一、边框
1.添加边
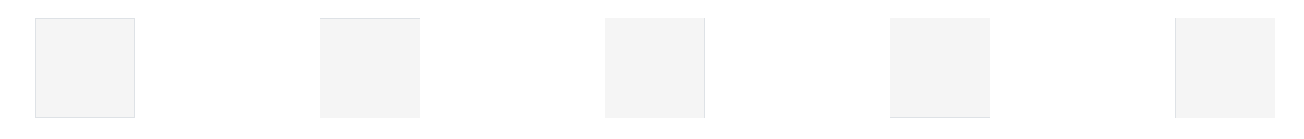
<div class="row mt-5 justify-content-around">
<span class="border"></span>
<span class="border-top"></span>
<span class="border-right"></span>
<span class="border-bottom"></span>
<span class="border-left"></span>
</div>

2.删除边框
<div class="row mt-5 justify-content-around">
<span class="border border-0"></span>
<span class="border-top border-top-0"></span>
<span class="border-right border-right-0"></span>
<span class="border-bottom border-bottom-0"></span>
<span class="border-left border-left-0"></span>
</div>

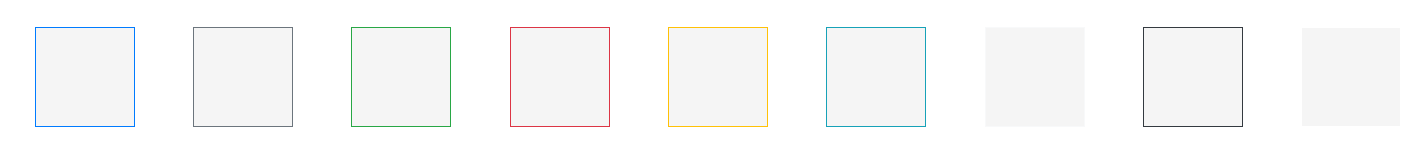
3.边框颜色
<div class="row mt-5 justify-content-around">
<span class="border border-primary"></span>
<span class="border border-secondary"></span>
<span class="border border-success"></span>
<span class="border border-danger"></span>
<span class="border border-warning"></span>
<span class="border border-info"></span>
<span class="border border-light"></span>
<span class="border border-dark"></span>
<span class="border border-white"></span>
</div>

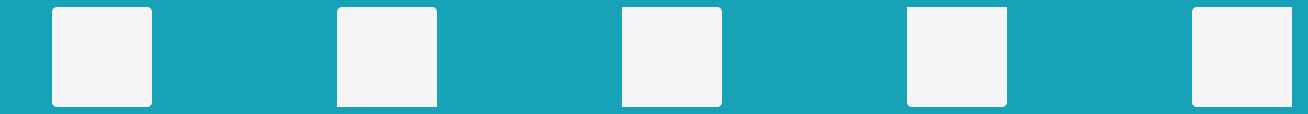
4.边框圆角
使用.rounded元素可以轻松的定义四个圆角的孤度及显示效果。
<div class="row mt-5 justify-content-around bg-info py-2">
<span class="rounded"></span>
<span class="rounded-top"></span>
<span class="rounded-right"></span>
<span class="rounded-bottom"></span>
<span class="rounded-left"></span>
</div>

4.大小
使用.rounded-lg 或.rounded-sm可以获得更大或更小的边界半径
<img src="..." alt="..." class="rounded-sm">
<img src="..." alt="..." class="rounded-lg">

二、颜色
1.文字颜色
<p class="text-primary">.text-primary</p>
<p class="text-secondary">.text-secondary</p>
<p class="text-success">.text-success</p>
<p class="text-danger">.text-danger</p>
<p class="text-warning">.text-warning</p>
<p class="text-info">.text-info</p>
<p class="text-light bg-dark">.text-light</p>
<p class="text-dark">.text-dark</p>
<p class="text-body">.text-body</p>
<p class="text-muted">.text-muted</p>
<p class="text-white bg-dark">.text-white</p>
<p class="text-black-50">.text-black-50</p>
<p class="text-white-50 bg-dark">.text-white-50</p>

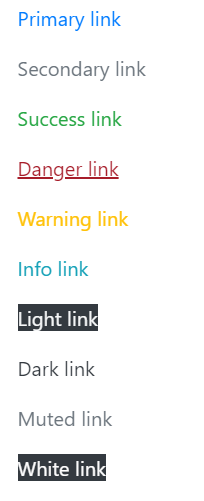
使用我们提供的悬停和焦点状态(情景)样式,在链接上也能正常使用(呈现) 注意: .text-white 、 .text-muted这两个 class样式不支持链接上使用(没有链接样式)
<p><a href="#" class="text-primary">Primary link</a></p>
<p><a href="#" class="text-secondary">Secondary link</a></p>
<p><a href="#" class="text-success">Success link</a></p>
<p><a href="#" class="text-danger">Danger link</a></p>
<p><a href="#" class="text-warning">Warning link</a></p>
<p><a href="#" class="text-info">Info link</a></p>
<p><a href="#" class="text-light bg-dark">Light link</a></p>
<p><a href="#" class="text-dark">Dark link</a></p>
<p><a href="#" class="text-muted">Muted link</a></p>
<p><a href="#" class="text-white bg-dark">White link</a></p>

2.背景颜色
与text文字类颜色class定义相同,链接元互会在hover状态时变暗。背景色 不要设置 color样式, 尽可能使用 .text - * 通用CSS类
<div class="p-3 mb-2 bg-primary text-white">.bg-primary</div>
<div class="p-3 mb-2 bg-secondary text-white">.bg-secondary</div>
<div class="p-3 mb-2 bg-success text-white">.bg-success</div>
<div class="p-3 mb-2 bg-danger text-white">.bg-danger</div>
<div class="p-3 mb-2 bg-warning text-dark">.bg-warning</div>
<div class="p-3 mb-2 bg-info text-white">.bg-info</div>
<div class="p-3 mb-2 bg-light text-dark">.bg-light</div>
<div class="p-3 mb-2 bg-dark text-white">.bg-dark</div>
<div class="p-3 mb-2 bg-white text-dark">.bg-white</div>
<div class="p-3 mb-2 bg-transparent text-dark">.bg-transparent</div>

3.背景渐变
当 $enable-gradients设置为true,,则可以使用 .bg-gradient- 通用样式。 默认情况下, $enable-gradients 是被禁用的,如同下面的示例也是故意被破坏显示错误的。 这是为了在您使用Bootstrap时更加方便的进行自定义, 了解我们的Sass选项 以启用这些Class及更多
.bg-gradient-primary
.bg-gradient-secondary
.bg-gradient-success
.bg-gradient-danger
.bg-gradient-warning
.bg-gradient-info
.bg-gradient-light
.bg-gradient-dark
需要设置为true才能渐变

三、显示Display
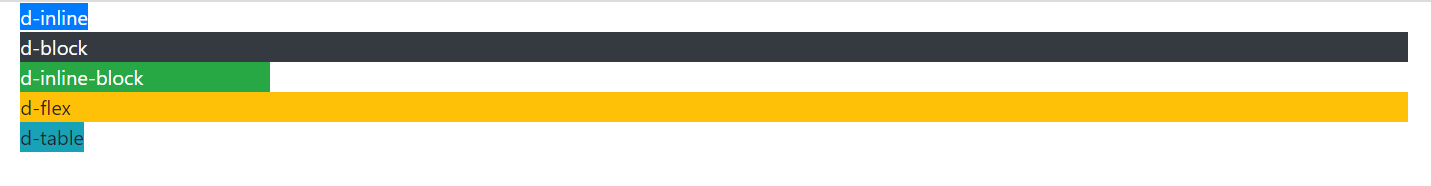
1.常用显示属性
<div class="d-inline bg-primary text-white" style="width: 150px;">d-inline</div>
<span class="d-block bg-dark text-white">d-block</span>
<span class="d-inline-block bg-success text-white" style="width: 200px;">d-inline-block</span>
<div class="d-flex bg-warning">d-flex</div>
<div class="d-table bg-info">d-table</div>

2.none
隐藏是分为两个部分
- 比它大的尺寸隐藏
- 比它小的尺寸隐藏
<div class="col bg-primary text-white d-xl-block d-none">只在超大屏幕下显示</div>
<div class="col bg-dark text-white d-none d-lg-block d-xl-none">只在大屏幕下显示</div>
<div class="col bg-success text-white d-none d-md-block d-lg-none">只在中等屏幕下显示</div>
<div class="col bg-warning text-white d-none d-sm-block d-md-none">只在小屏幕下显示</div>
<div class="col bg-info text-white d-sm-none">只在超小屏幕下显示</div>
<div class="col bg-primary text-white d-xl-none">超大屏幕以外的显示</div>
<div class="col bg-dark text-white d-lg-none d-xl-block">大屏以外的显示</div>
<div class="col bg-success text-white d-md-none d-lg-block ">中等屏以外的显示</div>
<div class="col bg-warning text-white d-sm-none d-md-block">小屏以外的显示</div>
<div class="col bg-info text-white d-none d-sm-block">超小屏以外的显示</div>
3.设备
<div class="col d-none d-print-block">打印机</div>
4.嵌入
将这些规则应用到 <iframe>、<embed>、 <video>、 <object> 上,当需要配合其它属性(如响应式)时,也可以加入 .embed-responsive-item 定义。
你不需要将 frameborder=“0” 加入到你的 <iframe>中,因为我们已经为您覆盖处理了这个属性。
1.长宽比例处理
可以通过修改 class样式来实现纵横比定义,如下
<div class="embed-responsive embed-responsive-21by9">
<iframe src='http://player.youku.com/embed/XMzU3MTY5NDMzNg==' allowfullscreen></iframe>
</div>
<div class="row mt-5">
<div class="embed-responsive embed-responsive-16by9">
<iframe src='http://player.youku.com/embed/XMzU3MTY5NDMzNg==' allowfullscreen></iframe>
</div>
</div>
<div class="row mt-5">
<div class="embed-responsive embed-responsive-4by3">
<iframe src='http://player.youku.com/embed/XMzU3MTY5NDMzNg==' allowfullscreen></iframe>
</div>
</div>
<div class="row mt-5">
<div class="embed-responsive embed-responsive-1by1">
<iframe src='http://player.youku.com/embed/XMzU3MTY5NDMzNg==' allowfullscreen></iframe>
</div>
</div>
在_variables.scss中, 您可以更改要使用的宽高比.以下是$embed-responsive-aspect-ratios列表的示例:
$embed-responsive-aspect-ratios: (
(21 9),
(16 9),
(4 3),
(1 1) !default;