简介:
Highcharts 是一个用纯 JavaScript 编写的一个图表库, 能够很简单便捷的在 Web 网站或是 Web 应用程序添加有交互性的图表,并且免费提供给个人学习、个人网站和非商业用途使用。
Highcharts 支持的图表类型有直线图、曲线图、区域图、柱状图、饼状图、散状点图、仪表图、气泡图、瀑布流图等多达 20 种图表,其中很多图表可以集成在同一个图形中形成混合图。
Highstock 是用纯 JavaScript 编写的股票图表控件,可以开发股票走势或大数据量的时间轴图表。它包含多个高级导航组件:预设置数据时间范围,日期选择器、滚动条、平移、缩放功能。
Highmaps 是一款基于 HTML5 的优秀地图组件。
Highmaps 继承了 Highcharts 简单易用的特性,利用它可以方便快捷的创建用于展现销售、选举结果等其他与地理位置关系密切的交互性地图图表。
Highmaps 可以单独使用,也可以作为 Highcharts 的一个组件来使用。
优势:
1. 兼容性
Highcharts 系列软件支持IE6 +、iPhone/iPad、Android 等目前市面上所有主流的浏览器,即开创性的支持 IE6 浏览器,又前瞻性的支持手机浏览器(响应式、缩放、手势操作等)。
2. 开源
3. 纯 Javascript
Highcharts 系列软件完全基于本地浏览器技术,不需要任何插件(例如 Flash、java),不需要安装任何服务器环境或动态语言库支持,只需要两个 js 文件即可运行。
同时基于 HTML5 技术,方便跨平台使用,您只需要创建一套程序即可运行在 PC、手机、嵌入设备上。
4. 图表类型丰富
5. 丰富的交互特性
提供丰富的 API 接口,方便在创建图表后对图表的任意点、线和文字等进行增加、删除和修改操作。支持众多的 Javascript 事件,结合jQuery、MooTools、Prototype 等 Javascript 框架提供的 Ajax 接口,可以实时地从服务器取得数据并实时刷新图表。
6. 多轴支持
7. 动态提示框
当鼠标悬停在图表上的数据点时,Highcharts 系列软件支持显示信息提示框,当然,显示的内容和样式可以自己指定和设置。
8. 图表导出和打印功能
你可以将 Highcharts 系列软件生成的图表导出为 PNG、JPG、PDF 和 SVG 格式文件或直接在网页上打印出来。
9. 图表缩放
可以设置图表的缩放、平移、手势缩放,让你更方便查看图表数据及交互互动。
Highstock 还支持滚动条、范围选择器、日期选择器等更多高级功能。
10. 支持外部数据加载
Highcharts 系列软件支持多种数据形式,可以是 Javascript 数组、json 文件、json 对象、表格数据、CSV 文件等,这些数据来源可以是本地文件、数据接口,甚至是不同网站。
11. 支持扩展及二次开发
Highcharts 提供插件机制,方便进行二次开发。
主要组成:
一般情况下,Highcharts 包含标题(Title)、坐标轴(Axis)、数据列(Series)、数据提示框(Tooltip)、图例(Legend)、版权标签(Credits)(通过设置credits.enabled=false不显示)等,另外还可以包括导出功能按钮(Exporting)、标示线(PlotLines)、标示区域(PlotBands)、数据标签(dataLabels)等。

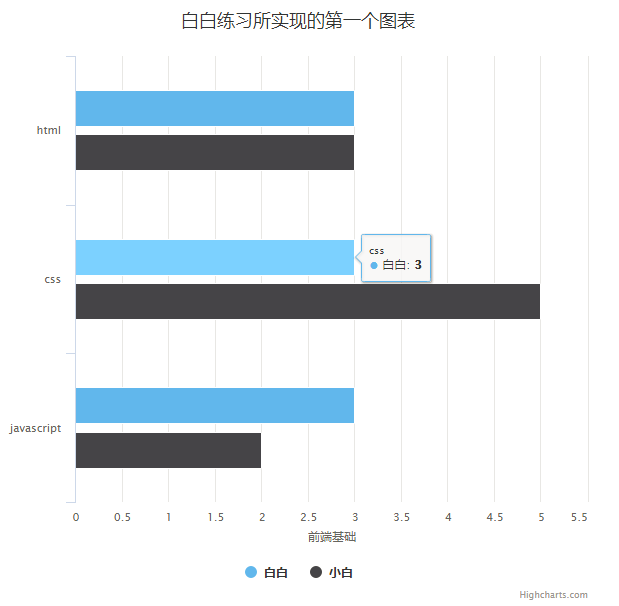
一个简单实例:
<body>
<!-- 图表容器 DOM -->
<div id='container' style="width:600px; height:600px;"></div>
<!-- 引入 highcharts.js -->
<script src="http://cdn.hcharts.cn/highcharts/highcharts.js"></script>
<!-- Highcharts 最基本的运行只需要一个 JS 文件,即 highcharts.js,以使用 CDN 文件为例,以上一行为对应代码-->
<script>
// 图表配置
var options = {
chart : {
type : 'bar', //指定图表的类型,默认是折线图(line),bar是柱状图
},
title : {
text : '白白练习所实现的第一个图表' // 标题
},
xAxis : {
categories : ['html', 'css', 'javascript'] // x 轴分类
}, //categories是类别的意思
yAxis : {
title : { // y 轴标题
text : '前端基础'
}
},
series : [{ // 数据列
name : '白白',
data : [3, 3, 3]
},//series是系列的意思
{ // 数据列
name : '小白', // 数据列名
data : [3, 5, 2] // 数据
}]
};
// 图表初始化函数
var chart = Highcharts.chart('container', options);
</script>
</body>

创建一个highcharts实例(都是通过id属性):
1、通过构造函数
var charts = Highcharts.chart('container', {
});
2、或者通过 chart.renderTo 来指定
var charts = Highcharts.chart({
chart : {
renderTo : 'container'
}
});
3、如果你的页面已经引入了 jQuery,那么还可以 jQuery 插件的形式调用
$("#container").highcharts({
});
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)