webpack-dev-server
是一个开发服务器,它的功能就是可以实现热加载,并且自动刷新浏览器
准备工作:
- 创建一个程序目录test,将html页面拷贝进来,在目录下新建src、dist目录
- 将main.js(入口js文件)、vue.min.js以及model.js拷贝到src目录下
安装webpack-dev-server
使用webpack-dev-server需要安装webpack、webpack-dev-server和html-webpack-plugin三个包
进入到test所在的目录下面,执行以下命令
cnpm install webpack@3.6.0 webpack-dev-server@2.9.1 html-webpack-plugin@2.30.1 --save-dev
安装完成之后会生成一个package.json文件,此文件中记录了程序的依赖
配置webpack-dev-server
在package.json中配置script
"scripts": {
"dev": "webpack-dev-server --inline --hot --open --port 5008"
}
此时的配置文件是这样的:
{
"scripts": {
"dev": "webpack-dev-server --inline --hot --open --port 5008"
},
"devDependencies": {
"html-webpack-plugin": "^2.30.1",
"webpack": "^3.6.0",
"webpack-dev-server": "^2.9.1"
}
}
–inline:自动刷新
–hot:热加载
–port:指定端口
–open:自动在默认浏览器打开
–host:可以指定服务器的 ip,不指定则为127.0.0.1,如果对外发布则填写公网ip地址
配置webpack.config.js
在test目录下创建 webpack.config.js, webpack.config.js是webpack的配置文件。在此文件中可以配置应用的入口文件、输出配置、插件等,其中要实现热加载自动刷新功能需要配置html-webpack-plugin插件。
html-webpack-plugin的作用是根据html模板在内存生成html文件,它的工作原理是根据模板文件在内存中生成一个index.html文件。
此时的模板文件为:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue测试页面</title>
</head>
<body>
<div id="app">
<input v-model="num1" type="text"/>+
<input v-model="num2" type="text"/>=
<span v-text="result"></span>
<button v-on:click="change">计算</button>
</div>
</body>
</html>
配置html-webpack-plugin
var htmlwp = require('html-webpack-plugin');
module.exports={
entry:'./src/main.js',
output:{
path : __dirname+'/dist',
filename:'build.js'
},
plugins:[
new htmlwp({
title: '首页',
filename: 'index.html',
template: 'vue_test.html'
})
]
}
最后执行打包命令
1.进入test目录,执行npm run dev
2.使用webstorm,右键执行package.json文件,选择“Show npm Script”,双击dev
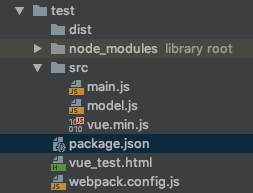
我的目录结构

进行debugger调试前端代码
- 在webpack.config.js中配置
devtool: 'eval‐source‐map',
webpack.config.js部分内容如下
var htmlwp = require('html‐webpack‐plugin');
module.exports={
entry:'./src/main.js',
path : __dirname+'/dist',
filename:'build.js'
},
devtool: 'eval‐source‐map',
......
2.在需要进行调试的地方加上debugger即可
debugger
return x + y }
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)