1.了解Lodop
1.1Lodop的定义
Lodop(标音:劳道谱,俗称:露肚皮)是专业WEB控件,用它既可裁剪输出页面内容,又可用程序代码直接实现复杂打印。控件功能强大,却简单易用,所有调用如同JavaScript扩展语句一样。
1.2Lodop主要函数
最基本的打印过程至少有初始化语句、添内容语句和打印语句三部分组成,例如:
LODOP.PRINT_INIT("打印任务名"); //首先一个初始化语句
LODOP.ADD_PRINT_TEXT(0,0,100,20,"文本内容"); //然后多个ADD语句及SET语句
LODOP.PRINT(); //最后一个打印(或预览、维护、设计)语句
主要函数:
● PRINT_INIT(strPrintTaskName)打印初始化
● SET_PRINT_PAGESIZE(intOrient,intPageWidth,intPageHeight,strPageName)设定纸张大小
● ADD_PRINT_HTM(intTop,intLeft,intWidth,intHeight,strHtml)增加超文本项
● ADD_PRINT_TEXT(intTop,intLeft,intWidth,intHeight,strContent)增加纯文本项
● ADD_PRINT_TABLE(intTop,intLeft,intWidth,intHeight,strHtml)增加表格项
● SET_PRINT_STYLE(strStyleName, varStyleValue)设置对象风格
● PREVIEW()打印预览
● PRINT()直接打印
● PRINT_SETUP()打印维护
● PRINT_DESIGN()打印设计
1.3Lodop的下载
下载链接:http://www.lodop.net/download.html
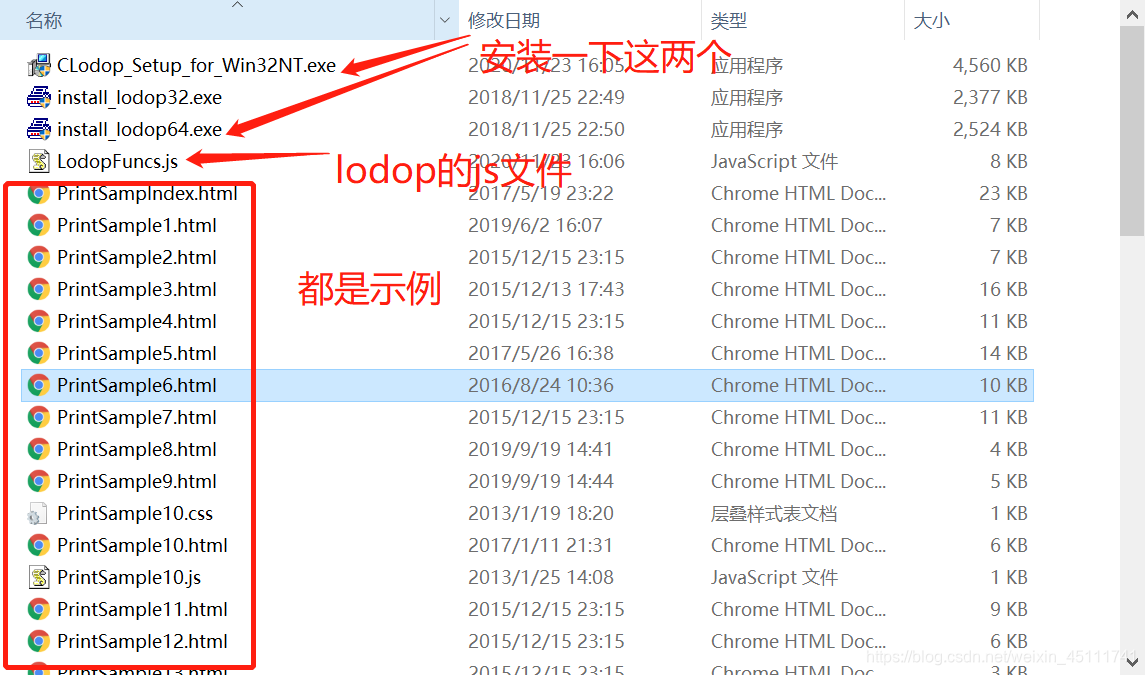
一路安装就行,安装好之后解压

可以跟着示例一个一个学习,不懂的地方结合源代码一起学习
2.在页面中引入Lodop
(必须要安装lodop才行,不然没有效果)
在页面中嵌入lodop需要引用如下代码:
<script src="LodopFuncs.js"></script>
<object id="LODOP_OB" classid="clsid:2105C259-1E0C-4534-8141-A753534CB4CA" width=0 height=0>
<embed id="LODOP_EM" type="application/x-print-lodop" width=0 height=0></embed>
</object>
在使用lodop之前,需要获得该对象
var LODOP=getLodop(document.getElementById("LODOP_OB").document.getElementById("LODOP_EM"));
当页面不添加以上代码时,getLodop过程会动态建立它们,语句简化如下(推荐):
var LODOP=getLodop();
3.支持的浏览器
目前支持IE系列、IE内核系列(QQ、搜狗、UC、360等外壳)浏览器,以及Chrome(谷歌)系列、
Firefox(火狐)系列、Opera系列、 Safari系列等各种浏览器的几乎所有版本。
4.Lodop的应用
4.1使用Lodop打印表单
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="LodopFuncs.js"></script>
<object id="LODOP_OB" classid="clsid:2105C259-1E0C-4534-8141-A753534CB4CA" width=0 height=0>
<embed id="LODOP_EM" type="application/x-print-lodop" width=0 height=0></embed>
</object>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
<script>
var tableStart = `
<style>
table, td, th { border: 1px solid black; border-style: solid; border-collapse: collapse; text-align: center; font-size: 15px; }
.inner table, .inner td, .inner th { text-align: left; border: none; }
.td-cls-1 { width: 6.66%; }
.td-cls-2 { width: 13.32%; }
.td-cls-3 { width: 19.98%; }
.image-cls { z-index: -1; position: absolute; top: 0; left: 120px; height: 90px; }
</style>
<table border="1" style="width:100%;">
<tr style="height:106px;">
<td colspan="15"></td>
</tr>
<tr style="font-weight: bold;">
<td class="td-cls-1">序号</td>
<td class="td-cls-3" colspan="3">原料名称/描述</td>
<td class="td-cls-1">规格</td>
<td class="td-cls-1">数量</td>
<td class="td-cls-1">总数</td>
<td class="td-cls-1">单位</td>
<td class="td-cls-1">单价</td>
<td class="td-cls-2" colspan="2">金额</td>
<td class="td-cls-2" colspan="2">交货日期</td>
<td class="td-cls-2" colspan="2">备注</td>
</tr>
<tr>
<td class="td-cls-1"> 1</td>
<td class="td-cls-3" colspan="3">原料1.04.0073</td>
<td class="td-cls-1">R</td>
<td class="td-cls-1">PO201215195</td>
<td class="td-cls-1">1426.464</td>
<td class="td-cls-1">1426.464平</td>
<td class="td-cls-1">80</td>
<td class="td-cls-2" colspan="2">114117.12</td>
<td class="td-cls-2" colspan="2">2020-12-22</td>
<td class="td-cls-2" colspan="2">无</td>
</tr>
<tr>
<td class="td-cls-2" colspan="2">付款方式</td>
<td class="td-cls-2" colspan="2">月结90天</td>
<td class="td-cls-1">币种</td>
<td class="td-cls-2" colspan="2">人民币</td>
<td class="td-cls-1">税率</td>
<td class="td-cls-3" colspan="3">0.01</td>
<td class="td-cls-2" colspan="2">总价</td>
<td class="td-cls-2" colspan="2">114117.12</td>
</tr>
<tr style="height: 160px;">
<td class="td-cls-1">备<br>注</td>
<td colspan="14" style="text-align: left; font-size: 14px;"> 送货时附出货检测报告及样品。检测报告加盖出货专用章;样品规格:整支出货的物料,样品A4*1张,分切后出货的物料,样品不小于50MM*30MM,样品用密封袋装好,且无折皱。<br> 1、收到订单及时回复材料交期,严格按交期交货。逾期未交货,违约金按未结货款的1%赔偿,另须承担买方因此逾期所致的所有损失。<br> 2、送货时,送货单必须清楚注明我司订单编号,材料名称、型号、生产批次号、以及规格和数量,品牌物料需要提供COC,COA等相关资料。<br> 3、物料外包装必须贴有ROHS环保标签和产品标签标识,产品标签需填写我方提供的材料名称、型号、生产批次号、订单编号、规格和数量。物料内包装也必须贴有产品标签标识(卷芯内壁也要有标签标识,包括分切后的规格料都必须贴有产品标签标识)。<br> 4、所供物料必须符合欧盟最新环境物质管理要求(ROHS最新环保要求),判定不合格的物料必须无条件接受退换货处理,并且不合格的材料在我司存放时间不能超过7日;<br> 5、所有的订单请在一个工作日内确认回传,没有回传将直接影响对账。<br> 6、接头收货标准:辅材:不允许接头。主材:长度100M以上(含100米)的物料,按1:10/次收货,即:单次来料10R,接受1个接头(注意:是1个接头,不是1支多个接);长度100M以内的物料,不接受接头。超标的物料,处理如下, 换货: 按我司要求换货。<br> 7、收货时间:8:00-12:00,13:30-17:30,其它时间请提前通知 </td> </tr>
<tr style="height: 100px;">
<td colspan="15"> <div>
<table class="inner" style="width: 100%;height: 100px;border: none;">
<tr style="height: 50px;vertical-align: bottom;"> <td>供方单位 (章)</td> <td style="position: relative;">购方单位 (章) <img class="image-cls" transcolor="#FFFFFF" src=""/> </td> </tr> <tr> <td>确认: </td> <td>制单:
MES</td> </tr>
<tr> <td>审核: </td> <td>审核: </td> </tr> </table> </div> </td> </tr> </table>
`;
$(function(){
function addPrintContent(companyName, address, telephone, fax, purchaseCode, orderDate, purchaseMan, supplier, supplierContactMan, supplierAddress, supplierFax, supplierTel, businessUnit) {
var LODOP=getLodop();
LODOP.PRINT_INIT('');
LODOP.SET_PRINT_PAGESIZE(2, 2100, 2970, '');
LODOP.SET_PRINT_MODE('PRINT_NOCOLLATE', 1);
LODOP.SET_PRINT_MODE('AUTO_CLOSE_PREWINDOW', 1);
LODOP.ADD_PRINT_TEXT('16mm', '3mm', '291mm', '9.53mm', '采购单');
LODOP.SET_PRINT_STYLEA(0, 'FontSize', 20);
LODOP.SET_PRINT_STYLEA(0, 'Alignment', 2);
LODOP.SET_PRINT_STYLEA(0, 'Bold', 1);
LODOP.ADD_PRINT_IMAGE('15mm', '20mm', 50, 50, "<img border='0' src=''/>");
LODOP.SET_PRINT_STYLEA(0, 'Stretch', 2);
LODOP.ADD_PRINT_TEXT('25mm', '20mm', '152.65mm', '8mm', 'PO NO: ' + purchaseCode);
LODOP.SET_PRINT_STYLEA(0, 'FontSize', 11);
LODOP.SET_PRINT_STYLEA(0, 'Bold', 1);
LODOP.ADD_PRINT_TEXT('25mm', '200mm', '77mm', '8mm', '制单日期: ' + orderDate);
LODOP.SET_PRINT_STYLEA(0, 'FontSize', 11);
LODOP.SET_PRINT_STYLEA(0, 'Alignment', 3);
LODOP.ADD_PRINT_TEXT(120, 84, 456, 22, '供 方: ' + supplier);
LODOP.SET_PRINT_STYLEA(0, 'FontSize', 11);
LODOP.ADD_PRINT_TEXT(140, 84, 456, 22, '电话/TEL: ' + supplierTel);
LODOP.SET_PRINT_STYLEA(0, 'FontSize', 11);
LODOP.ADD_PRINT_TEXT(180, 84, 456, 22, '联 系 人: ' + supplierContactMan);
LODOP.SET_PRINT_STYLEA(0, 'FontSize', 11);
LODOP.ADD_PRINT_TEXT(160, 84, 456, 22, '传真/FAX: ' + supplierFax);
LODOP.SET_PRINT_STYLEA(0, 'FontSize', 11);
LODOP.ADD_PRINT_TEXT(200, 84, 456, 22, '联系地址: ' + supplierAddress);
LODOP.SET_PRINT_STYLEA(0, 'FontSize', 11);
LODOP.ADD_PRINT_TEXT(120, 560, 456, 22, '需 方: ' + companyName);
LODOP.SET_PRINT_STYLEA(0, 'FontSize', 11);
LODOP.ADD_PRINT_TEXT(200, 560, 456, 22, '联系地址: ' + '云南');
LODOP.SET_PRINT_STYLEA(0, 'FontSize', 11);
LODOP.ADD_PRINT_TEXT(180, 560, 500, 22, '联 系 人: ' + '涛涛16898365262')
LODOP.SET_PRINT_STYLEA(0, 'FontSize', 11);
LODOP.ADD_PRINT_TEXT(160, 560, 456, 22, '传真/FAX: ' + fax);
LODOP.SET_PRINT_STYLEA(0, 'FontSize', 11);
LODOP.ADD_PRINT_TEXT(140, 560, 456, 22, '电话/TEL: ' + telephone);
LODOP.SET_PRINT_STYLEA(0, 'FontSize', 11);
LODOP.ADD_PRINT_TABLE('30mm', '20mm', '257mm', 'BottomMargin:12mm', tableStart);
LODOP.SET_SHOW_MODE('HIDE_PAPER_BOARD', 1);
LODOP.SET_SHOW_MODE('PREVIEW_NO_MINIMIZE', true);
LODOP.SET_SHOW_MODE("LANDSCAPE_DEFROTATED", 1); //横向时的正向显示
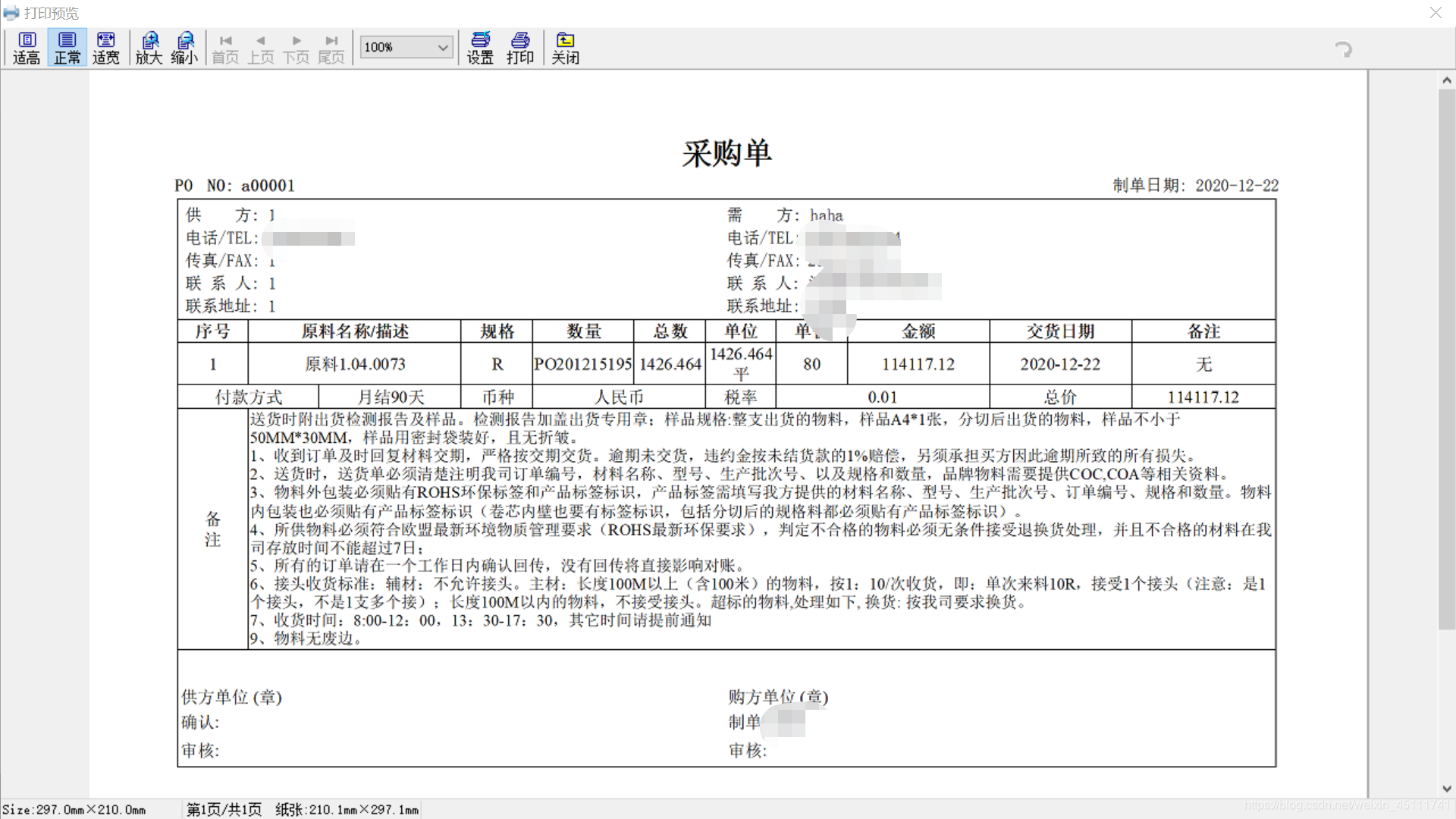
LODOP.PREVIEW();
};
$("#print").click(function(){
addPrintContent('haha','深圳','16575657584','2948475874','a00001','2020-12-22','MES',1,1,1,1,'3300585887','云海还');
})
})
</script>
</head>
<body>
<input type="button" value="打印" id="print">
</body>
</html>
点击“打印”按钮


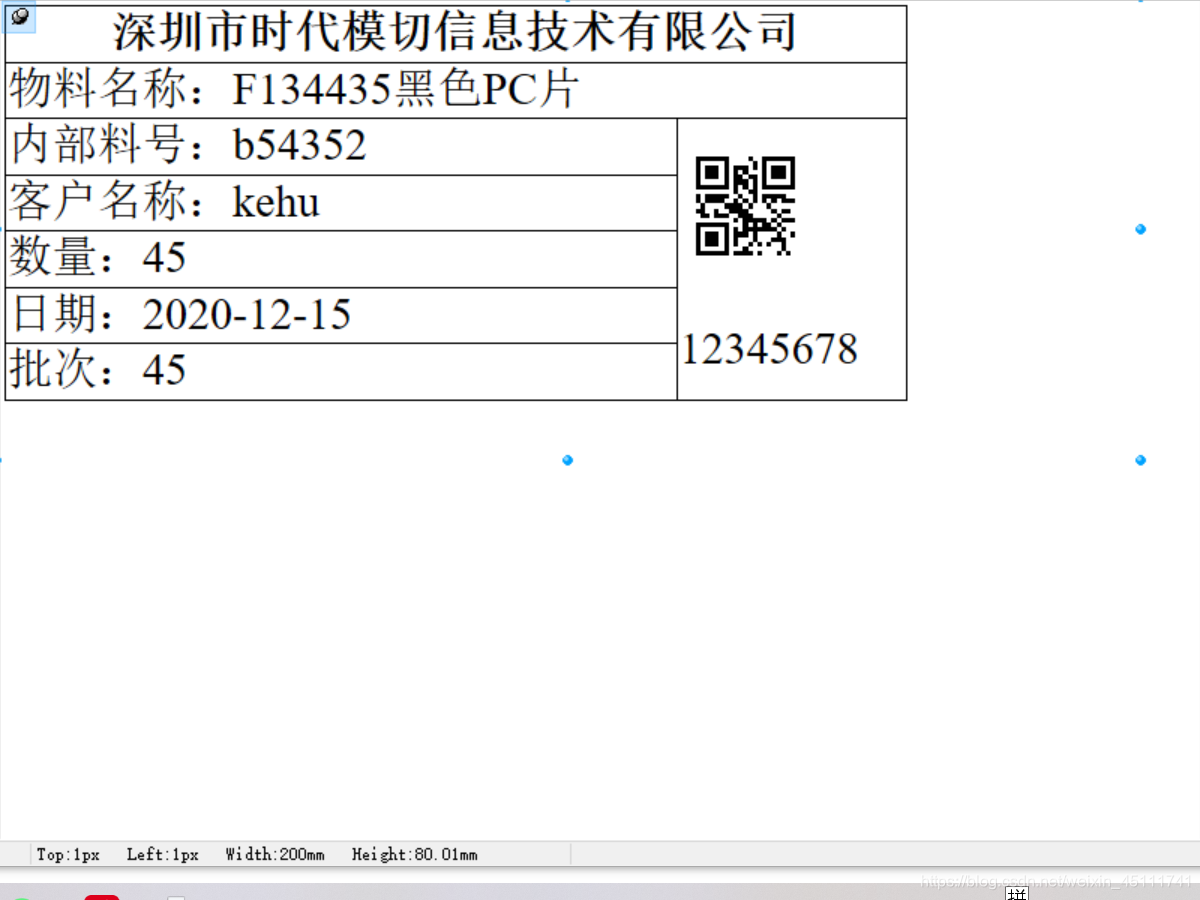
4.2打印二维码
Lodop打印条形码的关键函数:
ADD_PRINT_BARCODE(Top,Left,Width,Height,BarCodeType,BarCodeValue);
关键参数含义:
Width 条码的总宽度,计量单位px(1px=1/96英寸)
Height 条码的总高度(一维条码时包括文字高度)
BarCodeType条码的类型(规制)名称
BarCodeValue 条码值
目前控件支持的条码类型有如下26种,包含24种一维码和2种二维码:
| 一维码 |
|---|
| 128A,128B,128C,128Auto,EAN8,EAN13 |
| EAN128A,EAN128B,EAN128C,Code39,39Extended,2_5interleaved |
| 2_5industrial,2_5matrix,UPC_A,UPC_E0,UPC_E1,UPCsupp2 |
| UPCsupp5,Code93,93Extended,MSI,PostNet,Codabar |
| 二维码 |
| QRCode,PDF417 |
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="LodopFuncs.js"></script>
<object id="LODOP_OB" classid="clsid:2105C259-1E0C-4534-8141-A753534CB4CA" width=0 height=0>
<embed id="LODOP_EM" type="application/x-print-lodop" width=0 height=0></embed>
</object>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
<script>
$(function () {
function addPrintContent(code) {
var tableStart = `
<style>
table, td, th { border: 1px solid black; border-style: solid; border-collapse: collapse; font-size: 30px; }
</style>
<table border="1" style="width:80%;">
<tr style="font-weight: bold;text-align: center;">
<td colspan="15">深圳市时代模切信息技术有限公司</td>
</tr>
<tr >
<td colspan="15"> 物料名称:F134435黑色PC片</td>
</tr>
<tr>
<td colspan="5" >内部料号:b54352</td>
<td colspan="10" rowspan="5" width="150px"> <div class="d2" style="margin-top: 120px;">` + code + `</div> </td>
</tr>
<tr>
<td colspan="5">客户名称:kehu</td>
</tr>
<tr>
<td colspan="5">数量:45</td>
</tr>
<tr>
<td colspan="5">日期:2020-12-15</td>
</tr>
<tr>
<td colspan="5">批次:45</td>
</tr>
</table>`;
var LODOP = getLodop();
LODOP.PRINT_INIT('');
LODOP.SET_PRINT_PAGESIZE(1, '11mm', '25mm', ''); //设置纸张高度
LODOP.SET_PRINT_MODE('PRINT_NOCOLLATE', 1);
LODOP.SET_PRINT_MODE('AUTO_CLOSE_PREWINDOW', 1);
LODOP.ADD_PRINT_HTM('1', '1', '200mm', '80mm', tableStart);
LODOP.ADD_PRINT_BARCODE(100, 460, 130, 130, 'QRCode', code);
LODOP.PRINT_SETUP();
};
$("#print").click(function () {
addPrintContent('12345678');
})
})
</script>
</head>
<body>
<input type="button" value="打印" id="print">
</body>
</html>
点击“打印”按钮


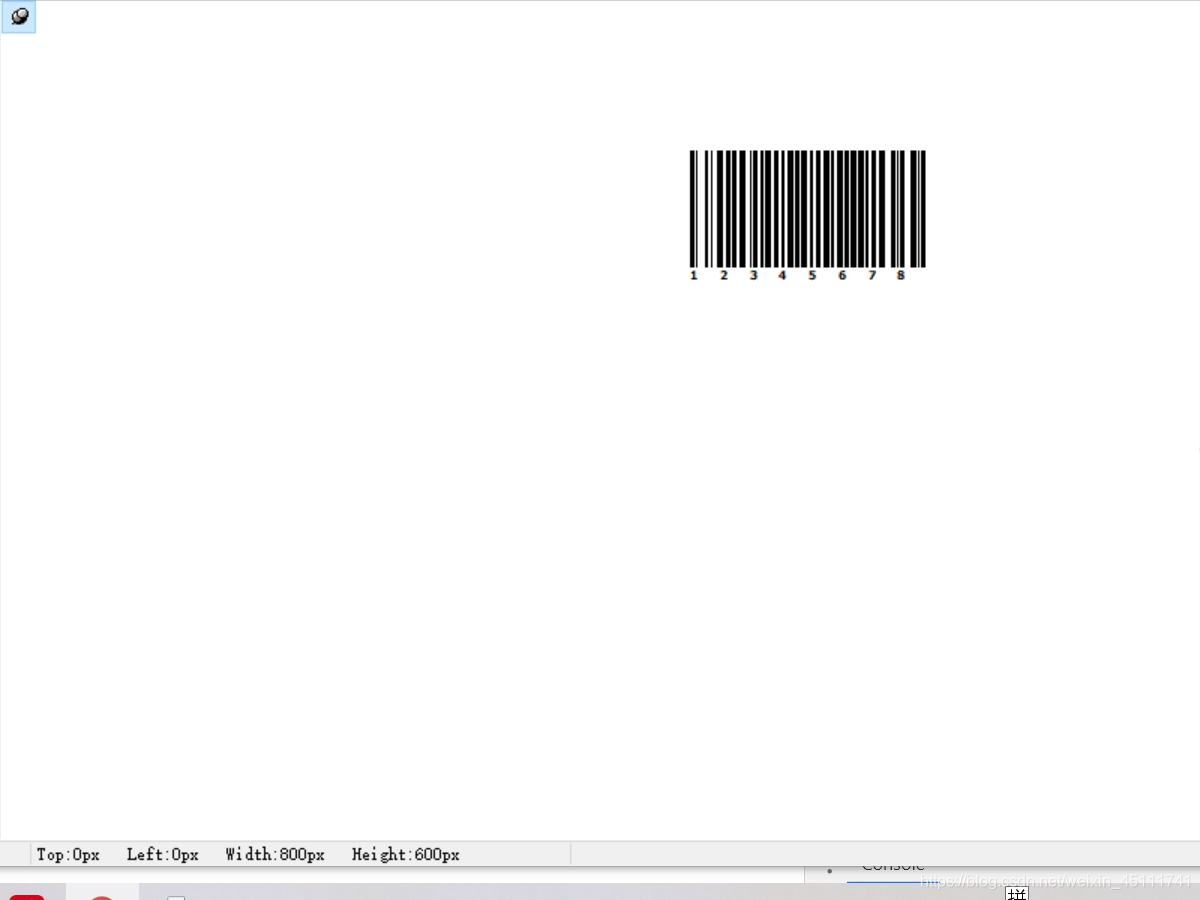
简单的打印一维码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="LodopFuncs.js"></script>
<object id="LODOP_OB" classid="clsid:2105C259-1E0C-4534-8141-A753534CB4CA" width=0 height=0>
<embed id="LODOP_EM" type="application/x-print-lodop" width=0 height=0></embed>
</object>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
<script>
$(function () {
function addPrintContent(code) {
var LODOP = getLodop();
LODOP.PRINT_INIT('');
LODOP.SET_PRINT_PAGESIZE(1, '11mm', '25mm', ''); //设置纸张高度
LODOP.SET_PRINT_MODE('PRINT_NOCOLLATE', 1);
LODOP.SET_PRINT_MODE('AUTO_CLOSE_PREWINDOW', 1);
LODOP.ADD_PRINT_BARCODE(100, 460, 280, 130, '128A', code);
LODOP.PRINT_SETUP();
};
$("#print").click(function () {
addPrintContent('12345678');
})
})
</script>
</head>
<body>
<input type="button" value="打印" id="print">
</body>
</html>
效果图

over…