
.colId{
width: 295px;
height: 70px;
border: 0px solid green;
margin:3px auto 3px auto;
}
input{
width: 70px;
height: 70px;
}
input[type='button'],button:hover{
cursor: pointer;
}
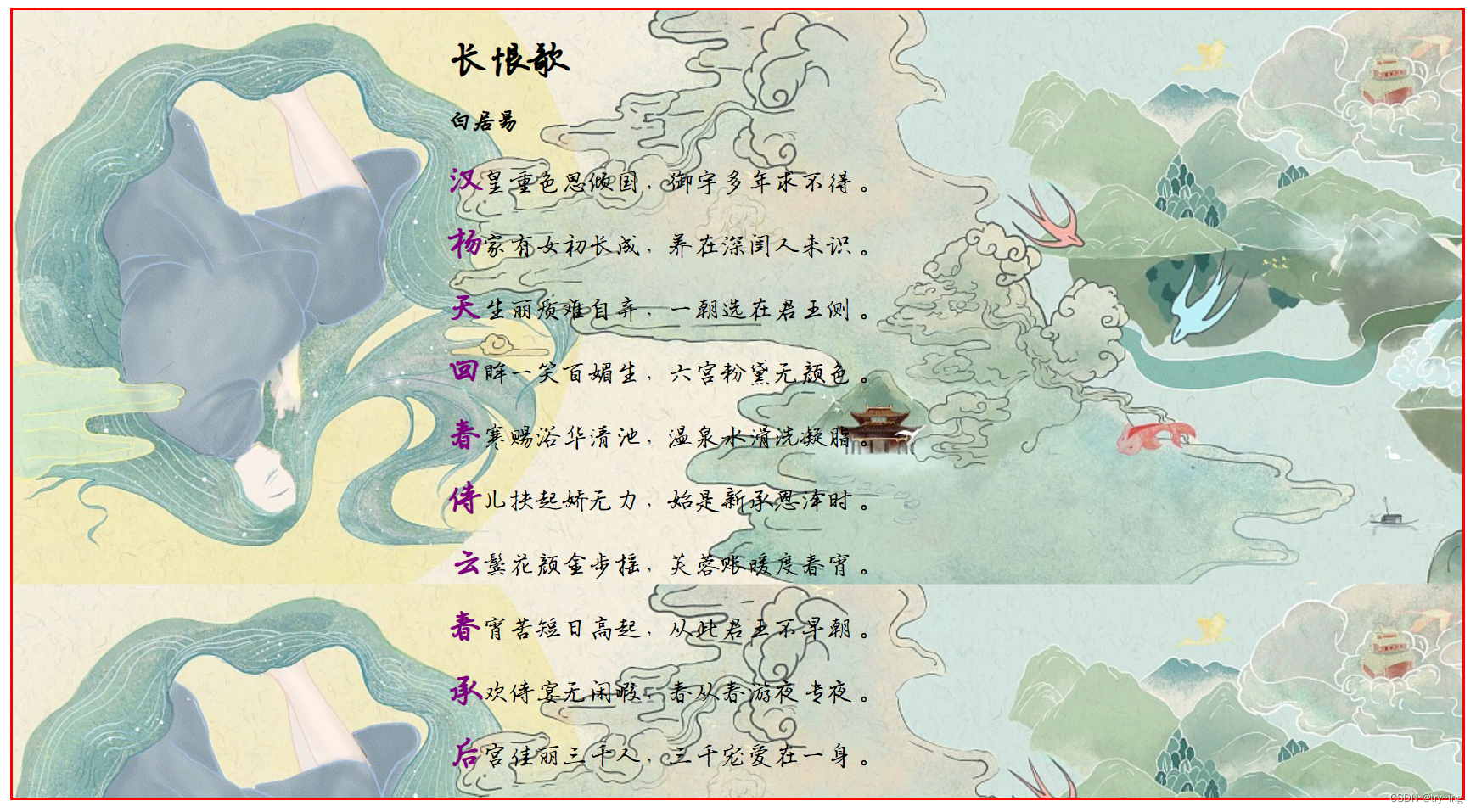
2.字体
| 标签 |
属性 |
备注 |
| span |
|
标签被用来组合文档中的行内元素。 |
| font-family:‘楷体’; |
|
字体类型 |
| font-size: 1.3em; |
|
字体大小 |
| color: purple; |
|
字体颜色 |
| font-weight: bolder; |
|
字体加粗 |
| @font-face {
|
|
引用本地新的字体。 |
| font-family: myfont; |
|
|
| src: url(‘…/fonts/web-font13.ttf’); |
|
|
| } |
|
|

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>css字体</title>
<link rel="stylesheet" href="./css/fonts.css">
</head>
<body>
<div id="aId">
<div id="bId">
<h1>长恨歌</h1>
<h3>白居易</h3>
<p><span class="span1">汉</span>皇重色思倾国,御宇多年求不得。</p>
<p><span class="span1">杨</span>家有女初长成,养在深闺人未识。</p>
<p><span class="span1">天</span>生丽质难自弃,一朝选在君王侧。</p>
<p><span class="span1">回</span>眸一笑百媚生,六宫粉黛无颜色。</p>
<p><span class="span1">春</span>寒赐浴华清池,温泉水滑洗凝脂。</p>
<p><span class="span1">侍</span>儿扶起娇无力,始是新承恩泽时。</p>
<p><span class="span1">云</span>鬓花颜金步摇,芙蓉帐暖度春宵。</p>
<p><span class="span1">春</span>宵苦短日高起,从此君王不早朝。</p>
<p><span class="span1">承</span>欢侍宴无闲暇,春从春游夜专夜。</p>
<p><span class="span1">后</span>宫佳丽三千人,三千宠爱在一身。</p>
</div>
</div>
</body>
</html>
*{
font-family: myfont;
}
#aId{
width: 80%;
margin: 0 auto 0 auto;
border: 2px solid red;
background-image: url('https://img.zcool.cn/community/015cce5fc707e311013ee04d720741.jpg@1280w_1l_2o_100sh.jpg');
}
#bId{
width: 40%;
margin: 0 auto 0 auto;
border: 0px solid green;
}
p{
font-size: 1.3em;
}
.span1{
font-size: 1.3em;
color: purple;
font-weight: bolder;
}
@font-face {
font-family: myfont;
src: url('../fonts/web-font13.ttf');
}
h1,h3,p{
color: black;
}
3.百度百科-李世民-div实现
其实就是div套div。
|
|
|
| line-height: 1.3; |
行高 |
|
| text-indent: 38px; |
将段落的第一行缩进 50 像素 |
|

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>百度百科-李世民</title>
<link rel="stylesheet" href="./css/baidubaike.css">
</head>
<body>
<div id="aId">
<div id="leftId">
<div>
<p><span id="span1">李世民</span> <span id="span2">(唐朝第二位皇帝)</span></p>
</div>
<div>
<button>
<a href="https://www.baidu.com">
<img src="./imgs/bobao.PNG" class="anniu"/>
</a>
</button>
<button>
<a href="https://www.baidu.com">
<img src="./imgs/bianji.PNG" class="anniu"/>
</a>
</button>
<button>
<a href="https://baike.baidu.com/planet/talk?lemmaId=44058">
<img src="./imgs/taolun.PNG" class="anniu"/>
</a>
</button>
<button>
<a href="https://baike.baidu.com/second/publish?lemmaId=44058&from=lemma&lemmaTitle=%E6%9D%8E%E4%B8%96%E6%B0%91&lemmaDesc=%E5%94%90%E6%9C%9D%E7%AC%AC%E4%BA%8C%E4%BD%8D%E7%9A%87%E5%B8%9D">
<img src="./imgs/shangchuanshipin.PNG" class="anniu"/>
</a>
</button>
</div>
<div>
<a href="#"></a>
<p style="text-indent: 38px;">李世民(599年1月23日 <a href="#"><sup>[156]</sup></a> 【一说598年1月28日】<a href="#"><sup>[155]</sup></a> —649年7月10日),祖籍陇西成纪(今甘肃秦安),一说陇西狄道(今<a href="#">甘肃</a>省<a href="#">临洮</a>县)人,又说钜鹿郡人。<a href="#"><sup>[138]</sup></a> <a href="#">唐朝</a>第二位皇帝(626年—649年在位),政治家、战略家、军事家、书法家、诗人。<a href="#"><sup>[150]</sup></a> </p>
<p style="text-indent: 38px;">李世民少年从军,曾往雁门关解救<a href="#">隋炀帝</a>。首倡<a href="#">晋阳起兵</a>,拜右领军大都督,受封敦煌郡公,领兵攻破长安,拜尚书令、光禄大夫,受封秦国公、赵国公。唐朝建立后,领兵平定<a href="#">薛仁杲</a>、<a href="#">刘武周</a>、<a href="#">窦建德</a>、<a href="#">王世充</a>、<a href="#">刘黑闼</a>等割据势力,为唐朝的建立与统一立下赫赫战功,拜天策上将,封秦王。武德九年六月初四日(626年7月2日),发动“<a href="https://baike.baidu.com/item/%E7%8E%84%E6%AD%A6%E9%97%A8%E4%B9%8B%E5%8F%98/143164">玄武门之变</a>”,杀死太子<a href="#">李建成</a>和齐王<a href="#">李元吉</a>,被册立为皇太子。八月初九日,唐高祖<a href="#">李渊</a>退位,李世民即皇帝位,年号贞观。在位初期,听取群臣意见,虚心纳谏。对内文治天下,厉行节约,劝课农桑,实现休养生息、国泰民安,开创“<a href="#">贞观之治</a>”。对外开疆拓土,攻灭<a href="#">东突厥</a>与<a href="#">薛延陀</a>,征服<a href="#">高昌</a>、<a href="#">龟兹</a>和<a href="#">吐谷浑</a>,重创<a href="#">高句丽</a>。设立<a href="#">安西四镇</a>,与北方地区各民族融洽相处,获得尊号“<a href="https://baike.baidu.com/item/%E6%9D%8E%E4%B8%96%E6%B0%91/44058?fromtitle=%E5%A4%A9%E5%8F%AF%E6%B1%97&fromid=54154">天可汗</a>”,为唐朝后来一百多年的盛世局面奠定重要基础。</p>
<p style="text-indent: 38px;">贞观二十三年五月二十六日(649年7月10日),李世民驾崩于含风殿,享年五十二岁,在位二十三年,庙号太宗,谥号文皇帝(后加谥文武大圣大广孝皇帝),葬于<a href="#">昭陵</a>。他爱好文学与书法,有诗作与墨宝传世。 <a href="#"><sup>[148-149]</sup></a> </p>
<p style="text-indent: 38px;">(概述图参考资料 <a href="#"><sup>[1]</sup></a> )</p>
</div>
<div style="background-color:DodgerBlue;
color:white;
border:1px solid blue;
width: 80px;
height: 26px;
border-radius: 5px;
text-align: center;
float: left;
">人物关系
</div>
<div style="float: left;
color:grey;
border:0px solid red;
width: 80px;
height: 26px;
text-align: center;
margin:0 0 0 80%;">
<a href="#" style="color:grey;">纠错</a>
</div>
<br/><br/>
<div class="cId" style="clear:left;">
<a style="color:black;" href="https://baike.baidu.com/item/%E6%96%87%E5%BE%B7%E7%9A%87%E5%90%8E/10955864">
<img src="https://bkimg.cdn.bcebos.com/pic/e61190ef76c6a7efce1b026929abb851f3deb48fc878?x-bce-process=image/watermark,image_d2F0ZXIvYmFpa2U4MA==,g_7,xp_5,yp_5/format,f_auto" alt="妻子 文德皇后" class="pic2">
妻子<a href="#">文德皇后</a>
</a>
</div>
<div class="cId">
<a style="color:black;" href="https://baike.baidu.com/item/%E6%9D%8E%E6%B3%B0/4163">
<img src="https://bkimg.cdn.bcebos.com/pic/7af40ad162d9f2d3572ccf4b86a19d13632762d0664b?x-bce-process=image/watermark,image_d2F0ZXIvYmFpa2UyNzI=,g_7,xp_5,yp_5/format,f_auto" class="pic2">
儿子 <a href="#">李泰</a>
</a>
</div>
<div class="cId">
<a style="color:black;" href="https://baike.baidu.com/item/%E6%9D%8E%E6%89%BF%E4%B9%BE/1118749">
<img src="https://bkimg.cdn.bcebos.com/pic/adaf2edda3cc7cd98d1031b4094c363fb80e7bec3b03?x-bce-process=image/watermark,image_d2F0ZXIvYmFpa2UyNzI=,g_7,xp_5,yp_5/format,f_auto" class="pic2">
儿子 <a href="#">李承乾</a>
</a>
</div>
<div class="cId">
<a style="color:black;" href="https://baike.baidu.com/item/%E6%9D%8E%E8%B4%9E/6587855">
<img src="https://p1.ssl.qhmsg.com/t01f6801de929f2d309.jpg" class="pic2">
儿子 <a href="#">李贞</a>
</a>
</div>
<div class="cId">
<a style="color:black;" href="https://baike.baidu.com/item/%E6%9D%8E%E5%AE%BD/33865">
<img src="./imgs/erzi.PNG" class="pic2">
儿子 <a href="#">李宽</a>
</a>
</div>
<div class="cId">
<a style="color:black;" href="https://baike.baidu.com/item/%E6%9D%8E%E7%A6%8F/122158">
<img src="./imgs/erzi.PNG" class="pic2">
儿子 <a href="#">李福</a>
</a>
</div>
<div class="cId">
<a style="color:black;" href="https://baike.baidu.com/item/%E6%9D%8E%E6%98%8E/4709675">
<img src="./imgs/erzi.PNG" class="pic2">
儿子 <a href="#">李明</a>
</a>
</div>
<div class="cId">
<a style="color:black;" href="https://baike.baidu.com/item/%E6%9D%8E%E6%85%8E/5494153">
<img src="./imgs/erzi.PNG" class="pic2">
儿子 <a href="#">李慎</a>
</a>
</div>
</div>
<div id="rightId">
<a href="https://baike.baidu.com/pic/%E6%9D%8E%E4%B8%96%E6%B0%91/44058/1/dcc451da81cb39db37c20509d2160924ab18306a?fr=lemma&ct=single#aid=1&pic=dcc451da81cb39db37c20509d2160924ab18306a">
<img src="https://bkimg.cdn.bcebos.com/pic/dcc451da81cb39db37c20509d2160924ab18306a?x-bce-process=image/watermark,image_d2F0ZXIvYmFpa2U5Mg==,g_7,xp_5,yp_5/format,f_auto" id="pic1"/>
</a>
</div>
</div>
</body>
</html>
#aId{
width: 1200px;
height: 800px;
border: 10px solid red;
margin: 0 auto 0 auto;
}
#leftId{
width: 71%;
height: 800px;
border: 0px solid green;
float: left;
padding-left: 6px;
}
#rightId{
float: left;
width: 27%;
height: 770px;
border: 0px solid blue;
margin: 20px 0 0 10px;
}
#pic1{
width: 100%;
}
.pic2{
width: 100px;
height: 100px;
border-radius: 50px;
}
.cId{
width: 100px;
height: 150px;
float: left;
border: 0px solid purple;
margin: 2px 2px 2px 2px;
}
#span1{
font-size: 2em;
}
#span2{
font-size: 1.3em;
}
a{
color:blue;
text-decoration: none;
}
p{
font-size: 1.2em;
font-family: '楷体';
line-height: 1.3;
}
.anniu{
width: 60px;
height: 25px;
cursor: pointer;
}
#blueButton{
background-color:DodgerBlue;
color:white;
border:0px solid blue;
width: 80px;
height: 30px;
border-radius: 5px;
}
六、js格式、变量命名规则、按钮点击后效果,算数运算符、页面日志,计算器加js。
1.js格式、变量命名规则、按钮点击后效果
| 标签、条目 |
名称 |
备注 |
| script |
|
js的东西写在script里面 |
| alert() |
弹出框 |
alert(1);
alert(“内容”);
alert(“我吃的是:”+a); |
| confirm() |
确认框 |
confirm(“内容”); |
| prompt() |
输入框 |
prompt(“你吃的啥?”); |
| let a = 3; |
变量初始化 |
变量前加let,规范要求 |
| document.getElementById(“btn7”).οnclick=function(){} |
|
找到id为btn7的东西点击后有什么作用写在大括号中 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>js的hello</title>
</head>
<body>
<button id="btnId">点我</button>
<script>
let a=3;
document.getElementById("btnId").onclick=function(){
alert("我是javascript"+a);
}
confirm("你吃饭了吗?");
let b = prompt("你吃了啥?");
// alert(a);
alert("我吃了"+b);
</script>
</body>
</html>
2.算数运算符、页面日志
|
|
|
| console.log() |
页面日志 |
可用于控制台检查错误 |
| let c = parseFloat(a); |
类型转换 |
parseFloat可将a的类型转换为float浮点型 |
| let c = parseInt(a); |
类型转换 |
parseInt可将a的类型转换为int整型 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>算数运算符</title>
</head>
<body>
<script>
// let a=3;
// let b=2;
// let c1 = a+b;
// let c2 = a-b;
// let c3 = a*b;
// let c4 = a/b;
// let c5 = a%b;
// console.log(a+"+"+b+"="+c1);
// console.log(a+"-"+b+"="+c2);
// console.log(a+"*"+b+"="+c3);
// console.log(a+"/"+b+"="+c4);
// console.log(a+"%"+b+"="+c5);
let a = prompt("请输入a的值");
let b = prompt("请输入b的值");
let c = parseFloat(a);
let d = parseFloat(b);
// alert(a+"+"+b+"="+a+b);
alert(a + "+" + b + "=" + (c + d));
</script>
</body>
</html>
<!DOCTYPE html> //页面日志
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>页面日志</title>
</head>
<body>
<script>
let a = 3;
let b = 4;
let c = a + b;
console.log("c="+c);
</script>
</body>
</html>
3.计算器加js
|
|
|
| document.getElementById(“btn7”).onclick = function () {
|
|
|
| console.log(this.innerText); |
|
this.innerText指的是id为btn7这个标签中文本的内容 |
| let val = this.innerText; |
|
将this.innerText中的内容赋值给变量val |
| document.getElementById(“showId”).value = val;} |
|
将val的值赋值给id为showId的标签(这里是显示框)中的属性值 |
计算器(加入js–javascript)制作要点
1.%就是把输入的值除以100再输出
2.a+b a-b a*b a/b中涉及两个操作数,第一个用firstNum存,第二个用SecondNum存,为保证两个数按照顺序放,每次先将SecondNum中的数给firstNum,再讲要存的数放到SecondNum中。
3.可用console.log将变量写上,方便查错。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>计算器</title>
<style>
table {
border: 2px solid black;
border-collapse: collapse;
margin: 0 auto 0 auto;
}
td {
border: 0px solid red;
}
button {
width: 100%;
background-color: rgb(99, 86, 92);
color: white;
}
button:hover {
background-color: rgb(53, 72, 112);
cursor: pointer;
}
#showId {
text-align: right;
}
</style>
</head>
<body>
<table>
<tbody>
<tr>
<td colspan="4">
<input type="text" readonly id="showId" value="0">
</td>
</tr>
<tr>
<td>
<button id="btnAC">C</button>
</td>
<td>
<button id="btnzhengfuhao">+-</button>
</td>
<td>
<button id="btnshanchu">←</button>
</td>
<td>
<button id="btnchuhao">/</button>
</td>
</tr>
<tr>
<td>
<button id="btn7">7</button>
</td>
<td>
<button id="btn8">8</button>
</td>
<td>
<button id="btn9">9</button>
</td>
<td>
<button id="btnxinghao">*</button>
</td>
</tr>
<tr>
<td>
<button id="btn4">4</button>
</td>
<td>
<button id="btn5">5</button>
</td>
<td>
<button id="btn6">6</button>
</td>
<td>
<button id="btnjianhao">-</button>
</td>
</tr>
<tr>
<td>
<button id="btn1">1</button>
</td>
<td>
<button id="btn2">2</button>
</td>
<td>
<button id="btn3">3</button>
</td>
<td>
<button id="btnAdd">+</button>
</td>
</tr>
<tr>
<td>
<button id="btnbaifenhao">%</button>
</td>
<td>
<button id="btn0">0</button>
</td>
<td>
<button id="btnDot">.</button>
</td>
<td>
<button id="btndenghao">=</button>
</td>
</tr>
</tbody>
</table>
<script>
FirstNum = 0;
SecondNum = 0;
opt = "";
document.getElementById("btnAC").onclick = function () {
console.log(this.innerText);
document.getElementById("showId").value = "0";
}
document.getElementById("btnzhengfuhao").onclick = function () {
console.log(this.innerText);
let val = document.getElementById("showId").value;
let a = parseInt(val);
let b = val * (-1);
document.getElementById("showId").value = b;
}
document.getElementById("btnshanchu").onclick = function () {
console.log(this.innerText);
let val = this.innerText;
document.getElementById("showId").value = val;
}
document.getElementById("btnchuhao").onclick = function () {
console.log(this.innerText);
let val = this.innerText;
document.getElementById("showId").value = val;
opt = this.innerText; //记录/号
}
document.getElementById("btn7").onclick = function () {
console.log(this.innerText);
let val = this.innerText;
document.getElementById("showId").value = val;
let a = document.getElementById("showId").value;
let b = parseInt(val);
FirstNum = SecondNum;
SecondNum = b;
}
document.getElementById("btn8").onclick = function () {
console.log(this.innerText);
let val = this.innerText;
document.getElementById("showId").value = val;
let a = document.getElementById("showId").value;
let b = parseInt(val);
FirstNum = SecondNum;
SecondNum = b;
}
document.getElementById("btn9").onclick = function () {
console.log(this.innerText);
let val = this.innerText;
document.getElementById("showId").value = val;
let a = document.getElementById("showId").value;
let b = parseInt(val);
FirstNum = SecondNum;
SecondNum = b;
}
document.getElementById("btnxinghao").onclick = function () {
console.log(this.innerText);
let val = this.innerText;
document.getElementById("showId").value = val;
opt = this.innerText; //记录*号
}
document.getElementById("btn4").onclick = function () {
console.log(this.innerText);
let val = this.innerText;
document.getElementById("showId").value = val;
let a = document.getElementById("showId").value;
let b = parseInt(val);
FirstNum = SecondNum;
SecondNum = b;
}
document.getElementById("btn5").onclick = function () {
console.log(this.innerText);
let val = this.innerText;
document.getElementById("showId").value = val;
let a = document.getElementById("showId").value;
let b = parseInt(val);
FirstNum = SecondNum;
SecondNum = b;
}
document.getElementById("btn6").onclick = function () {
console.log(this.innerText);
let val = this.innerText;
document.getElementById("showId").value = val;
let a = document.getElementById("showId").value;
let b = parseInt(val);
FirstNum = SecondNum;
SecondNum = b;
}
document.getElementById("btnjianhao").onclick = function () {
console.log(this.innerText);
let val = this.innerText;
document.getElementById("showId").value = val;
opt = this.innerText; //记录-号
}
document.getElementById("btn1").onclick = function () {
console.log(this.innerText);
let val = this.innerText;
document.getElementById("showId").value = val;
let a = document.getElementById("showId").value;
let b = parseInt(val);
FirstNum = SecondNum;
SecondNum = b;
}
document.getElementById("btn2").onclick = function () {
console.log(this.innerText);
let val = this.innerText;
document.getElementById("showId").value = val;
let a = document.getElementById("showId").value;
let b = parseInt(val);
FirstNum = SecondNum;
SecondNum = b;
}
document.getElementById("btn3").onclick = function () {
console.log(this.innerText);
let val = this.innerText;
document.getElementById("showId").value = val;
let a = document.getElementById("showId").value;
let b = parseInt(val);
FirstNum = SecondNum;
SecondNum = b;
}
document.getElementById("btnAdd").onclick = function () {
console.log(this.innerText);
let val = this.innerText;
document.getElementById("showId").value = val;
opt = this.innerText; //记录+号
}
document.getElementById("btnbaifenhao").onclick = function () {
console.log(this.innerText);
let val = document.getElementById("showId").value;
let a = parseFloat(val);
let b = a / 100;
document.getElementById("showId").value = b;
}
document.getElementById("btn0").onclick = function () {
console.log(this.innerText);
let val = this.innerText;
document.getElementById("showId").value = val;
let a = document.getElementById("showId").value;
let b = parseInt(val);
FirstNum = SecondNum;
SecondNum = b;
}
document.getElementById("btnDot").onclick = function () {
console.log(this.innerText);
let val = this.innerText;
document.getElementById("showId").value = val;
}
document.getElementById("btndenghao").onclick = function () {
// console.log(this.innerText);
// let val = this.innerText;
// document.getElementById("showId").value = val;
let res=0;
console.log("FirstNum:"+FirstNum);
console.log("SecondNum:"+SecondNum);
console.log("opt:"+opt);
if (opt == "+") {
res = FirstNum + SecondNum;
document.getElementById("showId").value = res;
}
if (opt == "-") {
res = FirstNum - SecondNum;
document.getElementById("showId").value = res;
}
if (opt == "*") {
res = FirstNum * SecondNum;
document.getElementById("showId").value = res;
}
if (opt == "/") {
res = FirstNum / SecondNum;
document.getElementById("showId").value = res;
}
}
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>计算器写第2遍</title>
<style>
table {
border: 2px solid red;
border-collapse: collapse;
margin: 0 auto 0 auto;
}
td {
border: 0px solid green;
}
button {
width: 100%;
background-color: rgb(76, 60, 91);
color: white;
}
button:hover {
background-color: aqua;
cursor: pointer;
}
input {
text-align: right;
}
</style>
</head