一 前端代码
<template>
<div class="app-container">
<!-- 选择一个或多个日期 -->
<el-date-picker
ref="datesRef"
type="dates"
v-model="searchObj.dateArr"
:editable="false"
format="yyyy-MM-dd"
value-format="yyyy-MM-dd"
placeholder="选择一个或多个日期"
></el-date-picker>
<!-- 打印选择日期 -->
<el-button type="primary" @click="clickBtn" class="btn">打印选择的时间</el-button>
<div style="margin-top: 20px">
<span>打印区</span>
<el-input type="textarea" :rows="2" v-model="printStr"></el-input>
</div>
<!-- 条件查询 -->
<el-form :inline="true" class="demo-form-inline">
<el-form-item>
<el-input v-model="searchObj.name" placeholder="名称" />
</el-form-item>
<el-button type="primary" icon="el-icon-search" @click="getList()">搜索</el-button>
</el-form>
<!-- 列表 -->
<el-table :data="list" stripe style="width: 100%">
<el-table-column type="index" width="50" />
<el-table-column prop="name" label="名称" />
<el-table-column prop="startTime" label="开始时间" />
<el-table-column prop="endTime" label="结束时间" />
</el-table>
</div>
</template>
</div>
</template>
<script>
// 引入接口定义的 js 文件
import taskDistribution from "@/api/taskDistribution";
export default {
// 定义变量和初始值
data() {
return {
printStr: "",
current: 1, // 当前页
limit: 20, // 每页显示记录数
searchObj: {}, // 条件封装对象
list: [] // 每页数据集合
};
},
// 在页面渲染之前执行,一般调用 methods 中定义的方法,得到数据
created() {
//this.getList();
},
mounted: function() {
//为了解决bug,所以默认值放在了这里
this.$nextTick(function() {
this.dateArr = [];
this.$refs.datesRef.showPicker();
this.$refs.datesRef.hidePicker();
});
},
methods: {
clickBtn: function() {
this.printStr = this.searchObj.dateArr ? this.searchObj.dateArr.join() : "";
},
// 定义方法,进行请求接口调用
// 拜访列表
getList(page = 1) {
// 添加当前页参数
this.current = page;
taskDistribution
.getVisitList(this.current, this.limit, this.searchObj)
.then(response => {
// response 是接口返回数据
this.list = response.data;
}) // 请求成功
.catch(error => {});
} // 请求失败
}
};
</script>
二 后端代码
@Override
public List<Visit> selectPage(Integer page, Integer limit, VisitVo visitVo) {
Sort sort = Sort.by(Sort.Direction.DESC, "createTime");
// 0为第一页
Pageable pageable = PageRequest.of(page - 1, limit, sort);
Visit visit = new Visit();
BeanUtils.copyProperties(visitVo, visit);
// 创建匹配器,即如何使用查询条件
ExampleMatcher matcher = ExampleMatcher.matching() // 构建对象
.withStringMatcher(ExampleMatcher.StringMatcher.CONTAINING) // 改变默认字符串匹配方式:模糊查询
.withIgnoreCase(true); //改变默认大小写忽略方式:忽略大小写
// 创建实例
Example<Visit> example = Example.of(visit, matcher);
Page<Visit> pages = visitRepository.findAll(example, pageable);
List<Visit> contentList = pages.getContent();
List<Visit> visitList = new ArrayList<>();
contentList.stream().forEach(item -> {
List<String> dateArr = visitVo.getDateArr();
for (String date : dateArr) {
Date startDate = item.getStartTime();
SimpleDateFormat dateFormat = new SimpleDateFormat("yyyy-MM-dd");
String startDatestr = dateFormat.format(startDate);
if(startDatestr.contains(date)){
visitList.add(item);
break;
}
}
});
return visitList;
}
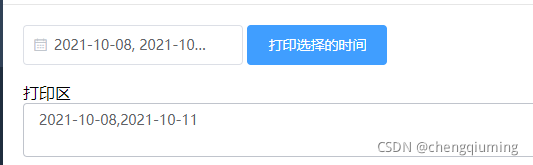
三 测试效果
1 选择8号和11号

2 点击确认,然后点击打印选择的时间

3 数据展示,仅展示8号和11号的数据
