课程名:计算机组成原理
内容/作用:设计/实验/作业/练习
学习:基于Logisim的8位可控加减法器实验
一、前言
掌握一位全加器的实现逻辑,掌握多位可控加减法电路的实现逻辑,熟悉 Logisim 平台基本功能,能在 logisim 中实现多位可控加减法电路。
二、环境与设备
1.软件:Logisim软件、JAVA环境
2.硬件:计算机Windows 10
三、内容
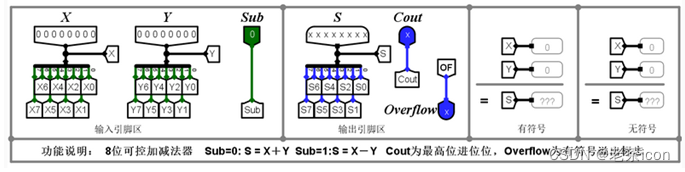
在 Logisim 模拟器中打开 alu.circ 文件,在对应子电路中利用已经封装好的全加器设计888位串行可控加减法电路,其电路引脚定义如图所示,用户可以直接使用在电路中使用对应的隧道标签,其中 X,Y 为两输入数,Sub 为加减控制信号,S 为运算结果输出,Cout 为进位输出,OF 为有符号运算溢出位。
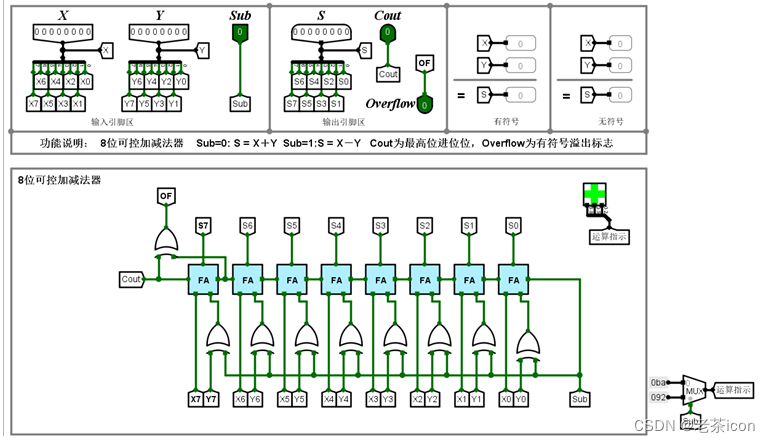
1、电路框架

2、电路引脚

3、电路功能区实现
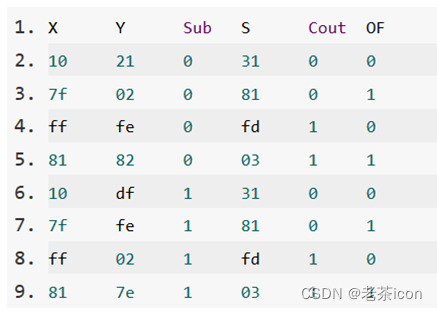
 4、电路测试
4、电路测试
离线测试:完成海明解码电路后可以在海明编码传输电路中进行测试。完成实验后,利用文本编辑工具打开 alu.circ 文件,将所有文字信息复制粘贴到 Educoder 平台的 alu.circ 文件中,再点击评测按钮即可进行本关测试。平台会对你设计的电路进行自动测试,为方便测试,请勿修改子电路封装,本关测试用例如下:

四、结果与分析
1.补码加法运算式 [ x + y ] 补 = [ x ] 补 + [ y ] 补
[ x - y ] 补 = [ x ] 补 + [ - y ] 补 = [ x ] 补 - [ y ] 补
2.将 [ y ] 补各位取反 + 1 得到 [ - y ] 补。