【H5】 外部图片拖入浏览器:
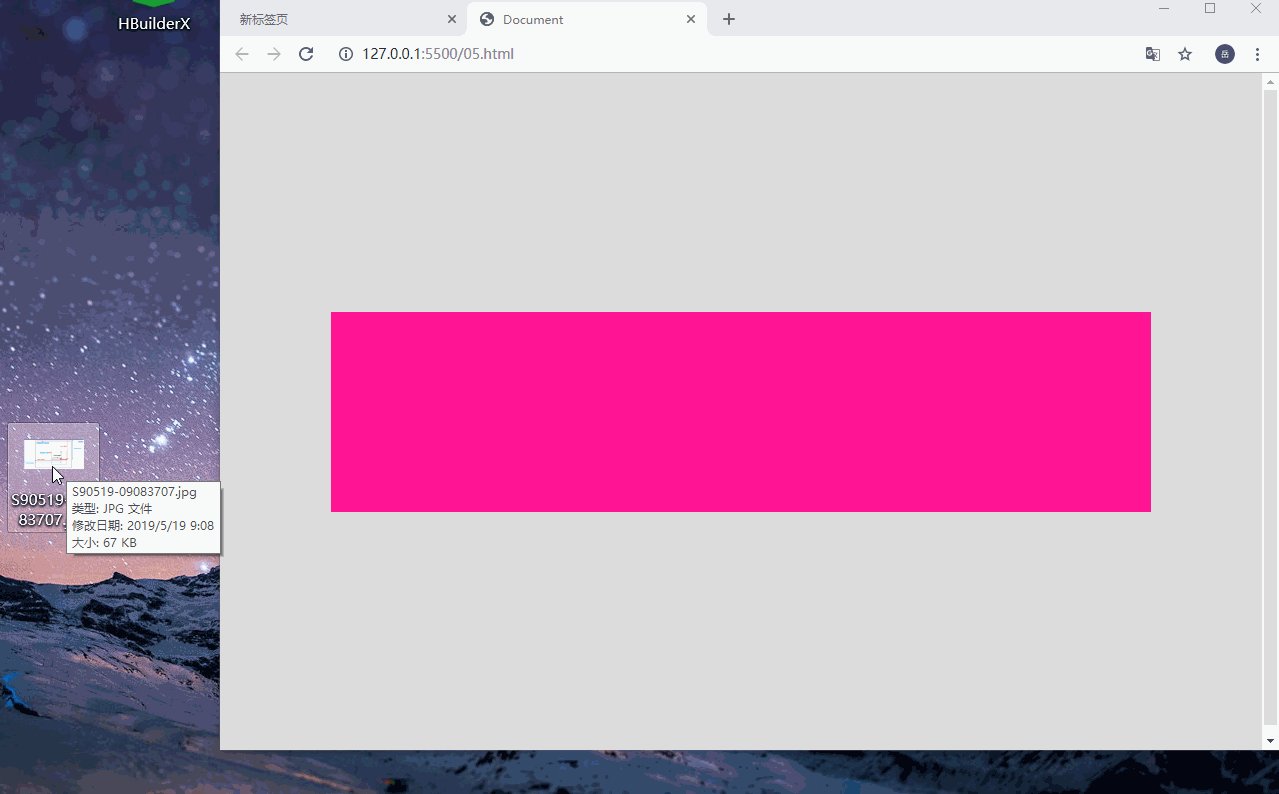
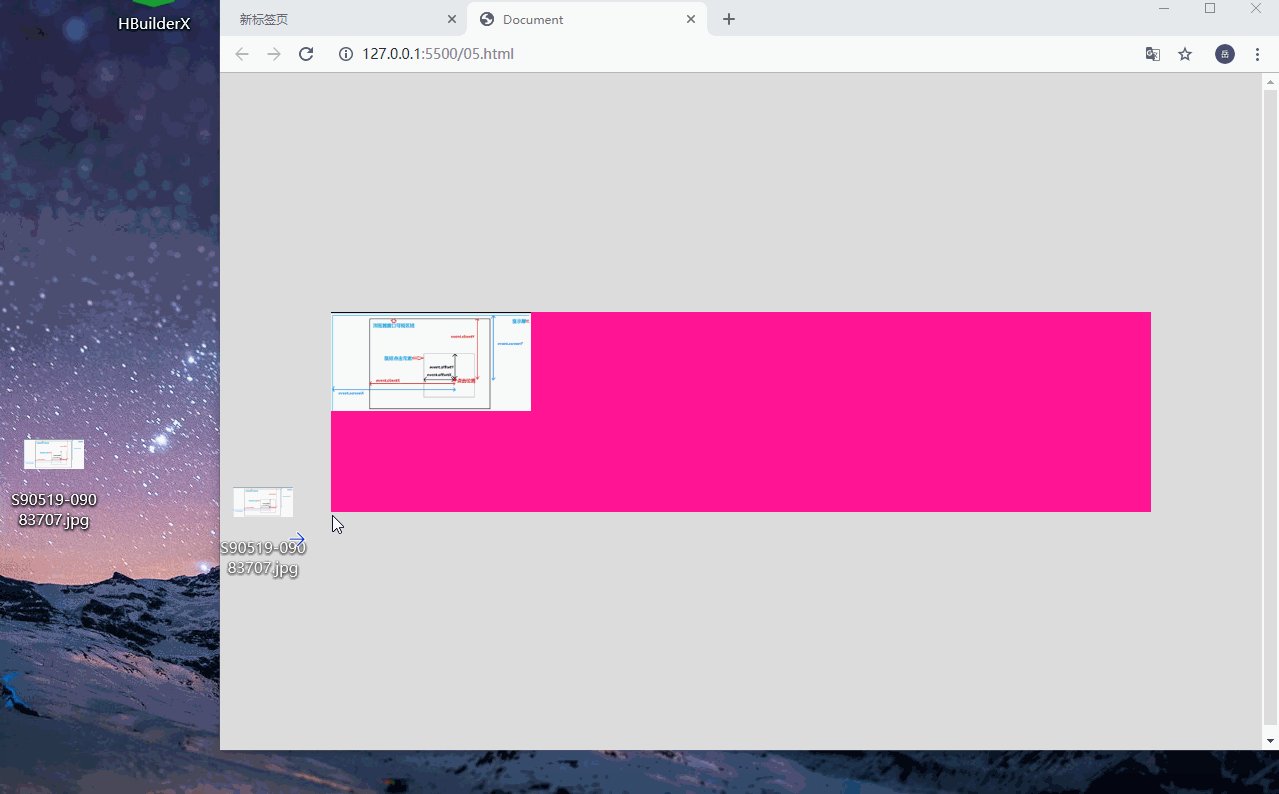
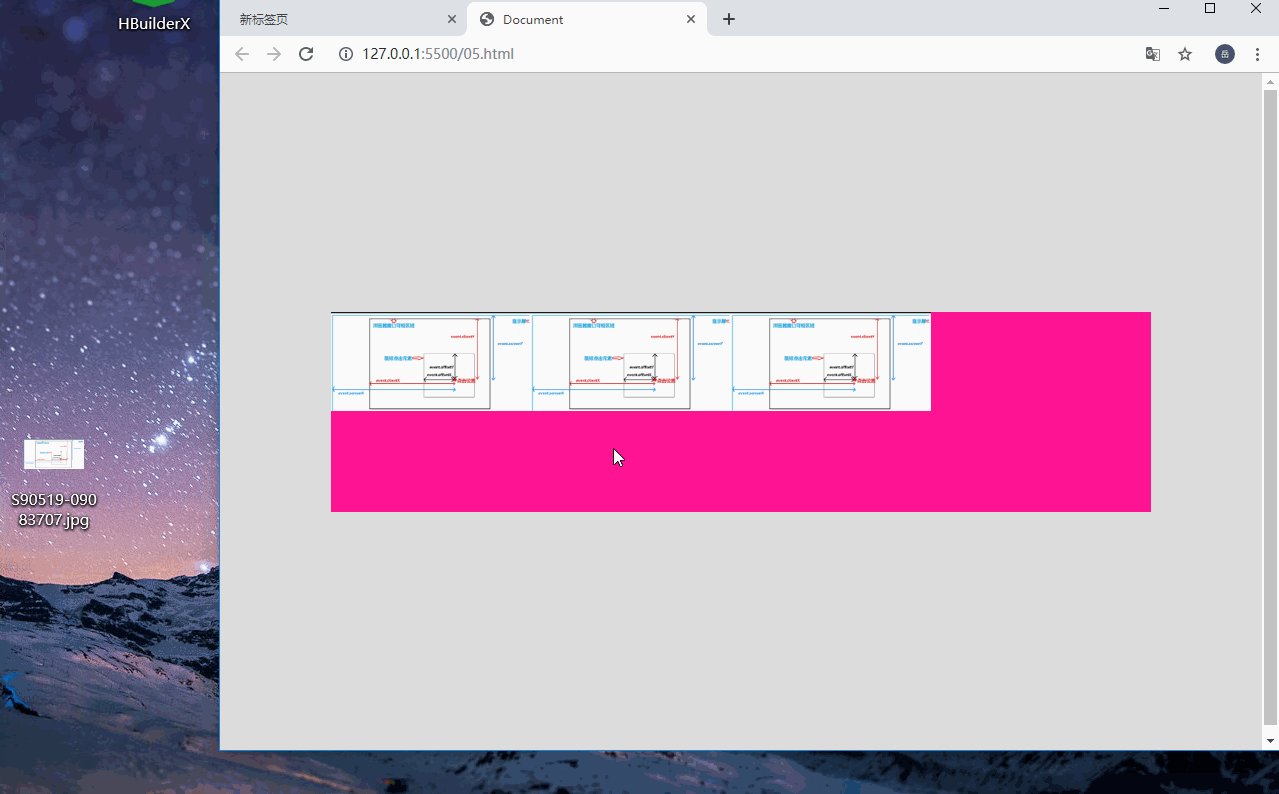
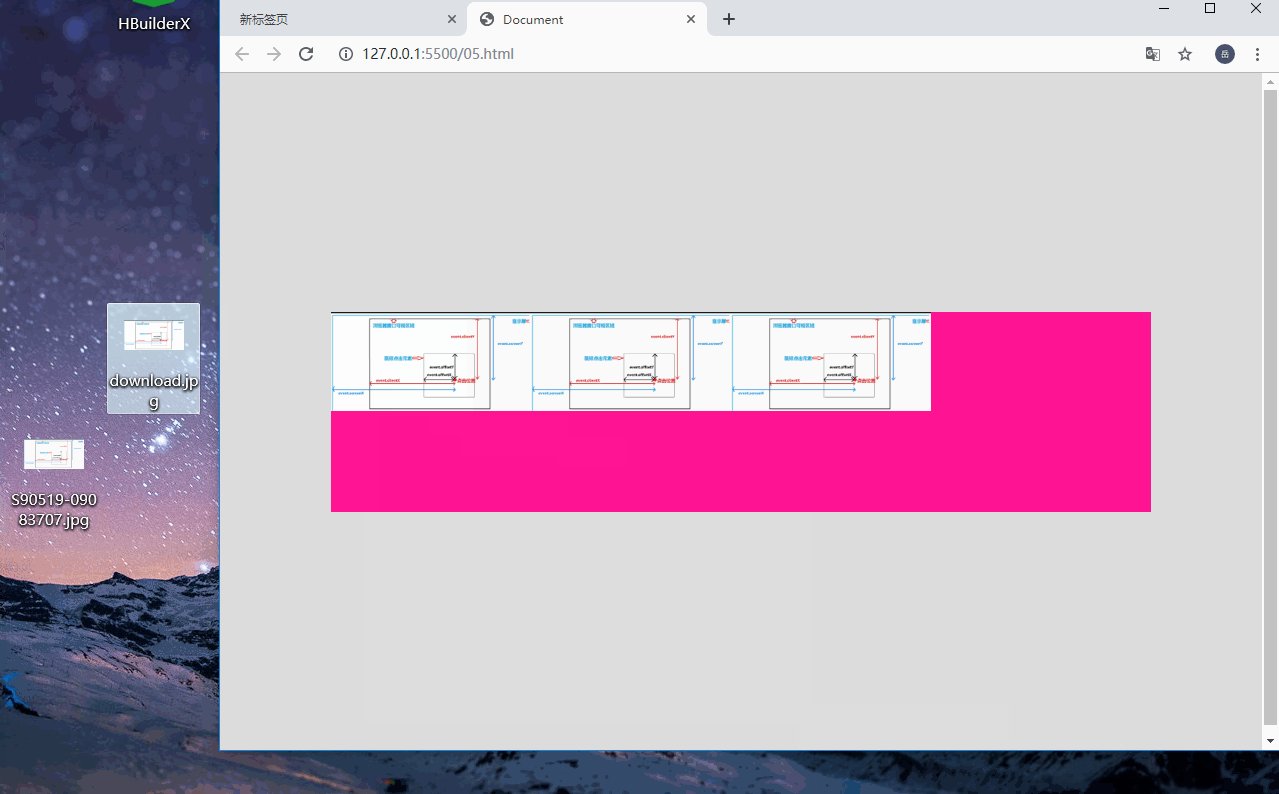
效果图如下:

- const file = new FileReader();//读到文件对象的信息
- file.readAsDataURL(oFile);//读取到文件所以的url,需要转入对象;
方法一,实现代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
html,body{
width:100%;
height:100%;
display: flex;
justify-content:center;
align-items: center;
}
body{
background-color: #ddd;
}
#box{
width:80%;
height:200px;
background-color: deeppink;
}
</style>
</head>
<body>
<div id="box"></div>
<script>
const box = document.getElementById('box');
box.ondragover = function(e){ //拖拽物在box内持续触发
e.preventDefault(); //阻止默认事件
e.stopPropagation();//阻止冒泡事件
return false;
}
box.ondrop = function(e){ //拖拽在box抬起触发
const dt = e.dataTransfer;
const oFile = dt.files.item(0);
const file = new FileReader();//读到文件对象的信息
file.readAsDataURL(oFile);//读取到文件所以的url,需要转入对象;
file.onload = function( e ){ //onload图片加载完成后触发的事件
console.log( file.result )
if( /image/.test(file.result) ){ //判断拖拽的是否是图片
const img = new Image(); //实例化一个图片img标签
img.src = file.result; //图片的base 64 编码格式
img.width = 200;
box.appendChild(img) //将标签添加入页面的box元素内
}
}
e.preventDefault(); //阻止默认事件
e.stopPropagation(); //阻止冒泡事件
return false;
}
</script>
</body>
</html>
-
const oFile = e.dataTransfer.files.item(0);
-
const blob = new Blob( [oFile] );
-
const url = window.URL.createObjectURL(blob);
方法二,将图片处理成Blob对象方法:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
html,body{
width:100%;
height:100%;
display: flex;
justify-content:center;
align-items: center;
}
body{
background-color: #ddd;
}
#box{
width:80%;
height:200px;
background-color: deeppink;
}
</style>
</head>
<body>
<div id="box"></div>
<script>
const box = document.getElementById('box');
box.ondragover = function(e){ //检查有文件拖入触发
e.preventDefault(); //阻止浏览器默认事件
e.stopPropagation(); //阻止冒泡事件
return false;
}
box.ondrop = function(e){
const dt = e.dataTransfer;
const oFile = dt.files.item(0); //读到文件对象的信息
console.log( oFile )
if( /image/.test(oFile.type) ){ //判断是否是图片
const blob = new Blob( [oFile] ); //生成一个Blob对象格式
const url = window.URL.createObjectURL(blob);//对二进制数据生成一个临时的url
const img = new Image(); //生成一个图片标签对象
img.src = url; //给图片src填入路径
img.width = 200;
img.onload = function(){
box.appendChild( img ) //将图片添加到页面上
}
}
e.preventDefault();
e.stopPropagation();
return false;
}
</script>
</body>
</html>