CSS —— 手摸手实现一个文字霓虹灯闪烁特效
一、了解 text-shadow 属性
text-shadow 属性应用于阴影文本,属于 CSS3 的属性,默认值为 none。
text-shadow 属性连接一个或更多的阴影文本。属性是阴影,指定的每2或3个长度值和一个可选的颜色值用逗号分隔开来。已失时效的长度为0。
语法:text-shadow: h-shadow v-shadow blur color;
| 值 |
描述 |
| h-shadow |
必需。水平阴影的位置。允许负值。 |
| v-shadow |
必需。垂直阴影的位置。允许负值。 |
| blur |
可选。模糊的距离。 |
| color |
可选。阴影的颜色。 |
- 以下实例实现了一个基本文字阴影效果:
text-shadow: 2px 2px #ff0000;

2. 以下实例实现了一个基本文字阴影模糊效果:
text-shadow:2px 2px 8px #FF0000;

二、实现一个文字霓虹灯闪烁特效
声明结构:
<h2>text-shadow</h2>
添加样式:
h2 {
color: white;
text-shadow:
/* 扩散白光 */
0 0 7px #fff,
0 0 10px #fff,
0 0 21px #fff,
/* 扩散绿光 */
0 0 42px #0fa,
0 0 82px #0fa,
0 0 92px #0fa,
0 0 102px #0fa,
0 0 151px #0fa;
}
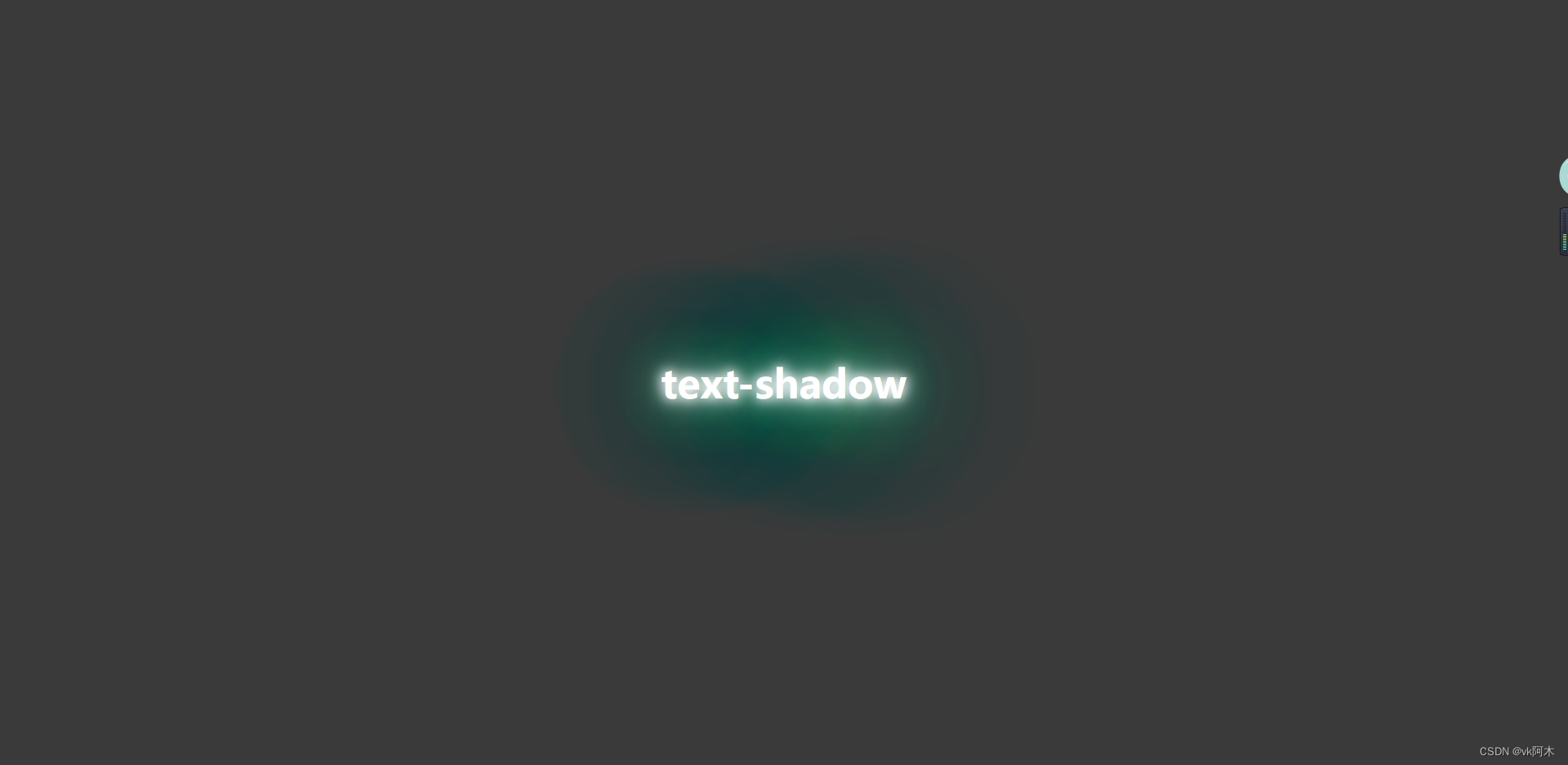
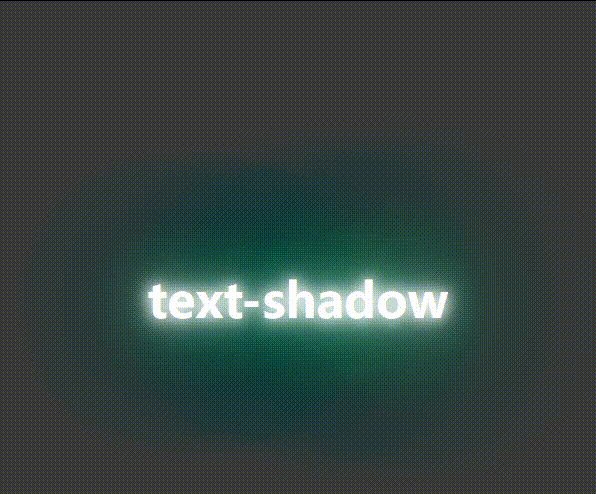
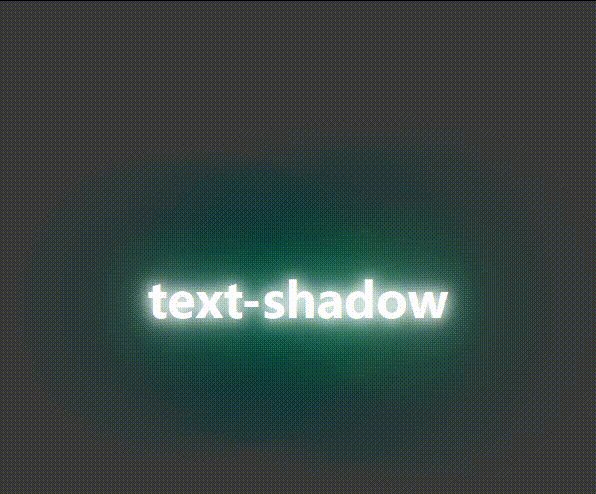
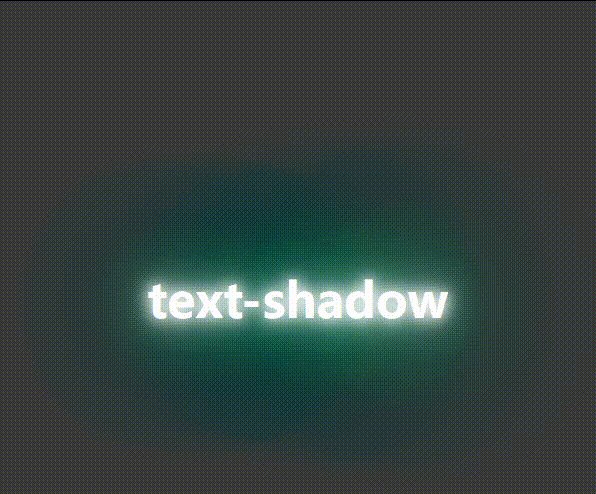
效果:

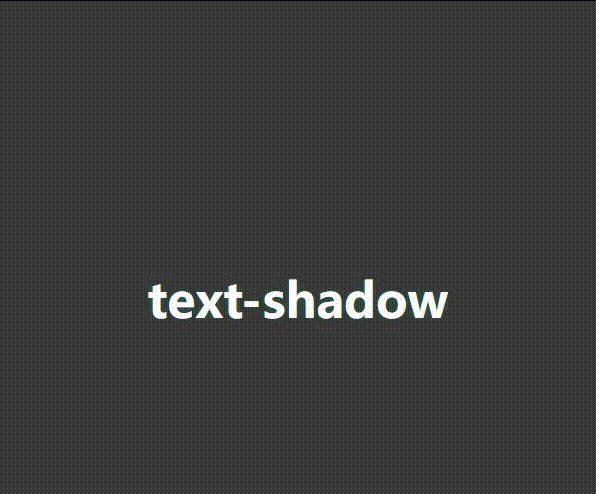
添加动画:
h2 {
color: white;
animation: shining 2s infinite alternate;
}
@keyframes shining {
0%, 18%, 22%, 25%, 53%, 57%, 100% {
text-shadow:
/* 扩散白光 */
0 0 7px #fff,
0 0 10px #fff,
0 0 21px #fff,
/* 扩散绿光 */
0 0 42px #0fa,
0 0 82px #0fa,
0 0 92px #0fa,
0 0 102px #0fa,
0 0 151px #0fa;
}
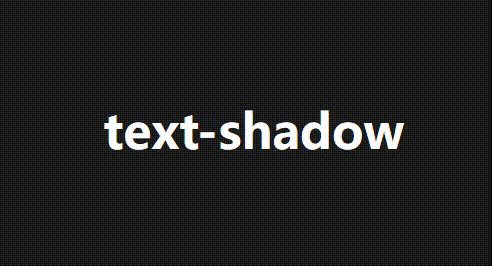
20%, 24%, 55% {
text-shadow: none;
}
}

三、闪烁的种类
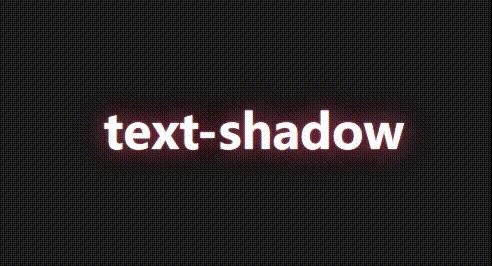
- 心跳闪烁
我们修改动画即可:
h2 {
color: white;
animation: slowShining 3s infinite alternate;
}
@keyframes slowShining {
0%{
text-shadow:
0 0 2px #fff,
0 0 4px #fff,
0 0 6px #fff,
0 0 10px #ff557f,
0 0 45px #ff557f,
0 0 55px #ff557f,
0 0 70px #ff557f,
0 0 80px #ff557f;
}
100% {
text-shadow: none
}
}

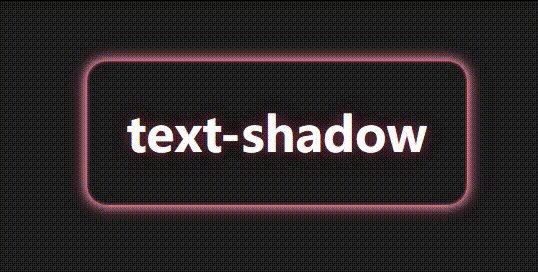
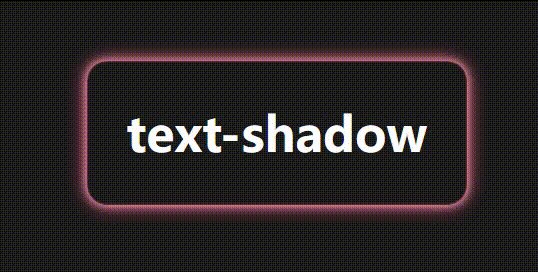
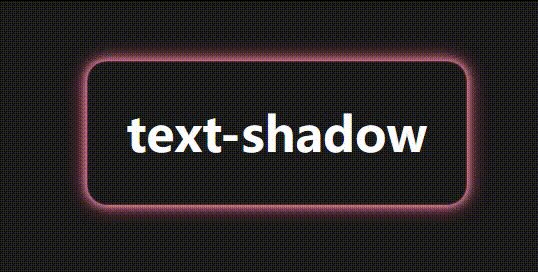
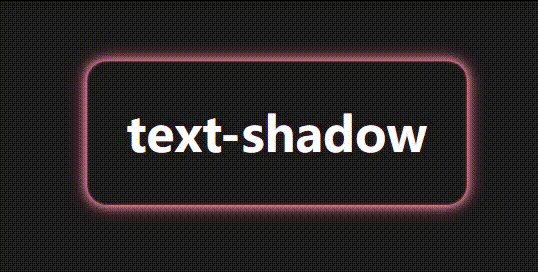
2. 加边框
h2 {
border-radius: 10px;
padding: 20px;
color: white;
animation: slowShining 3s infinite alternate;
}
@keyframes slowShining {
0%{
text-shadow:
0 0 2px #fff,
0 0 4px #fff,
0 0 6px #fff,
0 0 10px #ff557f,
0 0 45px #ff557f,
0 0 55px #ff557f,
0 0 70px #ff557f,
0 0 80px #ff557f;
box-shadow: 0 0 4px #fff,
0 0 10px #ff557f,
inset 0 0 6px #ff557f;
}
100% {
text-shadow: none;
box-shadow: 0 0 10px #ff557f,
0 0 4px #fff,
inset 0 0 1px #ff557f;
}
}

希望对你有帮助。