今天试了一下,vue init simulatedgreg/electron-vue vueapp的时候,在命令行下一直downloading template,让我很懊恼。
原来vue init创建的时候,默认是从github下载模板,而且还会把原来path/to/.vue-templates目录下的simulatedgreg-electron-vue模板目录给删除了,这样网络不好的情况下就一直downloading template。
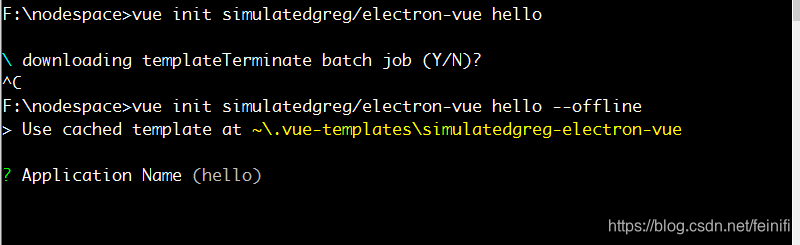
如下截图所示,默认初始化的时候,竟然把原来的模板给删除了,所以会一直downloading template:

解决办法呢,还是和webpack类似,就是下载这个模板到本地,然后放入C:\Users\Administrator\.vue-templates目录下。解压,然后改名字为simulatedgreg-electron-vue。
然后执行 vue init simulatedgreg/electron-vue vueapp的时候增加一个参数--offline,否则,这个命令还是会把.vue-templates目录下的模板给删除了,重新下载,这个很烦的。不知道为什么有了模板了,还是重新下载。
解决办法是受到了cnblog上这篇博客的启发。
我们经过尝试,使用正确的方法创建项目的截图如下:

这个问题很邪门,不知道为什么。 不过,总算找到解决办法,就是花了很多时间来踩坑。
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)