ajax怎么实现输入框文字改变展示下拉列表的效果
发布时间:2021-07-26 18:16:59
来源:亿速云
阅读:72
作者:chen
本篇内容主要讲解“ajax怎么实现输入框文字改变展示下拉列表的效果”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“ajax怎么实现输入框文字改变展示下拉列表的效果”吧!
1.样式
复制代码 代码如下:
2. html脚本
复制代码 代码如下:
........省略常规脚本
汽车品牌名:
disabled="disabled" οnfοcus="showAndHide('List1','show');" οnblur="showAndHide('List1','hide');"/>
必填*
........省略常规脚本
汽车厂商名:
disabled="disabled" οnfοcus="showAndHide('List2','show');" οnblur="showAndHide('List2','hide');" />
必填*
3.通过JS来实现ajax异步请求 根据输入的内容过滤
复制代码 代码如下:
//页面加载的时候
jQuery(function($) {
if (navigator.userAgent.indexOf("MSIE") > 0) {
document.getElementById('generalBrandName').attachEvent("onPropertyChange", appendList);
document.getElementById('brandName').attachEvent("onPropertyChange", appendList);
}
else if (navigator.userAgent.indexOf("Firefox") > 0) {
document.getElementById('generalBrandName').addEventListener("input", appendList, false);
document.getElementById('brandName').addEventListener("input", appendList, false);
}
});
预加载
jQuery(function($) {
txtValue = $("#generalBrandName").val();
给txtbox绑定键盘事件
$("#generalBrandName").bind("keyup", function() {
var currentValue = $(this).val();
if (currentValue != txtValue) {
appendList('List1',currentValue);
txtValue = currentValue;
}
});
txtValue = $("#brandName").val();
给txtbox绑定键盘事件
$("#brandName").bind("keyup", function() {
var currentValue = $(this).val();
if (currentValue != txtValue) {
appendList('List2',currentValue);
txtValue = currentValue;
}
});
});
//实现动态显示下拉列表内容的function
//根据输入框中的值来筛选obj中的值
function appendList(obj,value){
value = encodeURIComponent(value); value = encodeURIComponent(value); //两次使用encodeURI()
switch(obj){
case "List1": //根据车品牌名来刷选List1中的值
$.getJSON(
ctx + "/car/carmodel/**.do",
{keyWord : value, id : new Date().getTime()},
function (json) {
createLis('ListLi1',json);
}
);
break;
case "List2": //根据车厂商名来刷选List2中的值
$.getJSON(
ctx + "/car/carmodel/**.do",
{keyWord : value, id : new Date().getTime()},
function (json) {
createLis('ListLi2',json);
}
);
break;
}
}
function createLis(obj,json){
switch(obj){
case "ListLi1": //根据车品牌名来刷选List1中的值
var executerDiv = document.getElementById(obj); //动态生成下拉列表框
executerDiv.innerHTML="";
var ul=document.createElement("ul");
$.each(json, function (i, item) {
var li=document.createElement("li");
var str = "getValue('generalBrandName','"+item.brandNameGeneral+"','brandIdGeneral','"+item.brandIdGeneral+"');showAndHide('List1','hide')";
li.setAttribute("onmousedown",str);
li.appendChild(document.createTextNode(item.brandNameGeneral));
ul.appendChild(li);
});
executerDiv.appendChild(ul);
break;
case "ListLi2": //根据车厂商名来刷选List2中的值
var executerDiv = document.getElementById(obj); //动态生成下拉列表框
executerDiv.innerHTML="";
var ul=document.createElement("ul");
$.each(json, function (i, item) {
var li=document.createElement("li");
var str = "getValue('brandName','"+item.brandName+"','brandId','"+item.brandId+"');showAndHide('List1','hide')";
li.setAttribute("onmousedown",str);
li.appendChild(document.createTextNode(item.brandName));
ul.appendChild(li);
});
executerDiv.appendChild(ul);
break;
}
}
//显示或者隐藏层
function showAndHide(obj,types){
var Layer=window.document.getElementById(obj);
switch(types){
case "show":
Layer.style.display="block";
appendList(obj,'');
break;
case "hide":
Layer.style.display="none";
break;
}
}
//获取选中节点的内容
function getValue(obj1,str,obj2,idx){
var input=window.document.getElementById(obj1);
input.value=str;
var input=window.document.getElementById(obj2);
input.value=idx;
}
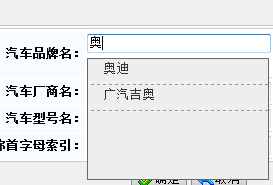
4.展示效果

到此,相信大家对“ajax怎么实现输入框文字改变展示下拉列表的效果”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!