一.说明
此文是小白在学习张晨光老师的视频教学<<Asp.Net WEB服务器编程技术>>中做的学习笔记,一些知识点也是跟着教程走的,大家也可以去老师的主页去学习,谢谢大家.
这一篇要练习的是,如下课程的代码:

先新建img文件夹,用来存储图片:

图片大家可以在网上随便找一些壁纸来替代,练习所用,不必太过讲究
再新建js文件夹,用来存放js文件:

从 jquery.com 下载 jQuery 库
二.注册界面(RegUser.aspx)
前端代码:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="RegUser.aspx.cs" Inherits="MyMusci.RegUser" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>会员注册</title>
<link href="bootstrap-5.1.3-dist/css/bootstrap.css" rel="stylesheet" />
<script src="bootstrap-5.1.3-dist/js/bootstrap.bundle.js"></script>
<script src="js/jquery.js"></script>
<style>
.all {
width: 700px;
height: 260px;
background-color: rgba(205,197,191,0.8);
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
margin: auto;
padding:0;
}
body {
background-image: url("img/ys.jpg");
background-size: cover;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div class="container all">
<table class="table">
<tr>
<td colspan="3" class="table-primary display-6 text-center bg-primary text-white">会员注册</td>
</tr>
<tr>
<td>账户</td>
<td>
<asp:TextBox ID="userName" runat="server"></asp:TextBox>
</td>
<td>
<asp:RequiredFieldValidator ID="rfv_useName" runat="server" ControlToValidate="userName" Display="Dynamic" ErrorMessage="RequiredFieldValidator" ForeColor="Red">账户不可为空</asp:RequiredFieldValidator>
<asp:RegularExpressionValidator ID="rev_userName" runat="server" ControlToValidate="userName" Display="Dynamic" ErrorMessage="RegularExpressionValidator" ForeColor="Red" ValidationExpression="\w{5,13}">您输入的账户异常(5-12位)</asp:RegularExpressionValidator>
</td>
</tr>
<tr>
<td class="auto-style2">密码</td>
<td class="auto-style2">
<asp:TextBox ID="userPwd" runat="server"></asp:TextBox>
</td>
<td class="auto-style2">
<asp:RequiredFieldValidator ID="rfv_userPwd" runat="server" ControlToValidate="userPwd" Display="Dynamic" ErrorMessage="RequiredFieldValidator" ForeColor="Red">密码不可为空</asp:RequiredFieldValidator>
<asp:RegularExpressionValidator ID="rev_userPwd" runat="server" ControlToValidate="userPwd" Display="Dynamic" ErrorMessage="RegularExpressionValidator" ForeColor="Red" ValidationExpression="\w{8,13}">您输入的密码异常(8位)</asp:RegularExpressionValidator>
</td>
</tr>
<tr>
<td class="auto-style2">确认密码</td>
<td class="auto-style2">
<asp:TextBox ID="info_userPwd" runat="server"></asp:TextBox>
</td>
<td class="auto-style2">
<%--CompareValidator 控件用于将一个输入控件的值与另一个输入控件的值或常数值进行比较
ControlToCompare 要与所验证的控件进行比较的控件名称
ControlToValidate 要验证的控件的 id
Display 如果输入通过验证,页面上不预留显示消息的空间
ForeColor 控件的前景颜色
--%>
<asp:CompareValidator ID="CompareValidator1" runat="server" ErrorMessage="CompareValidator" ControlToCompare="userPwd" ControlToValidate="info_userPwd" Display="Dynamic" ForeColor="Red">您两次输入的密码不一致,请重新输入</asp:CompareValidator>
<asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server" ControlToValidate="userPwd" Display="Dynamic" ErrorMessage="RequiredFieldValidator" ForeColor="Red">密码不可为空</asp:RequiredFieldValidator>
<asp:RegularExpressionValidator ID="RegularExpressionValidator1" runat="server" ControlToValidate="userPwd" Display="Dynamic" ErrorMessage="RegularExpressionValidator" ForeColor="Red" ValidationExpression="\w{8,13}">您输入的密码异常(8位)</asp:RegularExpressionValidator>
</td>
</tr>
<tr>
<td>
<asp:Button ID="btn_sub" runat="server" Text="登录" class="btn btn-primary" OnClick="btn_sub_Click" />
</td>
<td>
</td>
<td> </td>
</tr>
</table>
</div>
</form>
<script>
$("#userName").blur(function () {
$.ajax({
type: "post",
url: "IsExistsUser.aspx",
data: "uname=" + $("#userName").val(),
success: function (msg) {
if (msg == "1") {
alert("您输入的账户已被注册,请重新输入!!!");
$("#userName").val("");
$("#userName").focus();
} else {
}
},
error: function (msg) {
alert("数据异常")
}
})
})
$("#btn_sub").click(function () {
$.ajax({
type: "post",
url: "Handler/LoginHandler.ashx",
data: { "name": $("#userName").val(), "pwd": $("#userPwd").val() },
success: function (msg) {
if (msg == "1") {
alert("恭喜您,已注册成功!")
location.href = "login_new.aspx";
} else {
alert("注册失败!")
}
},
error: function (msg) {
alert("数据异常")
}
})
})
</script>
</body>
</html>
后台代码并无添加代码
三.ToolMysqlDate.cs的相关配置
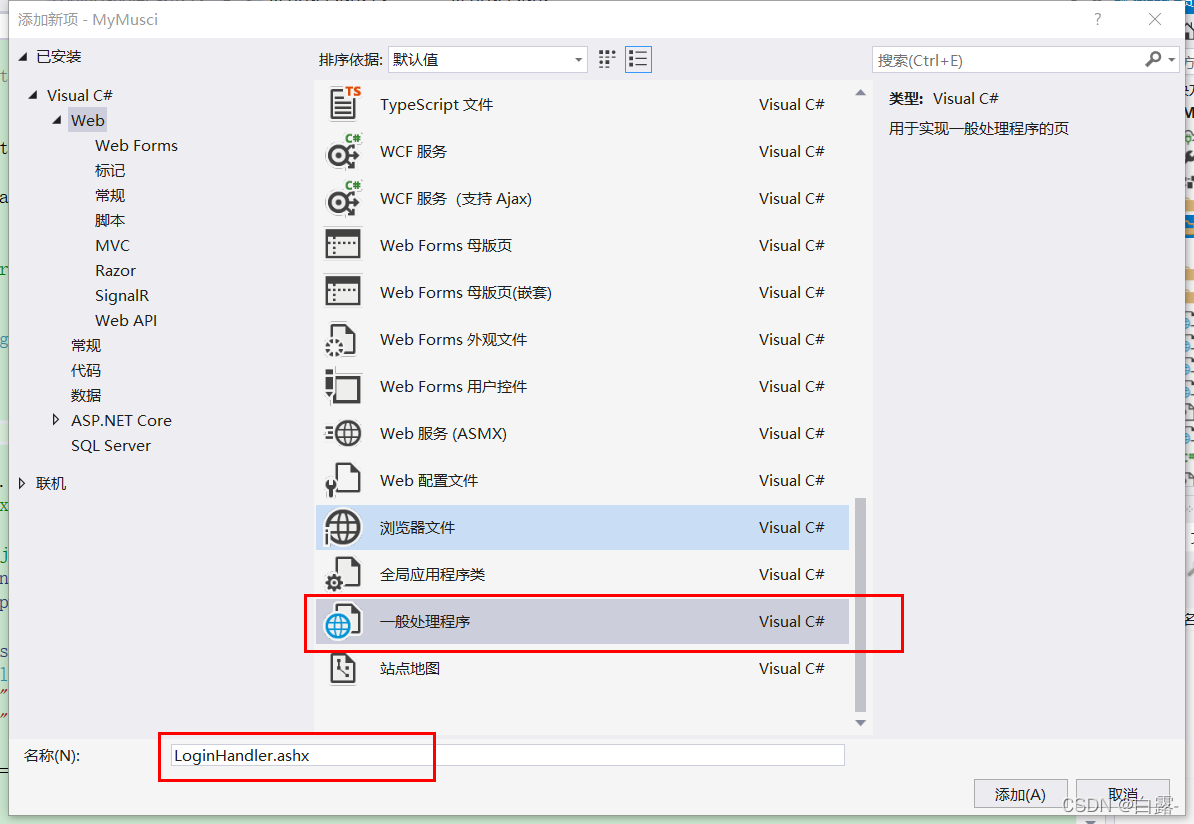
新建Handler文件夹,并创建LoginHandler.ashx文件.

文件架构:

代码:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Collections;
namespace MyMusci.Handler
{
public class LoginHandler : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
string name =context.Request["name"];
string pwd = context.Request["pwd"];
string sql = "INSERT INTO user_all ( user_name,user_pwd ) VALUES (?name,?pwd); ";
Hashtable ht = new Hashtable();
ht.Add("name", name);
ht.Add("pwd", pwd);
int res=ToolMysqlDate.executeSql(sql, ht);
if (res > 0)
{
context.Response.Write("1");
}
else {
context.Response.Write("0");
}
}
public bool IsReusable
{
get
{
return false;
}
}
}
}
四.ToolMysqlDate.cs增加方法
我们在之前的ToolMysqlDate.cs中添加如下方法:
public static int executeSql(String sql, Hashtable ht) {
conn.Open();
MySqlCommand cmd = new MySqlCommand(sql, conn);
foreach (DictionaryEntry de in ht)
{
cmd.Parameters.AddWithValue(de.Key.ToString(), de.Value.ToString());
}
int result;
try
{
result = Convert.ToInt32(cmd.ExecuteNonQuery());
}
finally
{
conn.Close();
}
return result;
}
五.给login_new.aspx添加css样式
为了避免大家复刻过程中出现一些不必要的问题,这里小白将全部代码放在下面,供大家练习:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="login_new.aspx.cs" Inherits="MyMusci.login_new" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<link href="bootstrap-5.1.3-dist/css/bootstrap.css" rel="stylesheet" />
<script src="bootstrap-5.1.3-dist/js/bootstrap.bundle.js"></script>
<style>
.all {
width: 700px;
height: 260px;
background-color: rgba(205,197,191,0.8);
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
margin: auto;
padding:0;
}
body {
background-image: url("img/dm.jpg");
background-size: cover;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div class="container mt-3">
<asp:ScriptManager ID="ScriptManager1" runat="server">
</asp:ScriptManager>
<asp:UpdatePanel ID="UpdatePanel1" runat="server">
<ContentTemplate>
<table class="table all">
<tr>
<td class="table-primary display-3 text-center text-primary" colspan="3">登录界面</td>
</tr>
<tr>
<td>账户</td>
<td>
<asp:TextBox ID="userName" runat="server"></asp:TextBox>
</td>
<td>
<asp:RequiredFieldValidator ID="rfv_useName" runat="server" ControlToValidate="userName" Display="Dynamic" ErrorMessage="RequiredFieldValidator" ForeColor="Red">账户不可为空</asp:RequiredFieldValidator>
<asp:RegularExpressionValidator ID="rev_userName" runat="server" ControlToValidate="userName" Display="Dynamic" ErrorMessage="RegularExpressionValidator" ForeColor="Red" ValidationExpression="\w{5,13}">您输入的账户异常(5-12位)</asp:RegularExpressionValidator>
</td>
</tr>
<tr>
<td class="auto-style2">密码</td>
<td class="auto-style2">
<asp:TextBox ID="userPwd" runat="server"></asp:TextBox>
</td>
<td class="auto-style2">
<asp:RequiredFieldValidator ID="rfv_userPwd" runat="server" ControlToValidate="userPwd" Display="Dynamic" ErrorMessage="RequiredFieldValidator" ForeColor="Red">密码不可为空</asp:RequiredFieldValidator>
<asp:RegularExpressionValidator ID="rev_userPwd" runat="server" ControlToValidate="userPwd" Display="Dynamic" ErrorMessage="RegularExpressionValidator" ForeColor="Red" ValidationExpression="\w{8,13}">您输入的密码异常(8位)</asp:RegularExpressionValidator>
</td>
</tr>
<tr>
<td>
<asp:Button ID="btn_sub" runat="server" class="btn btn-primary" OnClick="btn_sub_Click" Text="登录" />
</td>
<td>
<asp:Button ID="btn_reset" runat="server" class="btn btn-secondary" OnClick="btn_reset_Click" Text="重置" />
</td>
<td> </td>
</tr>
</table>
</ContentTemplate>
</asp:UpdatePanel>
</div>
</form>
</body>
</html>
六.效果
会员注册界面:

当我们输入的用户名存在于数据库中,则提示:

用户名密码无误,则提示:

在点击确认后,系统跳转至登录界面(login_new.aspx):

本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)