一、首先它们写法不一样,我们先写一个函数声明/函数表达式的dome。
let ceshi1 = fn1(2,3)
console.log("ceshi1",ceshi1);
function fn1(num1,num2){
return num1 + num2
}
let ceshi2 = fn2(2,3)
console.log("ceshi2",ceshi2);
let fn2 = function(num1,num2){
return num1+num2
}
运行结果:


解释:浏览器在执行代码的时候,函数声明可以把函数预加载,而表达式不会。用函数声明定义的函数可以在定义之前调用,而用函数表达式定义的函数只能在定义之后调用
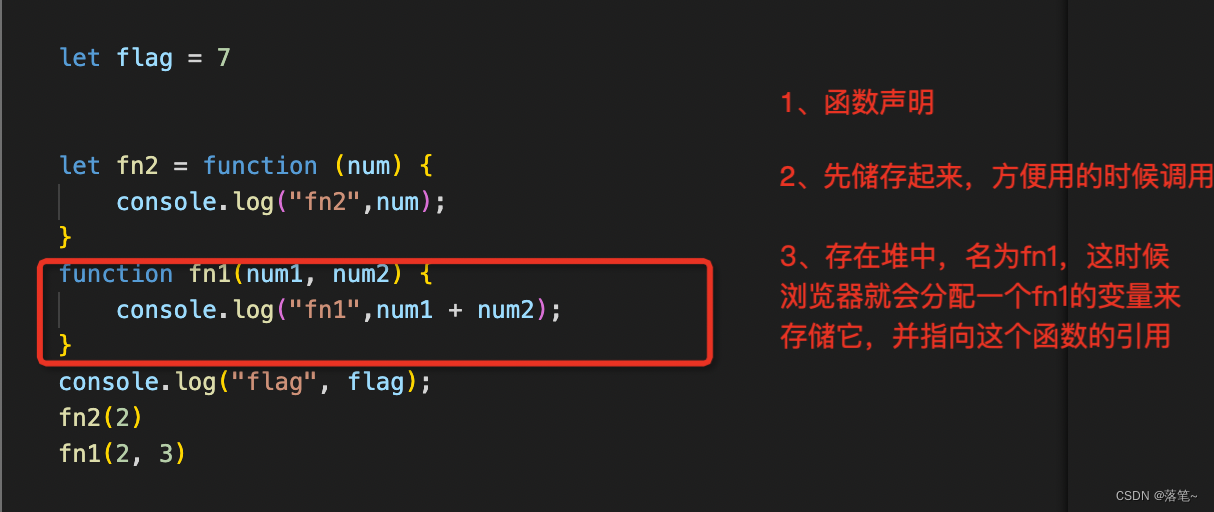
二、代码执行分析
浏览器不管执行任何代码之前都会先找函数声明
1、函数声明

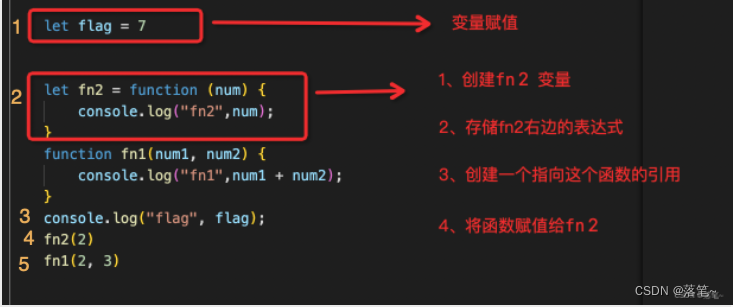
2、依次执行代码

因为fn1已经处理过了所以浏览器就跳过了声明,继续执行下面的代码
执行结果:

本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)