构建lib
通过创建一个vue项目,实现自己的组件或工具类。然后创建一个index.ts作为导出的入口文件,接下来就可以通过Vue CLIkais构建自己的lib了。
index.ts
export {Fns} from './utils/fn';
创建了导出文件后,在package.json配置构建命令:
--name [name]构建的lib名称;--entry [entry]构建的入口文件(可省略--entry直接写入口文件路径);--dest [path]构建文件地址(不指定默认构建到dist目录)。
"scripts": {
"serve": "vue-cli-service serve",
"lint": "eslint --ext .ts,.vue packages/",
"build": "vue-cli-service build --target lib --name index --entry packages/index.ts --dest statics"
},
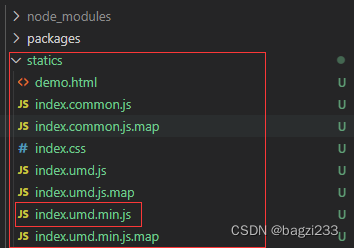
运行npm run build,等构建完毕就可以了引用自己的lib了。

在package.json中配置lib的入口文件:"main": "./statisc/index.umd.min.js"。
{
"name": "@shared/web-frontend-vue",
"version": "1.0.0",
"private": false,
"main": "./statisc/index.umd.min.js",
"scripts": {
"serve": "vue-cli-service serve",
"lint": "eslint --ext .ts,.vue packages/",
"build": "vue-cli-service build --target lib --name index --entry packages/index.ts --dest statics"
},
}
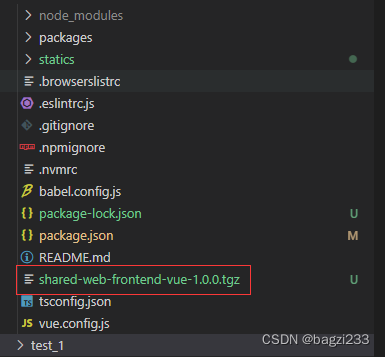
构建本地npm包:运行npm pack生成npm包

在项目中安装包:复制本地npm包的路径,执行npm i + 复制的路径。
npm i D:\code\Shared\shared-web-frontend-vue-1.0.0.tgz
安装成功后如下图:

接下来就可以在项目中引用了:
import { SharedFns } from '@/Shared\shared-web-frontend-vue';
生成类型声明文件
在上面已经构建了我们自己的npm包了,但是引用我们包里面的导出方法很麻烦,因为import的时候没有提示,方法名称又记不住,还得去其它引用过的地方去复制,这样特别浪费时间。
接下来我们就介绍一个生成类型文件的插件 vue-tsc,首先先装上vue-tsc:
npm i vue-tsc -D
编写构建命令:
"dts": "vue-tsc --declaration --emitDeclarationOnly --declarationDir ./statics/types",
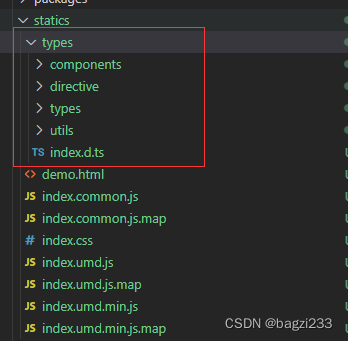
运行npm run dts生成类型文件如下:

在package.json中配置类型声明入口:
"typings": "./statics/types/index.d.ts",
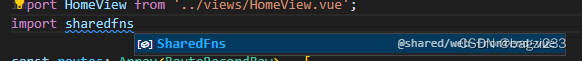
再次运行npm pack 去项目中引用,效果如下:

注意:类型声明需要配合Vue Language Features 插件使用。其它Vue相关插件可能导致在.ts文件中可以提示,而在.vue文件中没有类型提示,此时需要禁用一些vue/ts的相关插件