一、概述
WebGL是基于OpenGL的JavaScript API /库,允许Web浏览器在浏览器中渲染3D / 2D图形,而无需安装额外的插件,桌面应用程序,任何第三方插件或浏览器扩展。WebGL允许通过浏览器使用机器GPU将3D图形渲染为HTML页面。目前,大多数现代网络浏览器(例如Google Chrome,Mozilla Firefox和Safari)都支持WebGL。可以通过浏览器设置或使用特殊插件来禁用或启用WebGL。WebGL框架和库用于创建交互式展示,基于浏览器的游戏,详细的科学和医学可视化/模拟,虚拟现实(VR)和混合现实(MR)应用程序。WebGL已在游戏,工程,数据分析,地理空间分析,科学和医学可视化与模拟等多个行业中使用。

特点:
· 只需要网页浏览器
· 适用于现代浏览器
· 不需要额外的插件或浏览器扩展
· 在移动浏览器上工作
二、常见框架
1、Three.js:JavaScript 3D WebGL库

Three.js是此列表中最著名的3D WebGL JavaScript库,成千上万的开发人员将其用于基于WebGL的游戏,模拟甚至网站。它具有简单的学习曲线,数百个演示和示例,丰富的教程库以及强大的社区。Three.js用作许多WebGL图形引擎和几个支持浏览器的游戏引擎的基础。它具有功能强大的轻量级在线编辑器。Three.js用于许多游戏,科学和医学可视化。它用作2个WebGL医学DICOM可视化框架的基础。
特点:
- 在线编辑
- 易学曲线
- 大型社区
- 用作多个WebGL游戏和图形引擎的基础
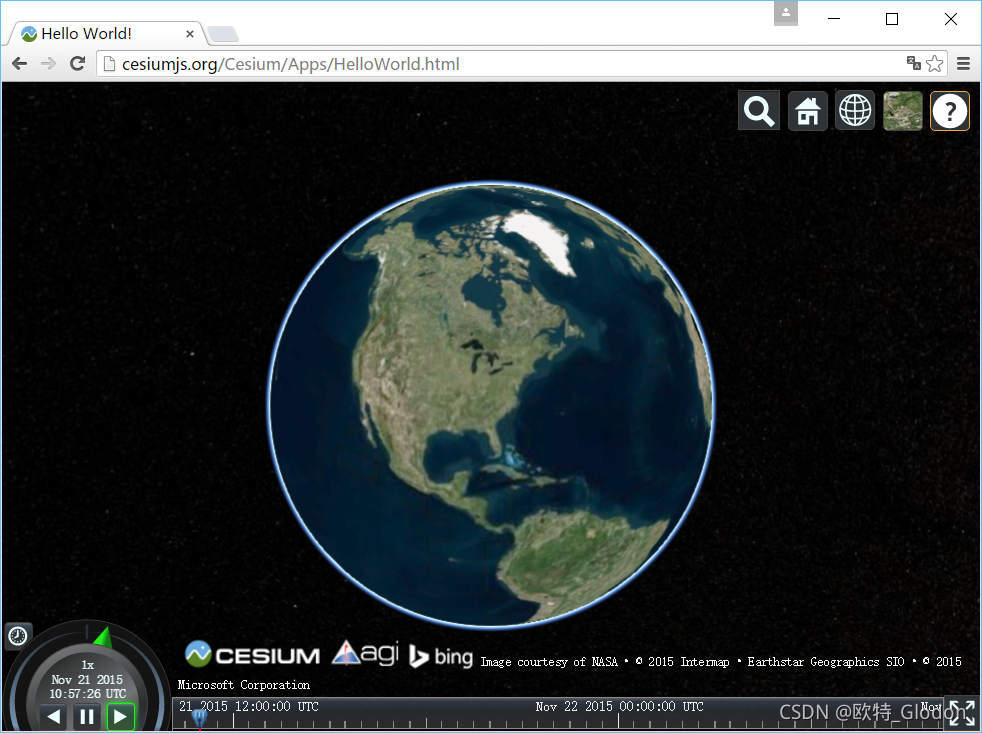
2、Cesium

Cesium是国外一个基于JavaScript编写的使用WebGL的地图引擎。Cesium支持3D,2D,2.5D形式的地图展示,可以自行绘制图形,高亮区域,并提供良好的触摸支持,且支持绝大多数的浏览器和mobile。
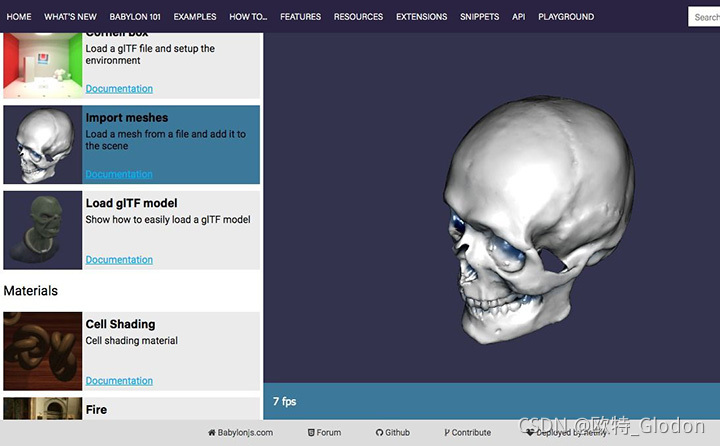
3、Babylon.js:Web3D图形引擎

Babylon.js是一个功能强大,美观,简单且开放的游戏和呈现引擎,打包在一个友好的JavaScript框架中。Babylon.js是一个简单但功能强大的WebGL驱动的3D图形引擎,它为JavaScript开发人员提供了简单易学的曲线,简单的API以及丰富的文档和教程列表。它可用于构建交互式3D展示/演示,3D Web就绪的产品演示,游戏,VR(虚拟现实)应用程序以及复杂的体系结构仿真。Babylon.js有很多开发人员社区,他们提供其代码片段,教程清单,当然还有可重用的扩展,以扩展其核心功能。
特点:
- 在线编辑
- 易于设置
- 丰富的例子列表
- 支持JavaScript和TypeScript
- 丰富的摘要库
- 模块化并包含许多有用的扩展
- 可扩展的模块化在线查看器
- 功能丰富的引擎
- GUI工具
4、长丝:谷歌移动优先的WebGL框架
Filament是为Web构建的开源WebGL实时3D渲染器,是一款Google开发的跨平台的实时渲染引擎,支持PBR材质,并且针对Android平台做了优化(毕竟Google亲儿子)。它使用C ++旨在成为移动优先的3D平台。Filament由Google开发和发布,作为其开源项目的一部分。尽管它以移动设备为目标针对多平台(Android,iOS,Linux,Mac OSX和Windows),但它在开发人员中并不流行。这是一个相当新的库,但随着时间的流逝,它可能会引起游戏开发人员的注意。

特点:
- 移动优先(Android / iOS)WebGL物理和3D图形引擎
- 支持Windows,Linux和Mac OSX
- 材质渲染
- 为最佳性能而构建的C ++
5、KickJS:Web的开源图形和游戏引擎
KickJS是开放源代码(BSD许可)的WebGL游戏引擎和为现代Web浏览器构建的3D Web图形库。对于新开发者来说,它具有简单的学习曲线,因为它附带了丰富的清晰文档,教程和一些游戏示例。作为游戏引擎,KickJS支持鼠标,键盘和游戏手柄控制器。它为开发人员提供了多种工具,包括着色器编辑器,模型工具,扩展查看器以及一些带有清晰代码的游戏示例。

特点:
6、ClayGL:构建可扩展的Web3D应用程序
ClayGL是一个Web 3D图形库,用于构建支持3D Web的应用程序,例如在真实的地理地图上绘制交互式3D街道地图。ClayGL可作为开源项目使用。

- 特点:
- 轻巧的
- 缩放图形
- 可配置高质量的图形
- 支持缩放
- 高级Web查看器(Clay Viewer)
- 易于启动和学习,易于使用和学习
- 具有高度详细的图形以及先进而详细的材料
- 丰富的示例集。
7、PlayCanvas:网络游戏和3D图形引擎
PlayCanvas是一款轻巧的功能齐全的3D网络游戏和图形引擎。它是开发人员中最喜欢的WebGL 3D游戏引擎。它具有令人印象深刻的功能列表,可为游戏开发人员提供构建网络优先的图形丰富游戏所需的一切。PlayCanvas被许多游戏开发商使用,市场上有几款成功的游戏。PlayCanvas不仅用于游戏,还可以用于构建AR(增强现实)和VR(虚拟现实)应用程序。

特点:
- 轻巧的
- 快速加载
- 移动浏览器支持
- 基于Web的图形编辑器
- AR(增强现实)和VR(虚拟现实)应用
- 带编辑器的GPU粒子引擎
- 静态,蒙皮和变形网格
- Maya,3DS Max,Blender的完整模型导出管道
- 强大的音频库
- 与3D刚体物理引擎ammo.js完全集成
- 输入:鼠标,键盘,触摸,游戏板,VR
- 丰富的API文档
- 带有源代码的几个游戏示例
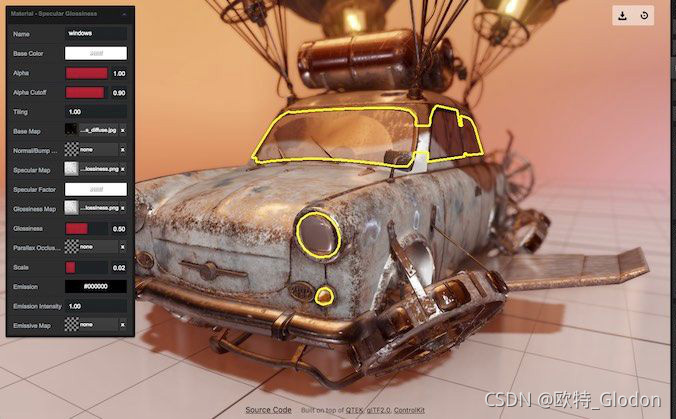
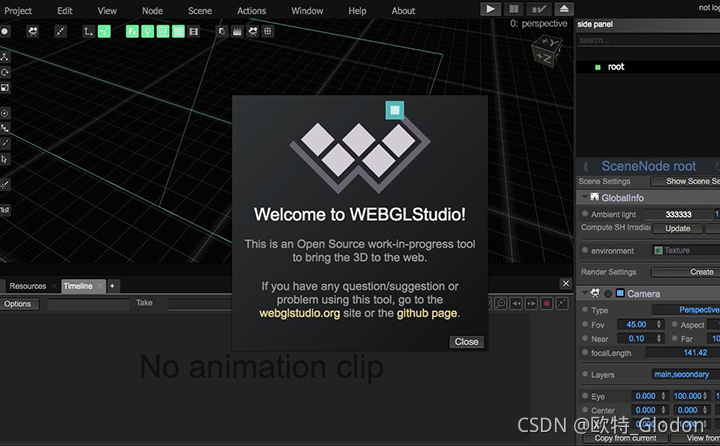
8、WebGLStudio.js和Litescene.js:开源Web 3D图形编辑器和创建器
Litescene.js是一个简单但功能强大的WebGL库,它提供了基于组件的节点层次结构,它提供了简单的JSON代码,该代码易于嵌入到Web项目中并在WebGLStudio.js编辑器中使用,该编辑器是基于Web的开源高级3D WebGL编辑。使用WebGLStudio,您可以导出包含所有信息的JSON文件,并在LiteScene中使用它。Litescene.js使用其自己的微型库“ Litegl.js”来扭曲WebGL组件,从而通过创建用于管理不同项(例如Buffer,Mesh,Texture,Shader和任何WebGL应用程序的其他常见方面)的类,使WebGL组件更加用户友好。

特点:
- 易学曲线
- 强大的在线
- 基于组件的节点系统
- 逼真的渲染管线,它支持所有属性的阴影,反射,纹理等
- 自动计算最佳着色器的材质系统,使其易于控制属性
- 资源管理器以加载和存储任何类型的资源(纹理,网格等)
- 序列化方法以将任何场景转换为JSON
- 解析器用于最常见的文件格式
- 容易嵌入
9、 Luma:Uber的3D WebGL可视化库
Luma是一个开源高性能WebGL2组件,用于GPU驱动的数据可视化和计算。它由Uber作为开放源项目发布和维护。它正在不断更新,它被用作2个框架的核心WebGL引擎:Kepler.gl是与数据无关的高性能基于Web的应用程序,用于可视化大规模地理定位数据集。

特点:
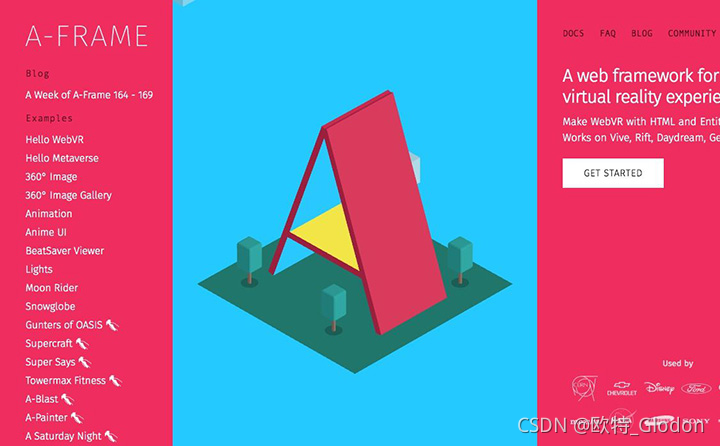
10、A-Frame是用于构建VR(虚拟现实)体验的Web框架
A-Frame是用于构建虚拟现实(VR)应用程序的开源WebGL框架。迪士尼,谷歌,Mozilla,NASA,三星,索尼和丰田等世界顶级公司都在使用它。它非常易于使用,因为它对于经验丰富的初学者来说也很容易学习。A-Frame可在Vive,Rift等多个VR平台上正常运行,并在桌面上使用Mozilla Firefox,&Google Chrome等现代浏览器以及性能稳定的手机。

特点:
- 专为虚拟现实(VR)和混合现实(MR)设计
- 在Mozilla Firefox和Google Chrome上表现良好
- 在手机上工作
- 适用于许多VR平台
- 大公司和品牌在其VR / MR项目中使用
11、X3DOM:在任何Web项目中构建和嵌入3D元素
X3DOM是一个WebGL框架,用于为网站和Web应用程序构建可嵌入3D Web的图形。它提供了可以添加到任何HTML5项目中的简单标记代码。

特点:
- 易于使用
- 准备嵌入任何HTML项目
- 简单的可嵌入代码
- 适用于许多浏览器,包括旧版IE和现代浏览器,例如Google Chrome,Firefox,Safari
- 在移动浏览器(Safari IiOS),谷歌浏览器和Mozilla Firefox上均可正常运行
- 可以在Python服务器或IIS Windows服务器上运行