前言
elasticsearch作为一个分布式弹性存储与检索系统,默认是不支持中文分词的,但是呢,这个工作有人做,估计都是中国人做的吧。
什么是中文分词呢,简单来说,就是将我们的中文句子或者短语拆分成一个一个的可以被人们熟知的小单元。这种拆,不是随便拆,主要是有意义的拆。
如何有意义,这里就是人为指定了。首先,我们常见的歇后语,成语,三字词语,两字词语,常见地名,国家名称等等都是可以被拆成一个小单元的。
如其说是拆,倒不如说是合并,因为elasticsearch默认对于中文都是做的单个汉字的拆解,比如:我爱中国->我+爱+中+国,其实中国是国家名,理论上是一体的,应该合并。如果我们按照”中国“这个关键字检索,就不会把这句话检索到,如果使用了中文分词器,那么就可以检索到”中国“了。
准备
知道了分词器的作用,以及不使用分词器可能带来的结果,我们可以来说说分词器的使用。
对于elasticsearch来说,最著名的分词器还是ik分词,他与elasticsearch结合的插件名称是elasticsearch-analysis-ik,安装这个分词器很简单,github上的地址是https://github.com/medcl/elasticsearch-analysis-ik,只需要将下载的对应版本zip文件解压缩到elasticsearch安装目录下的plugins目录中名称为ik的目录下即可。ik目录的名称应该是随便定义,但是位置一定是elasticsearch/plugins下面。如果是docker容器,那么他在容器中的位置就是/usr/share/elasticsearch/plugins。
为了让docker容器在重启之后,可以继续有这个分词器插件,我们可以将plugins目录做一个本地映射。docker-compose.yml配置文件如下所示:
version: '2'
services:
elastic:
image: docker.elastic.co/elasticsearch/elasticsearch-oss:6.8.5
container_name: elastic
ports:
- 9200:9200
- 9300:9300
environment:
- TZ=Asia/Shanghai
volumes:
- /data/elastic/plugins:/usr/share/elasticsearch/plugins
安装插件,还可以通过elasticsearch-plugin这个命令来操作:
[root@084162db0954 elasticsearch]# elasticsearch-plugin --help
A tool for managing installed elasticsearch plugins
Commands
--------
list - Lists installed elasticsearch plugins
install - Install a plugin
remove - removes a plugin from Elasticsearch
Non-option arguments:
command
Option Description
------ -----------
-h, --help show help
-s, --silent show minimal output
-v, --verbose show verbose output
[root@084162db0954 elasticsearch]# elasticsearch-plugin list
ik
[root@084162db0954 elasticsearch]#
具体的安装,应该是:
elasticsearch-plugin install https://github.com/medcl/elasticsearch-analysis-ik/releases/download/v6.8.5/elasticsearch-analysis-ik-6.8.5.zip
这样安装,应该也是跟手动放到plugins目录下效果是一样的,不管怎么样,地址都是github,所以速度都会很慢。
加入这个插件,并不表示我们手动构建的索引就支持中文分词,还需要做设置。
验证
为了验证分词器的效果,我们需要构建两次索引,第一次采用默认分词器,第二次使用中文分词器。
这里以movies为索引名称,movie为索引type,构建并查询。
以下是文档数据:
{
"name": "唐人街探案",
"desc": "发生在唐人街的喜剧与悬疑故事"
}
{
"name": "发财日记",
"desc": "王一山主演的穷小子混迹都市的故事"
}
{
"name": "沐浴之王",
"desc": "乔杉主演将兄弟澡堂开到拉斯维加斯的励志故事"
}
构建索引:

插入文档数据:
1 发财日记

2 唐人街探案

3 沐浴之王

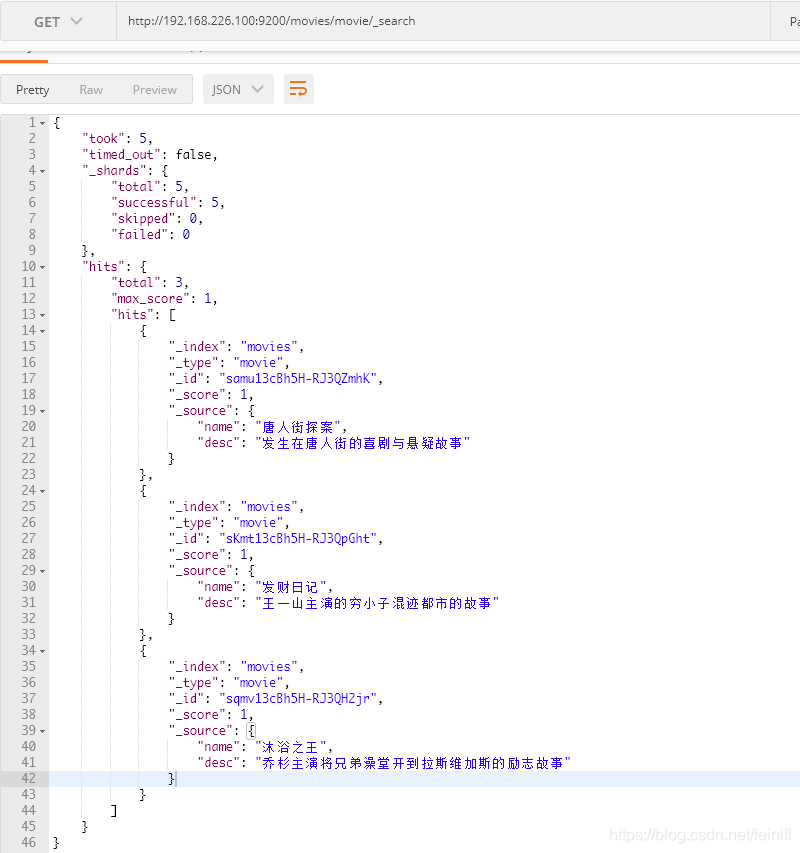
查看全部文档:

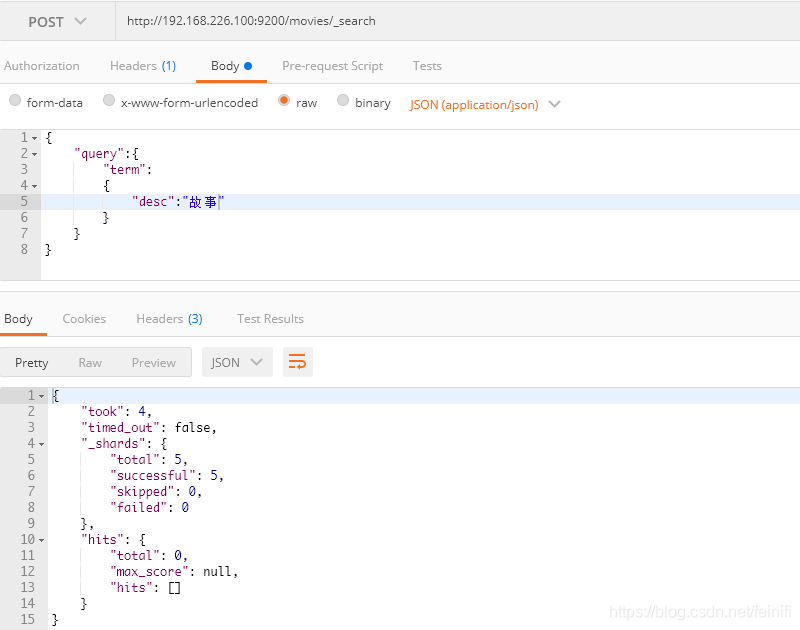
关键字检索:故事

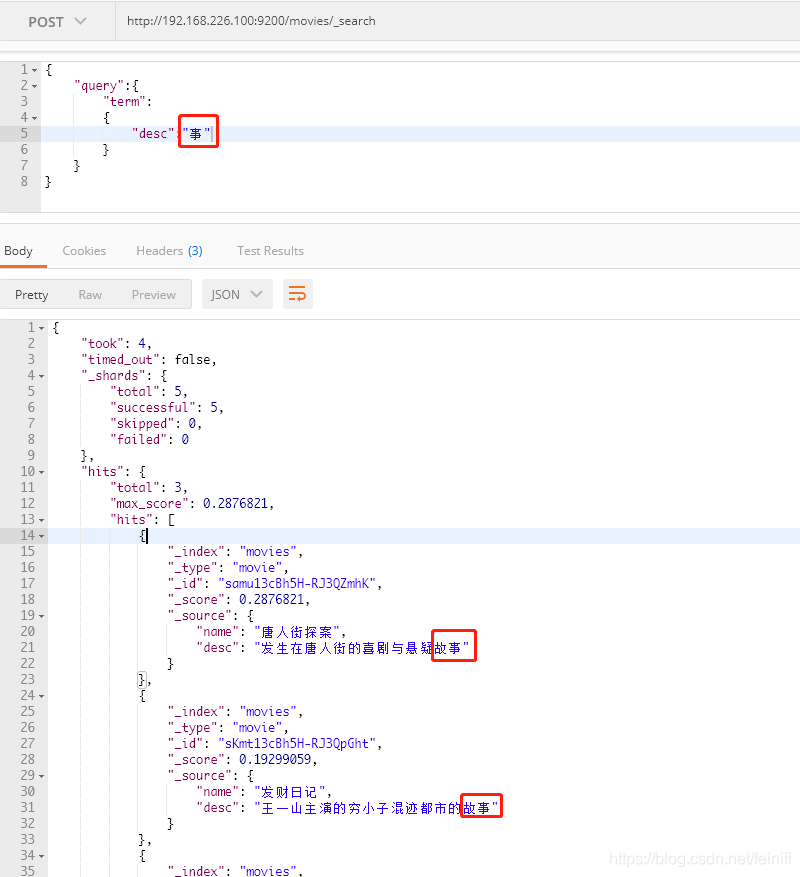
没有使用中文分词器存储与检索,所以按照故事检索,没有找到文档。但是如果按照单个的字,按照“事”来检索,则出现全部结果:

===============================================================
以上验证了一个问题,不使用中文分词,那么所有的中文都拆分为了一个一个的汉字,这是最小的拆分单元,我们只能按照单个字检索,显然不能满足海量数据的检索要求。
下面利用中文分词作存储与检索来看看效果。
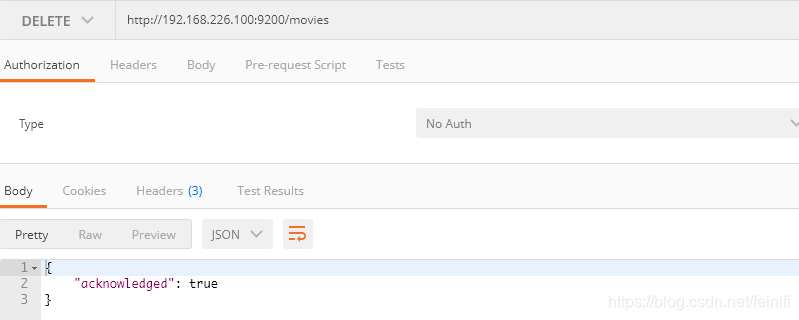
索引需要重建,所以我们需要删除刚才的索引以及数据:

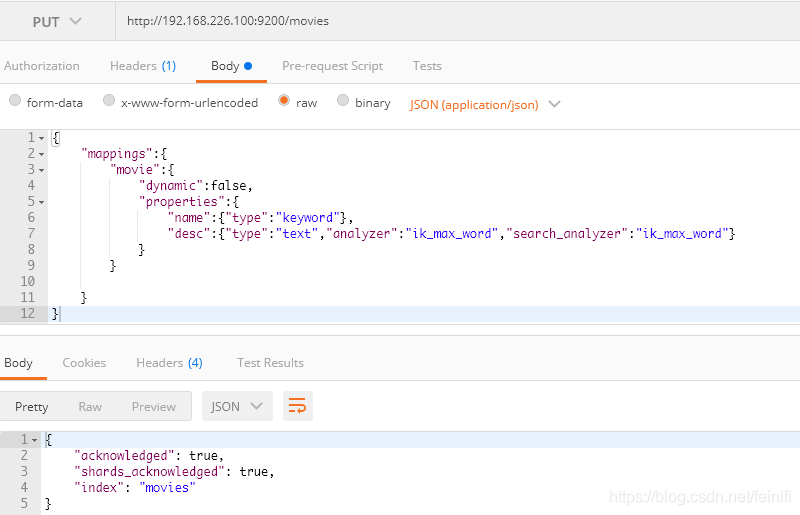
新建索引,指定字段使用的分词器:下面这段配置是通过json形式发送给elasticsearch的http请求的data部分。
{
"mappings":{
"movie":{
"dynamic":false,
"properties":{
"name":{"type":"keyword"},
"desc":{"type":"text","analyzer":"ik_max_word","search_analyzer":"ik_max_word"}
}
}
}
}

还是利用post请求,插入三条刚才的文档数据,这里不再重复贴图了。
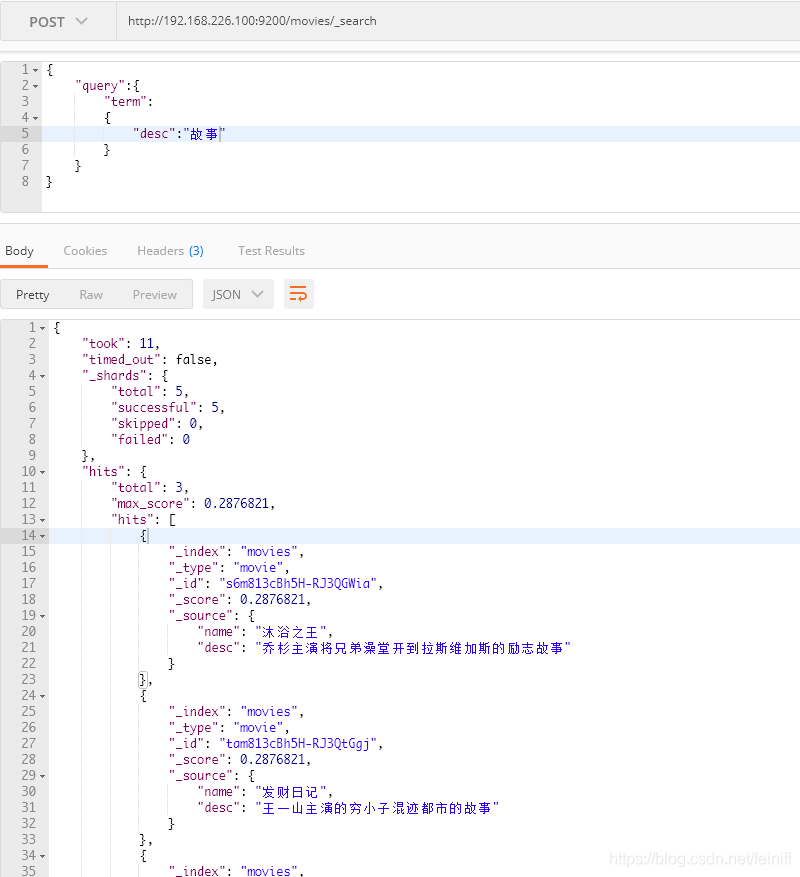
查询文档,还是通过关键字“故事”检索:

这次把三个文档数据全都查出来了,与刚才的结果对比,说明中文分词生效了。
再看看其他的关键字检索效果:

以上通过截图的方式展示了中文分词在elasticsearch中的使用以及效果。
我们得到的结论是:
1、elasticsearch默认不支持中文分词,但是中文句子被拆成了一个一个的汉字,可以按照汉字进行检索,对于少量文字没有问题,但是海量应用就很糟糕了。
2、ik分词的使用,需要在索引创建的时候指定字段属性 analyzer与search_analyzer均为ik_max_word。
3、ik分词是将常见的词语在拆的时候做了合并,最小单元不再全部是汉字。
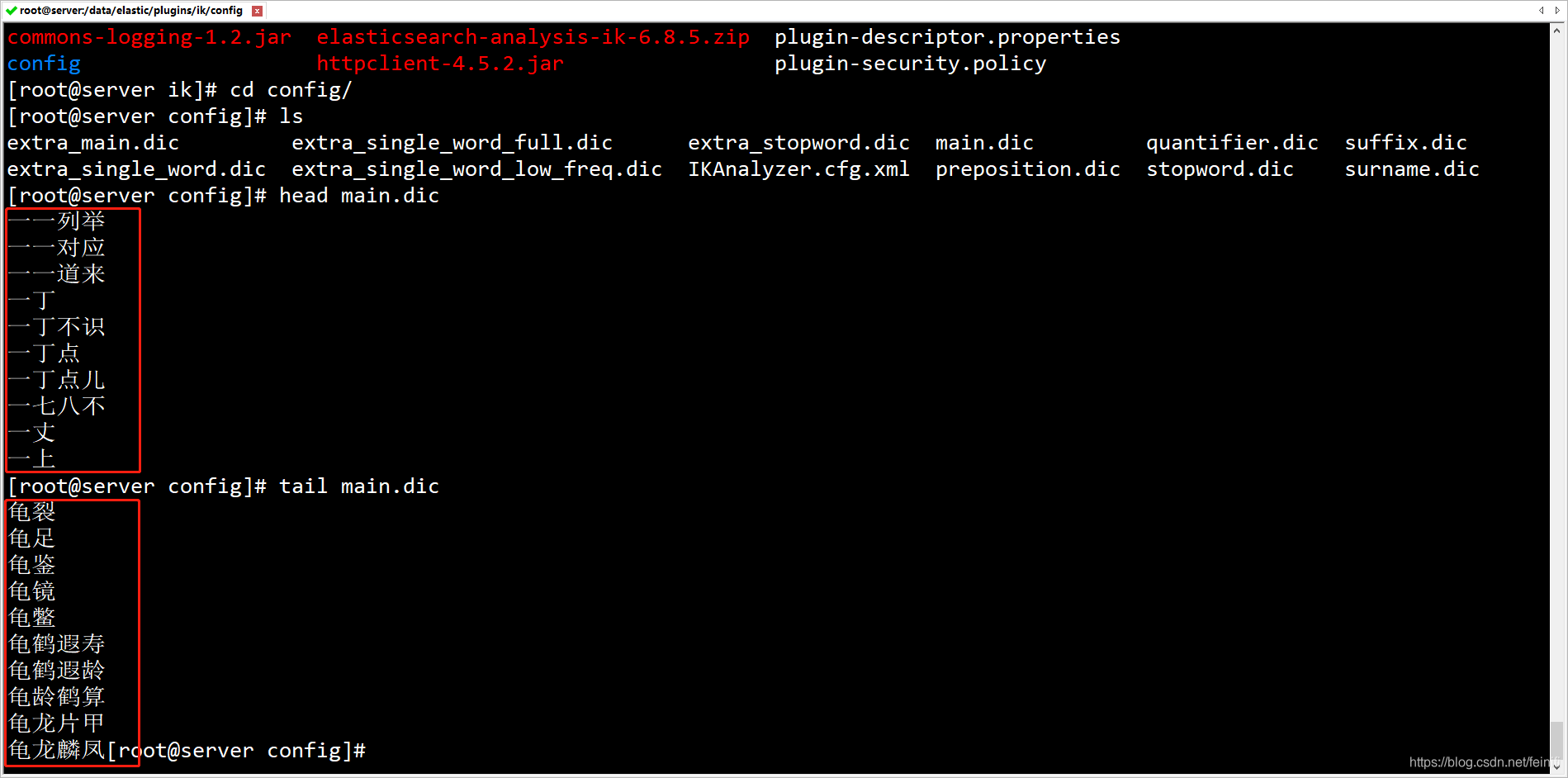
其实可以大胆的猜测,中文分词器,其实就是做了一个词典,将两字词语,三字词语,四字成语,短语,以及歇后语全部收纳,常见的人名,比如孔子,李白等等也进行了收集,这个词典也不是一成不变的,随着时间的推移,内容也会发生改变。
在ik插件目录中,有一个config文件夹,里面全部是各种dic文件,这就是“词典”:

太厉害了,这个工作量巨大的任务总有一些默默无闻的人做,非常感谢他们的付出, 前人栽树,后人乘凉,这些人的精神总在激励我们这些懒人。
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)