大家好,这里是大魔王🐱👤,今天推荐一下我学习HTML的这一年来收藏和使用过觉得非常好的一些网站,包括很多像CSS生成器网站等的分享,好啦如果对这些内容感兴趣就继续往下看吧💚💚💚

NO.1 Neumorphism(新拟态)大师💛
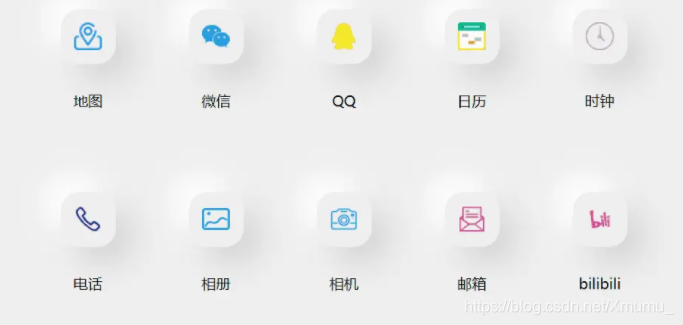
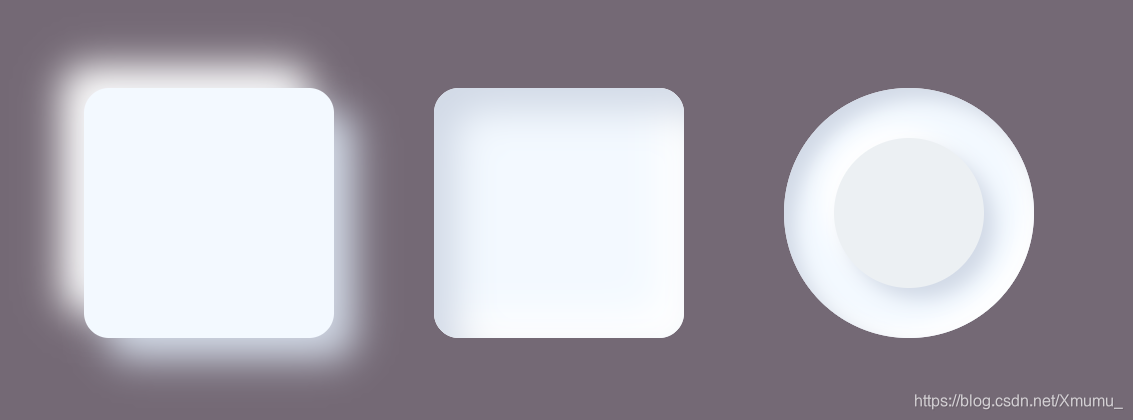
也就是软UI,用过的小伙伴应该非常熟悉啦,如果是还没有用过的朋友呢可以先看下面的效果图👇👇👇


就是周围像凹进去的样子,或者按钮周围有阴影对比的这种效果,生成这个效果的工具网站:点我点我点我💙 我相信只要是学习前端技术这个网站真的是必备的🤹♀️🤹♂️🤹♀️
NO.2 Magic CSS奇思妙想、CSS魔法💫💫💫
这个也是一款"神器",里面包含了非常多的像类似线性渐变、效果变换等等多种不同的效果,就像一个"魔法库"一样


这里只是列举几个效果,额这个弄得比较粗糙,但是作为前端开发者的一个最大的技能就是:当看到一个效果的时候,就会把这个丑陋的页面但是美丽的效果加在自己漂亮的页面上的这种超能力😤🤠😏,这里还有很多其他的变换就留给大家自己去尝试🎨🎨🎨
网站:点击我点击我💙
里面有一份文件里面就介绍了如何使用这个网站,如果不知道该如何使用这个网站可以私聊我,在javaScript和jQuery都是可以使用的,没差别😎

进入官网后,直接点击右上角的下载即可得到zip文件

NO.3 uiGradients、iconshock—渐变色配色天堂🧡
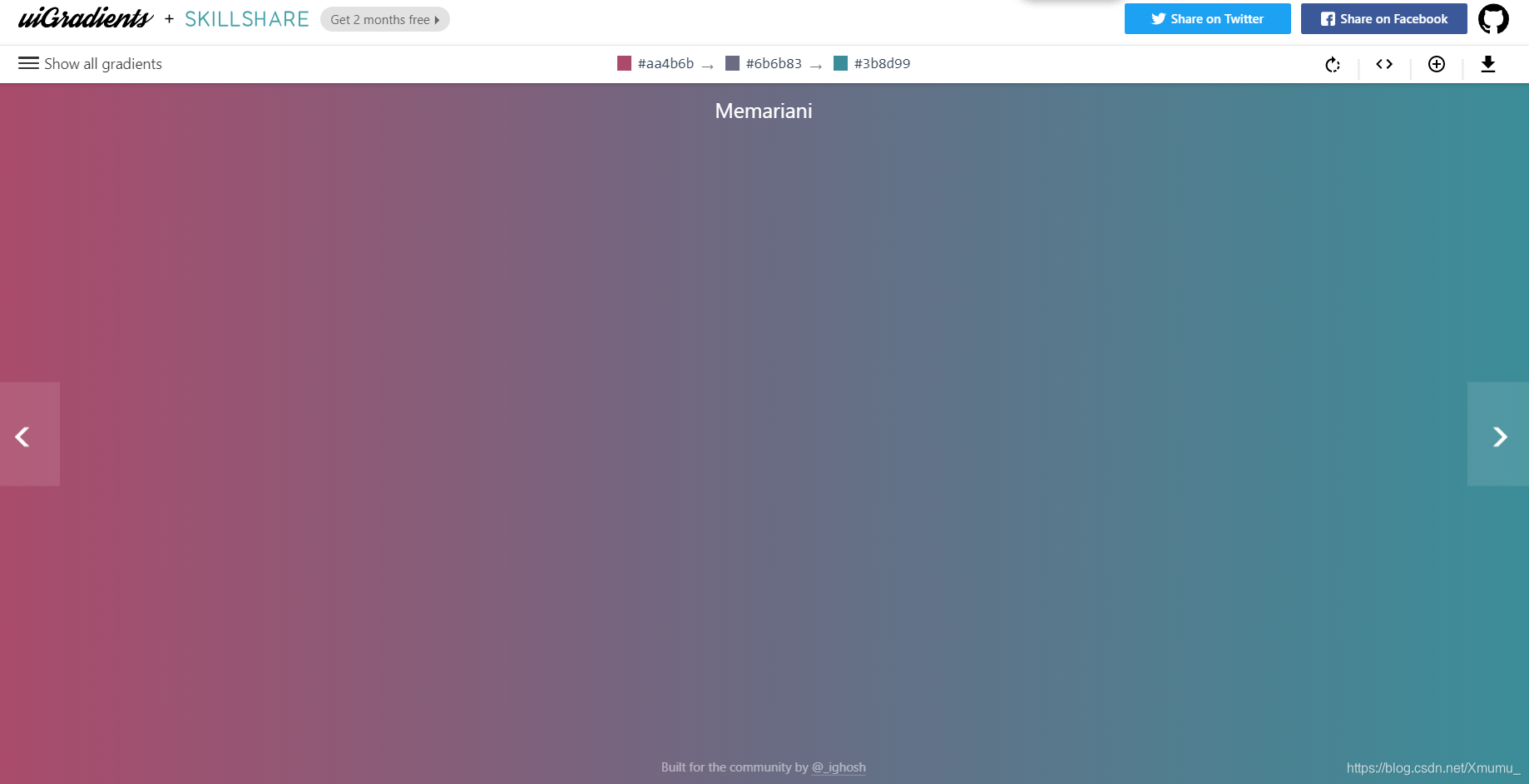
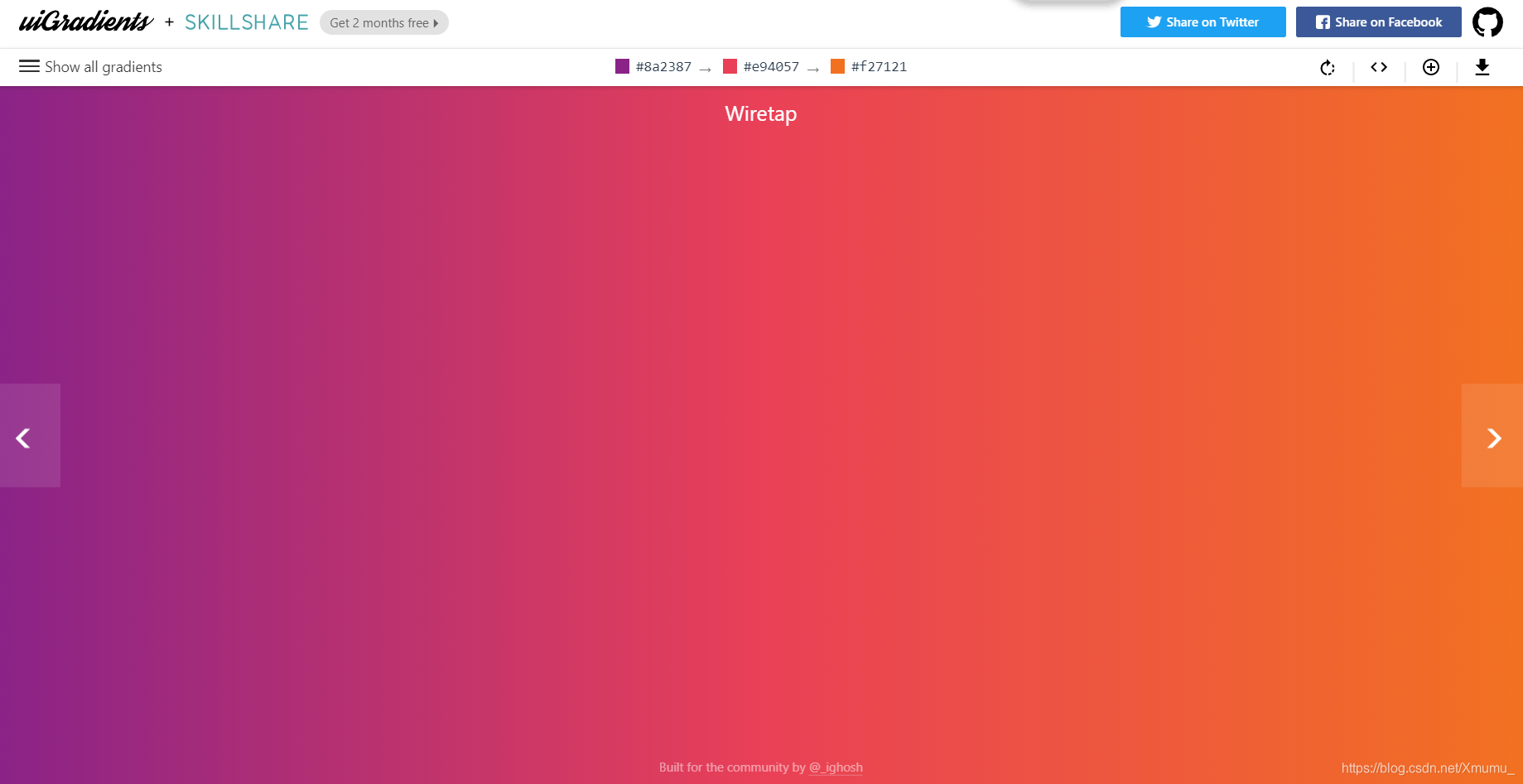
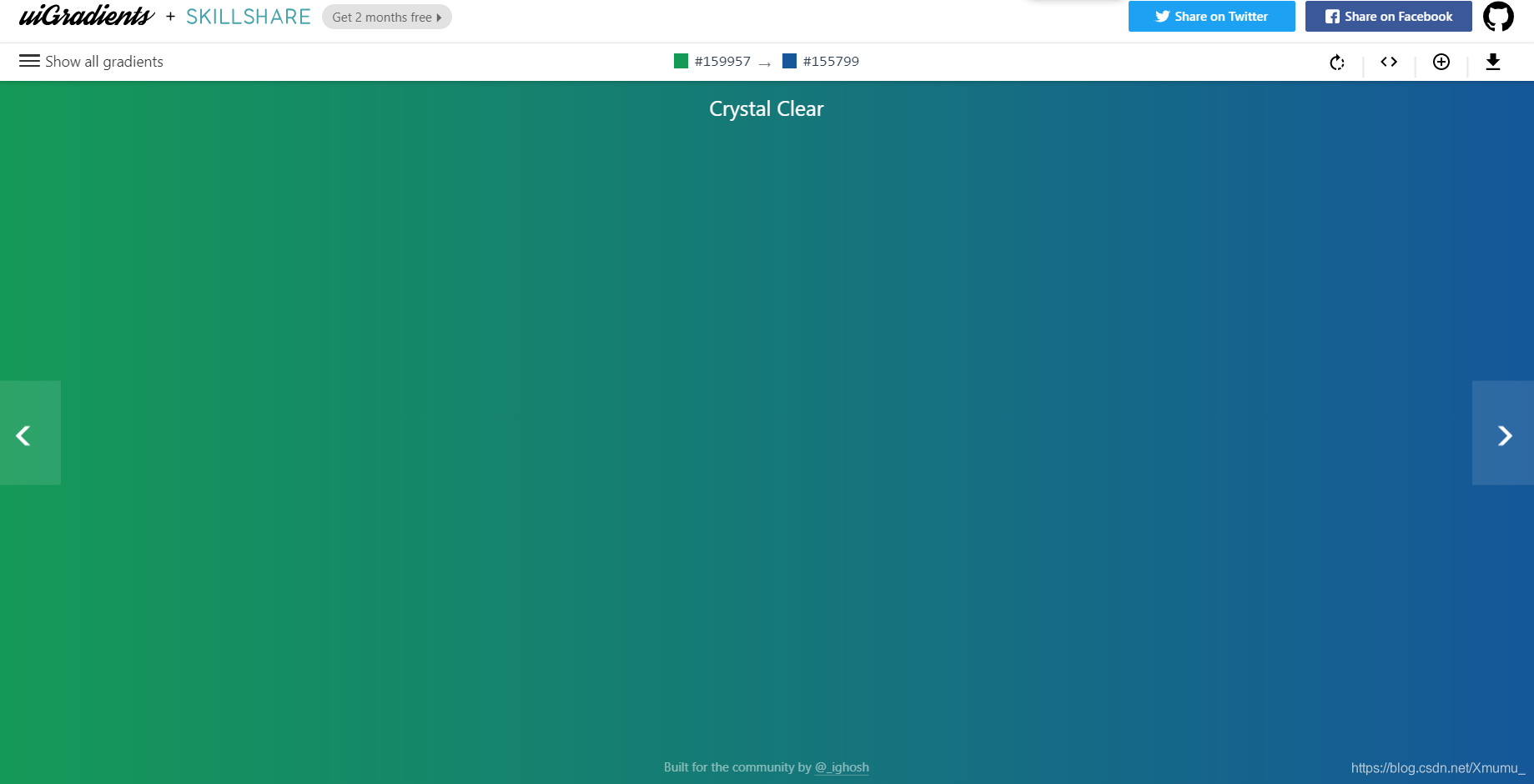
渐变色实在是不能让人拒绝的宝藏啊,无论是背景、按钮还是任何东西都可以为其添加渐变色让其更加绚丽,那么渐变色的配色可能我们自己配的没那么精细,这里的这个软件赶紧拿去拿去,这个网站是对每个渐变色都有配色方案的,非常方便,还可以得到它的CSS文件噢,还不收藏??
点击我点击我快来快来💙

几个配色方案图🤘🤘🤘



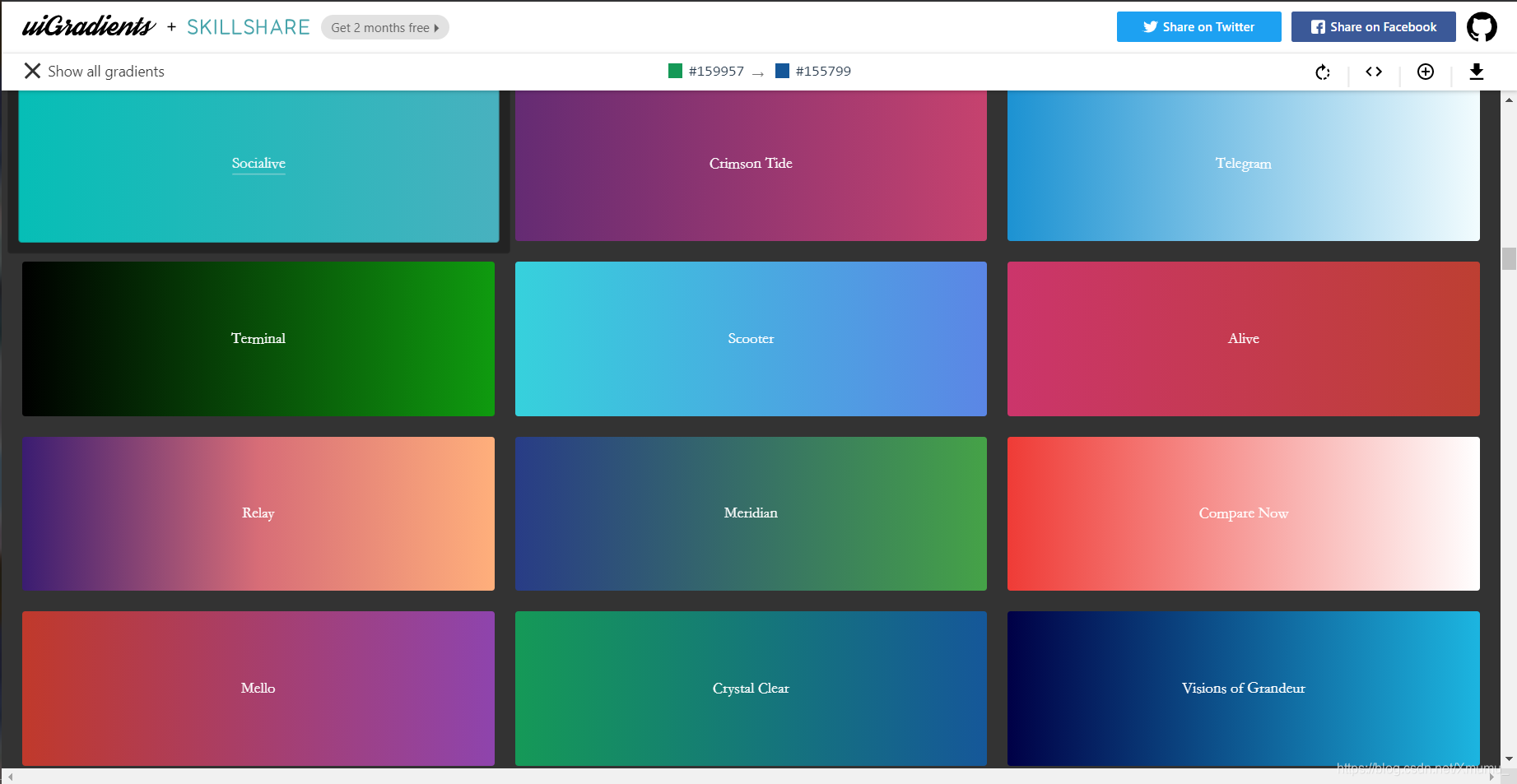
无论你想要什么风格这里应有尽有,以下是方案图:

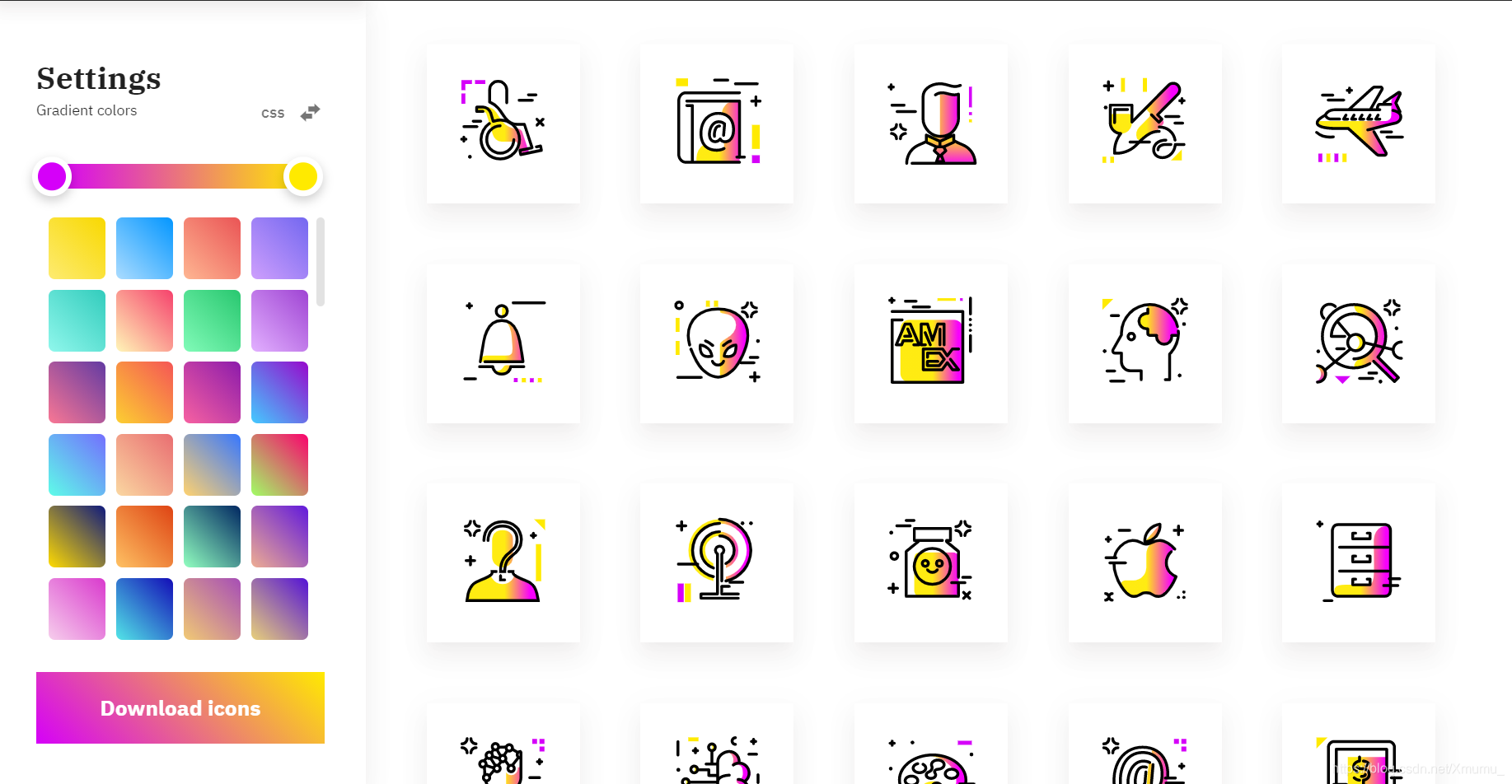
到这里我再分享一个比较大众一点的网站,这个网站主要是弄渐变色图标来的,但是它对渐变色的颜色处理我觉得还挺好看的,大家也可以去参考,以下是网站截图:

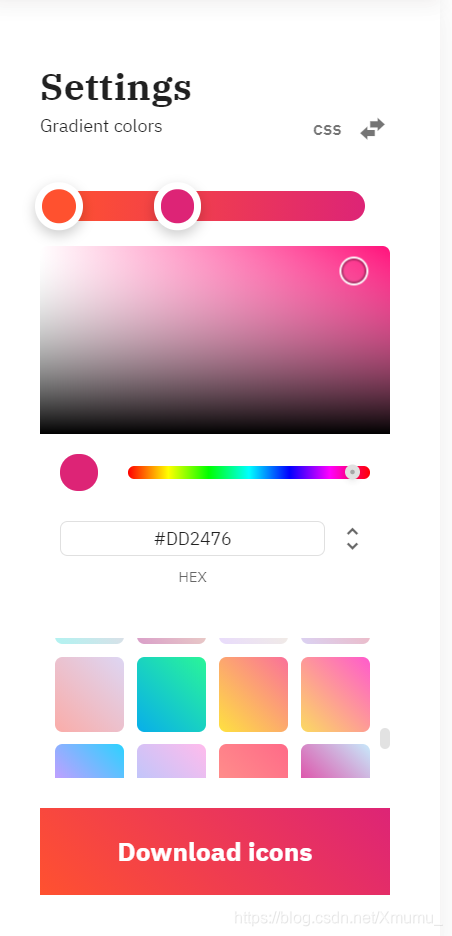
大家可以把目光看向左边的那个设置那里,可以看到非常多渐变色的效果而且还可以根据自己的需要自己调节想要的颜色效果💨💨像这样👇👇👇


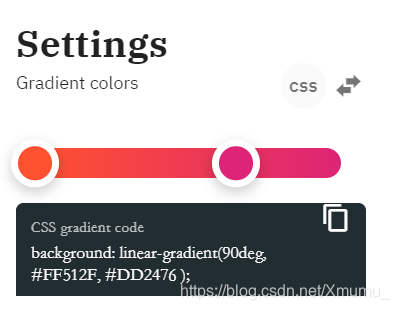
点击即可获得对应的颜色代码了,这个比较适合本来有想法的朋友,如果没有想法可以先去上一个网站获取一些灵感,里面的配色方案或许会帮你许多🤍🤍🤍
网站链接:点我点我点我💙
NO.4 Halfmoon—黑白无常🖤🤍🖤
经常写页面的前端人员都明白的一个小功能,就是在很多浏览器上会看到一个月亮和太阳的标志,也就是我们所说的"夜间模式"(dark mode)和"白天模式"(light mode),那么这个网站就是你的天地,下面先看效果演示:

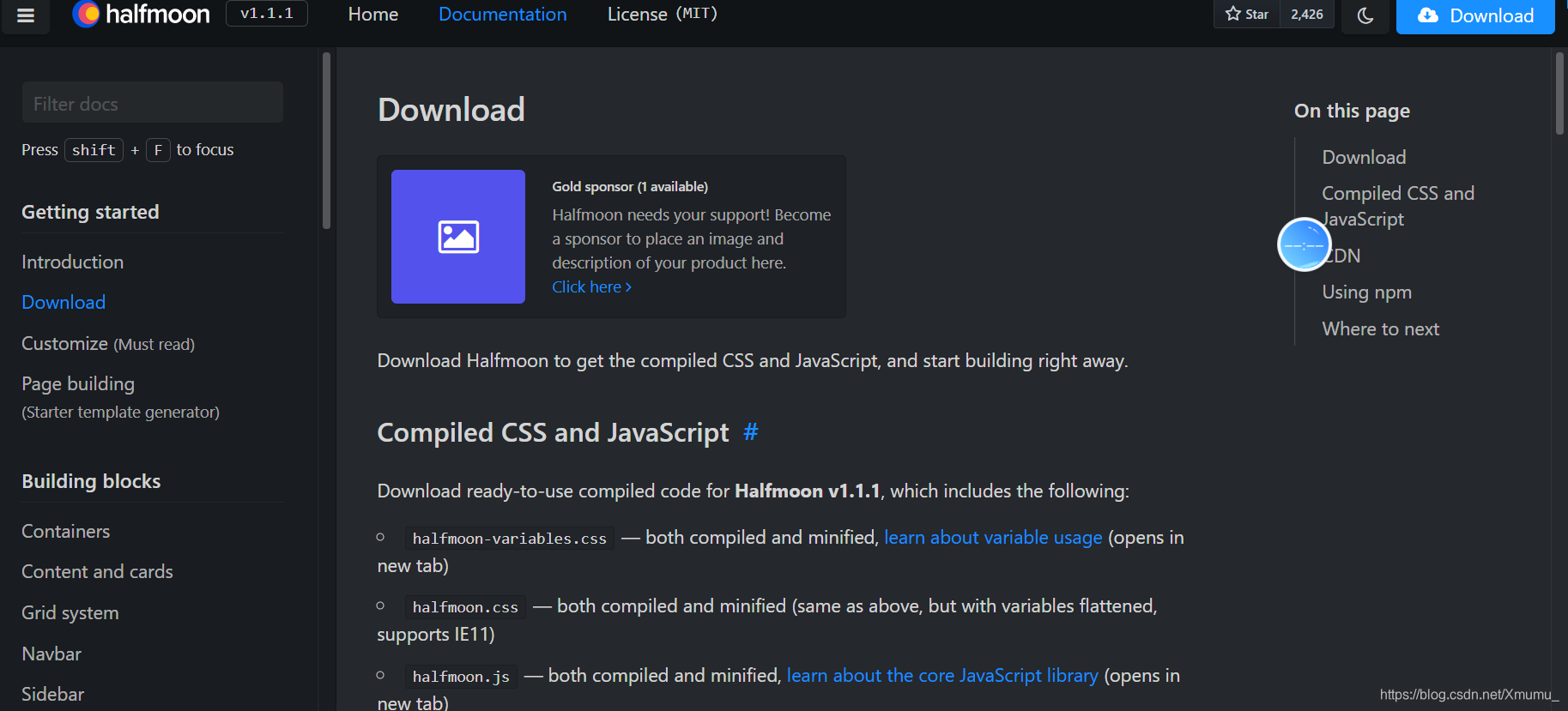
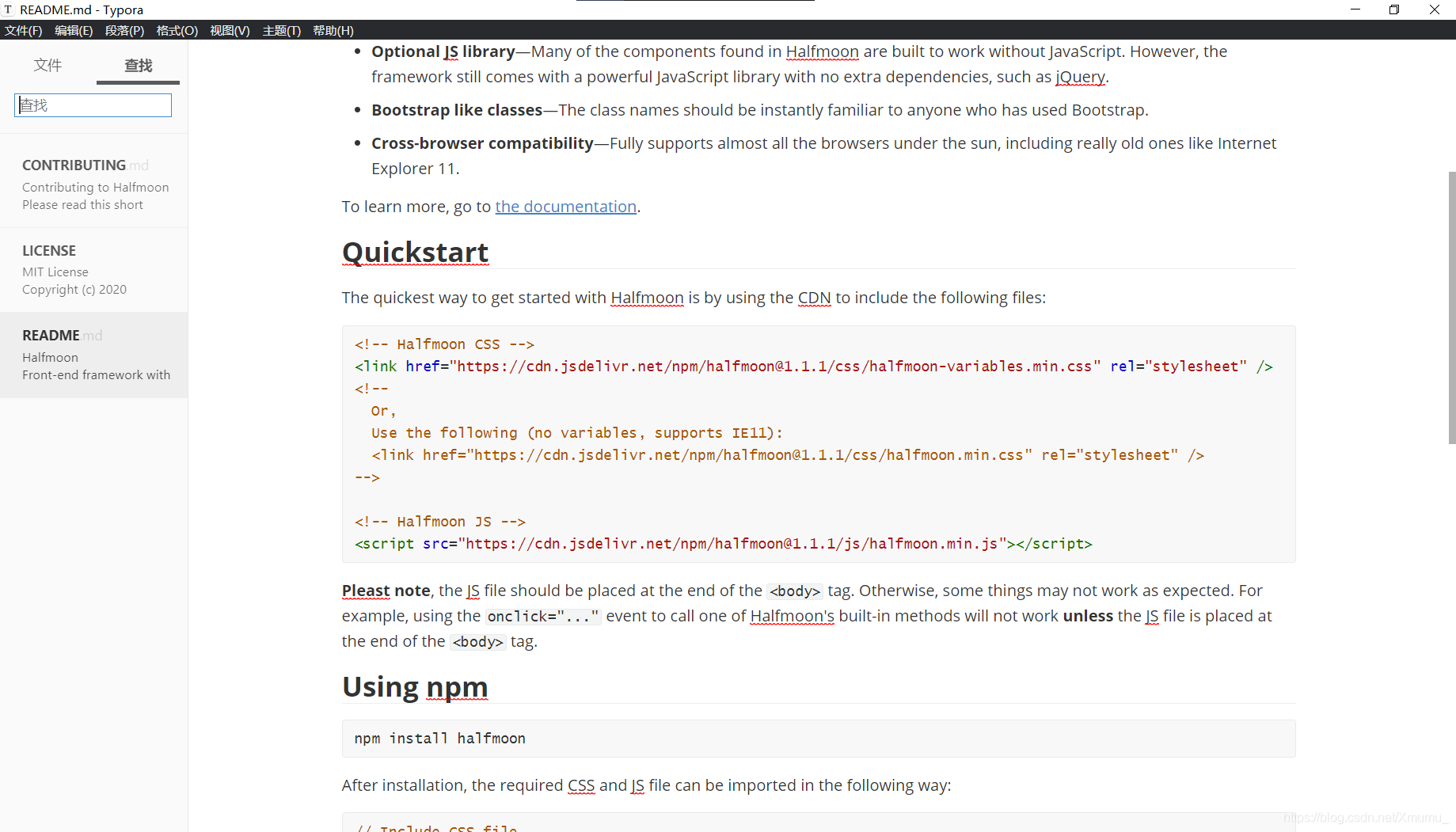
到时候直接将这个引入到你的项目中即可,它都是包装好的,进入页面后同样直接选择下载即可得到zip包,里面也有对应的使用方法,不明白如何使用的伙伴可以私信我🖤

使用方法的截图:

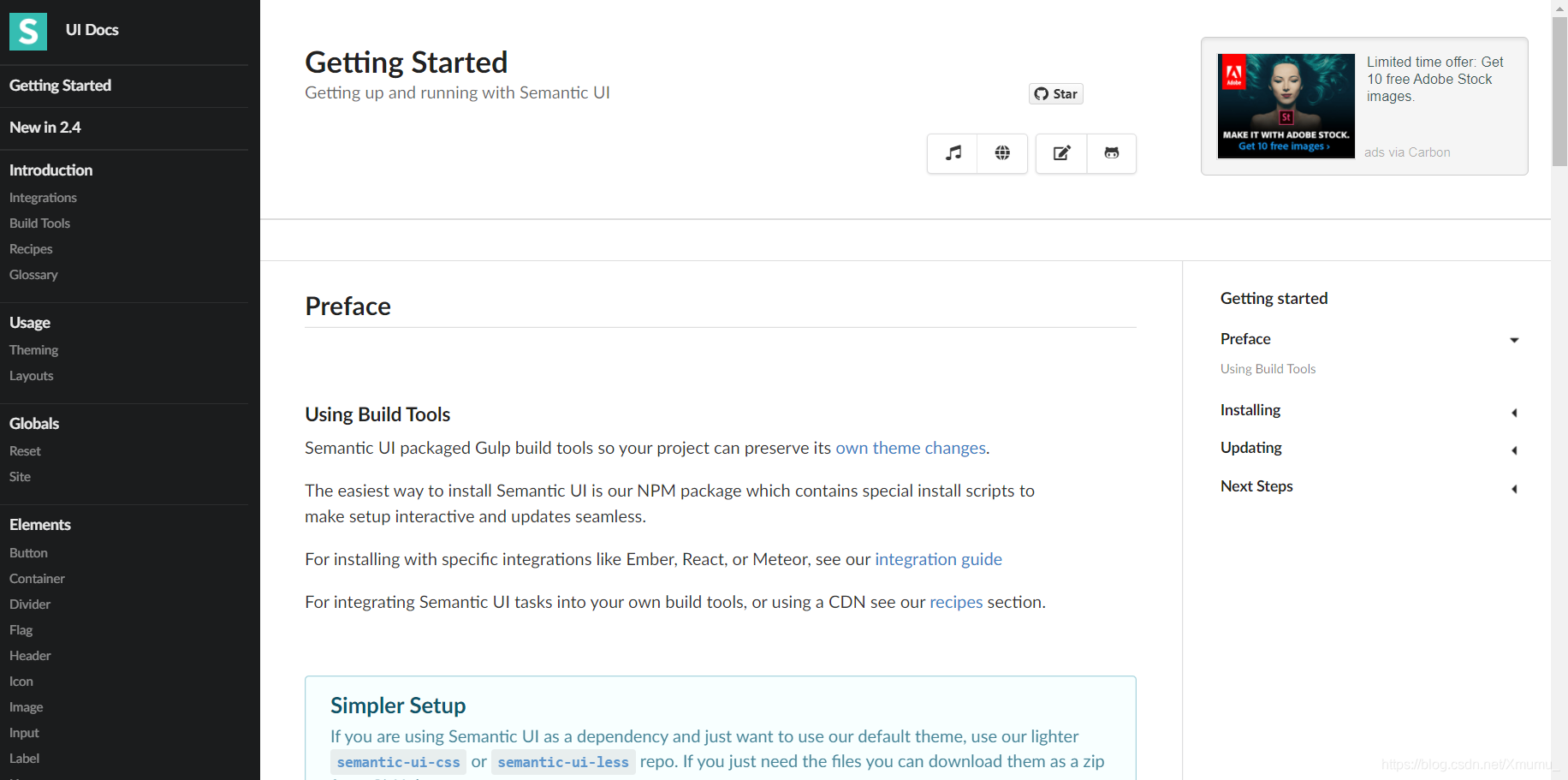
NO5. Semantic UI—日常灵感王🤎
这个网站呢内容比较"全面",也有很多很漂亮的样式,专注于主题的设计方面💦💦💦我喜欢它的原因就是在我本人设计一些元素的时候没有灵感了就会来这个网站“开发一下”,内容很全面的,而且代码都有,非常值得日常的学习巩固,手痒了就拿来练一下~~~💨
网站链接:



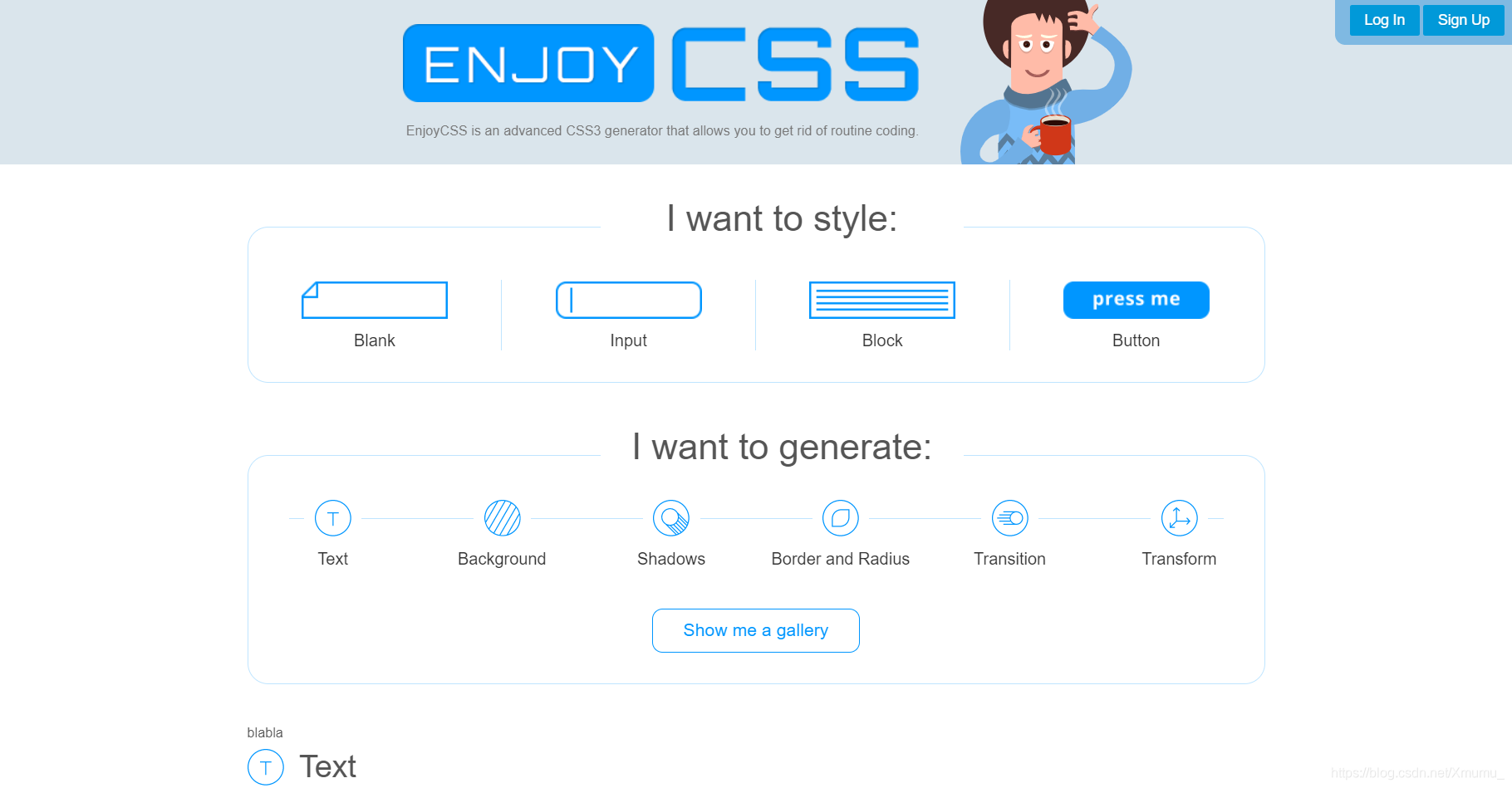
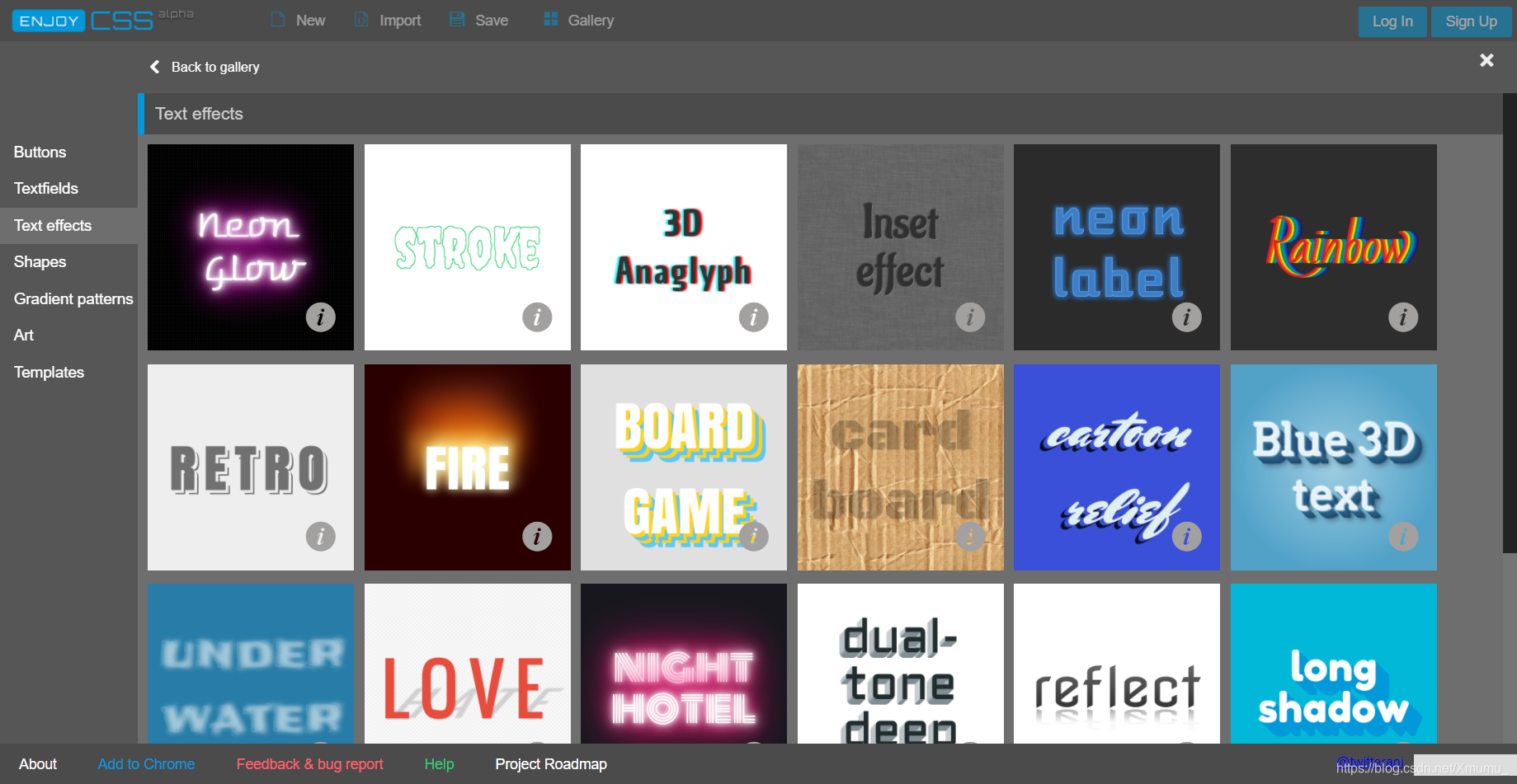
NO6. EnjoyCSS—享受天堂💜
这个网站我真的强推不管是牛逼大神还是小白都非常合适的一个网站,里面的内容和布局我都是比较喜欢的,下面看一些网站的截图:


| 好啦今天的分享就到这里,这是第一浪分享,第二浪也准备就绪了噢,如果喜欢本篇博客,别忘了点赞、收藏顺便关注我了解更多噢💓💓💓我们下期很快再见 |

本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)